Microsoft дала нам бесплатный инструмент для отладки JavaScript в Internet Explorer.
Я привык регулярно пользоваться Firebug для отладки JavaScript в Firefox. Этот мощный инструмент дает нам такие «знакомые с детства» инструменты дебага, как:
На такой контроль подсаживаешься, как на наркотик. Когда приходит время проблем с Internet Explorer, начинается ломка.
Для отладки JavaScript в IE я пробовал разные вещи. Firebug Lite позволил пользоваться консолью, но в отладке не слишком помог. К тому же, он требует, на мой взгляд, слишком серьезной переработки исходного
HTML.
Microsoft Script Debugger хоть и порадовал столь недостающей в Firebug подсветкой кода, но в интеллектуальной битве с jQuery тоже помог мало.
Вариантов сотни. А у меня уже сроки горят…
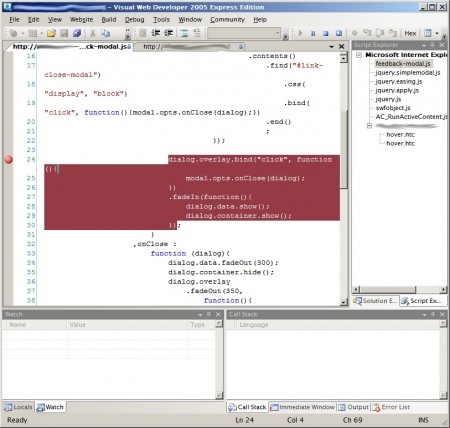
В конце концов я остановился на Microsoft Visual Web Developer Express Edition (у меня, правда, версия 2005). Фанаты Firebug, оказавшиеся в моих обстоятельствах, меня поймут:

Всё есть, как в Греции:) Всё работает, и что немаловажно — это бесплатно. Легально и не на один месяц. Большая часть этого монстра заточена под работу с майкрософтовским же ASP.NET (кто бы сомневался), но всё это я успешно игнорировал, добившись тем не менее работоспособности от своего скрипта. Вобщем, не мешает:).
Всё!
Весь этот огород я у себя нагородил лишь для того, чтобы уяснить в итоге одну вещь: о костылях для «самого популярного браузера» нельзя забывать после их применения. Они вешают свои обработчики событий, назначают свои классы и модифицируют
CSS. Тот факт, что в IE всё видимое невооруженным заработало так же, как в нормальных браузерах, не говорит ещё о том, что всё остальное тоже одинаково. Зато теперь у меня есть отладчик JavaScript для IE, не хуже Firebug.
Я привык регулярно пользоваться Firebug для отладки JavaScript в Firefox. Этот мощный инструмент дает нам такие «знакомые с детства» инструменты дебага, как:
- консоль
- watch
- стэк вызовов
- точки прерывания
- пошаговые команды выполнения
На такой контроль подсаживаешься, как на наркотик. Когда приходит время проблем с Internet Explorer, начинается ломка.
Для отладки JavaScript в IE я пробовал разные вещи. Firebug Lite позволил пользоваться консолью, но в отладке не слишком помог. К тому же, он требует, на мой взгляд, слишком серьезной переработки исходного
HTML.
Microsoft Script Debugger хоть и порадовал столь недостающей в Firebug подсветкой кода, но в интеллектуальной битве с jQuery тоже помог мало.
Вариантов сотни. А у меня уже сроки горят…
В конце концов я остановился на Microsoft Visual Web Developer Express Edition (у меня, правда, версия 2005). Фанаты Firebug, оказавшиеся в моих обстоятельствах, меня поймут:

Всё есть, как в Греции:) Всё работает, и что немаловажно — это бесплатно. Легально и не на один месяц. Большая часть этого монстра заточена под работу с майкрософтовским же ASP.NET (кто бы сомневался), но всё это я успешно игнорировал, добившись тем не менее работоспособности от своего скрипта. Вобщем, не мешает:).
Как добиться полноценного дебаггинга в IE+VWD
- Установите MS VWD EE.
Прошу меня извинить тех кто ожидал решения в пределах нескольких мегабайт — эта штуковина весит весьма и весьма немало. МнеISO-образ
версии 2005 в 400 мегабайт размером скачал дома брат — в офисе столько инета в одни руки не дают даже при очень уважительных причинах.
- Разрешите отладку сценариев в IE
Откройте «Свойства обозревателя» и на вкладке «Дополнительно» найдите галочку «Отключить отладку сценариев (Internet Explorer)». Снимите её. Некоторые советуют также установить галку «Уведомлять о каждой ошибке сценария» (если вы её найдете — у меня, к примеру, нет).
- Создайте в VWD сайт для отладки.
Сайт в терминологии VWD — просто нечто вроде проекта, как Project в Eclipse.
Я читал совет насчет создать просто пустой сайт и, запустив его, перейти по нуждающемуся в отладке адресу. У меня это не сработало, намеренно ошибочные инструкции ничего кроме ругани самого IE не вызывали. Но тем не менее раз советуют — попробуйте, ну вдруг.
Я же поступил более надежным образом — создал действительно рабочий сайт с корневой папкой, действительно ссылающейся на папку сайта в локале (можно ещё и по FTP, если локала нет, но мы же ведь хорошие мальчики, правда?). Прописал в свойствах проекта адреса для запуска, соответствующие локальному Apache.
- Запустите отладку сайта.
Наверху, в первой же панели инструментов — кнопочка Start Debugging с зеленым треугольничком. Она запустит IE и соединит с ним VWD для отладки. Можно спокойно переходить по страницам после этого — отладчик точно так же подцепляется к ним.
Update: Если у вас вместо IE запускается другой браузер, в панели Solution Explorer щелкните правой кнопкой по пустому месту, выберите Browse With… и в появившемся окне назначьте браузером IE. Кстати, как свидетельсвуют очевидцы, просто сделать IE браузером по умолчанию в системепочему-то не катит в такой ситуации. На этом шаге VWD спросил меня насчет того, что в билде проекта ошибки, и не желаю ли я запустить последний удачный. Поскольку я точно знал, что никаких билдов, собственно, ещё и не было, а сайт работает, и в свойствах проекта указан рабочий адрес, я уверенно нажал Yes — и…
- Отлаживайте! Have, как говорится, полный fun.
… да, представьте себе, детище Microsoft не похерило мне сайт в локале, не стало требовать IIS и ASP, и вообще не капризничало, атихо-мирно
запустило IE, сменило раскладку панелей в окне на отладочную и продемонстрировало в панели Script Explorer все мои скрипты. Любой можно было открыть, где надо поставить точки прерываний, добавить watch, ну и вобще, все радости отладки.
Всё!
Весь этот огород я у себя нагородил лишь для того, чтобы уяснить в итоге одну вещь: о костылях для «самого популярного браузера» нельзя забывать после их применения. Они вешают свои обработчики событий, назначают свои классы и модифицируют
CSS. Тот факт, что в IE всё видимое невооруженным заработало так же, как в нормальных браузерах, не говорит ещё о том, что всё остальное тоже одинаково. Зато теперь у меня есть отладчик JavaScript для IE, не хуже Firebug.