Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

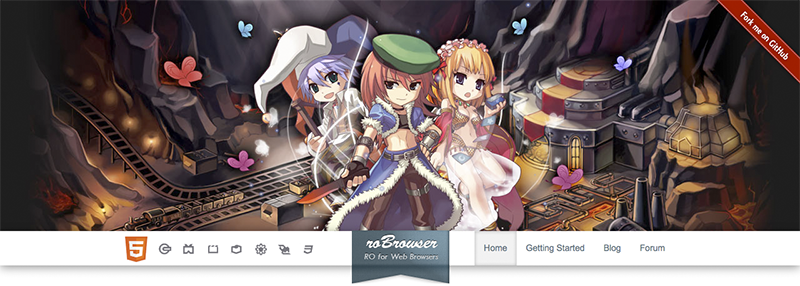
roBrowser — open source клон клиента достаточно популярной MMORPG игры Ragnarok Online в браузере. Проект разрабатывается по последним стандартам W3C — WebGL, HTML5, File API, Javascript, Threads… Небольшой ролик с демонстрацией игры:

Самый простой в эксплуатации слайдер, но с правильной HTML5 семантикой (даже есть поддержка W3C ARIA), дружелюбием к SEO, CSS3 анимациями, адаптивной версткой и реакцией на трогательные события. А еще есть API с событиями, методами и опциями.
Javascript RESTFUL API для аутентификации с OAuth2/OAuth1 сервисами, такими как Google+ API, Facebook Graph, Windows Live Connect. На странице проекта есть много демок, которые позволяет вам сэкономить время на знакомство с библиотекой. А репозиторий собрал уже более 2000 звезд на GitHub.

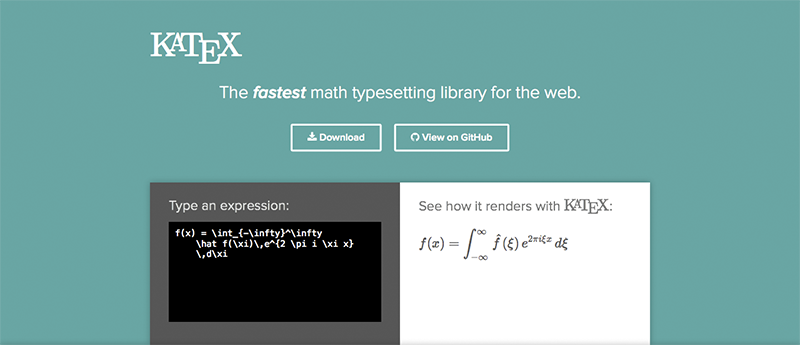
JavaScript библиотека для отрисовки математических формул в вебе от команды разработчиков платформы для онлайн образования Khan Academy. KaTeX на данный момент уступает по функционалу своему известному аналогу MathJax, но в десятки раз опережает его по производительности. Работает во всех последних браузерах Chrome, Safari, Firefox, Opera, и IE 8 — IE 11.

«Готовое решение доступного видеоплеера на HTML5» Tseikovets

Прямая ссылка на архив.

Предыдущая подборка (Выпуск 27)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
roBrowser

roBrowser — open source клон клиента достаточно популярной MMORPG игры Ragnarok Online в браузере. Проект разрабатывается по последним стандартам W3C — WebGL, HTML5, File API, Javascript, Threads… Небольшой ролик с демонстрацией игры:
Идеальный слайдер

Самый простой в эксплуатации слайдер, но с правильной HTML5 семантикой (даже есть поддержка W3C ARIA), дружелюбием к SEO, CSS3 анимациями, адаптивной версткой и реакцией на трогательные события. А еще есть API с событиями, методами и опциями.
<html>
<head>
<link rel="stylesheet" href="ideal-image-slider.css">
<link rel="stylesheet" href="themes/default/default.css">
</head>
<body>
<div id="slider">
<img src="" alt="">
<img data-src="img/2.jpg" src="" alt="">
<img data-src="img/3.jpg" src="" alt="">
</div>
<script src="ideal-image-slider.js"></script>
<script>
new IdealImageSlider.Slider('#slider');
</script>
</body>
</html>
Hello.js
Javascript RESTFUL API для аутентификации с OAuth2/OAuth1 сервисами, такими как Google+ API, Facebook Graph, Windows Live Connect. На странице проекта есть много демок, которые позволяет вам сэкономить время на знакомство с библиотекой. А репозиторий собрал уже более 2000 звезд на GitHub.
hello.on('auth.login', function(r){
// Get Profile
hello( r.network ).api( '/me' ).then( function(p){
var label = document.getElementById(r.network)
label.innerHTML = "<img src='' width=24/>Connected to "+ r.network+" as " + p.name;
});
});
hello.init({
google : CLIENT_IDS.google,
windows : CLIENT_IDS.windows,
facebook : CLIENT_IDS.facebook
},{
redirect_uri:'../redirect.html'
});
KaTeX

JavaScript библиотека для отрисовки математических формул в вебе от команды разработчиков платформы для онлайн образования Khan Academy. KaTeX на данный момент уступает по функционалу своему известному аналогу MathJax, но в десятки раз опережает его по производительности. Работает во всех последних браузерах Chrome, Safari, Firefox, Opera, и IE 8 — IE 11.
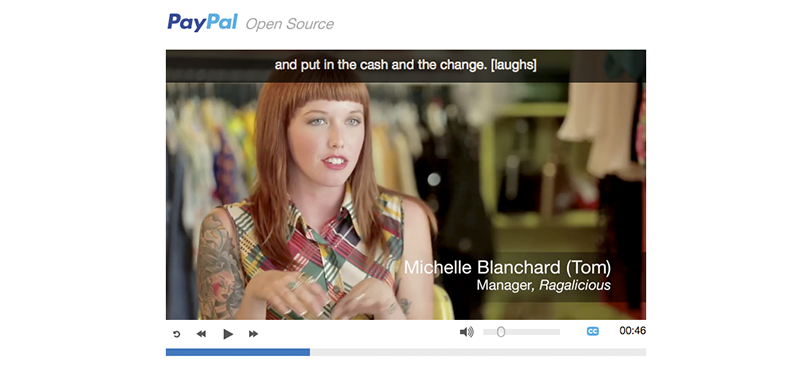
Accessible HTML5 Video Player

Специалисты PayPal, которые уже раньше отметились таким продуктом как Bootstrap Accessibility Plugin, решили на этот раз взяться за решение проблемы доступности видеоконтента и решить её исключительно в рамках HTML5 без каких-либо дополнительных зависимостей или сторонних плагинов. Перед проектом были поставлены следующие цели:
- Использовать последние технологии HTML5 в отношении встраивания видео, элементов управления и субтитров;
- Минимизировать вес кода (5 kB CSS и 18 kB JS);
- Обеспечить полное клавиатурное управление и доступность для программ невизуального экранного доступа;
- Обеспечить поддержку субтитров (используется WebVTT).
«Готовое решение доступного видеоплеера на HTML5» Tseikovets
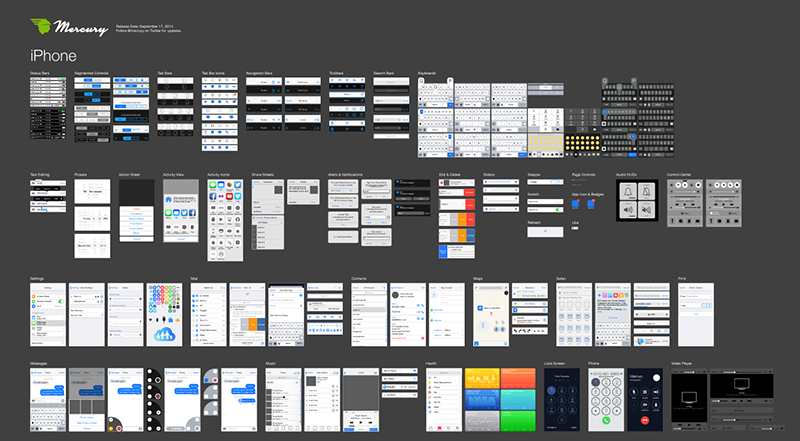
iOS 8 Illustrator Vector UI Kit Update

Прямая ссылка на архив.
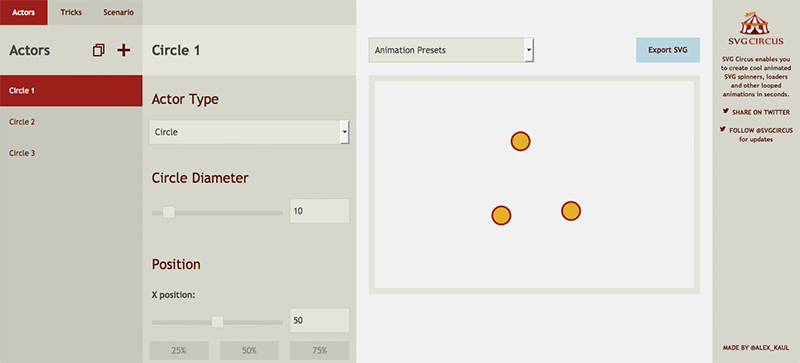
SVG Circus — инструмент для созданий SVG анимаций

Западные мысли или что стоило бы перевести на Хабре:
- If programming languages were weapons
- Optimization killers
- Hack the <p>
- Using SVG to shrink your PNGs
- Master Sass Syllabus
- Used and Abused – CSS Inheritance and Our Misuse of the Cascade
- Symmetry, Size, Speed, and CSS Shapes
- Get Started Building Your Blog with Parse.js
- Add Rules to Stylesheets with JavaScript
- Useful Tips for Building JavaScript APIs
- Black Box Driven Development in JavaScript
- Git & GitHub for Front-End Developers
- 10 Ways to Earn Money from Your Site
- How to Improve Page Performance with a Font Loader
- Selecting typefaces for body text
- Internal Developer Training: Doing It Right
- The Current State Of E-Commerce Search
- Re-designing busuu
- Persona’s Machine-Learning App Lets People Follow Different Sides Of Your Twitter Identity
- Work Life Imbalance
- For the Copy and Paste Programmers
- Improving Smashing Magazine’s Performance: A Case Study
Говорит и показывает Хабр:
- «Команда разработчиков графического языка Processing представила официальную JavaScript-библиотеку p5.js»
«Эффект неисправного монитора для текста, картинок и SVG» от ilya42 - «Github, Reddit и StackExchange предложили стандартный синтаксис Markdown»
«Часы на кривых Безье» от alizar - «Вы разрушили HTML» от bbmm
- «30 полезных сервисов для веб-разработчиков и дизайнеров v2» от Scorpion97
- «Выбираем генератор статических сайтов» от AndreiYemelianov
- «WinJS + универсальные приложения. Изучаем FlipView» от a_bogdanova
- «Веб-компоненты в реализации Polymer от Google» от pofigizm
- «Centrifuge — я больше не буду обновлять страницу перед отправкой комментария» от FZambia
- «Анализ рендеринга через Skia Debugger: как можно найти самые дорогие для отрисовки элементы» от burlakilia
- «CSS-препроцессоры против постпроцессоров» от Grawl
- «Я нашёл ошибку в браузере!» от pepelsbey
- «Новости DerbyJS 09.2014» от vmakhaev
- «Подборка занимательных CSS рецептов «Голые пятницы #2»» от Paul_King
- "«Нет времени объяснять!» или Как реализовать трансляцию с IP камеры на сайт?" от dnbdrive
- «Странный глюк Git, чуть не стоивший 10 часов работы» от fetis26
Напоследок:
- Вышла книга «Сюрреализм на JavaScript», в которой собраны различные советы о том, как создавать игры и другие сложные приложения на JavaScript.

Скачать в .PDF
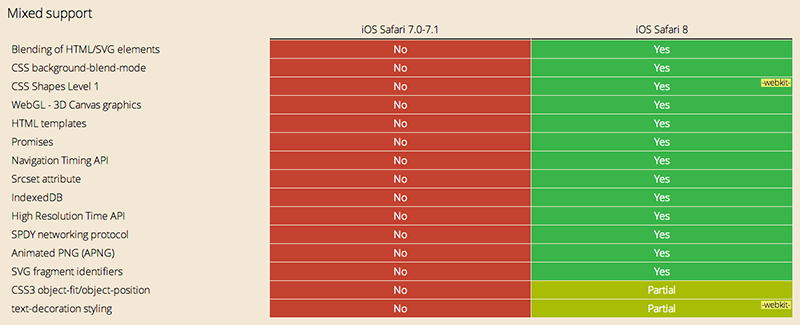
- Замечательные новости по iOS 8:

- Colors — улучшаем цвета заданные по умолчанию в браузерах.
- Сross Storage — кроссдоменное локальное хранилище с правами доступа.
- Pioneer — делает код понятным при интеграционном тестировании не только для разработчиков, но и для менеджеров.
- Animsition — простой jQuery плагин для CSS анимаций.
- Rollerblade.js — 360° «вращатель для изображений».
- Paths.js — генерирует SVG path для геометрических форм.
- Lineman.js — библиотека для работы с большими клиентскими приложениями.
- Сomcastify.js — искусственное замедление загрузки изображений.
- Postscribe — асинхронный JavaScript, даже для
document.write. - Bleve — продвинутое индексирование текста для Go.
- Mailinabox — превосходный mail сервер на Python.
- Dejavu — audio fingerprinting and recognition in Python.
- Weave — The Docker Network.
- Volt — Ruby web framework.
- Toshi — библиотека для работы с Bitcoin на Ruby.
- Pup — парсим HTML в терминале.
- Drupal X-Ray — небольшой сервис, который определяет установленные Drupal модули.
- Минималистичный плагин менеджер для Vim

Предыдущая подборка (Выпуск 27)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
92.66% Да795
7.34% Нет63
858 users voted. 133 users abstained.

