
В списке самых популярных репозиториев Github за неделю на первое место вышел набор иконок Material Design, разработанный в компании Google.
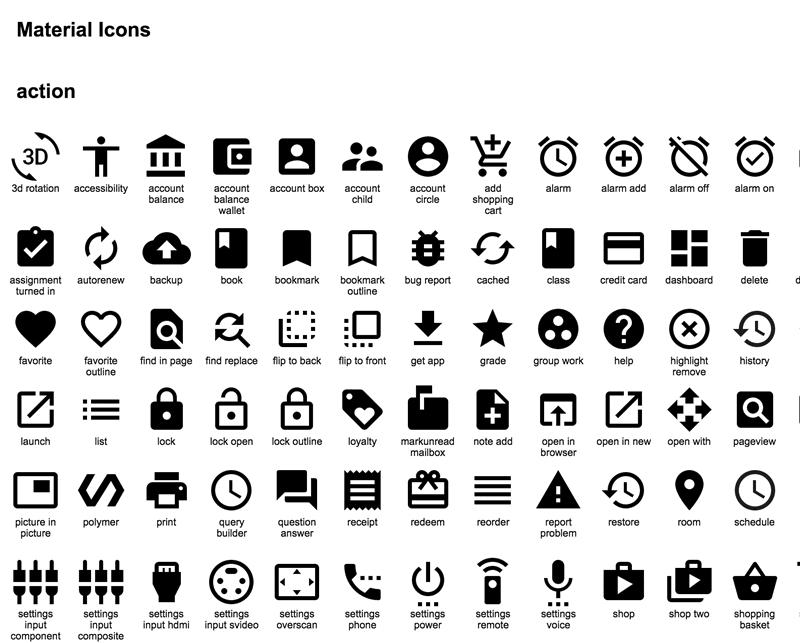
Набор содержит аж 750 (!) глифов. Это пиктограммы, часто используемые в различных мобильных приложениях для воспроизведения медиа, коммуникаций, редактирования контента, установки соединения и т.д.
Иконки призваны стать стандартными для приложений, выполненных в унифицированном стиле «материального» дизайна, который Google представила в версии Android 5.0 (см. спецификации Material Design). В то же время, они одинаково хорошо подходят и для Android-приложений, и для iOS, и для веб-приложений.
В репозиторий входят SVG-версии всех иконок на 24 и 48 px, SVG и CSS спрайты, версии PNG для веба (1x, 2x) и iOS (1x, 2x, 3x), а также версии в высоком разрешении (PNG). Есть онлайн-превью.
Выложен zip-архив с последней версией.
Устройства

Общие изображения

Набор опубликован под лицензией CC-BY-SA 4.0 (копилефт). Есть требование Attribution, но в случае веб-сайта достаточно указать ссылку где-нибудь в футере, можно на другой странице.