Привет, хабр!
Одним прекрасным вечером, не предвещающим ничего интересного, в наш чатик поступило предложение от автора публикации «Переводим в код 5 действительно полезных шаблонов адаптивной разметки», написанной им весной 2012 года, написать статью-ремейк, но с применением FlexBox и сопутствующим пояснением что и как работает. После некоторой доли сомнений, интерес глубже разобраться в спецификации все таки победил и я благополучно сел верстать те самые примеры. В ходе погружения в эту область стало выясняться множество нюансов, что переросло в нечто большее чем просто переверстать макетики. В общем в данной статье хочу рассказать о такой чудесной спецификации, под названием «CSS Flexible Box Layout Module» и показать некоторые ее интересные особенности и примеры применения. Всех кому интересно, любезно приглашаю под хабракат.
На что хотелось бы обратить внимание, для верстки лейаута на FlexBox, разработчику потребуется некоторая степень адаптации. На собственном примере почувствовал, что многолетний опыт играет злую шутку. FlexBox требует немного другого представления об выстраивании элементов в потоке.
Прежде чем переходить к каким-то примерам, стоит разобраться какие свойства входят в данную спецификацию и как они работают. Так как некоторые из них не очень понятны изначально, а некоторые окружены мифами, которые к действительности не имеют ни малейшего отношения.
Итак. Во FlexBox есть два основных типа элементов: Гибкий Контейнер (Flex Container) и его дочерние элементы — Гибкие Элементы (Flex Item). Для инициализации контейнера достаточно присвоить, через css, элементу display: flex; или display: inline-flex;. Разница между flex и inline-flex заключается лишь в принципе взаимодействия с окружающими контейнер элементами, подобно display: block; и display: inline-block;, соответственно.
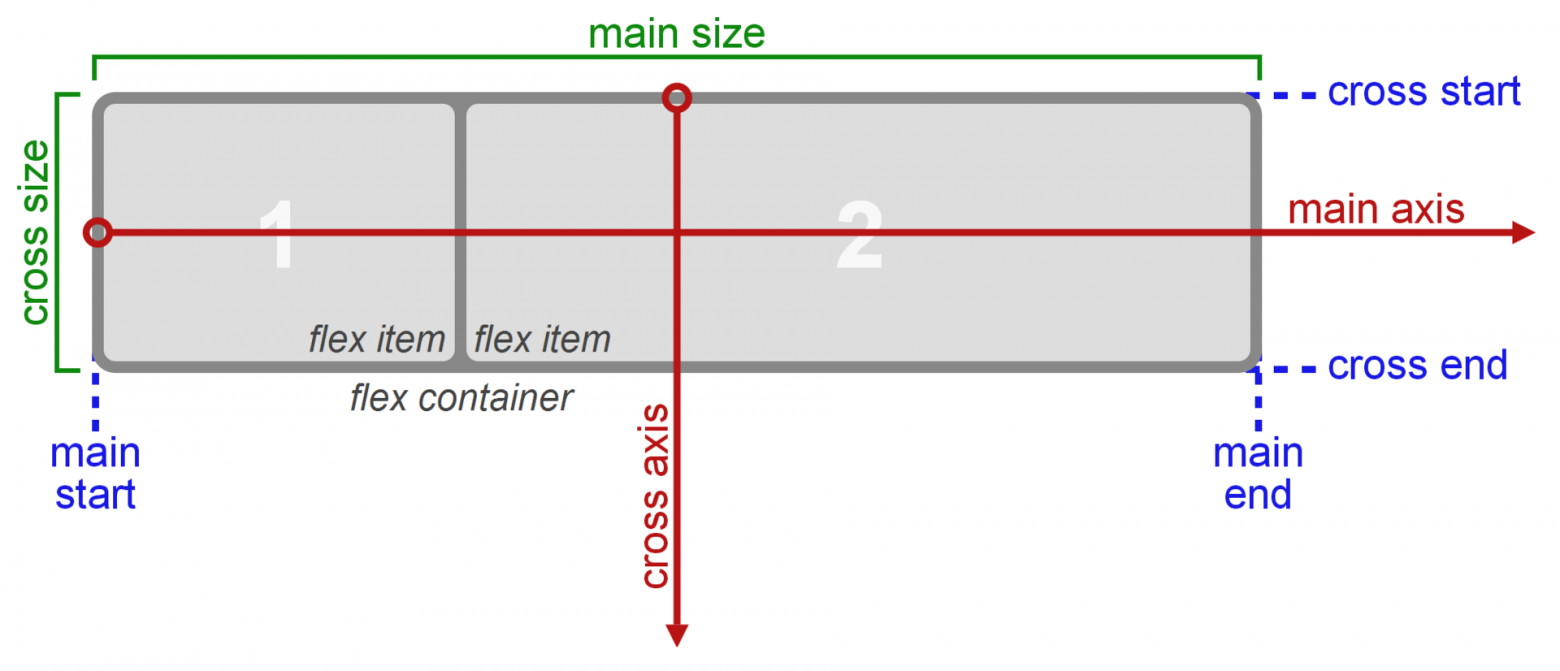
Внутри гибкого контейнера создаются две оси, главная ось (main-axis) и перпендикулярная или кросс ось (cross axis). Преимущественно гибкие элементы выстраиваются именно по главной оси, а потом уже по кросс оси. По умолчанию главная ось горизонтальная и имеет направление слева направо, а кросс ось вертикальна и направлена сверху вниз.

Направлением осей можно управлять с помощью css-свойства flex-direction. Данное свойство принимает ряд значений:
row (default): Главная ось гибкого контейнера имеет ту же ориентацию, как и инлайн ось текущего режима направления строк. Начало (main-start) и конец (main-end) направления главной оси соответствуют началу (inline-start) и концу (inline-end) инлайн оси (inline-axis).
row-reverse: Все то же самое, что и в row только main-start и main-end меняются местами.
column: так же само как и row, только теперь главная ось направлена сверху вниз.
column-reverse: так же само как row-reverse, только главная ось направлена снизу вверх.
Как это работает можно посмотреть в примере на jsfiddle.
По умолчанию все гибкие элементы в контейнере укладываются в одну строку, даже если не помещаются в контейнер, они выходят за его границы. Данное поведение переключается с помощью свойства flex-wrap. У этого свойства есть три состояния:
nowrap (default): гибкие элементы выстраиваются в одну строку слева направо.
wrap: гибкие элементы строятся в многострочном режиме, перенос осуществляется по направлению кросс оси, сверху вниз.
wrap-reverse: так же как и wrap, но перенос происходит снизу вверх.
Смотрим пример.
Для удобства есть дополнительное свойство flex-flow, в котором можно одновременно указать flex-direction и flex-wrap. Выглядит это следующим образом: flex-flow: <flex-direction> <flex-wrap>
Элементы в контейнере поддаются выравниванию при помощи свойства justify-content вдоль главной оси. Это свойство принимает целых пять разных вариантов значений.
flex-start (default): гибкие элементы выравниваются по началу главной оси.
flex-end: элементы выравниваются по концу главной оси
center: элементы выравниваются по центру главной оси
space-between: элементы занимают всю доступную ширину в контейнере, крайние элементы вплотную прижимаются к краям контейнера, а свободное пространство равномерно распределяется между элементами.
space-around: гибкие элементы выравниваются таким образом, что свободное пространство равномерно распределяется между элементами. Но стоит отметить, что пространство межу краем контейнера и крайними элементами будет в два раза меньше чем пространство между элементами в середине ряда.
Конечно же поклацать пример работы этого свойства можно тут.
Это еще не все, мы так же имеем возможность выравнивания элементов по кросс оси. Применив свойство align-items, которое принимает также пять разных значений, можно добиться интересного поведения. Это свойство позволяет выравнивать элементы в строке относительно друг друга.
flex-start: все элементы прижимаются к началу строки
flex-end: элементы прижимаются к концу строки
center: элементы выравниваются по центру строки
baseline: элементы выравниваются по базовой линии текста
stretch (default): элементы растягиваются заполняя полностью строку.
Еще одно похожее свойство на предыдущее это align-content. Только оно отвечает за выравнивание целых строк относительно гибкого контейнера. Оно не будет давать эффекта если гибкие элементы занимают одну строку. Свойство принимает шесть разных значений.
flex-start: все линии прижимаются к началу кросс-оси
flex-end: все линии прижимаются к концу кросс-оси
center: Все линии паком выравниваются по центру кросс оси
space-between: линии распределяются от верхнего края до нижнего оставляя свободное пространство между строками, крайние же строки прижимаются к краям контейнера.
space-around: линии равномерно распределяются по контейнеру.
stretch (default): линии растягиваются занимая все доступное пространство.
Попробовать как работают align-items и align-content можно в этом примере. Я специально два этих свойства представил в одном примере, так как они довольно плотно взаимодействуют каждый выполняя свою задачу. Обратите внимание что происходит когда элементы помещаются в одну строку и в несколько.
С параметрами гибкого контейнера разобрались, осталось разобраться со свойствами гибких элементов.
Первое свойство с которым мы познакомимся это order. Это свойство позволяет менять позицию в потоке конкретному элементу. По умолчанию все гибкие элементы имеют order: 0; и строятся в порядке естественного потока. В примере можно увидеть как меняются местами элементы если к ним применять разные значения order.
Одно из основных свойств является flex-basis. С помощью этого свойства мы можем указывать базовую ширину гибкого элемента. По умолчанию имеет значение auto. Это свойство тесно связано с flex-grow и flex-shrink, о которых я расскажу чуть позже. Принимает значение ширины в px, %, em и остальных единицах. По сути это не строго ширина гибкого элемента, это своего рода отправная точка. Относительно которой происходит растягивание или усадка элемента. В режиме auto элемент получает базовую ширину относительно контента внутри него.
flex-grow на нескольких ресурсах имеет совершенно некорректное описание. Там говорится о том, что якобы оно задает соотношение размеров элементов в контейнере. На самом деле это не так. Это свойство задает фактор увеличения элемента при наличии свободного места в контейнере. По умолчанию это свойство имеет значение 0. Давайте представим, что у нас есть гибкий контейнер, который имеет ширину 500px, внутри него есть два гибких элемента, каждый из которых имеет базовую ширину 100px. Тем самым в контейнере остается еще 300px свободного места. Если первому элементу укажем flex-grow: 2;, а второму элементу укажем flex-grow: 1;. В результате эти блоки займут всю доступную ширину контейнера, только ширина первого блока будет 300px, а второго только 200px. Что же произошло? А произошло вот что, доступные 300px свободного места в контейнере распределились между элементами в соотношении 2:1, +200px первому и +100px второму. Собственно так это и работает.
Тут мы плавно переходим к другому аналогичному свойству, а именно flex-shrink. По умолчанию имеет значение 1. Оно так же задает фактор на изменение ширины элементов, только в обратную сторону. Если контейнер имеет ширину меньше чем сумма базовой ширины элементов, то начинает действовать это свойство. Например контейнер имеет ширину 600px, а flex-basis элементов по 300px. Первому элементу укажем flex-shrink: 2;, а второму flex-shrink: 1;. Теперь сожмем контейнер на 300px. Следовательно сумма ширины элементов на 300px больше чем контейнер. Эта разница распределяется в соотношении 2:1, получается от первого блока отнимаем 200px, а от второго 100px. Новый размер элементов получается 100px и 200px, у первого и второго элемента, соответственно. Если мы устанавливаем flex-shrink в значение 0, то мы запрещаем сжиматься элементу до размеров меньше чем его базовая ширина.
На самом деле это очень упрощенное описание того как это все работает, дабы было понятен общий принцип. Более подробно, если кому интересно, алгоритм описан в спецификации.
Все три свойства можно записать в сокращенной форме при помощи выражения flex. Это имеет следующий вид:
flex: <flex-grow> <flex-shrink> <flex-basis>;
А так же мы можем писать еще два сокращенных варианта, flex: auto; и flex: none;, что означает flex: 1 1 auto; и flex: 0 0 auto; соответственно.
Последним свойством гибких элементов остался align-self. Тут все просто, это то же самое, что align-items у контейнера, позволяющее переопределять выравнивание для конкретно взятого элемента.
С технической частью разобрались, получилось довольно затянуто, но в это нужно вникнуть. Теперь можно перейти к практическому применению.
В ходе верстки тех самых «пяти действительно полезных шаблонов адаптивной разметки», пришлось решать типичные ситуации, с которыми разработчик сталкивается довольно часто. С flexbox реализация этих решений становится проще и гибче.
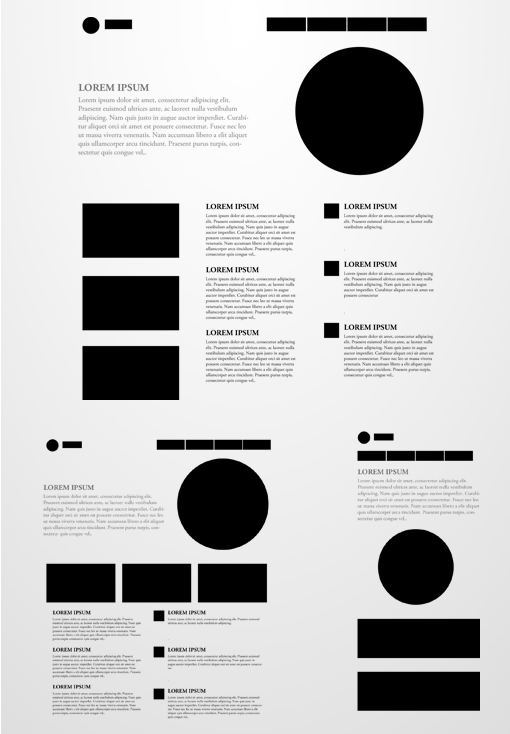
Возьмем все тот же 4-ый макет, т.к. в нем больше всего интересных элементов.

Для начала обозначим основную ширину страницы, выровняем по центру, прижмем футер к низу страницы. Как всегда в общем.
За счет того что мы для .main указали flex-grow: 1; он растягивается на всю доступную высоту, тем самым прижимая футер к низу. Бонусом в этом решении является, то что футер может быть нефиксированной высоты.
Разместим теперь логотип и меню в хедере.
Поскольку для хедера указано flex-wrap: wrap; и justify-content: space-between; логотип и меню раскидывает по разным сторонам хедера, при этом если места для меню будет не хватать оно элегантно сместится под логотип.
Далее мы видим большой пост или баннер, затрудняюсь сказать что это конкретно, но и не суть. У нас есть картинка справа и текст с заголовком слева. Я лично придерживаюсь идеи, что любые элементы должны быть максимально гибкими, независимо от того адаптиваная это верстка или статика. Итак у нас есть в этом посте сайд-бар в котором размещена картинка, строго говоря мы не можем точно сказать какая ширина нам нужна, ибо сегодня у нас большая картинка, завтра маленькая и каждый раз переделывать элемент с нуля неохота. Значит нам нужно, чтобы сайд-бар занял нужное ему место, а остальное место пошло на контент. Так и сделаем:
Как вы видите для .box-base, там где у нас заголовок и текст, я указал базовую ширину посредством flex-basis: 430px;, а так же запретил усадку блока при помощи flex-shrink: 0;. Этой манипуляцией мы сказали, что контент не может стать меньше чем 430px в ширину. А ввиду того что для .box я указываю flex-wrap: wrap; в тот момент, когда сайд-бар и контент не будут помещаться в контейнер .box, сайд-бар автоматически провалится под контент. И это все без применения @ media! Я считаю это действительно очень круто.
У нас остался трехколоночный контент. Решений подобной задачи несколько, я покажу один из них, в остальных макетах есть и другой вариант.
Создаем контейнер, назовем его .content и настроим.
В контейнере три колонки, .banners, .posts, .comments
Задал колонкам базовую ширину 200px, чтобы колонки не сужались прям слишком сильно, пускай лучше они по мере надобности переносятся друг под друга.
По макету, нам с контентом, обойтись без @ media не получится, поэтому еще немного настроим поведение колонок для ширины <800px и <600px.
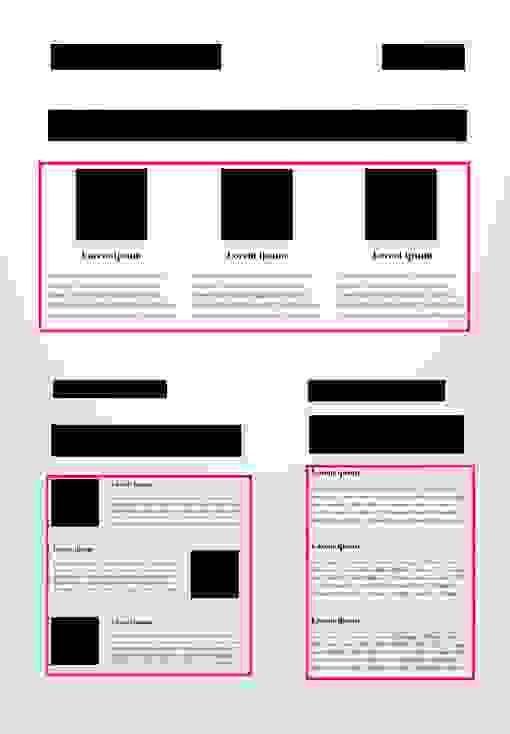
Вот и вся магия, что касается построения лейаута на FlexBox. Еще одна задача, которая мне понравилась, находится в 5-ом макете, конкретно это касается адаптации контента.

Мы видим, как на десктопном разрешении посты построены в сетку по три штуки в ряд. Когда ширина viewport становится меньше 800px, то сетка превращается в колонку с постами, где фото поста выстраивается с левой и правой стороны от контента поста, поочередно. А при ширине меньше 600px фото поста прячется вовсе.
На самом деле это всего лишь малая часть того, что можно реализовать на FlexBox. Спецификация позволяет строить весьма сложные макеты страниц при этом применяя простой код.
Примеры шаблонов можно увидеть по ссылке на github.
Знания впитывал отсюда.
Надеюсь мой пост кому-то поможет и позволит скорее использовать новые технологии в полную силу.
На этом у меня все. Благодарю за внимание!
Одним прекрасным вечером, не предвещающим ничего интересного, в наш чатик поступило предложение от автора публикации «Переводим в код 5 действительно полезных шаблонов адаптивной разметки», написанной им весной 2012 года, написать статью-ремейк, но с применением FlexBox и сопутствующим пояснением что и как работает. После некоторой доли сомнений, интерес глубже разобраться в спецификации все таки победил и я благополучно сел верстать те самые примеры. В ходе погружения в эту область стало выясняться множество нюансов, что переросло в нечто большее чем просто переверстать макетики. В общем в данной статье хочу рассказать о такой чудесной спецификации, под названием «CSS Flexible Box Layout Module» и показать некоторые ее интересные особенности и примеры применения. Всех кому интересно, любезно приглашаю под хабракат.
На что хотелось бы обратить внимание, для верстки лейаута на FlexBox, разработчику потребуется некоторая степень адаптации. На собственном примере почувствовал, что многолетний опыт играет злую шутку. FlexBox требует немного другого представления об выстраивании элементов в потоке.
Техническая часть
Прежде чем переходить к каким-то примерам, стоит разобраться какие свойства входят в данную спецификацию и как они работают. Так как некоторые из них не очень понятны изначально, а некоторые окружены мифами, которые к действительности не имеют ни малейшего отношения.
Итак. Во FlexBox есть два основных типа элементов: Гибкий Контейнер (Flex Container) и его дочерние элементы — Гибкие Элементы (Flex Item). Для инициализации контейнера достаточно присвоить, через css, элементу display: flex; или display: inline-flex;. Разница между flex и inline-flex заключается лишь в принципе взаимодействия с окружающими контейнер элементами, подобно display: block; и display: inline-block;, соответственно.
Внутри гибкого контейнера создаются две оси, главная ось (main-axis) и перпендикулярная или кросс ось (cross axis). Преимущественно гибкие элементы выстраиваются именно по главной оси, а потом уже по кросс оси. По умолчанию главная ось горизонтальная и имеет направление слева направо, а кросс ось вертикальна и направлена сверху вниз.

Направлением осей можно управлять с помощью css-свойства flex-direction. Данное свойство принимает ряд значений:
row (default): Главная ось гибкого контейнера имеет ту же ориентацию, как и инлайн ось текущего режима направления строк. Начало (main-start) и конец (main-end) направления главной оси соответствуют началу (inline-start) и концу (inline-end) инлайн оси (inline-axis).
row-reverse: Все то же самое, что и в row только main-start и main-end меняются местами.
column: так же само как и row, только теперь главная ось направлена сверху вниз.
column-reverse: так же само как row-reverse, только главная ось направлена снизу вверх.
Как это работает можно посмотреть в примере на jsfiddle.
По умолчанию все гибкие элементы в контейнере укладываются в одну строку, даже если не помещаются в контейнер, они выходят за его границы. Данное поведение переключается с помощью свойства flex-wrap. У этого свойства есть три состояния:
nowrap (default): гибкие элементы выстраиваются в одну строку слева направо.
wrap: гибкие элементы строятся в многострочном режиме, перенос осуществляется по направлению кросс оси, сверху вниз.
wrap-reverse: так же как и wrap, но перенос происходит снизу вверх.
Смотрим пример.
Для удобства есть дополнительное свойство flex-flow, в котором можно одновременно указать flex-direction и flex-wrap. Выглядит это следующим образом: flex-flow: <flex-direction> <flex-wrap>
Элементы в контейнере поддаются выравниванию при помощи свойства justify-content вдоль главной оси. Это свойство принимает целых пять разных вариантов значений.
flex-start (default): гибкие элементы выравниваются по началу главной оси.
flex-end: элементы выравниваются по концу главной оси
center: элементы выравниваются по центру главной оси
space-between: элементы занимают всю доступную ширину в контейнере, крайние элементы вплотную прижимаются к краям контейнера, а свободное пространство равномерно распределяется между элементами.
space-around: гибкие элементы выравниваются таким образом, что свободное пространство равномерно распределяется между элементами. Но стоит отметить, что пространство межу краем контейнера и крайними элементами будет в два раза меньше чем пространство между элементами в середине ряда.
Конечно же поклацать пример работы этого свойства можно тут.
Это еще не все, мы так же имеем возможность выравнивания элементов по кросс оси. Применив свойство align-items, которое принимает также пять разных значений, можно добиться интересного поведения. Это свойство позволяет выравнивать элементы в строке относительно друг друга.
flex-start: все элементы прижимаются к началу строки
flex-end: элементы прижимаются к концу строки
center: элементы выравниваются по центру строки
baseline: элементы выравниваются по базовой линии текста
stretch (default): элементы растягиваются заполняя полностью строку.
Еще одно похожее свойство на предыдущее это align-content. Только оно отвечает за выравнивание целых строк относительно гибкого контейнера. Оно не будет давать эффекта если гибкие элементы занимают одну строку. Свойство принимает шесть разных значений.
flex-start: все линии прижимаются к началу кросс-оси
flex-end: все линии прижимаются к концу кросс-оси
center: Все линии паком выравниваются по центру кросс оси
space-between: линии распределяются от верхнего края до нижнего оставляя свободное пространство между строками, крайние же строки прижимаются к краям контейнера.
space-around: линии равномерно распределяются по контейнеру.
stretch (default): линии растягиваются занимая все доступное пространство.
Попробовать как работают align-items и align-content можно в этом примере. Я специально два этих свойства представил в одном примере, так как они довольно плотно взаимодействуют каждый выполняя свою задачу. Обратите внимание что происходит когда элементы помещаются в одну строку и в несколько.
С параметрами гибкого контейнера разобрались, осталось разобраться со свойствами гибких элементов.
Первое свойство с которым мы познакомимся это order. Это свойство позволяет менять позицию в потоке конкретному элементу. По умолчанию все гибкие элементы имеют order: 0; и строятся в порядке естественного потока. В примере можно увидеть как меняются местами элементы если к ним применять разные значения order.
Одно из основных свойств является flex-basis. С помощью этого свойства мы можем указывать базовую ширину гибкого элемента. По умолчанию имеет значение auto. Это свойство тесно связано с flex-grow и flex-shrink, о которых я расскажу чуть позже. Принимает значение ширины в px, %, em и остальных единицах. По сути это не строго ширина гибкого элемента, это своего рода отправная точка. Относительно которой происходит растягивание или усадка элемента. В режиме auto элемент получает базовую ширину относительно контента внутри него.
flex-grow на нескольких ресурсах имеет совершенно некорректное описание. Там говорится о том, что якобы оно задает соотношение размеров элементов в контейнере. На самом деле это не так. Это свойство задает фактор увеличения элемента при наличии свободного места в контейнере. По умолчанию это свойство имеет значение 0. Давайте представим, что у нас есть гибкий контейнер, который имеет ширину 500px, внутри него есть два гибких элемента, каждый из которых имеет базовую ширину 100px. Тем самым в контейнере остается еще 300px свободного места. Если первому элементу укажем flex-grow: 2;, а второму элементу укажем flex-grow: 1;. В результате эти блоки займут всю доступную ширину контейнера, только ширина первого блока будет 300px, а второго только 200px. Что же произошло? А произошло вот что, доступные 300px свободного места в контейнере распределились между элементами в соотношении 2:1, +200px первому и +100px второму. Собственно так это и работает.
Тут мы плавно переходим к другому аналогичному свойству, а именно flex-shrink. По умолчанию имеет значение 1. Оно так же задает фактор на изменение ширины элементов, только в обратную сторону. Если контейнер имеет ширину меньше чем сумма базовой ширины элементов, то начинает действовать это свойство. Например контейнер имеет ширину 600px, а flex-basis элементов по 300px. Первому элементу укажем flex-shrink: 2;, а второму flex-shrink: 1;. Теперь сожмем контейнер на 300px. Следовательно сумма ширины элементов на 300px больше чем контейнер. Эта разница распределяется в соотношении 2:1, получается от первого блока отнимаем 200px, а от второго 100px. Новый размер элементов получается 100px и 200px, у первого и второго элемента, соответственно. Если мы устанавливаем flex-shrink в значение 0, то мы запрещаем сжиматься элементу до размеров меньше чем его базовая ширина.
На самом деле это очень упрощенное описание того как это все работает, дабы было понятен общий принцип. Более подробно, если кому интересно, алгоритм описан в спецификации.
Все три свойства можно записать в сокращенной форме при помощи выражения flex. Это имеет следующий вид:
flex: <flex-grow> <flex-shrink> <flex-basis>;
А так же мы можем писать еще два сокращенных варианта, flex: auto; и flex: none;, что означает flex: 1 1 auto; и flex: 0 0 auto; соответственно.
Последним свойством гибких элементов остался align-self. Тут все просто, это то же самое, что align-items у контейнера, позволяющее переопределять выравнивание для конкретно взятого элемента.
Все, надоел! Примеры давай!
С технической частью разобрались, получилось довольно затянуто, но в это нужно вникнуть. Теперь можно перейти к практическому применению.
В ходе верстки тех самых «пяти действительно полезных шаблонов адаптивной разметки», пришлось решать типичные ситуации, с которыми разработчик сталкивается довольно часто. С flexbox реализация этих решений становится проще и гибче.
Возьмем все тот же 4-ый макет, т.к. в нем больше всего интересных элементов.

Для начала обозначим основную ширину страницы, выровняем по центру, прижмем футер к низу страницы. Как всегда в общем.
html {
background: #ccc;
min-height: 100%;
font-family: sans-serif;
display: flex;
flex-direction: column;
}
body {
margin: 0;
padding: 0 15px;
display: flex;
flex-direction: column;
flex: auto;
}
.header {
width: 100%;
max-width: 960px;
min-width: 430px;
margin: 0 auto 30px;
padding: 30px 0 10px;
display: flex;
flex-wrap: wrap;
justify-content: space-between;
box-sizing: border-box;
}
.main {
width: 100%;
max-width: 960px;
min-width: 430px;
margin: auto;
flex-grow: 1;
box-sizing: border-box;
}
.footer {
background: #222;
width: 100%;
max-width: 960px;
min-width: 430px;
color: #eee;
margin: auto;
padding: 15px;
box-sizing: border-box;
}
За счет того что мы для .main указали flex-grow: 1; он растягивается на всю доступную высоту, тем самым прижимая футер к низу. Бонусом в этом решении является, то что футер может быть нефиксированной высоты.
Разместим теперь логотип и меню в хедере.
.logo {
font-size: 0;
margin: -10px 10px 10px 0;
display: flex;
flex: none;
align-items: center;
}
.logo:before,
.logo:after {
content: '';
display: block;
}
.logo:before {
background: #222;
width: 50px;
height: 50px;
margin: 0 10px 0 20px;
border-radius: 50%;
}
.logo:after {
background: #222;
width: 90px;
height: 30px;
}
.nav {
margin: -5px 0 0 -5px;
display: flex;
flex-wrap: wrap;
}
.nav-itm {
background: #222;
width: 130px;
height: 50px;
font-size: 1.5rem;
color: #eee;
text-decoration: none;
margin: 5px 0 0 5px;
display: flex;
justify-content: center;
align-items: center;
}
Поскольку для хедера указано flex-wrap: wrap; и justify-content: space-between; логотип и меню раскидывает по разным сторонам хедера, при этом если места для меню будет не хватать оно элегантно сместится под логотип.
Далее мы видим большой пост или баннер, затрудняюсь сказать что это конкретно, но и не суть. У нас есть картинка справа и текст с заголовком слева. Я лично придерживаюсь идеи, что любые элементы должны быть максимально гибкими, независимо от того адаптиваная это верстка или статика. Итак у нас есть в этом посте сайд-бар в котором размещена картинка, строго говоря мы не можем точно сказать какая ширина нам нужна, ибо сегодня у нас большая картинка, завтра маленькая и каждый раз переделывать элемент с нуля неохота. Значит нам нужно, чтобы сайд-бар занял нужное ему место, а остальное место пошло на контент. Так и сделаем:
.box {
font-size: 1.25rem;
line-height: 1.5;
font-style: italic;
margin: 0 0 40px -50px;
display: flex;
flex-wrap: wrap;
justify-content: center;
}
.box-base {
margin-left: 50px;
flex: 1 0 430px;
}
.box-side {
margin-left: 50px;
flex: none;
}
.box-img {
max-width: 100%;
height: auto;
}
Как вы видите для .box-base, там где у нас заголовок и текст, я указал базовую ширину посредством flex-basis: 430px;, а так же запретил усадку блока при помощи flex-shrink: 0;. Этой манипуляцией мы сказали, что контент не может стать меньше чем 430px в ширину. А ввиду того что для .box я указываю flex-wrap: wrap; в тот момент, когда сайд-бар и контент не будут помещаться в контейнер .box, сайд-бар автоматически провалится под контент. И это все без применения @ media! Я считаю это действительно очень круто.
У нас остался трехколоночный контент. Решений подобной задачи несколько, я покажу один из них, в остальных макетах есть и другой вариант.
Создаем контейнер, назовем его .content и настроим.
.content {
margin-bottom: 30px;
display: flex;
flex-wrap: wrap;
}
В контейнере три колонки, .banners, .posts, .comments
.banners {
flex: 1 1 200px;
}
.posts {
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
.comments {
margin: 0 0 30px 30px;
flex: 1 1 200px;
}
Задал колонкам базовую ширину 200px, чтобы колонки не сужались прям слишком сильно, пускай лучше они по мере надобности переносятся друг под друга.
По макету, нам с контентом, обойтись без @ media не получится, поэтому еще немного настроим поведение колонок для ширины <800px и <600px.
@media screen and (max-width: 800px) {
.banners {
margin-left: -30px;
display: flex;
flex-basis: 100%;
}
.posts {
margin-left: 0;
}
}
@media screen and (max-width: 600px) {
.content {
display: block;
}
.banners {
margin: 0;
display: block;
}
.comments {
margin: 0;
}
}
Вот и вся магия, что касается построения лейаута на FlexBox. Еще одна задача, которая мне понравилась, находится в 5-ом макете, конкретно это касается адаптации контента.

Мы видим, как на десктопном разрешении посты построены в сетку по три штуки в ряд. Когда ширина viewport становится меньше 800px, то сетка превращается в колонку с постами, где фото поста выстраивается с левой и правой стороны от контента поста, поочередно. А при ширине меньше 600px фото поста прячется вовсе.
.grid {
display: flex;
flex-wrap: wrap;
justify-content: space-between;
}
.grid-itm {
margin-bottom: 30px;
flex-basis: calc(33.33% - 30px * 2/3);
display: flex;
flex-wrap: wrap;
}
.grid-img {
margin: 0 auto 20px;
flex: 0 1 80%;
}
.grid-cont{
flex: 0 1 100%;
}
.grid-title {
text-align: center;
}
@media screen and (max-width: 800px) {
.grid-itm {
flex-wrap: nowrap;
flex-basis: 100%;
}
.grid-img {
flex: 0 0 auto;
}
.grid-itm:nth-child(even) .grid-img {
margin: 0 0 0 30px;
order: 2;
}
.grid-itm:nth-child(odd) .grid-img {
margin: 0 30px 0 0;
}
.grid-cont {
flex: 1 1 auto;
}
.grid-title {
text-align: left;
}
}
@media screen and (max-width: 600px) {
.grid-img {
display: none;
}
}
На самом деле это всего лишь малая часть того, что можно реализовать на FlexBox. Спецификация позволяет строить весьма сложные макеты страниц при этом применяя простой код.
Немного ссылок
Примеры шаблонов можно увидеть по ссылке на github.
Знания впитывал отсюда.
Надеюсь мой пост кому-то поможет и позволит скорее использовать новые технологии в полную силу.
На этом у меня все. Благодарю за внимание!