
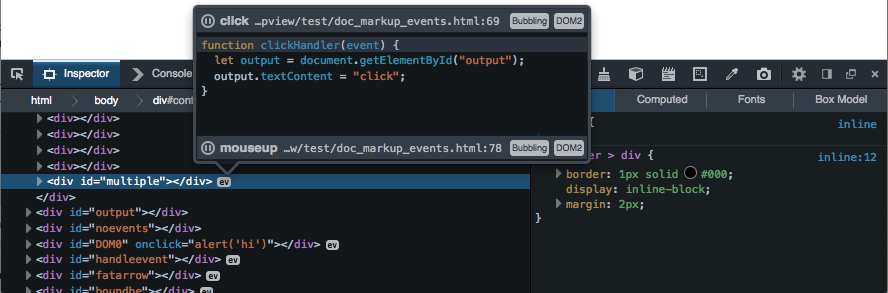
Совсем скоро вместе с обновлением ночной версии Firefox появится возможность легко и просто смотреть все DOM-события на странице.
Функционал будет доступен миру, начиная с 33-й версии Авроры.
Ранее подобный функционал был реализован, как минимум, в dragonfly от Opera.

Судя по скриншотам, в Firefox Developer Tools просмотр событий будет реализован на один клик меньше, чем в Opera Dragonfly.
Подобный функционал ранее был реализован различными дополнениями к дополнениям, которые работали в основном с jQuery.
Обсуждение темы на баг-трекере Mozilla
Пост в блоге Mike Ratcliffe
UPD #1: у Opera всё работает при наведении мыши.
UPD #2: в Firebug можно смотреть DOM-события без плагинов, но в соседней вкладке.