
Какое влияние оказывают веб-страницы продуктов интернет-магазина на уровень конверсии? Ну, это как сказать. Но факт в том, что страница продукта – это ваш последний шанс побудить пользователя совершить покупку.
Именно здесь пользователь ожидает найти всю необходимую информацию для совершения покупки. И это большая проблема для UX-дизайнера («юзабилити-дизайнера»), так как ему необходимо донести до пользователя так много информации на таком ограниченном пространстве. Возможно, именно поэтому большинство страниц с описанием продукта, в конечном итоге, выглядят беспорядочно и неаккуратно. Поэтому очень важно представить всю информацию самым удобным, понятным и убедительным путём.
Вот где пригодятся методы юзабилити.

Кто кроме самих пользователей сможет вам рассказать больше об удобстве интерфейса?
Проведение тестирования с вашими целевыми пользователями может помочь вам выявить причины низкой конверсии сайта и даже подсказать некоторые решения.
Хотя такое средство всё же не является абсолютным. В каждой отрасли есть своя специфика, например, то, что работало для онлайн магазина бижутерии не обязательно будет работать для книжного магазина. Однако, через исследование бенчмаркинга и тестирование юзабилити для интернет-магазинов, мы в состоянии определить некоторые основные правила, которые могут послужить в качестве ориентира.
Выразительная визуализация продукта

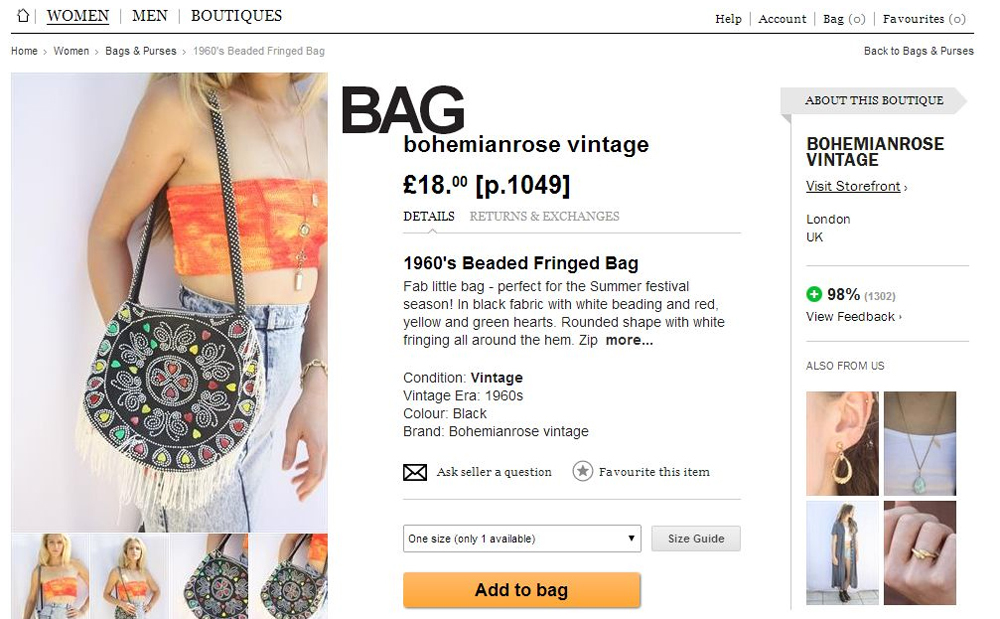
Не секрет, что сегодня весь Интернет становится визуальным, и все последние обновления таких технологических гигантов, как Google, Facebookи Twitter, подчеркивают важность фото- и видео-контента. То же самое применимо и к сайтам интернет-магазинов, которые должны обеспечить пользователю самые выразительные фото с высоким разрешением, обзоры в 360 градусов или видео продукта. И это не значит, что наличие только одного хорошего фото, будет стимулировать пользователей совершать покупки. Необходимо сделать всё для обеспечения ощущения реальной покупки и минимизации боязни пользователя совершить неправильную покупку.
Таким образом, если вы хотите запустить свой интернет-магазин, определённо имеет смысл вложиться в качественные фотографии и редактирование. Однако, не переборщите с фотошопом, сделайте конечные результаты как можно ближе к реальности.
Быстрая загрузка

Высококачественные изображения – это отлично, но быстрая загрузка важнее. Юзабилити стремится экономить время пользователя, делая процесс покупки как можно более простым и быстрым. Согласно Kiss Metrics, 47% потребителей ожидают, что страница загрузится за менее чем 2 секунды, а 40% людей покидают веб-сайт, если он грузится больше чем 3 секунды.
Однако, изображения не являются единственной причиной медленной загрузки вашего интернет-магазина. Этому способствует также большое количество DNS-записей, HTTP-запросов, отказ от использования PHP-акселераторов, GZIP-сжатия и т.д. Поэтому убедитесь, что время ожидания для пользователя минимизировано, иначе 1 секунда задержки ответа страницы может привести к сокращению конверсии на 7%, что непозволительно.
Подробные описания продуктов

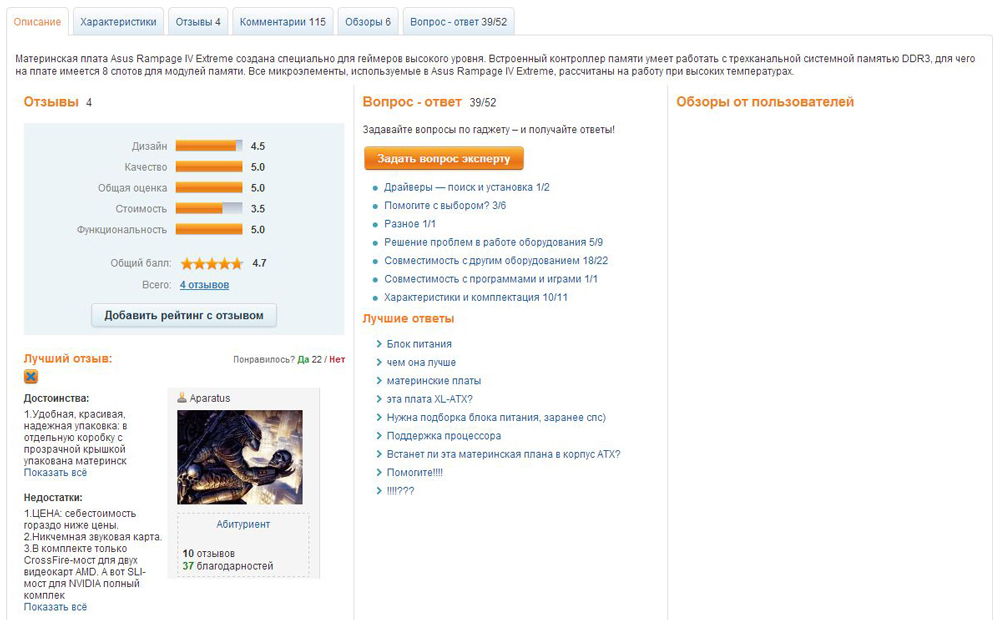
Представьте, что ваша страница с продуктом – это консультант по продажам в реальном магазине. Только посетитель оказывается в полном одиночестве на вашем веб-сайте и должен выяснить все о продукте сам. Таким образом, удостоверьтесь, что на странице с продуктом столько полезной информации, сколько мог бы дать реальный консультант. Достаточно сложно организовать всю информацию о продукте, доставке и транспортировке так, чтобы это было читабельно и не нагружало пользователя слишком большим количеством текста. Поэтому следует использовать вкладки и наслоения, чтобы разбить содержание на легко усваиваемые порции.
Но самая важная информация, вроде названия продукта, изображений, краткого описания, цены и доступности, метода доставки и перевозки, способа оплаты, должна быть всегда под рукой.
Пространственная навигация

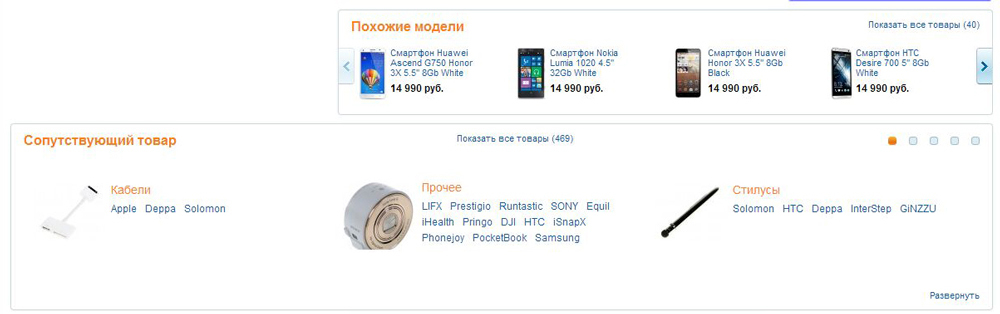
Если у вас большой ассортимент продукции и множество различных фильтров, которые могут скрыть товар от пользователя, вам необходимо подумать об интересных путях показа продуктов, которые также смогут помочь пользователю выбрать наиболее подходящий вариант. Существует несколько распространенных путей это сделать:
- Рекомендуемые товары;
- Сопутствующие товары;
- Люди, посмотревшие этот товар, также посмотрели;
- Люди, которые купили этот товар, также приобрели и др.
Такой вид контента позволит пользователю увидеть, найти и купить продукт за которым они пришли.
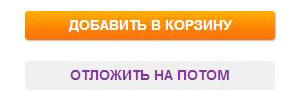
Ясный и целевой CTA

Нужно сказать, что хорошо составленный призыв к действию (call-to-action; CTA) может поменять правила игры на любом веб-сайте, а особенно в интернет-магазине. Но что считается хорошим CTA? Конечно, не существует единственной верной формулы, однако нужно сказать, что работающий CTA должен быть:
- Кратким, но нацеленным на действие (Купить сейчас, Добавить в корзину);
- Зрительно выделяющимся и легко находимым;
- Приемлемым (использующим тот же язык, что и ваши клиенты).
CTA – отличный способ направлять пользователя через процесс покупки, не прерывая осуществление покупок. Но важность хорошего CTA еще выше на странице с деталями о продукте. Поэтому лучше всего провести пару A/B тестов с разными формулировками, цветами и формами CTA, чтобы увидеть какой из них будет работать лучше для вашего сайта. Согласно исследованию Kiss Metrics, создание более заметного призыва к действию увеличивает конверсию на 591%.
Знаки доверия

Одна из главных задач интернет-магазина – это заполучить доверие клиента и дать ему уверенность при совершении покупки. Наличие интернет-магазина напрямую включает в себя оплату со стороны покупателя, поэтому, для более гладкого взаимодействия с пользователем, необходимо доказать, что он может доверять вам. Не волнуйтесь о нагромождении дизайна знаками доверия разных цветов и форм, не время для игр в эстетику. Знаки доверия необходимы, чтобы дать пользователю небольшой толчок для продолжения совершения покупки.
Информация наличия товара на складе

Одним из самых раздражительных факторов для потребителя является возможность найти информацию о наличии товара только на странице приобретения товара. Или еще хуже, обнаружить, что товара нет в наличии после добавления его в корзину. Это верный способ потерять клиентов. Лучший способ проинформировать потребителя о наличии товара, добавить информацию прямо на страницу с описанием или не показывать вообще. Кроме того, наличие товара на складе должно постоянно обновляться, чтобы сэкономить терпение и время пользователя.
Собираем всё вместе
Настройка сайта интернет-магазина сложна, но еще сложнее поддерживать его работоспособным и расширяющимся. Это требует постоянного анализа эффективности сайта и, самое главное, оптимизации. Очень часть веб-мастера не желают производить никаких значительных изменений на сайте, что может быть единственной сдерживающей причиной. Поэтому, мой совет, никогда не останавливать улучшение сайта и идти в ногу с современными технологиями. И, наконец, поставьте себя на место пользователя, и все станет понятнее.
Источник: http://www.webdesignviews.com/