
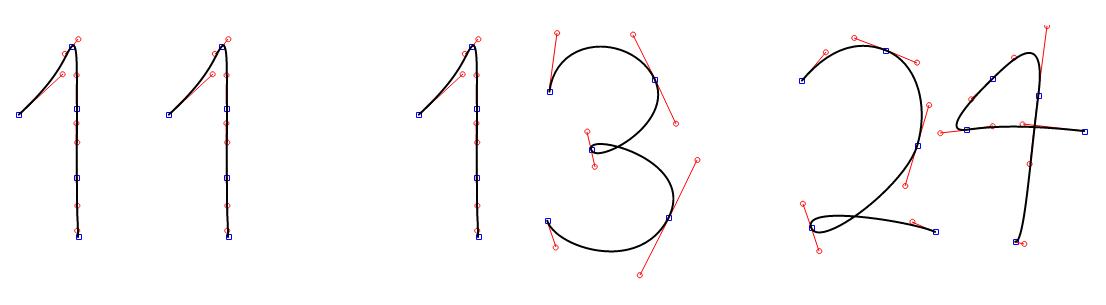
Bézier Clock — часы на кривых Безье, где цифры плавно перетекают из одной формы в другую. Автор говорит, что это его первый проект на Processing.js, исходный код опубликован. Можно отредактировать его и изменить, например, скорость анимации.
При выключенной анимации цифры трансформируются за 5 секунд до смены значения, а при включенной (пробелом) — в течение всего времени. Например, в 12:30:35 цифра «2» будет уже на полпути к превращению в «3». Направляющие скрываются кликом мыши.