У хорошего интерфейса пользователя высокая конверсия и его просто использовать. То есть, он хорош и для бизнеса, и для использующих его людей. Вот список опробованных нами идей.
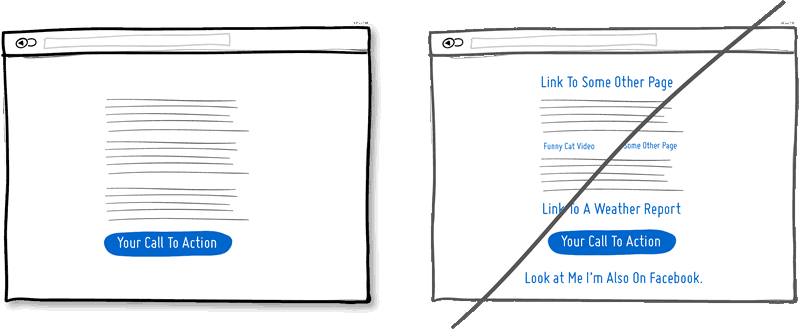
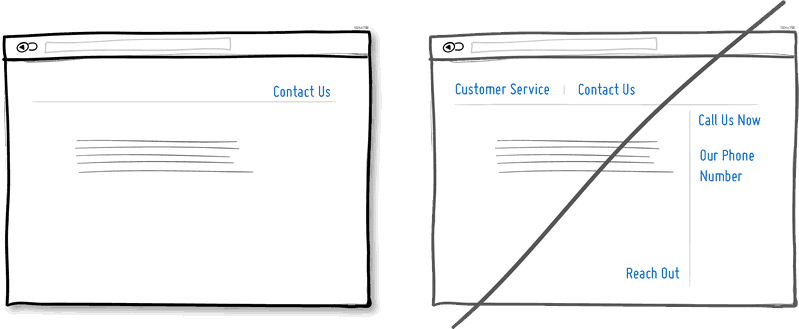
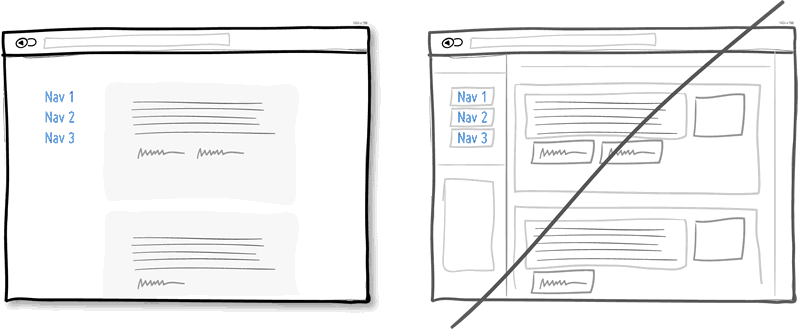
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

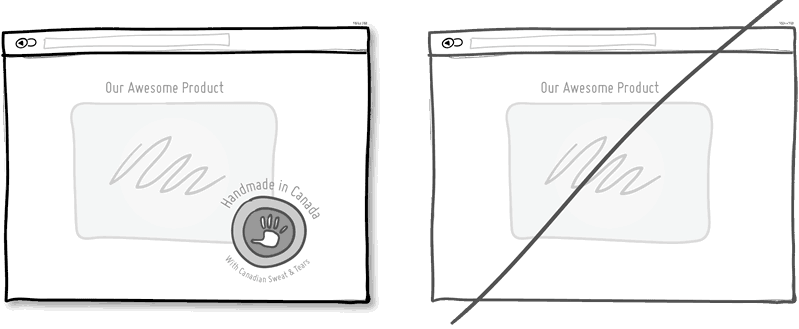
Подарок является дружественным жестом. Но кроме этого, это мощный скрытый убеждающий фактор, работающий из-за взаимности. Хоть это и очевидно, но если вы к кому-то хорошо отнеслись, то в его глазах ваша оценка вырастает.

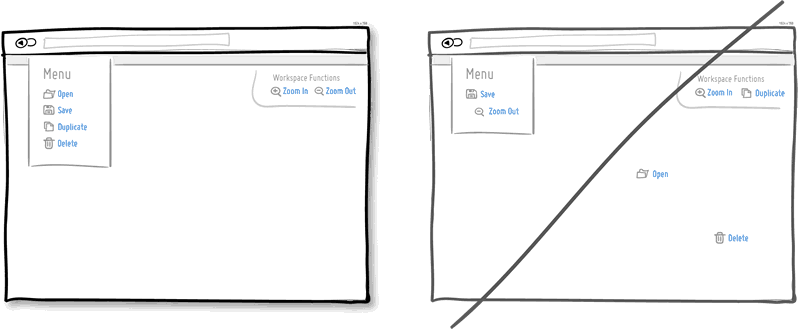
Со временем легко создать несколько разных секций, элементов и функций, выполняющих одно и то же. Отслеживайте дублирующуюся функциональность, так как она загружает пользователей. Чем больше таких дублей, тем сложнее пользователю пользоваться вашей услугой.

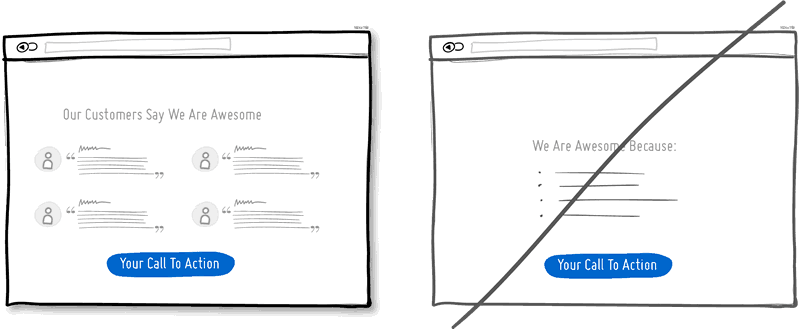
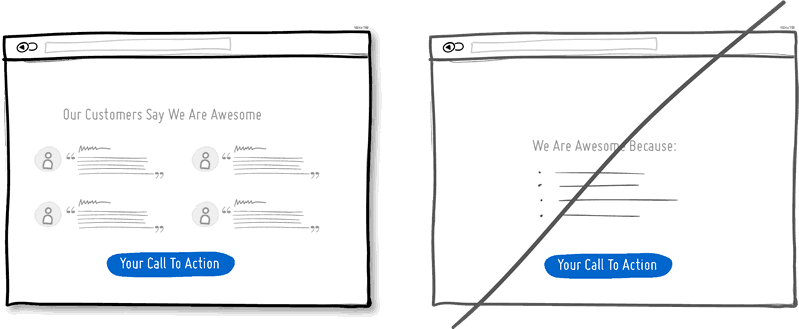
Ещё одна отличная тактика убеждения, которая напрямую влияет на конверсию. Одобрение вашего предложения другими людьми побуждает к действиям. Попробуйте показать отзывы, или статистику использования сервиса.

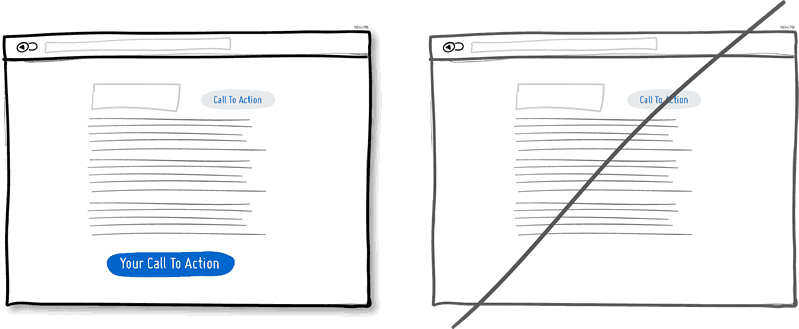
Повторение призыва лучше работает на длинных страницах, или же его можно повторять на разных страницах. Не следует на одной странице показывать предложение по десять раз. Но сейчас в моде длинные страницы, на которых не повредит повторить предложение как сверху, так и снизу. Когда люди доходят до низа, они останавливаются и размышляют над своим следующим шагом.

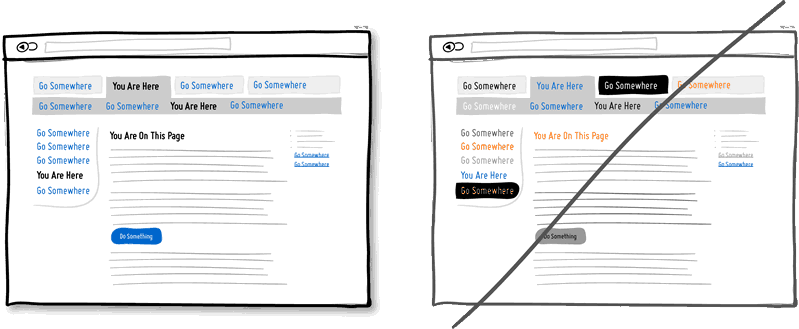
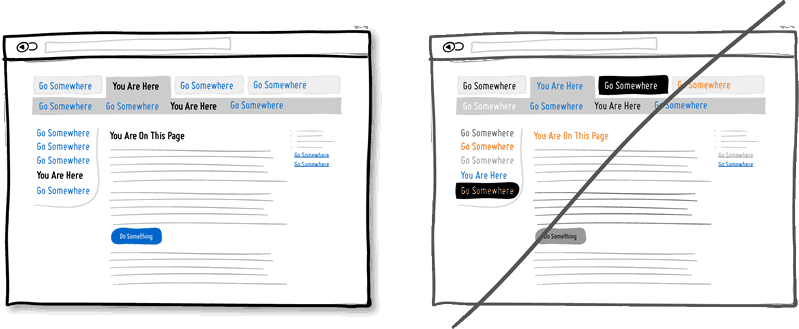
Визуальное оформление – цвет, глубина, контраст,- можно использовать в качестве подсказок, помогающих людям понять принцип работы с вашим интерфейсом: где я, и куда я могу пойти. Стили ваших кликабельных элементов, выбранных элементов и текста должны отличаться друг от друга и быть одинаковыми по всему интерфейсу. В примере я выбрал голубой цвет для всех кликабельных элементов, и чёрный – для всего, что может быть выделено или для того, что подсказывает ваше местонахождение.

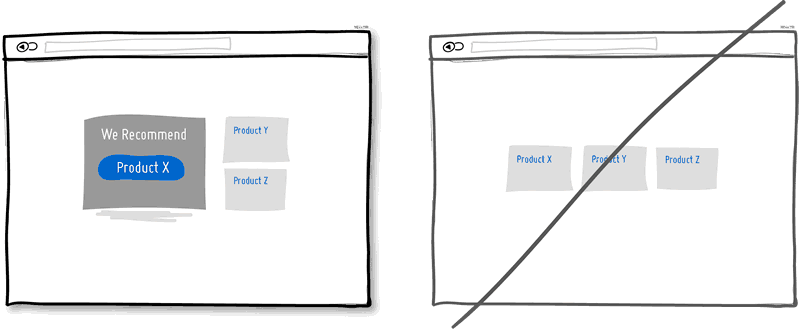
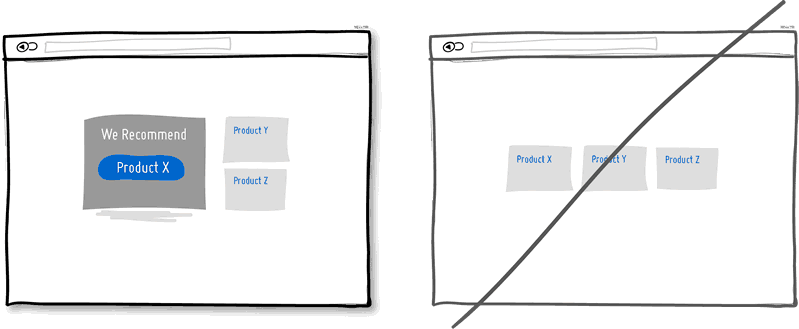
Если вы предоставляете несколько вариантов на выбор, то неплохо бы подчеркнуть какой-то из них. Чем больше у человека выбор, тем меньше вероятность, что он вообще его сделает. Чтобы предотвратить подобный паралич выбора, выделите один из вариантов.

Возможность отменить действие выглядит как уважение к интеллекту пользователя и позволяет действиям проходить без запинок. Постоянные подтверждения выглядят, будто вы считаете, что пользователь не знает, чего он хочет. Могу предположить, что большинство действий совершается людьми намеренно, и лишь малая их часть происходит случайно. Особенно неприятно подтверждения выглядят в повторяющихся действиях. Пользователи почувствуют, что они лучше контролируют ситуацию, если они смогут отменить их действия, и если их не будут на каждом шагу спрашивать подтверждения.

Вы рассчитываете на всех пользователей, или вы точно знаете свою аудиторию? Чётко объясняя, кому может пригодиться ваш продукт, вы можете достичь лучших результатов, одновременно намекая на эксклюзивность услуги. Есть риски лишиться части аудитории. Однако прозрачность вызывает доверие.

Можно сказать что-либо неуверенным дрожащим голосом, или можно сказать это с уверенностью. Заканчивая предложения знаками вопроса и употребляя слова «возможно», «вам интересно?», «не хотите ли?», вы кажетесь нерешительным. Добавьте уверенности!

Призывать к действиям получится эффективнее, если ваш интерфейс выделяет эти действия визуально. Контраст достигается разными методами. Одни элементы можно сделать светлее, другие темнее. Можно добиться, чтобы одни элементы казались расположенными ближе, чем другие (тени и градиенты). Можно подобрать разные цвета для усиления контраста. Всё вместе должно чётко отделять призыв к действию от остальной части страницы.

Раскрытие данных о происхождении сервиса одновременно говорит о нём больше и переводит общение на более интимный уровень. Упомяните страну, штат, город – это естественный способ для человека представиться. Если вы делаете то же самое, вы выглядите более дружественным. Часто такое упоминание повышает качество продукта в глазах людей.

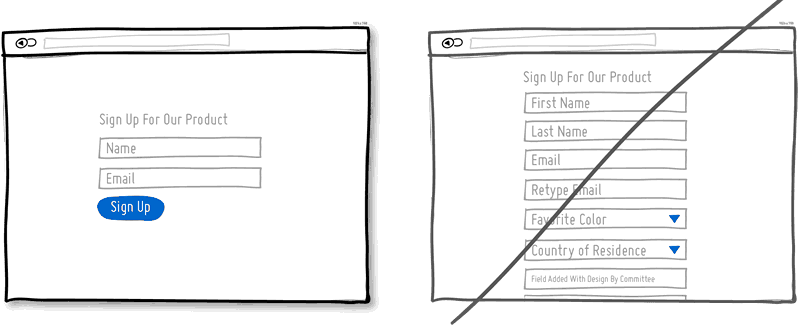
Человек от природы избегает трудоёмких занятий – и в их число входит заполнение полей форм. Каждое новое поле повышает риск отказа посетителя от вашего сервиса. Не все печатают одинаково быстро. Печать на мобильных устройствах неудобна. Подумайте, какие поля действительно необходимы, и уберите все остальные. Если вам действительно необходимо много необязательных полей, попробуйте передвинуть часть из них на следующую страницу. Чем меньше полей, тем больше конверсия.

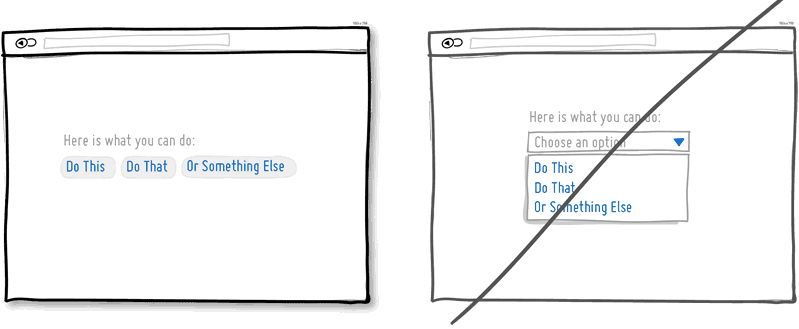
Каждое выпадающее меню прячет набор возможностей. Если эти возможности важны для вашего продукта, лучше вынесите их на свет. Оставьте выпадушки для очевидных вещей, которые не требуют разбирательств (календари, географическое местоположение).

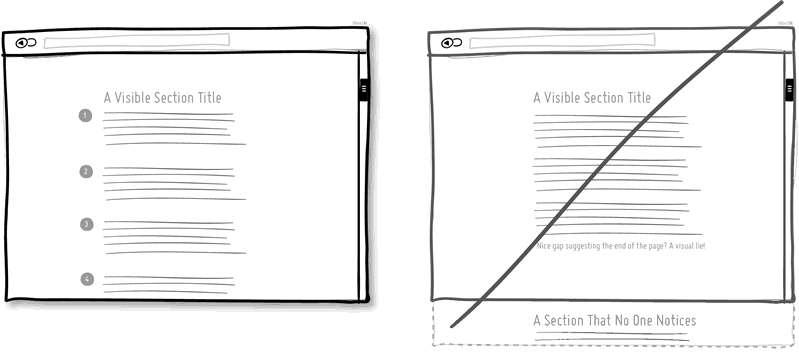
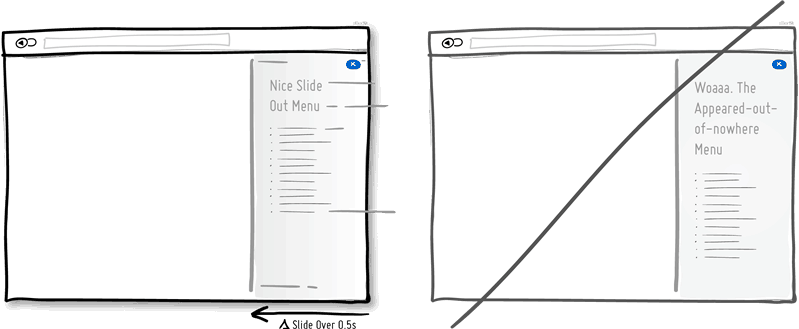
Ложное окончание убивает конверсию. Не стоит делать вид, что страница закончилась, когда просто закончилась секция. Если ваши страницы нужно прокручивать, попробуйте визуализировать шаблон, который покажет ритм и продолжение материала страницы. Также остерегайтесь больших пустых мест, окружающих основной материал, которые могут быть неправильно истолкованы как конец страницы.

Легко перегрузить страницу ссылками, ведущими налево и направо, в надежде зацепить как можно больше клиентов. Если вы создаёте повествовательную страницу, которая постепенно подводит человека к нужному действию – подумайте, нужно ли вам столько ссылок. Каждая ссылка повышает риск ухода клиента с нужного пути к определённому действию. Соблюдайте баланс между страницами с общим описанием услуги и страницами, ведущими клиента «по рельсам» к действию. Удалите лишние ссылки, и вы повысите шансы того, что клиент нажмёт на ту самую кнопку.

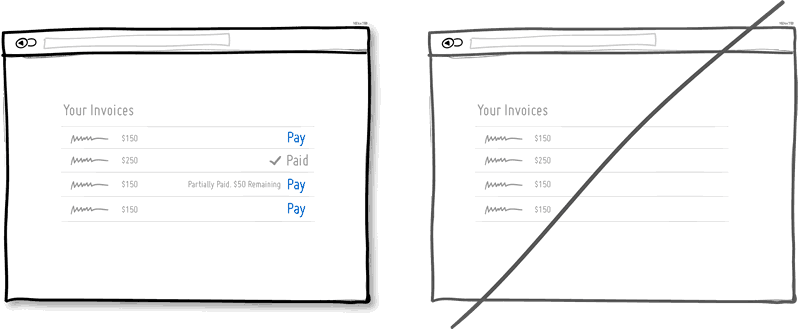
В любом интерфейсе присутствуют элементы, которые могут находиться в разных состояниях. Почтовые сообщения могут быть прочитанными или нет, счета оплаченными или нет, и т.д. Хороший способ обратной связи с пользователем – показывать состояние элементов.Состояния помогают пользователю разобраться, что ему дальше следует или не следует делать.

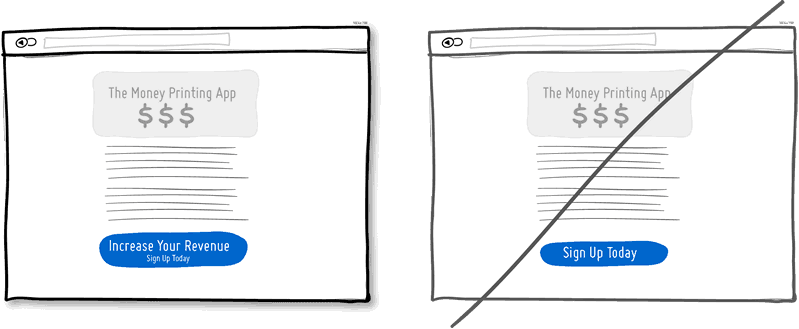
Представьте, что на одной кнопке написано «Сэкономьте деньги», а на другой – просто «Подпишитесь». Ставлю на то, что у первой кликабельность выше. У «подписки» не видно немедленной выгоды. Наоборот, процесс подписки требует энергозатрат и обычно ассоциируется с длинными формами. Идея состоит в том, что кнопки, продвигающие выгоду, могут привести к большей конверсии. Как вариант, информацию о выгоде можно разместить недалеко от кнопки, чтобы он напоминал пользователю, почему он должен нажать на кнопку. Конечно, остаются кнопки, отвечающие за функционал, но их стоит зарезервировать для тех мест сайта, где требуется совершить больше повторяющихся действий и меньше убеждения.

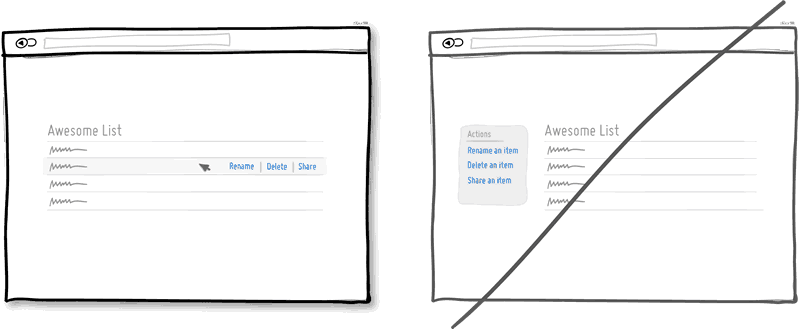
Иногда имеет смысл создавать элементы интерфейса, с которыми пользователь может работать непосредственно. Например, показывая список данных, мы можем по клику на элементе разрешить редактировать его. Или клик на строчке с данными может превращать её в поле для ввода. Такие возможности уменьшают количество шагов, которые необходимо сделать для выполнения требуемого действия.

При создании лендингов можно попробовать сразу показать поля для ввода информации, скрестив лендинг с формой регистрации. Тому есть несколько преимуществ. Во-первых, мы убираем лишние шаги и выполнение регистрации занимает меньше времени. Во-вторых, показывая количество полей, мы сразу говорим пользователю, сколько времени займёт у него регистрация. Конечно, это будет преимуществом, если наша форма содержит немного полей.

Часто элементы интерфейсов появляются, исчезают, двигаются, в ответ на действия пользователя. Часто проще понять, что произошло, когда эти события происходят не мгновенно, когда они растянуты во времени. Конечно, надо учесть, что часто повторяющиеся очень медленные действия могут наоборот привести к раздражению. Если что-то нужно сделать быстро, искусственные задержки только помешают восприятию.

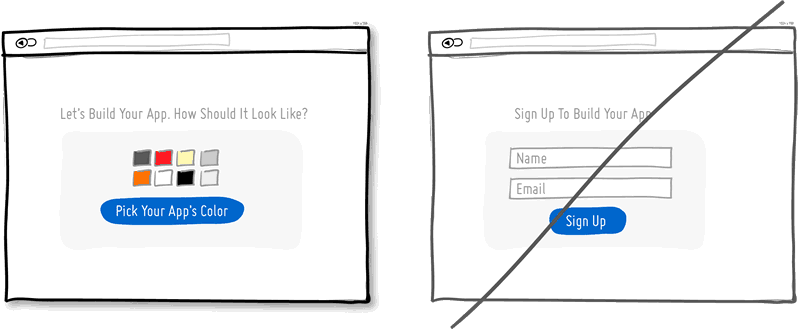
Вместо того, чтобы сразу требовать регистрации, почему бы не предложить пользователю выполнить задачу, через которую будет видно преимущество вашего сервиса. Продукт можно показать лицом и немного персонализовать. Когда пользователь прочувствовал пользу продукта и примерил его на себя, он будет более склонен к потреблению. Это способ отложить регистрацию, при этом позволяя пользователю попробовать ваш продукт.

Рамки привлекают лишнее внимание. Внимание – ресурс ценный, поскольку он ограничен. Конечно, рамки чётко очерчивают и разграничивают элементы, но они также тратят нашу когнитивную энергию. Чтобы определить отношения разных элементов интерфейса и не оттягивать лишнее внимание, элементы можно группировать вместе, выравнивать, задавать им хорошо различимый фон или схожий типографский стиль. Иногда линия-другая помогает определить общий вид интерфейса, но попробуйте рассмотреть другие методы визуализации.

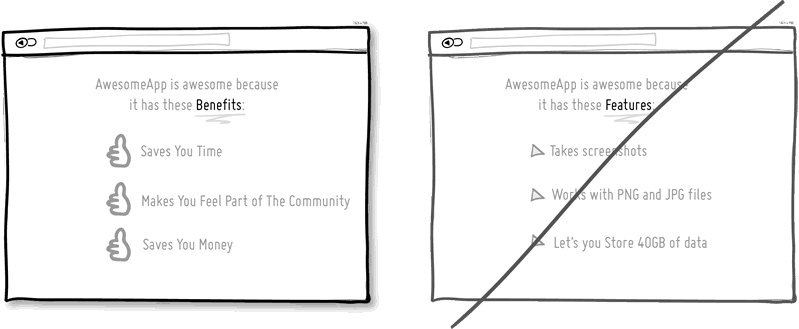
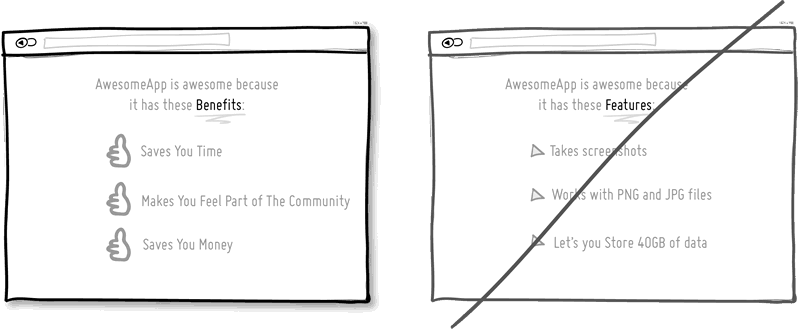
Основа маркетинга – людям нужны не возможности продукта, а выгода, которую он им приносит. Крис Гильбо в книге «Стодолларовый стартап» пишет, что людям хочется иметь больше любви, признания и свободного времени, и меньше стрессов, конфликтов, ссор и неопределённости. Показывая функционал, поясняйте и выгоду от него.

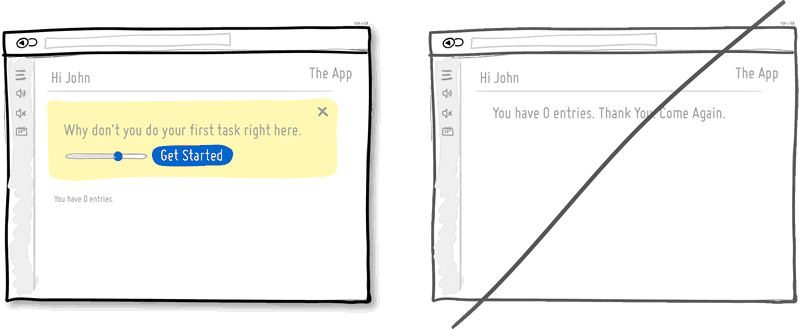
В списках бывает 10000 элементов, а бывает и 10, 1 и даже 0. Обычно данные накапливаются, и наборы данных идут от нуля до нескольких пунктов и далее. Часто дизайнер забывает о тех случаях, когда данных ещё нет и нечего показывать. В этом случае есть риск оттолкнуть пользователя. Когда он смотрит на ваше приложение и видит просто пустое место без всяких подсказок – вы теряете свой шанс. Нулевое количество данных – отличный шанс начать обучение пользователя, показав ему, что делать дальше. Хороший интерфейс – масштабируемый интерфейс.

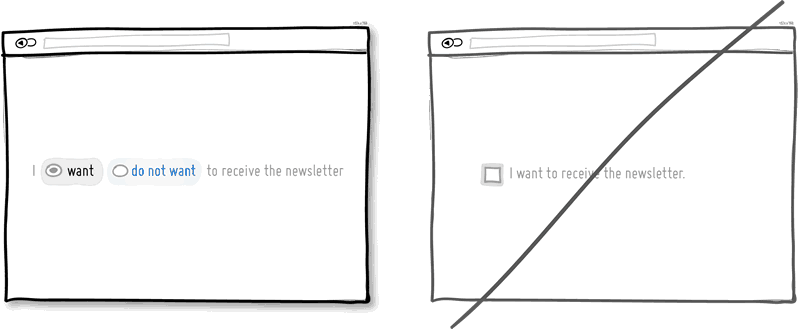
Пусть пользователи смогут принять участие в чём-либо по умолчанию, без необходимости совершать какие-либо действия. Часто пользователю предлагается сделать что-либо перед тем, как принять участие в чём-либо или получить что-либо. Первый вариант лучше по нескольким причинам. Во-первых, он уменьшает сопротивление движению, т.к. пользователю не нужно ничего делать. Во-вторых, он предоставляет рекомендацию, подразумевающую принадлежность к чему-то, что нормально и обычно. «Все остальные так делают, так что почему бы и мне не сделать так же». Конечно, нехорошие маркетологи часто злоупотребляют этой техникой. Например, уменьшая читаемость подтверждающего действие текста или специально запутывая его, они подсовывают что-либо пользователю, который плохо понимает, на что он подписывается. Поэтому такой подход требует кристальной ясности.

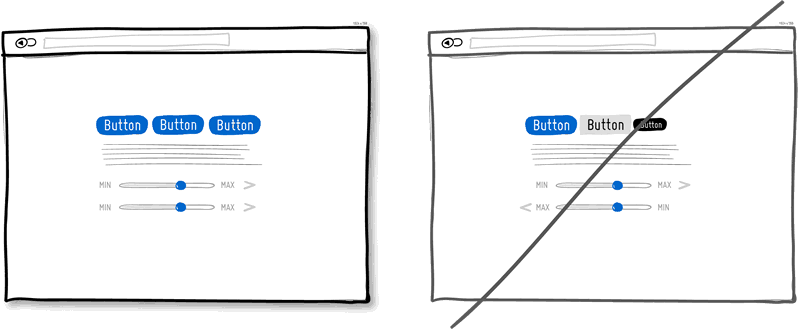
Постоянный интерфейс означает, что пользователю не нужно постоянно учиться им пользоваться и тратить на это силы. Нажимая на кнопки и передвигая слайдеры, мы учимся, как должны выглядеть и работать. Постоянство помогает облегчать работу, а как только мы лишаемся постоянства, мы вынуждены опять обучаться. Постоянства можно добиваться через цвета, направления, поведение, расположение, размер, форму, метки и язык. Необычные элементы важны тогда, когда нам нужно что-то выделить или привлечь внимание.

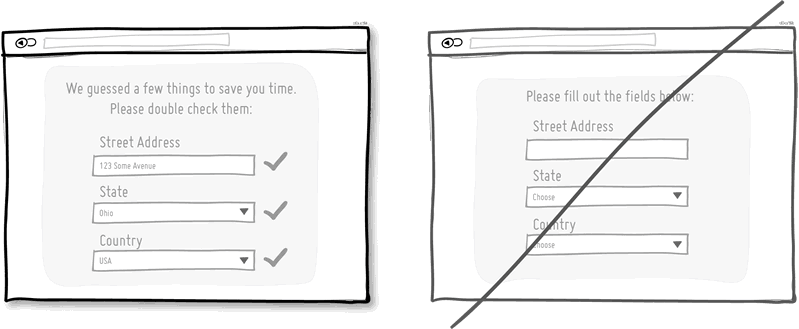
Умные или предварительно заполненные поля формы, которые основываются на известных данных, уменьшают количество работы, которую необходимо сделать пользователю. Это распространённая техника помощи пользователю в продвижении по формам. Хуже не бывает, когда у пользователя спрашивают одни и те же данные раз за разом. Вместо пустых полей, которые надо заполнять повторно, лучше пусть будут уже заполненные поля, которые надо просто проверить. Чем меньше работы, тем лучше.

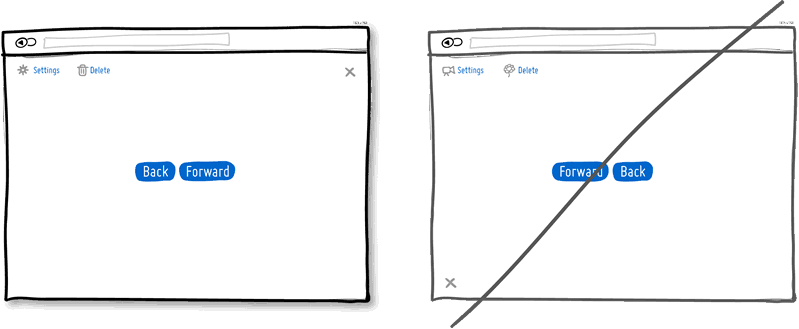
Соглашение – старший брат постоянства. Если в интерфейсе схожие элементы одинаковы, пользователю надо меньше напрягаться. Если в разных интерфейсах схожие элементы тоже одинаковые, то это ещё удобнее. При помощи устоявшихся соглашений мы запомнили, что кнопка закрытия окна находится справа вверху, и знаем, как обычно выглядит иконка настроек. Конечно, не всегда соглашения имеют смысл, иногда они устаревают. Если вы отходите от соглашений – убедитесь, что вы всё хорошенько продумали.

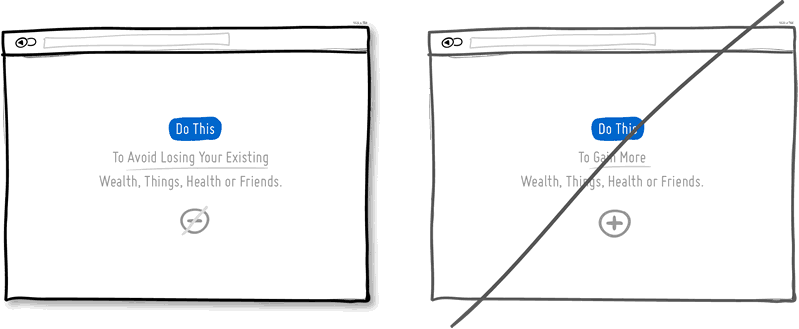
Мы любим выигрывать, но ненавидим проигрывать. По законам психологии убеждения, люди скорее предпочтут не понести потерю, чем приобрести преимущество. Этот факт применим к предложениям продуктов и услуг. Выгоднее рекламировать продукт, как защищающий благополучие и статус пользователя, чем как дающий какое-либо преимущество или выгоду, которых у них ещё нет. Продают ли страховые компании выплаты по страховым случаям, или же защиту того, что мы уже имеем?

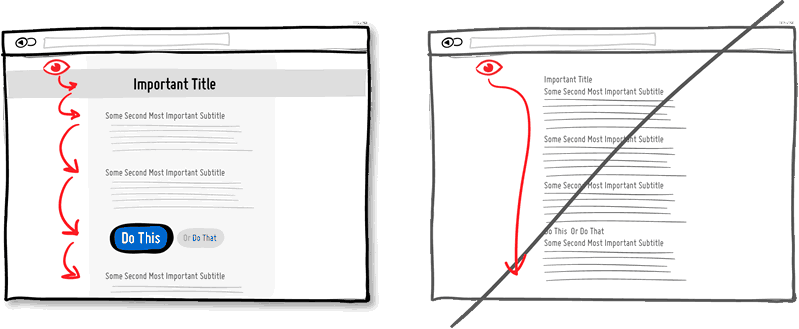
В хорошей иерархии важные элементы отделены от менее важных. Иерархия строится через выравнивание, близость, цвет, отступы, размер шрифта, размер элемента, и т.д. Правильно расположенные элементы направляют внимание пользователя, задерживая его там, где нужно, и в целом увеличивают читаемость. Иерархия создаёт трение, которое не позволяет нам соскользнуть от верха до низа страницы. Из-за этого мы проведём на странице чуть больше времени, но в результате мы узнаем больше о продукте. Это как путешествие – если гнать по шоссе, вы приедете быстрее, но если выбрать дорогу покрасивее, вы увидите больше интересных вещей по пути. Дайте глазу на чём-нибудь отдохнуть.

Группировка связанных вещей – основной способ повышения юзабилити. Нож и вилка, открыть и сохранить – эти вещи обычно дут вместе. Связанные вещи просто должны быть рядом, чтобы придать интерфейсу логичности и уменьшить когнитивное трение. Терять время в поисках элементов – это не наш метод.

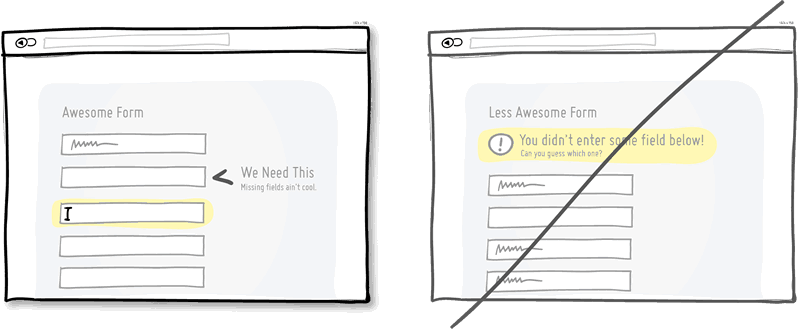
При заполнении форм лучше сразу же определять ошибки, чем показывать их потом. Показывая ошибку сразу, когда она происходит (допустим, справа от поля ввода), вы даёте возможность сразу исправить её. Когда она выясняется позже, например, после отправки формы, людям приходится делать дополнительную работу и вспоминать, что они уже сделали.

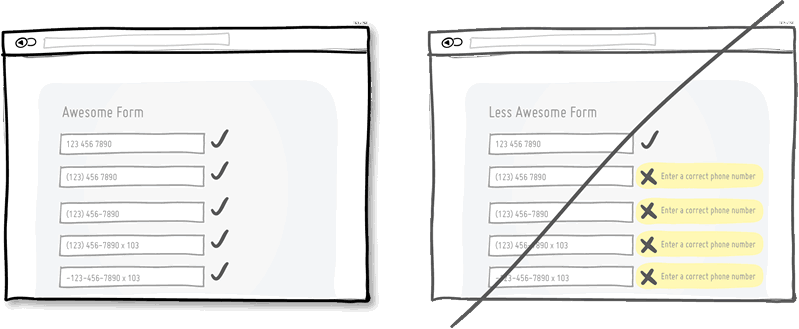
Когда компьютер прощает больше ошибок пользователю, он становится более гуманным. Прощающие поля ввода учитывают возможные ошибки и варианты, делая таким образом интерфейс более дружественным. Хороший пример – номер телефона. Сколько вариантов его ввода существует – скобки, расширения, дефисы, коды, и т.п. Пусть ваш код работает больше, а пользователь – меньше.

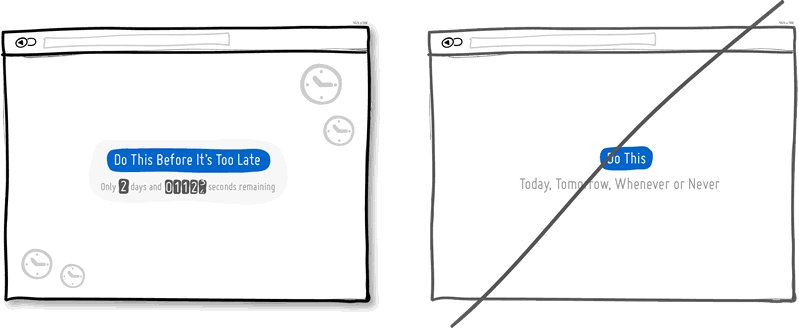
Демонстрация срочности – тактика убеждения, которая заставляет людей действовать раньше, а не позже (или вообще никогда). Часто она подразумевает некий дефицит – когда что-то, доступное сегодня, не будет доступно завтра. К тому же, она работает на устранение потерь – мы не любим терять возможности. Можно возразить, что такая тактика является настойчивой и не очень допустимой – но всё же её можно использовать, если вы делаете это честно. Не создавайте ложное чувство спешки – если вас раскусят, это приведёт к обратным результатам.

Когда чего-либо мало, мы ценим это больше. Дефицит намекает, что раньше этого было больше, сегодня этого меньше, а завтра станет ещё меньше. Ценовая политика оптовиков отличается от политики бутиков. Иногда оптовики намеренно ограничивают партии товара по количеству. При разработке программ мы забываем о дефиците, потому что байты легко скопировать. В дизайне интерфейсов, тем не менее, можно воспользоваться дефицитом и показать ограниченность чего-либо. Количество билетов на вебинар, количество клиентов, которых можно обслужить за месяц, количество продуктов, которые можно произвести за определённый промежуток времени. Спрос и предложение. Меньше – значит больше.

Проще распознать имеющийся вариант, чем вспоминать его самостоятельно. Распознавание основано на подсказках, помогающих памяти работать. Вспоминать что-то с нуля гораздо сложнее. Возможно, поэтому экзамены с готовыми вариантами легче проходить, чем те, где предлагается вписать ответ самому. Дайте пользователям возможность выбрать пункт, с которым они уже сталкивались, вместо того, чтобы заставлять их всё вспоминать.

Ссылки, формы и кнопки легче нажимать, когда они больше. По закону Фита, чем дальше и меньше от нас элемент, тем по нему тяжелее кликнуть. Поэтому увеличьте формы, поля ввода, призывы к действию. Также можно оставить размер элемента неизменным, тем не менее увеличив область, на нажатие которой он реагирует.

Скорость имеет значение, люди не любят ждать. То, как быстро загружается страница или то, как быстро она реагирует на действия пользователя, очень важно. Каждая лишняя секунда влечёт уход пользователей и уменьшает конверсию. Можно уменьшить время загрузки технически, оптимизируя код и картинки. А можно уменьшить воспринимаемое время загрузки психологически. Показ индикатора загрузки способствует этому, как и возможность пользователю заняться чем-либо во время загрузки.

Когда ваш продукт используется часто, неплохо бы вспомнить о продвинутых пользователях, которые возвращаются к вам и проводят с ним много времени. Люди ищут способы исполнять повторяющиеся задачи быстрее. После запоминания горячих клавиш скорость использования интерфейса кардинально вырастает. Например, Gmail, Twitter and Tumblr предлагают клавиши J и K как навигацию «предыдущий» и «следующий». В кнопках нет ничего плохого, но всегда хорошо иметь дополнение к ним.

У людей есть набор когнитивных особенностей, которым тяжело сопротивляться. Исследования утверждают, что на наш механизм принятия решений влияет первое из встреченных нами чисел. Если мы начинаем с большей цены, и приходим к меньшей, то она уже кажется не такой большой. Более того, первое число вообще не обязано быть ценой. Типичный пример использования в маркетинге – показать рекомендуемую стоимость, за которой следует цена со скидкой.

Чем ближе мы к финишу, тем более мы мотивированы на завершение задачи. Заставьте людей почувствовать, что они уже достигли чего-то на пути к завершению нужной вам задачи, просто зайдя на сайт или заполнив форму.

Постепенное раскрытие защищает пользователя от обилия второстепенной информации. Показывайте информацию порциями. Обычно это принято сопровождать расширением чего-либо или подходящей анимацией. Если большое количество полей отпугивает пользователя, попробуйте показывать ему постепенно поля, которые нужны именно сейчас.

Сначала побуждайте людей к принятию небольших обязательств, а большие откладывайте на потом. Серьёзные обязательства отпугивают. Использование обязательств – мощная стратегия убеждения, которая работает на стремлении людей сохранить своё лицо. Подразумевается, что человеку легче совершить последовательность несложных действий, чем одно сложное. За небольшим согласием следует большое согласие. Например, сайт знакомств может давать людям осмотреться и ознакомиться с чем-либо, вместо того, чтобы сразу заставлять регистрироваться или с порога находить любовь своей жизни или супруга. Относительно цены услуги, можно предлагать небольшие ежемесячные платежи вместо большого годового. Также полезно дать понять пользователю, что они могут в любой момент отказаться и уйти, что никакого «контракта» ещё не заключено.

Модальное или диалоговое окно сильно отвлекает. Иногда полезно привлечь внимание, но часто с модальными окнами возникают проблемы. Окна закрывают информацию и блокируют действия пользователя. Некоторым тяжело выбраться из них. Окна отвлекают от задач, когда пользователь поглощён ею и не готов совершать другие действия. Почему бы не рассмотреть возможность более мягких и менее навязчивых вариантов, которые, тем не менее, привлекают внимание.

Простота интерфейса ассоциируется с простотой использования. Слишком много элементов управления нарушают восприятие. Чем больше элементов, тем больше проблем с юзабилити. Один из способов достичь большего меньшими усилиями – создать многофункциональные элементы управления. Например, скомбинировать окно для ввода поискового запроса с механизмом фильтрации. Также можно скрестить показ рейтинга и проставление рейтинга. К сожалению, когда у одного элемента несколько функций, иногда о них бывает сложно догадаться. Возможно, стоит зарезервировать такой подход для постоянных клиентов, которые согласны немного подучиться. Используйте его с умом и не переусердствуйте.

Иконки могут быть двусмысленными, и, дополнив их надписями, можно устранить неоднозначность. Например, иконка со стрелкой вниз – означает ли она возможность сдвинуть что-то вниз, уменьшить приоритет или скачать? Иконка с «х» — это удаление, отмена или закрытие? Если уж места совсем не хватает, хорошей идей будет показывать все надписи к иконкам при наведении курсора на одну из них (а не для каждой по отдельности).

Естественный язык менее формальный и располагает к общению. Создайте ощущение того, что компьютер понимает пользователя. К этому есть два подхода. Можно попытаться распознавать нечёткие запросы или команды пользователя. Также можно доносить информацию до пользователя не в виде строгих форм, а в виде живого общения.

Тактика заключается в том, чтобы не утаивать всю информацию, а выдать её небольшую часть для разжигания любопытства. Глава на пробу, демо-версия, пробная версия, что-то бесплатное, доступное сразу. «Чтобы увидеть остальное, сделайте то-то». Интригуя пользователей и клиентов пробниками можно заставить их захотеть продолжать пользоваться вашим продуктом. Но не предоставляйте всю информацию сразу же. Попробуйте в тестовом режиме дать им не все возможности, а что-то оставить на потом.

По завершению продажи успокойте пользователя, дайте ему гарантию, пообещайте удовлетворить его потребности, расскажите о безопасности платежа, подтвердите бесплатность доставки, и то, что они могут отказаться от заказа в любое время. «Всё хорошо и всё будет хорошо. Не волнуйтесь и расслабьтесь.» Позитив – прекрасная тактика.

Можно позволить людям судить о вашем продукте самостоятельно, а можно сделать это за них. Используя иррациональность мышления, покажите ваши цены так, чтобы они выглядели привлекательнее. Используйте слова «всего», «доступный», «недорогой». Цену можно разбить на части – например, 30 копеек за страницу вместо 300 рублей за книгу, или сто рублей в день вместо 3000 в месяц. Также используйте известный трюк с ценами, заканчивающимися на «9». Показывайте меньше цифр – 300 вместо 300,00.

Благодарность за использование вашего сервиса показывает, что вы заботитесь о клиентах и благодарны им. Благодарность можно использовать также и в целях продолжения диалога с пользователем. Поэтому надписи «спасибо» всегда можно превратить в предложение сделать ещё один шаг и воспользоваться ещё одной возможностью. Спасибо, что прочли этот параграф.

Интерфейс может произвести подсчёты и избавить пользователей от такой необходимости. Допустим, вместо показа баланса в системе можно подсчитать, сколько дней осталось до окончания действия подписки. Или, в списках, у пунктов которых нужно оценивать, насколько они устарели, лучше смотрится надпись «3 минуты назад» чем «последний раз обновлялся в 15:47 2-го сентября». Не заставляйте пользователя считать.

Можно заставить человека сделать больше, если подтвердить, что выбор делает он. Нужно призывать пользователя к действию, указывая при этом, что это «его выбор», или «вы всегда можете отказаться», и т.п. Это работает лучше всего, когда подобная надпись находится рядом с призывом к действию.

Постоянно меняющиеся вознаграждения могут привлечь пользователей. Когда мыши жмут на кнопки машин, которые выдают им кусочки корма случайным образом, они делают это чаще, чем в случаях предсказуемых и одинаковых результатов. Многие люди обожают постоянно проверять входящую почту, потому что неизвестно, что может оказаться внутри.

Стоит направлять внимание на самые важные действия. Этого можно достичь разными способами, начиная с увеличения размера или контраста элемента. Другие варианты – нестандартные формы, автофокусировка полей ввода, подсветка, плавающие элементы и направляющие стрелки. Конечно, не нужно делать много ярких и кричащих элементов на странице, но подчеркнуть основные призывы к действию стоит.

Часто нужно сравнить изменившийся контент с предыдущим или несколько продуктов между собой. Можно сделать такие сравнения более понятными и читаемыми. Во-первых, ограничить количество сравниваемых предметов двумя, желательно расположив их поближе друг к другу. Во-вторых, индикация «улучшенных» или «самых свежих» вещей облегчает выбор. В-третьих, чётко покажите, какие свойства поменялись, а какие остались старыми. То есть, что добавлено (или улучшено), что убрано (или ухудшилось), и что осталось тем же.

Люди стремятся к собирательству. Физическому или виртуальному. Если человек видит незаконченный набор, он стремится его завершить. Часто покупку полной коллекции чего-либо можно стимулировать сильнее, продвигая некие синергетические преимущества (торт в целом вкуснее, чем его ингредиенты). Возможно, показ тех вещей, которые уже собраны, служит как бы описанием достижений пользователя. И, наконец, мотивация к сбору всех предметов коллекции будет сильнее, если будет понятно, что их количество в коллекции ограничено.

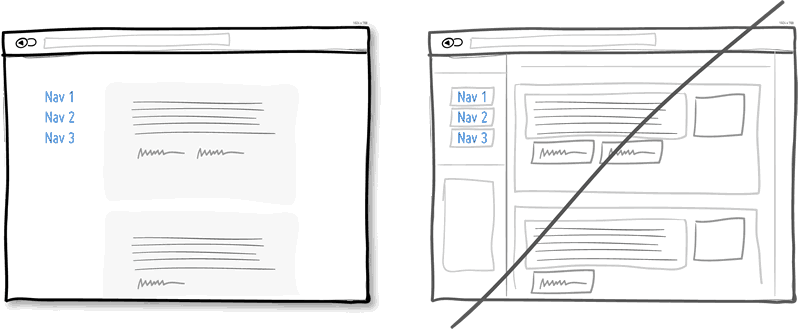
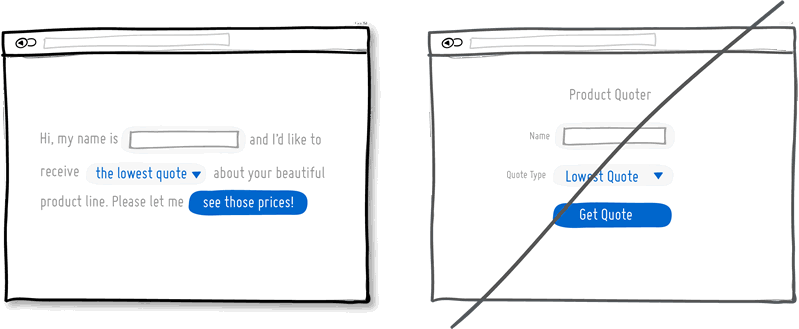
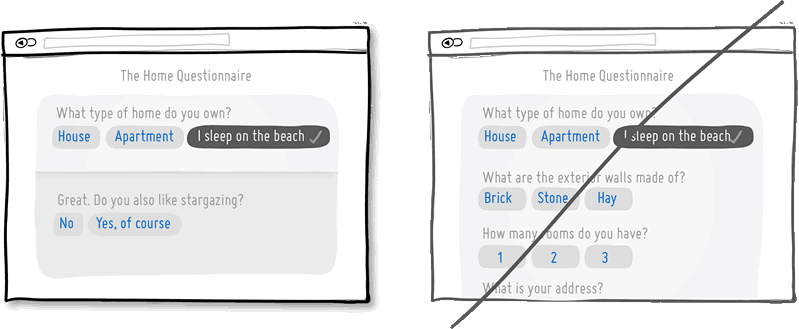
1 Один столбец вместо нескольких
Один столбец точнее отражает то, что вы хотите донести. Пользователи проходят сверху вниз по более предсказуемому пути. В дизайне с несколькими колонками есть риск отвлечения пользователя от основной задачи страницы.

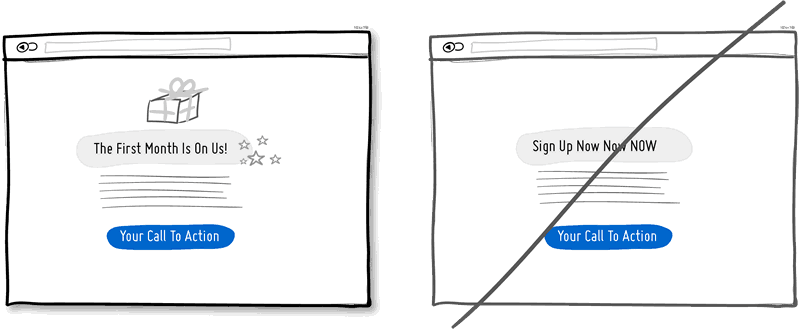
2 Подарите что-либо вместо того, чтобы сразу пытаться продать
Подарок является дружественным жестом. Но кроме этого, это мощный скрытый убеждающий фактор, работающий из-за взаимности. Хоть это и очевидно, но если вы к кому-то хорошо отнеслись, то в его глазах ваша оценка вырастает.

3 Объединяйте схожую функциональность, а не фрагментировать UI
Со временем легко создать несколько разных секций, элементов и функций, выполняющих одно и то же. Отслеживайте дублирующуюся функциональность, так как она загружает пользователей. Чем больше таких дублей, тем сложнее пользователю пользоваться вашей услугой.

4 Предоставьте доказательства от других людей, а не только рассказ о себе
Ещё одна отличная тактика убеждения, которая напрямую влияет на конверсию. Одобрение вашего предложения другими людьми побуждает к действиям. Попробуйте показать отзывы, или статистику использования сервиса.

5 Повторяйте призыв к основному действию
Повторение призыва лучше работает на длинных страницах, или же его можно повторять на разных страницах. Не следует на одной странице показывать предложение по десять раз. Но сейчас в моде длинные страницы, на которых не повредит повторить предложение как сверху, так и снизу. Когда люди доходят до низа, они останавливаются и размышляют над своим следующим шагом.

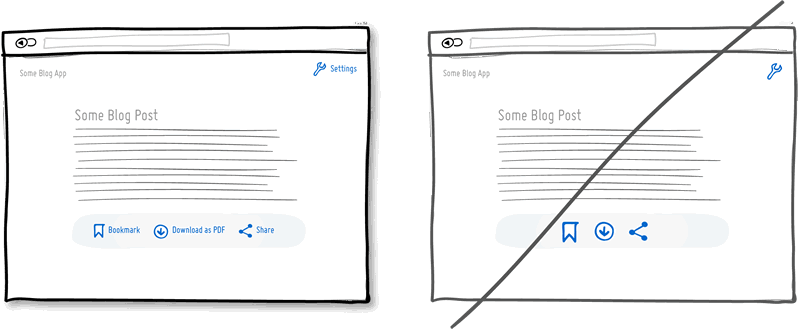
6 Хорошо различимые контрастные стили вместо размытых
Визуальное оформление – цвет, глубина, контраст,- можно использовать в качестве подсказок, помогающих людям понять принцип работы с вашим интерфейсом: где я, и куда я могу пойти. Стили ваших кликабельных элементов, выбранных элементов и текста должны отличаться друг от друга и быть одинаковыми по всему интерфейсу. В примере я выбрал голубой цвет для всех кликабельных элементов, и чёрный – для всего, что может быть выделено или для того, что подсказывает ваше местонахождение.

7 Рекомендации вместо нескольких равнозначных вариантов
Если вы предоставляете несколько вариантов на выбор, то неплохо бы подчеркнуть какой-то из них. Чем больше у человека выбор, тем меньше вероятность, что он вообще его сделает. Чтобы предотвратить подобный паралич выбора, выделите один из вариантов.

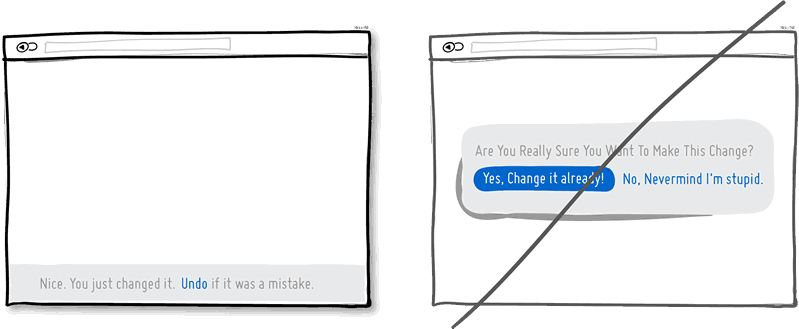
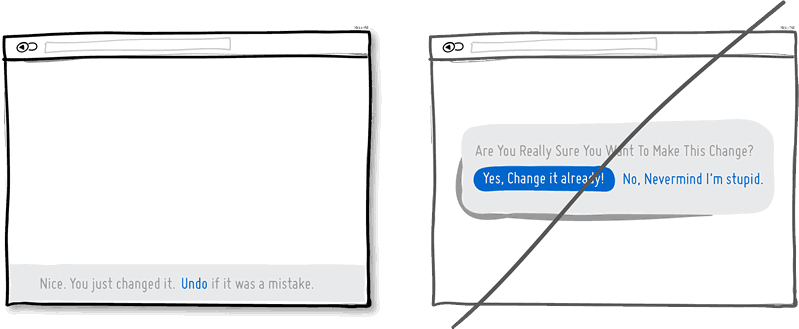
8 Отмена действий вместо подтверждения
Возможность отменить действие выглядит как уважение к интеллекту пользователя и позволяет действиям проходить без запинок. Постоянные подтверждения выглядят, будто вы считаете, что пользователь не знает, чего он хочет. Могу предположить, что большинство действий совершается людьми намеренно, и лишь малая их часть происходит случайно. Особенно неприятно подтверждения выглядят в повторяющихся действиях. Пользователи почувствуют, что они лучше контролируют ситуацию, если они смогут отменить их действия, и если их не будут на каждом шагу спрашивать подтверждения.

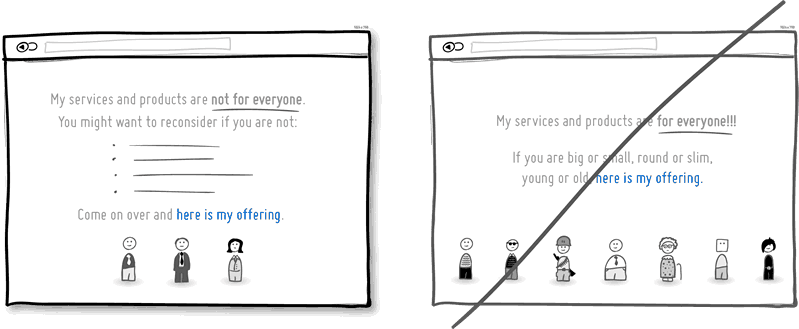
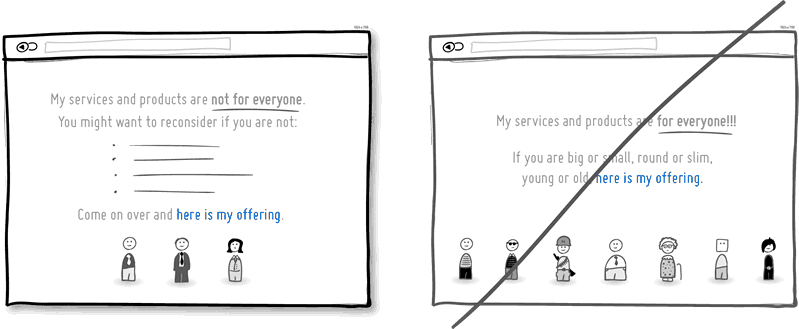
9 Выделяйте аудиторию сервиса, а не предлагать её всем подряд
Вы рассчитываете на всех пользователей, или вы точно знаете свою аудиторию? Чётко объясняя, кому может пригодиться ваш продукт, вы можете достичь лучших результатов, одновременно намекая на эксклюзивность услуги. Есть риски лишиться части аудитории. Однако прозрачность вызывает доверие.

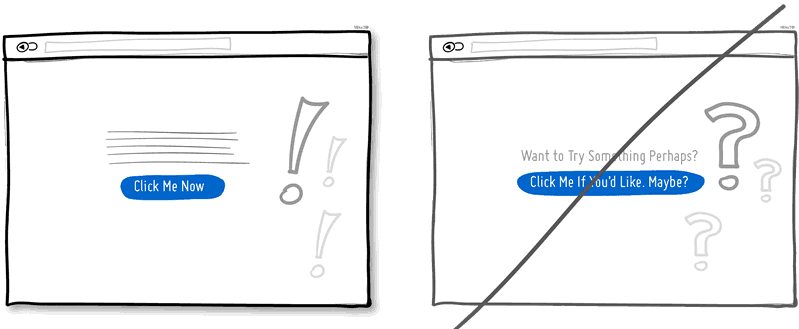
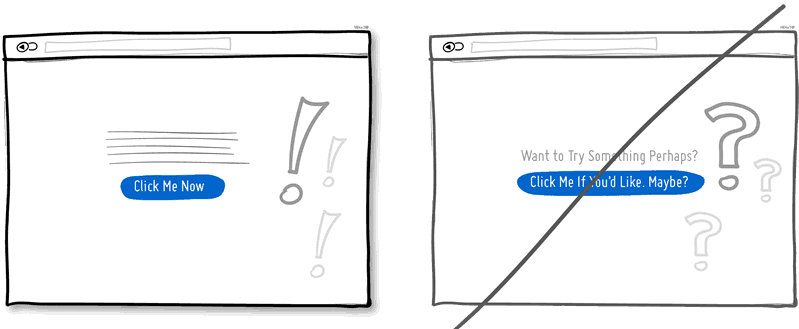
10 Будьте решительными
Можно сказать что-либо неуверенным дрожащим голосом, или можно сказать это с уверенностью. Заканчивая предложения знаками вопроса и употребляя слова «возможно», «вам интересно?», «не хотите ли?», вы кажетесь нерешительным. Добавьте уверенности!

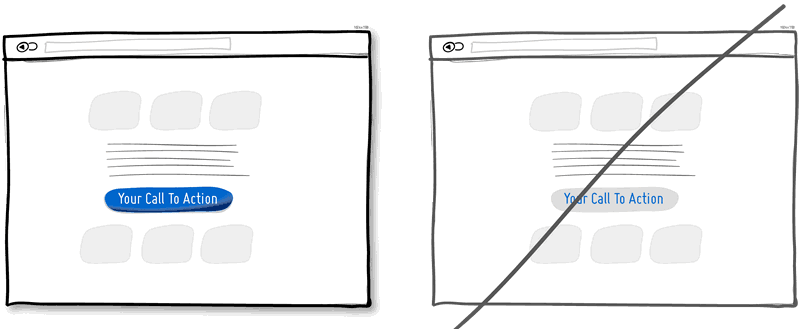
11 Контраст вместо однообразия
Призывать к действиям получится эффективнее, если ваш интерфейс выделяет эти действия визуально. Контраст достигается разными методами. Одни элементы можно сделать светлее, другие темнее. Можно добиться, чтобы одни элементы казались расположенными ближе, чем другие (тени и градиенты). Можно подобрать разные цвета для усиления контраста. Всё вместе должно чётко отделять призыв к действию от остальной части страницы.

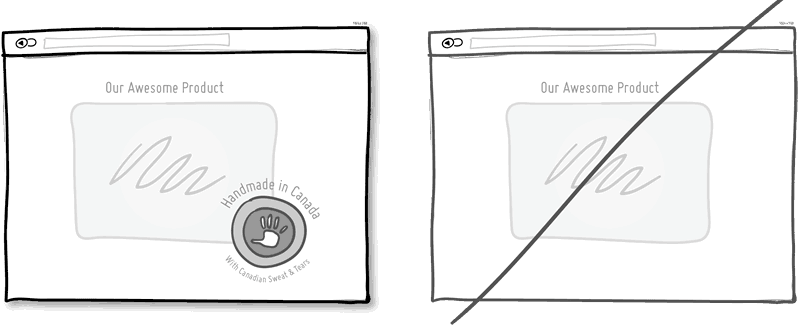
12 Вместо общего описания – конкретика о происхождении вашего сервиса
Раскрытие данных о происхождении сервиса одновременно говорит о нём больше и переводит общение на более интимный уровень. Упомяните страну, штат, город – это естественный способ для человека представиться. Если вы делаете то же самое, вы выглядите более дружественным. Часто такое упоминание повышает качество продукта в глазах людей.

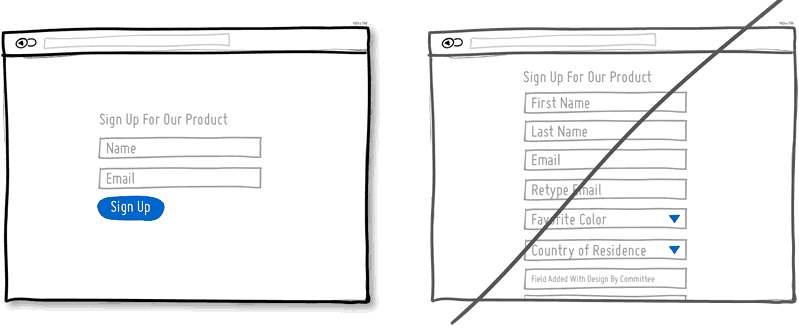
13 Поменьше полей для ввода
Человек от природы избегает трудоёмких занятий – и в их число входит заполнение полей форм. Каждое новое поле повышает риск отказа посетителя от вашего сервиса. Не все печатают одинаково быстро. Печать на мобильных устройствах неудобна. Подумайте, какие поля действительно необходимы, и уберите все остальные. Если вам действительно необходимо много необязательных полей, попробуйте передвинуть часть из них на следующую страницу. Чем меньше полей, тем больше конверсия.

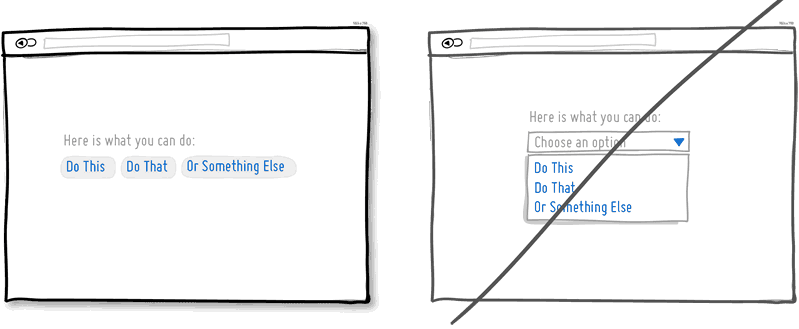
14 Показывайте возможности, а не прячьте их
Каждое выпадающее меню прячет набор возможностей. Если эти возможности важны для вашего продукта, лучше вынесите их на свет. Оставьте выпадушки для очевидных вещей, которые не требуют разбирательств (календари, географическое местоположение).

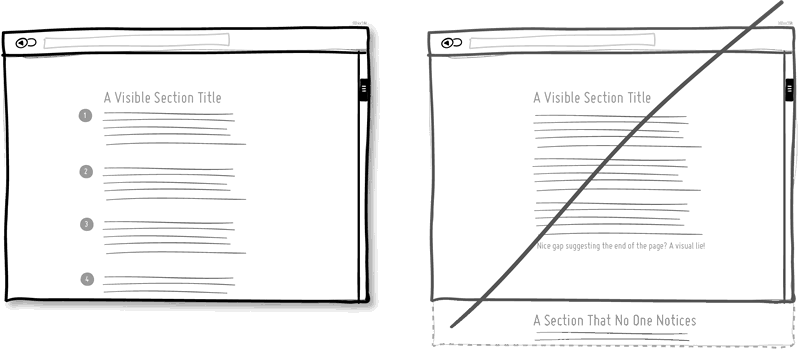
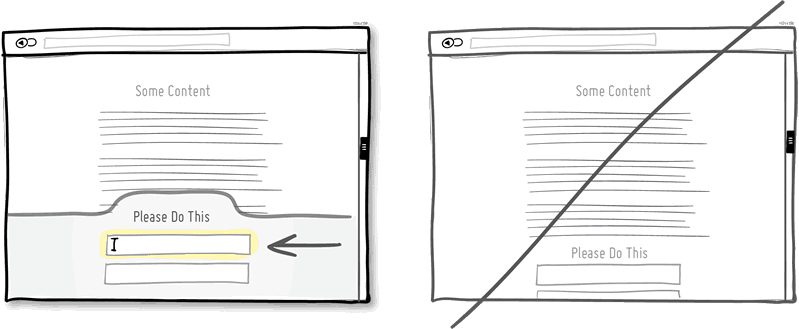
15 Отображайте в явном виде, что материал страницы продолжается, вместо использования ложных окончаний страницы
Ложное окончание убивает конверсию. Не стоит делать вид, что страница закончилась, когда просто закончилась секция. Если ваши страницы нужно прокручивать, попробуйте визуализировать шаблон, который покажет ритм и продолжение материала страницы. Также остерегайтесь больших пустых мест, окружающих основной материал, которые могут быть неправильно истолкованы как конец страницы.

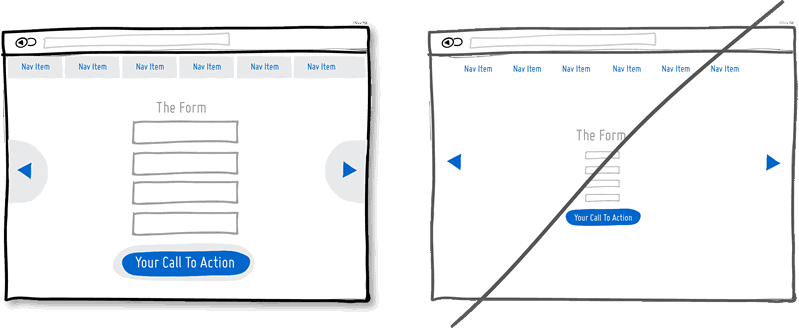
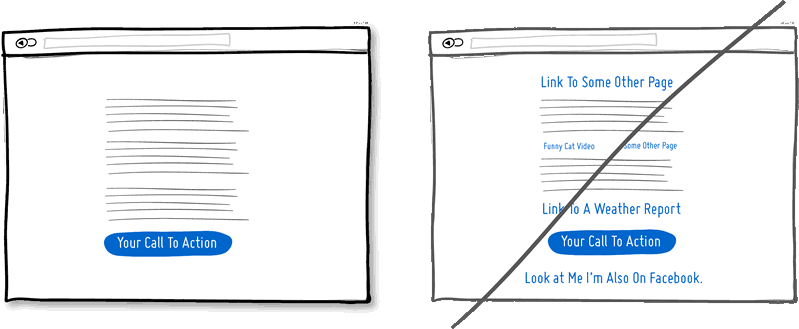
16 Удерживайте внимание и не забрасывайте ссылками
Легко перегрузить страницу ссылками, ведущими налево и направо, в надежде зацепить как можно больше клиентов. Если вы создаёте повествовательную страницу, которая постепенно подводит человека к нужному действию – подумайте, нужно ли вам столько ссылок. Каждая ссылка повышает риск ухода клиента с нужного пути к определённому действию. Соблюдайте баланс между страницами с общим описанием услуги и страницами, ведущими клиента «по рельсам» к действию. Удалите лишние ссылки, и вы повысите шансы того, что клиент нажмёт на ту самую кнопку.

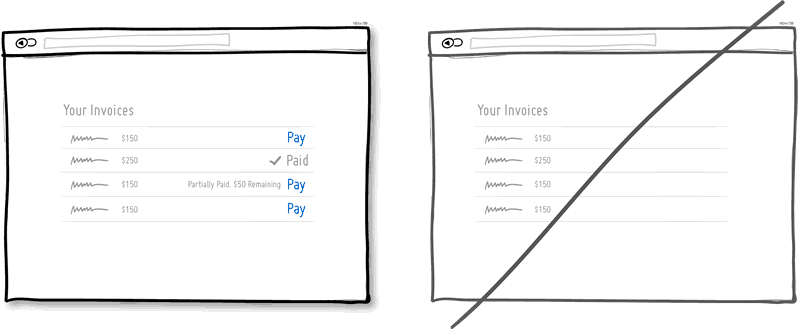
17 Отображайте текущее состояние услуги
В любом интерфейсе присутствуют элементы, которые могут находиться в разных состояниях. Почтовые сообщения могут быть прочитанными или нет, счета оплаченными или нет, и т.д. Хороший способ обратной связи с пользователем – показывать состояние элементов.Состояния помогают пользователю разобраться, что ему дальше следует или не следует делать.

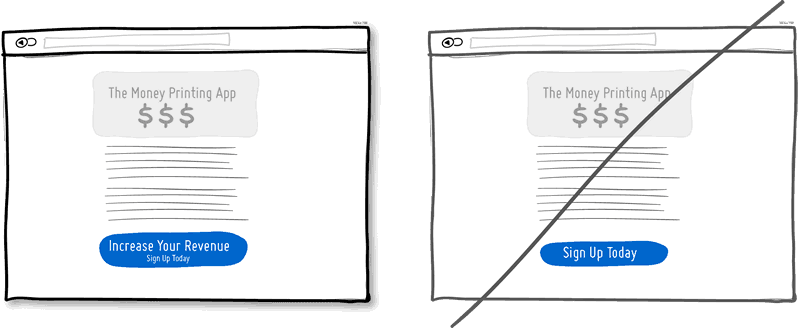
18 Кнопки с объяснениями преимуществ вместо обычных функциональных
Представьте, что на одной кнопке написано «Сэкономьте деньги», а на другой – просто «Подпишитесь». Ставлю на то, что у первой кликабельность выше. У «подписки» не видно немедленной выгоды. Наоборот, процесс подписки требует энергозатрат и обычно ассоциируется с длинными формами. Идея состоит в том, что кнопки, продвигающие выгоду, могут привести к большей конверсии. Как вариант, информацию о выгоде можно разместить недалеко от кнопки, чтобы он напоминал пользователю, почему он должен нажать на кнопку. Конечно, остаются кнопки, отвечающие за функционал, но их стоит зарезервировать для тех мест сайта, где требуется совершить больше повторяющихся действий и меньше убеждения.

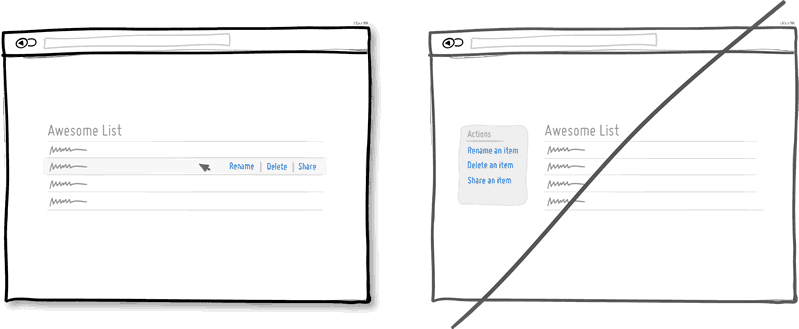
19 Прямая манипуляция вместо меню без контекста
Иногда имеет смысл создавать элементы интерфейса, с которыми пользователь может работать непосредственно. Например, показывая список данных, мы можем по клику на элементе разрешить редактировать его. Или клик на строчке с данными может превращать её в поле для ввода. Такие возможности уменьшают количество шагов, которые необходимо сделать для выполнения требуемого действия.

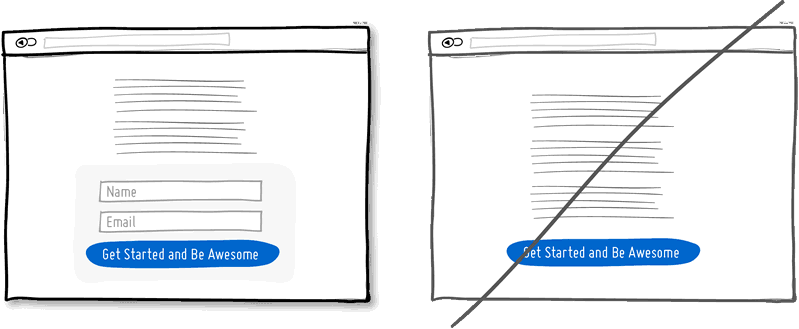
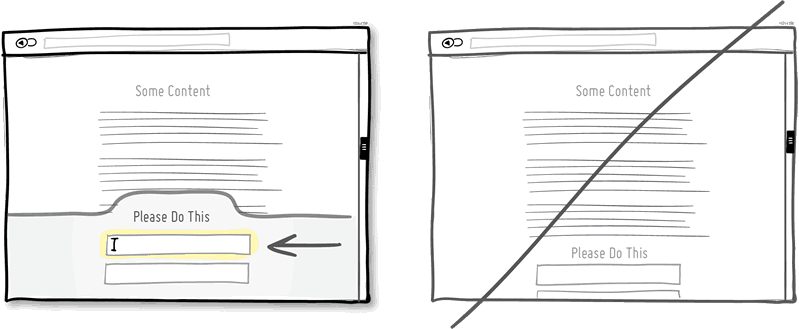
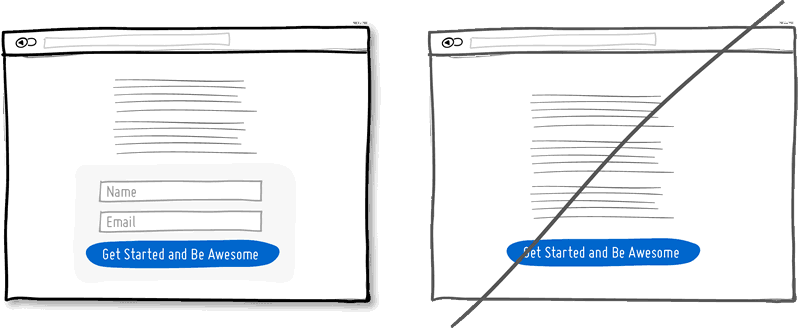
20 Сразу показывайте поля ввода, а не прячьте их на отдельной странице
При создании лендингов можно попробовать сразу показать поля для ввода информации, скрестив лендинг с формой регистрации. Тому есть несколько преимуществ. Во-первых, мы убираем лишние шаги и выполнение регистрации занимает меньше времени. Во-вторых, показывая количество полей, мы сразу говорим пользователю, сколько времени займёт у него регистрация. Конечно, это будет преимуществом, если наша форма содержит немного полей.

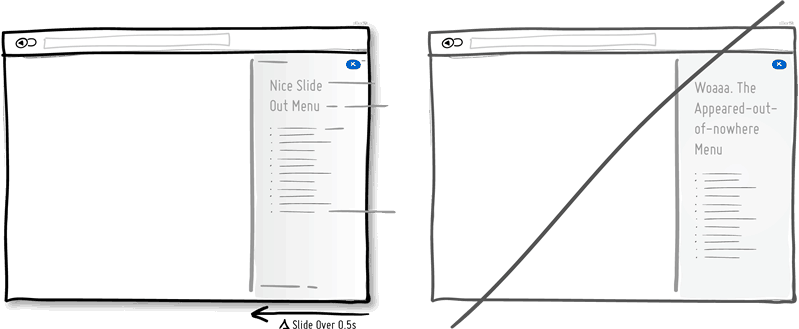
21 Плавная анимация вместо внезапных выпрыгиваний
Часто элементы интерфейсов появляются, исчезают, двигаются, в ответ на действия пользователя. Часто проще понять, что произошло, когда эти события происходят не мгновенно, когда они растянуты во времени. Конечно, надо учесть, что часто повторяющиеся очень медленные действия могут наоборот привести к раздражению. Если что-то нужно сделать быстро, искусственные задержки только помешают восприятию.

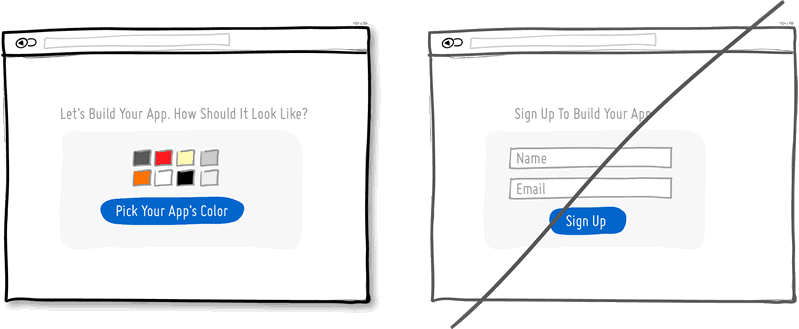
22 Постепенное вовлечение пользователя
Вместо того, чтобы сразу требовать регистрации, почему бы не предложить пользователю выполнить задачу, через которую будет видно преимущество вашего сервиса. Продукт можно показать лицом и немного персонализовать. Когда пользователь прочувствовал пользу продукта и примерил его на себя, он будет более склонен к потреблению. Это способ отложить регистрацию, при этом позволяя пользователю попробовать ваш продукт.

23 Меньше рамок и границ
Рамки привлекают лишнее внимание. Внимание – ресурс ценный, поскольку он ограничен. Конечно, рамки чётко очерчивают и разграничивают элементы, но они также тратят нашу когнитивную энергию. Чтобы определить отношения разных элементов интерфейса и не оттягивать лишнее внимание, элементы можно группировать вместе, выравнивать, задавать им хорошо различимый фон или схожий типографский стиль. Иногда линия-другая помогает определить общий вид интерфейса, но попробуйте рассмотреть другие методы визуализации.

24 Продавайте выгоду, а не функционал
Основа маркетинга – людям нужны не возможности продукта, а выгода, которую он им приносит. Крис Гильбо в книге «Стодолларовый стартап» пишет, что людям хочется иметь больше любви, признания и свободного времени, и меньше стрессов, конфликтов, ссор и неопределённости. Показывая функционал, поясняйте и выгоду от него.

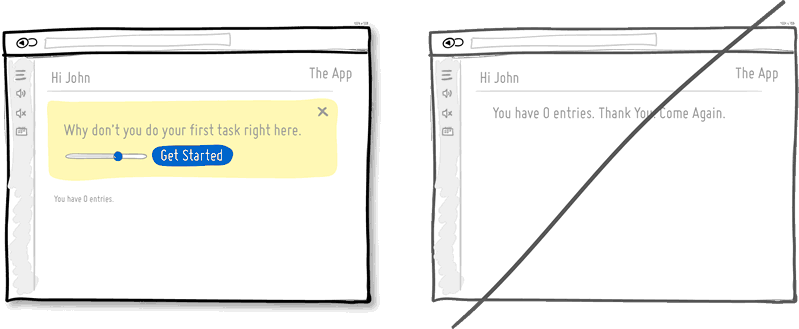
25 Разработайте дизайн для случая, когда данных нет, а не только для тех случаев, когда данных очень много
В списках бывает 10000 элементов, а бывает и 10, 1 и даже 0. Обычно данные накапливаются, и наборы данных идут от нуля до нескольких пунктов и далее. Часто дизайнер забывает о тех случаях, когда данных ещё нет и нечего показывать. В этом случае есть риск оттолкнуть пользователя. Когда он смотрит на ваше приложение и видит просто пустое место без всяких подсказок – вы теряете свой шанс. Нулевое количество данных – отличный шанс начать обучение пользователя, показав ему, что делать дальше. Хороший интерфейс – масштабируемый интерфейс.

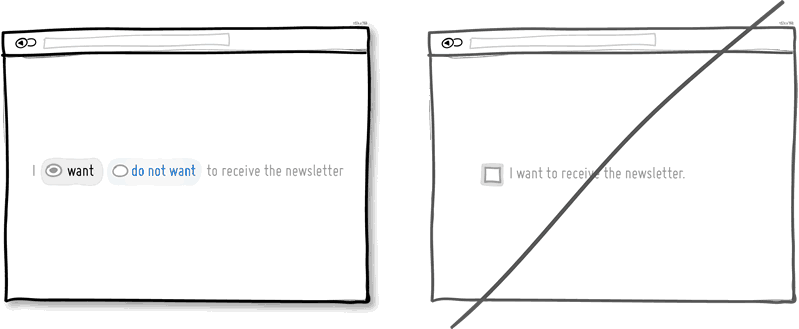
26 Подтверждение по умолчанию
Пусть пользователи смогут принять участие в чём-либо по умолчанию, без необходимости совершать какие-либо действия. Часто пользователю предлагается сделать что-либо перед тем, как принять участие в чём-либо или получить что-либо. Первый вариант лучше по нескольким причинам. Во-первых, он уменьшает сопротивление движению, т.к. пользователю не нужно ничего делать. Во-вторых, он предоставляет рекомендацию, подразумевающую принадлежность к чему-то, что нормально и обычно. «Все остальные так делают, так что почему бы и мне не сделать так же». Конечно, нехорошие маркетологи часто злоупотребляют этой техникой. Например, уменьшая читаемость подтверждающего действие текста или специально запутывая его, они подсовывают что-либо пользователю, который плохо понимает, на что он подписывается. Поэтому такой подход требует кристальной ясности.

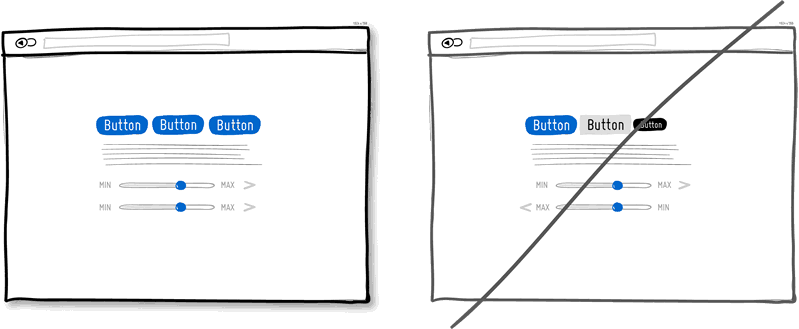
27 Последовательный интерфейс, не требующий постоянного обучения
Постоянный интерфейс означает, что пользователю не нужно постоянно учиться им пользоваться и тратить на это силы. Нажимая на кнопки и передвигая слайдеры, мы учимся, как должны выглядеть и работать. Постоянство помогает облегчать работу, а как только мы лишаемся постоянства, мы вынуждены опять обучаться. Постоянства можно добиваться через цвета, направления, поведение, расположение, размер, форму, метки и язык. Необычные элементы важны тогда, когда нам нужно что-то выделить или привлечь внимание.

28 Умные элементы управления вместо лишней работы
Умные или предварительно заполненные поля формы, которые основываются на известных данных, уменьшают количество работы, которую необходимо сделать пользователю. Это распространённая техника помощи пользователю в продвижении по формам. Хуже не бывает, когда у пользователя спрашивают одни и те же данные раз за разом. Вместо пустых полей, которые надо заполнять повторно, лучше пусть будут уже заполненные поля, которые надо просто проверить. Чем меньше работы, тем лучше.

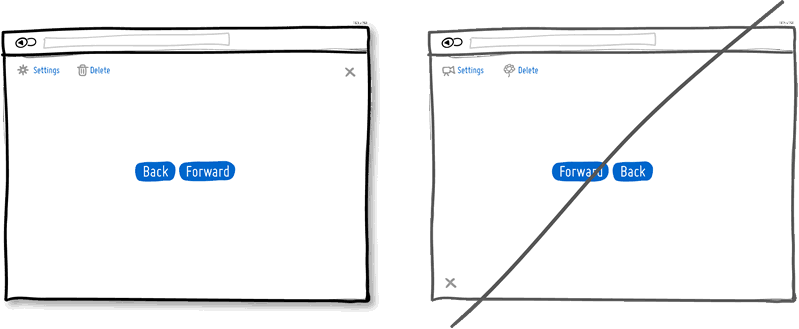
29 Стандарты и соглашения вместо изобретения велосипеда
Соглашение – старший брат постоянства. Если в интерфейсе схожие элементы одинаковы, пользователю надо меньше напрягаться. Если в разных интерфейсах схожие элементы тоже одинаковые, то это ещё удобнее. При помощи устоявшихся соглашений мы запомнили, что кнопка закрытия окна находится справа вверху, и знаем, как обычно выглядит иконка настроек. Конечно, не всегда соглашения имеют смысл, иногда они устаревают. Если вы отходите от соглашений – убедитесь, что вы всё хорошенько продумали.

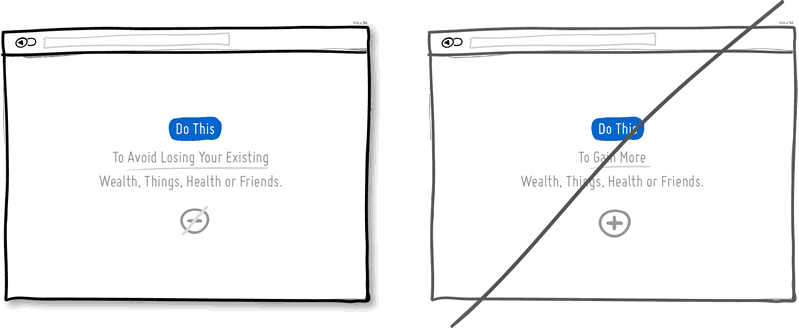
30 Предлагайте избегать потерь вместо рекламы приобретений
Мы любим выигрывать, но ненавидим проигрывать. По законам психологии убеждения, люди скорее предпочтут не понести потерю, чем приобрести преимущество. Этот факт применим к предложениям продуктов и услуг. Выгоднее рекламировать продукт, как защищающий благополучие и статус пользователя, чем как дающий какое-либо преимущество или выгоду, которых у них ещё нет. Продают ли страховые компании выплаты по страховым случаям, или же защиту того, что мы уже имеем?

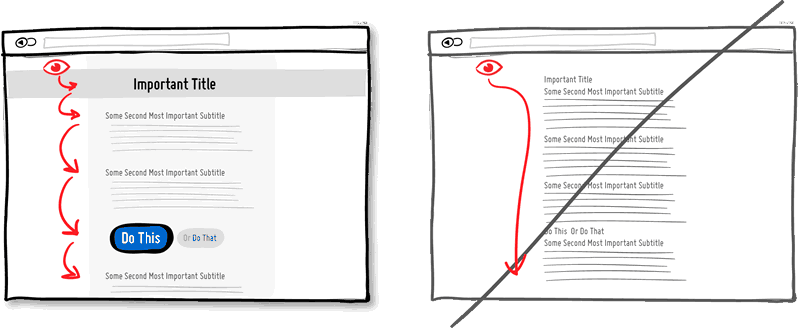
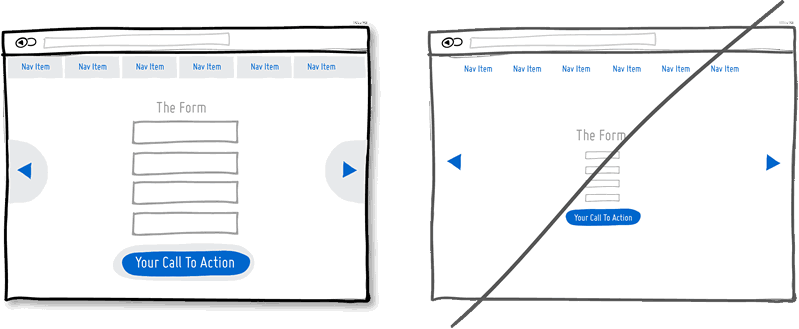
31 Визуальная иерархия вместо однообразия
В хорошей иерархии важные элементы отделены от менее важных. Иерархия строится через выравнивание, близость, цвет, отступы, размер шрифта, размер элемента, и т.д. Правильно расположенные элементы направляют внимание пользователя, задерживая его там, где нужно, и в целом увеличивают читаемость. Иерархия создаёт трение, которое не позволяет нам соскользнуть от верха до низа страницы. Из-за этого мы проведём на странице чуть больше времени, но в результате мы узнаем больше о продукте. Это как путешествие – если гнать по шоссе, вы приедете быстрее, но если выбрать дорогу покрасивее, вы увидите больше интересных вещей по пути. Дайте глазу на чём-нибудь отдохнуть.

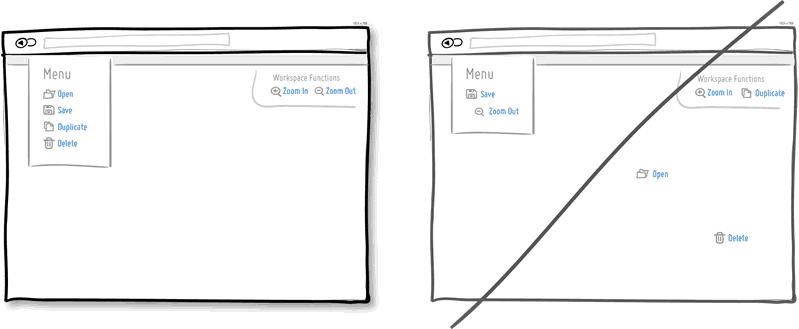
32 Группируйте элементы по смыслу
Группировка связанных вещей – основной способ повышения юзабилити. Нож и вилка, открыть и сохранить – эти вещи обычно дут вместе. Связанные вещи просто должны быть рядом, чтобы придать интерфейсу логичности и уменьшить когнитивное трение. Терять время в поисках элементов – это не наш метод.

33 Проверка ввода на месте
При заполнении форм лучше сразу же определять ошибки, чем показывать их потом. Показывая ошибку сразу, когда она происходит (допустим, справа от поля ввода), вы даёте возможность сразу исправить её. Когда она выясняется позже, например, после отправки формы, людям приходится делать дополнительную работу и вспоминать, что они уже сделали.

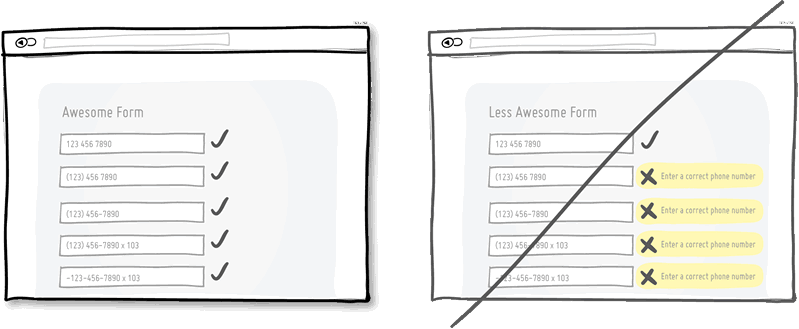
34 Прощающие поля ввода
Когда компьютер прощает больше ошибок пользователю, он становится более гуманным. Прощающие поля ввода учитывают возможные ошибки и варианты, делая таким образом интерфейс более дружественным. Хороший пример – номер телефона. Сколько вариантов его ввода существует – скобки, расширения, дефисы, коды, и т.п. Пусть ваш код работает больше, а пользователь – меньше.

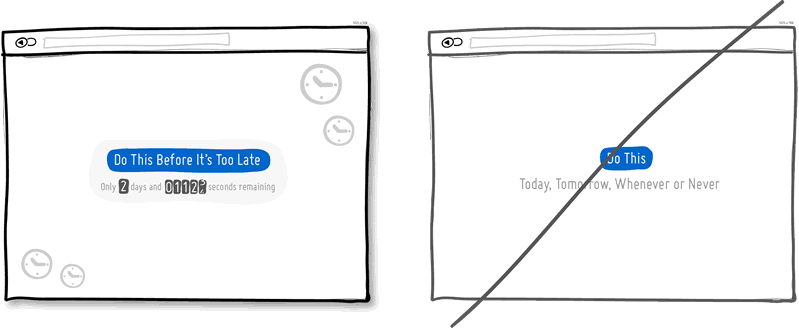
35 Подгоняйте пользователя
Демонстрация срочности – тактика убеждения, которая заставляет людей действовать раньше, а не позже (или вообще никогда). Часто она подразумевает некий дефицит – когда что-то, доступное сегодня, не будет доступно завтра. К тому же, она работает на устранение потерь – мы не любим терять возможности. Можно возразить, что такая тактика является настойчивой и не очень допустимой – но всё же её можно использовать, если вы делаете это честно. Не создавайте ложное чувство спешки – если вас раскусят, это приведёт к обратным результатам.

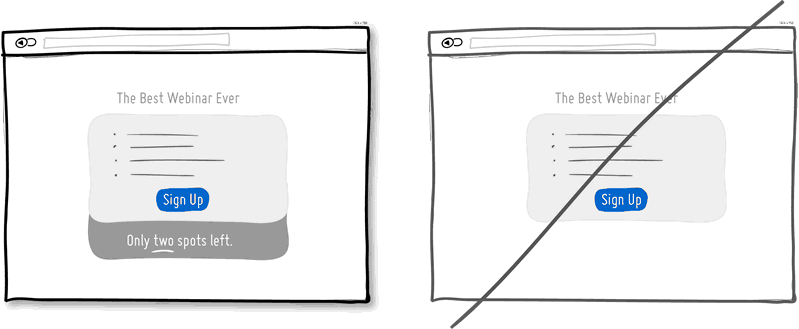
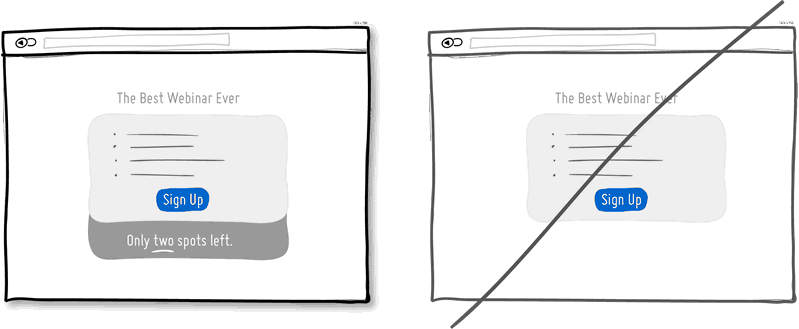
36 Дефицит вместо изобилия
Когда чего-либо мало, мы ценим это больше. Дефицит намекает, что раньше этого было больше, сегодня этого меньше, а завтра станет ещё меньше. Ценовая политика оптовиков отличается от политики бутиков. Иногда оптовики намеренно ограничивают партии товара по количеству. При разработке программ мы забываем о дефиците, потому что байты легко скопировать. В дизайне интерфейсов, тем не менее, можно воспользоваться дефицитом и показать ограниченность чего-либо. Количество билетов на вебинар, количество клиентов, которых можно обслужить за месяц, количество продуктов, которые можно произвести за определённый промежуток времени. Спрос и предложение. Меньше – значит больше.

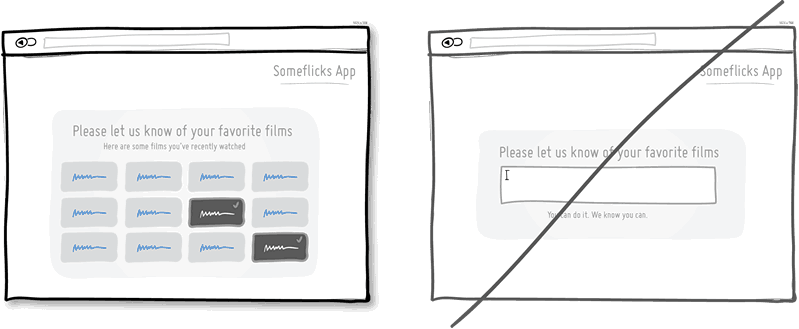
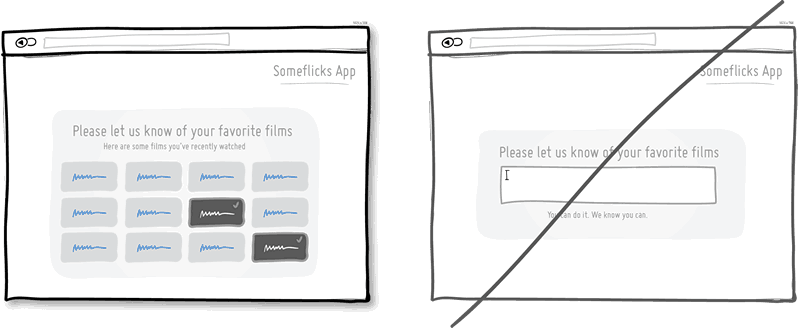
37 Узнавание вместо вспоминания
Проще распознать имеющийся вариант, чем вспоминать его самостоятельно. Распознавание основано на подсказках, помогающих памяти работать. Вспоминать что-то с нуля гораздо сложнее. Возможно, поэтому экзамены с готовыми вариантами легче проходить, чем те, где предлагается вписать ответ самому. Дайте пользователям возможность выбрать пункт, с которым они уже сталкивались, вместо того, чтобы заставлять их всё вспоминать.

38 Элементы большего размера
Ссылки, формы и кнопки легче нажимать, когда они больше. По закону Фита, чем дальше и меньше от нас элемент, тем по нему тяжелее кликнуть. Поэтому увеличьте формы, поля ввода, призывы к действию. Также можно оставить размер элемента неизменным, тем не менее увеличив область, на нажатие которой он реагирует.

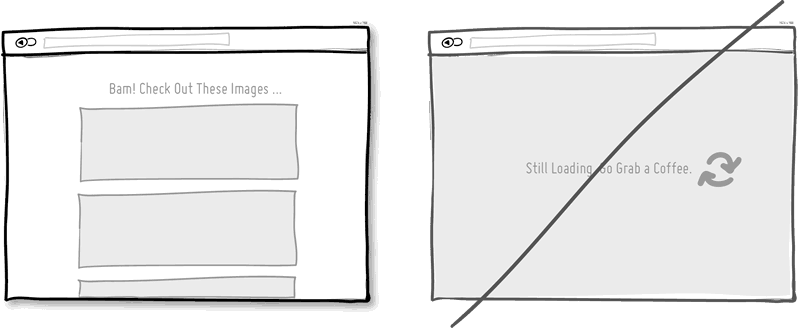
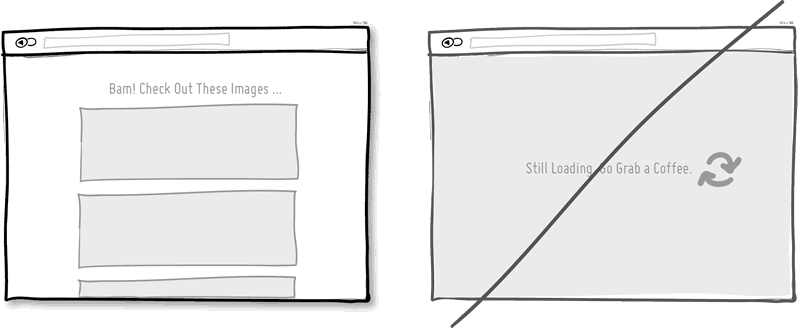
39 Уменьшайте время загрузки
Скорость имеет значение, люди не любят ждать. То, как быстро загружается страница или то, как быстро она реагирует на действия пользователя, очень важно. Каждая лишняя секунда влечёт уход пользователей и уменьшает конверсию. Можно уменьшить время загрузки технически, оптимизируя код и картинки. А можно уменьшить воспринимаемое время загрузки психологически. Показ индикатора загрузки способствует этому, как и возможность пользователю заняться чем-либо во время загрузки.

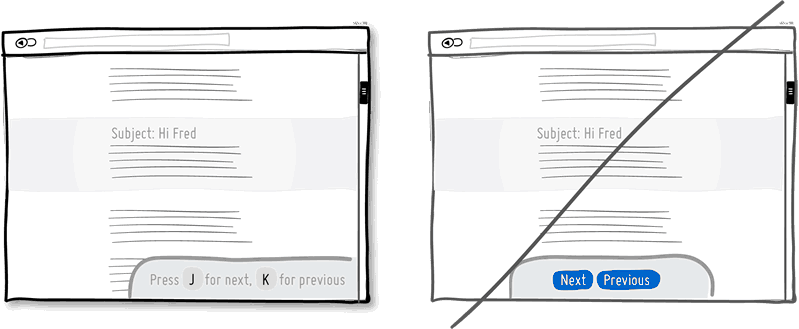
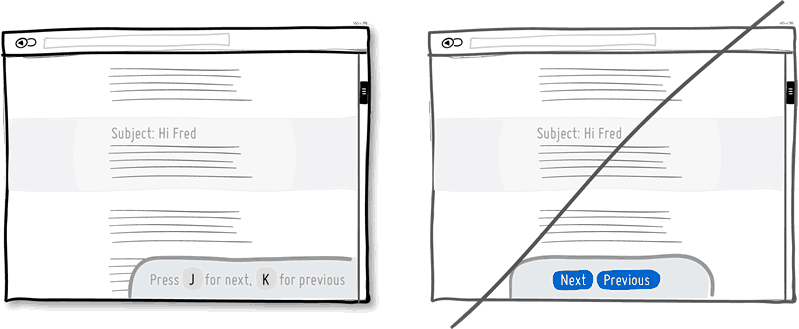
40 Горячие клавиши, а не просто кнопки
Когда ваш продукт используется часто, неплохо бы вспомнить о продвинутых пользователях, которые возвращаются к вам и проводят с ним много времени. Люди ищут способы исполнять повторяющиеся задачи быстрее. После запоминания горячих клавиш скорость использования интерфейса кардинально вырастает. Например, Gmail, Twitter and Tumblr предлагают клавиши J и K как навигацию «предыдущий» и «следующий». В кнопках нет ничего плохого, но всегда хорошо иметь дополнение к ним.

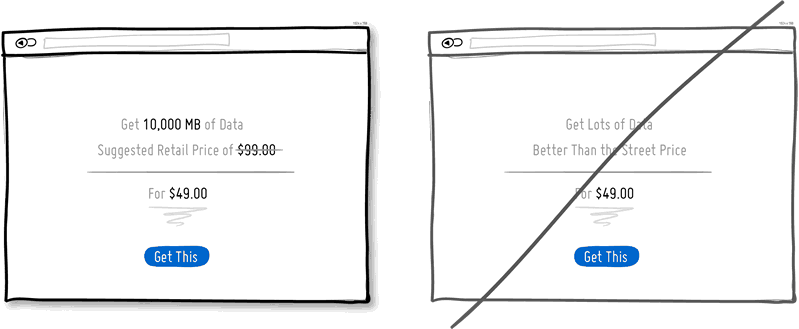
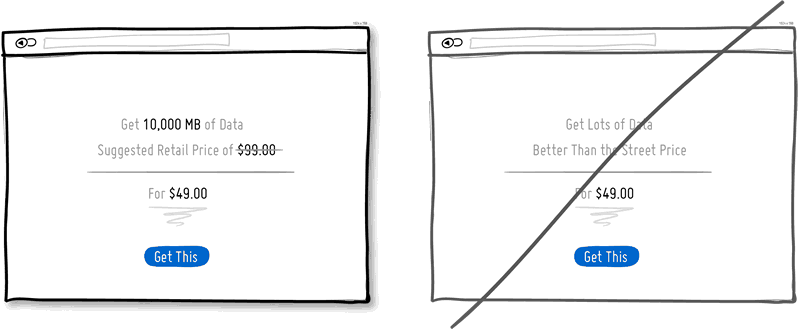
41 Идите от больших чисел к меньшим
У людей есть набор когнитивных особенностей, которым тяжело сопротивляться. Исследования утверждают, что на наш механизм принятия решений влияет первое из встреченных нами чисел. Если мы начинаем с большей цены, и приходим к меньшей, то она уже кажется не такой большой. Более того, первое число вообще не обязано быть ценой. Типичный пример использования в маркетинге – показать рекомендуемую стоимость, за которой следует цена со скидкой.

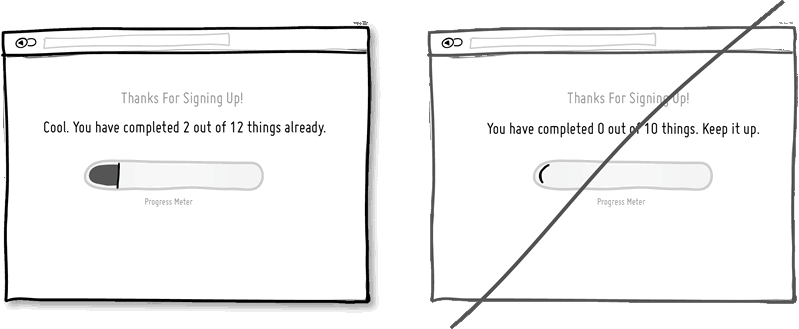
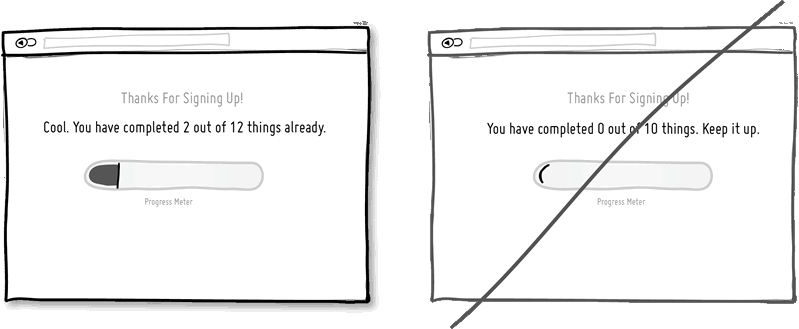
42 Опережающий прогресс вместо чистого листа
Чем ближе мы к финишу, тем более мы мотивированы на завершение задачи. Заставьте людей почувствовать, что они уже достигли чего-то на пути к завершению нужной вам задачи, просто зайдя на сайт или заполнив форму.

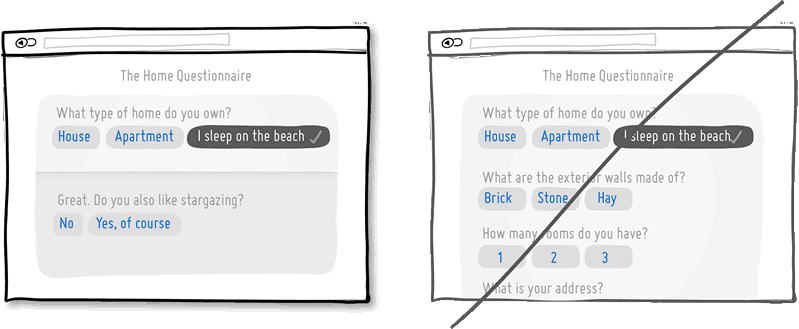
43 Постепенное раскрытие действий
Постепенное раскрытие защищает пользователя от обилия второстепенной информации. Показывайте информацию порциями. Обычно это принято сопровождать расширением чего-либо или подходящей анимацией. Если большое количество полей отпугивает пользователя, попробуйте показывать ему постепенно поля, которые нужны именно сейчас.

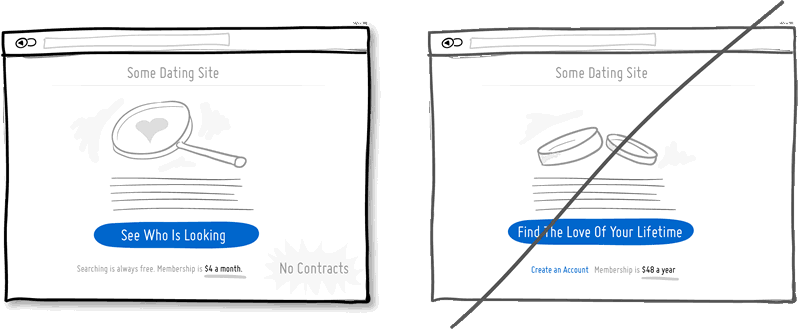
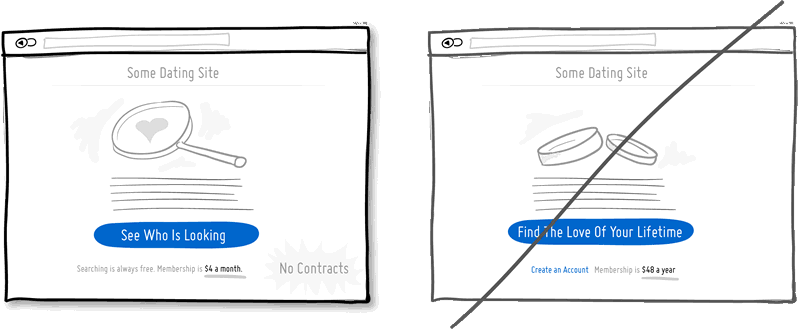
44 Небольшие обязательства
Сначала побуждайте людей к принятию небольших обязательств, а большие откладывайте на потом. Серьёзные обязательства отпугивают. Использование обязательств – мощная стратегия убеждения, которая работает на стремлении людей сохранить своё лицо. Подразумевается, что человеку легче совершить последовательность несложных действий, чем одно сложное. За небольшим согласием следует большое согласие. Например, сайт знакомств может давать людям осмотреться и ознакомиться с чем-либо, вместо того, чтобы сразу заставлять регистрироваться или с порога находить любовь своей жизни или супруга. Относительно цены услуги, можно предлагать небольшие ежемесячные платежи вместо большого годового. Также полезно дать понять пользователю, что они могут в любой момент отказаться и уйти, что никакого «контракта» ещё не заключено.

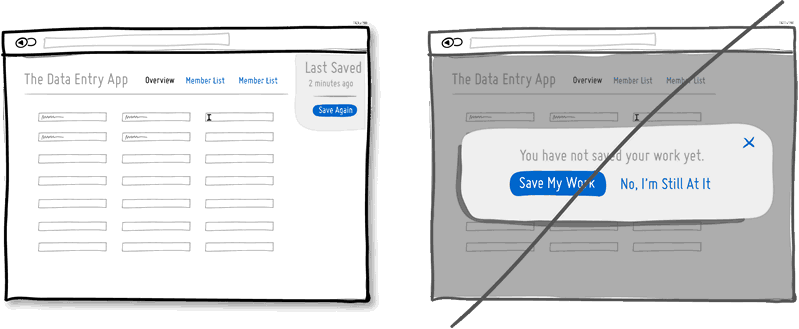
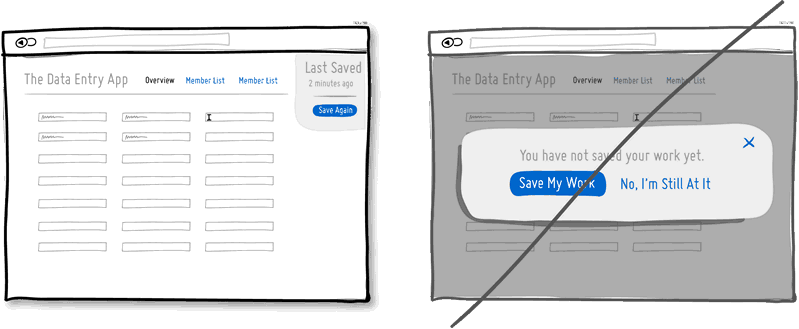
45 Ненавязчивые запросы вместо модальных окон
Модальное или диалоговое окно сильно отвлекает. Иногда полезно привлечь внимание, но часто с модальными окнами возникают проблемы. Окна закрывают информацию и блокируют действия пользователя. Некоторым тяжело выбраться из них. Окна отвлекают от задач, когда пользователь поглощён ею и не готов совершать другие действия. Почему бы не рассмотреть возможность более мягких и менее навязчивых вариантов, которые, тем не менее, привлекают внимание.

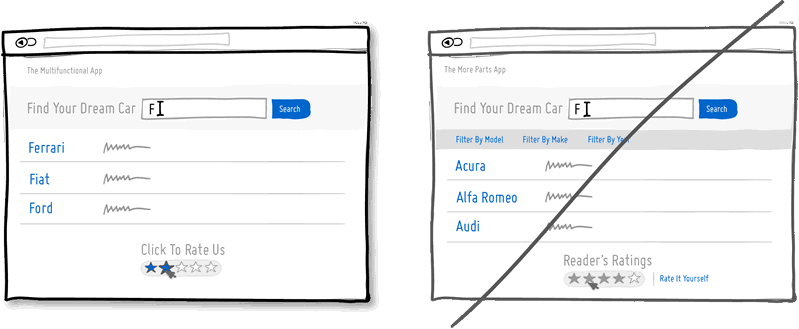
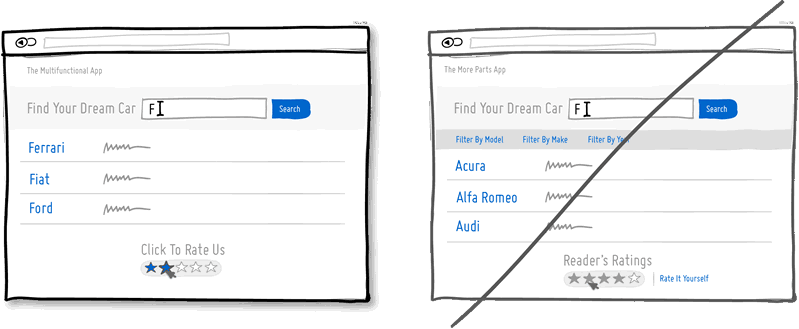
46 Многофункциональные элементы управления вместо нескольких отдельных элементов
Простота интерфейса ассоциируется с простотой использования. Слишком много элементов управления нарушают восприятие. Чем больше элементов, тем больше проблем с юзабилити. Один из способов достичь большего меньшими усилиями – создать многофункциональные элементы управления. Например, скомбинировать окно для ввода поискового запроса с механизмом фильтрации. Также можно скрестить показ рейтинга и проставление рейтинга. К сожалению, когда у одного элемента несколько функций, иногда о них бывает сложно догадаться. Возможно, стоит зарезервировать такой подход для постоянных клиентов, которые согласны немного подучиться. Используйте его с умом и не переусердствуйте.

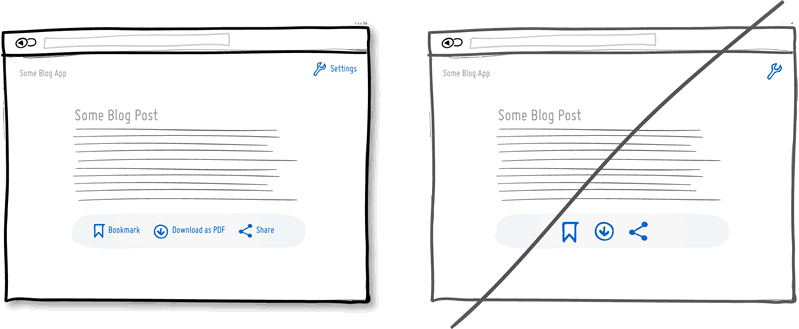
47 Подписи к иконкам
Иконки могут быть двусмысленными, и, дополнив их надписями, можно устранить неоднозначность. Например, иконка со стрелкой вниз – означает ли она возможность сдвинуть что-то вниз, уменьшить приоритет или скачать? Иконка с «х» — это удаление, отмена или закрытие? Если уж места совсем не хватает, хорошей идей будет показывать все надписи к иконкам при наведении курсора на одну из них (а не для каждой по отдельности).

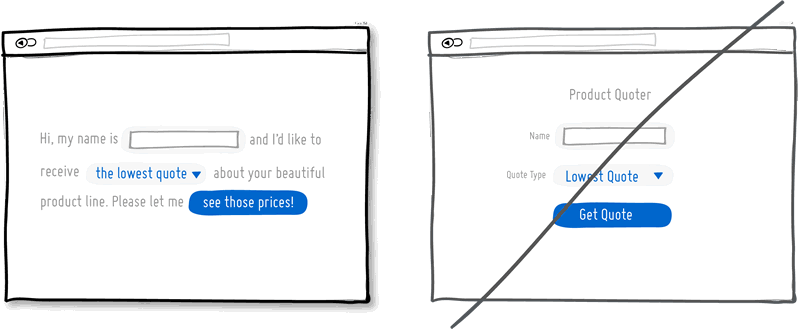
48 Естественный язык вместо сухого текста
Естественный язык менее формальный и располагает к общению. Создайте ощущение того, что компьютер понимает пользователя. К этому есть два подхода. Можно попытаться распознавать нечёткие запросы или команды пользователя. Также можно доносить информацию до пользователя не в виде строгих форм, а в виде живого общения.

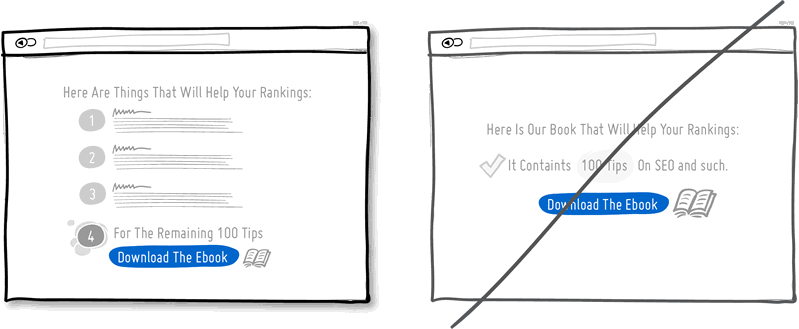
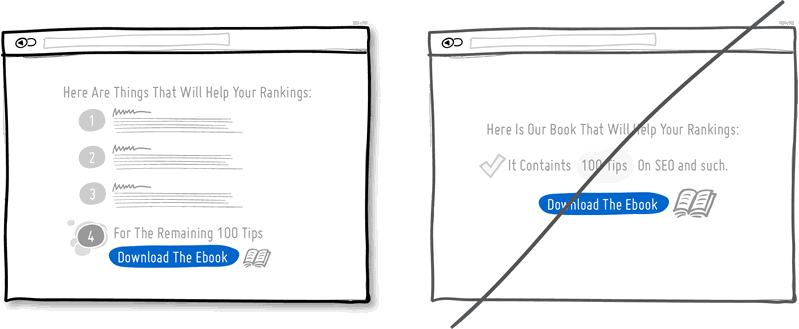
49 Играйте на любопытстве
Тактика заключается в том, чтобы не утаивать всю информацию, а выдать её небольшую часть для разжигания любопытства. Глава на пробу, демо-версия, пробная версия, что-то бесплатное, доступное сразу. «Чтобы увидеть остальное, сделайте то-то». Интригуя пользователей и клиентов пробниками можно заставить их захотеть продолжать пользоваться вашим продуктом. Но не предоставляйте всю информацию сразу же. Попробуйте в тестовом режиме дать им не все возможности, а что-то оставить на потом.

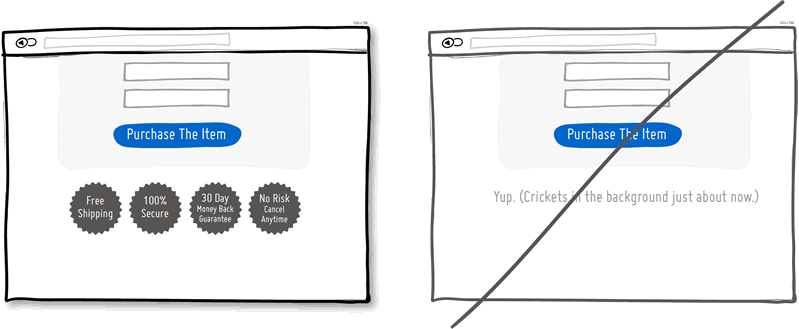
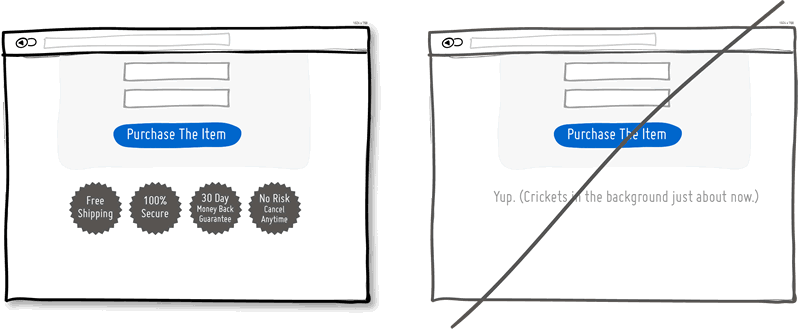
50 Заверяйте пользователей
По завершению продажи успокойте пользователя, дайте ему гарантию, пообещайте удовлетворить его потребности, расскажите о безопасности платежа, подтвердите бесплатность доставки, и то, что они могут отказаться от заказа в любое время. «Всё хорошо и всё будет хорошо. Не волнуйтесь и расслабьтесь.» Позитив – прекрасная тактика.

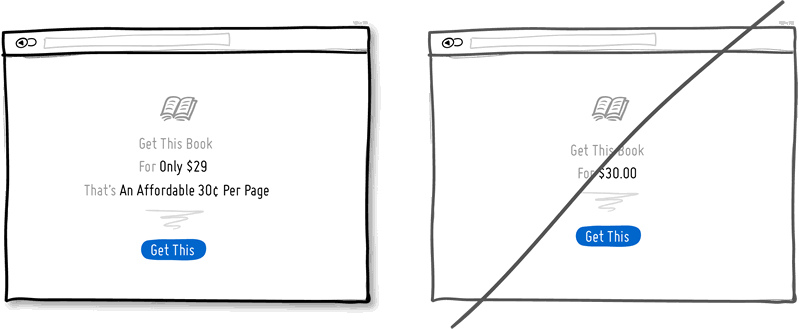
51 Ценовые иллюзии вместо обычных цен
Можно позволить людям судить о вашем продукте самостоятельно, а можно сделать это за них. Используя иррациональность мышления, покажите ваши цены так, чтобы они выглядели привлекательнее. Используйте слова «всего», «доступный», «недорогой». Цену можно разбить на части – например, 30 копеек за страницу вместо 300 рублей за книгу, или сто рублей в день вместо 3000 в месяц. Также используйте известный трюк с ценами, заканчивающимися на «9». Показывайте меньше цифр – 300 вместо 300,00.

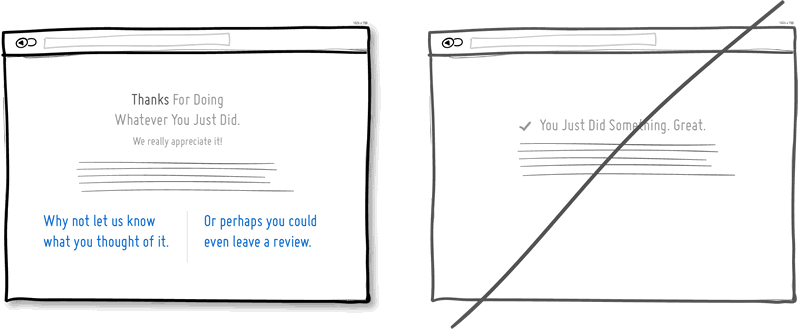
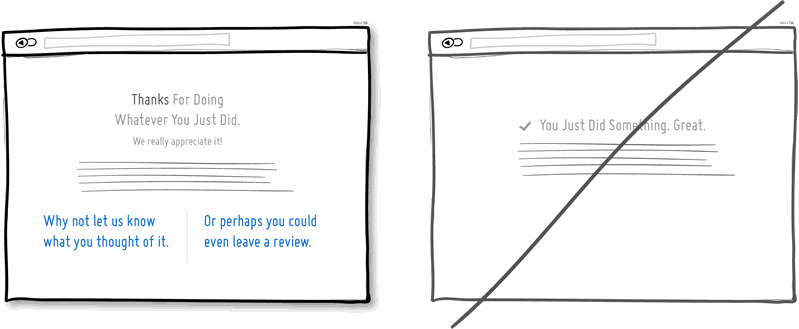
52 Благодарите вместо простой констатации окончания сделки
Благодарность за использование вашего сервиса показывает, что вы заботитесь о клиентах и благодарны им. Благодарность можно использовать также и в целях продолжения диалога с пользователем. Поэтому надписи «спасибо» всегда можно превратить в предложение сделать ещё один шаг и воспользоваться ещё одной возможностью. Спасибо, что прочли этот параграф.

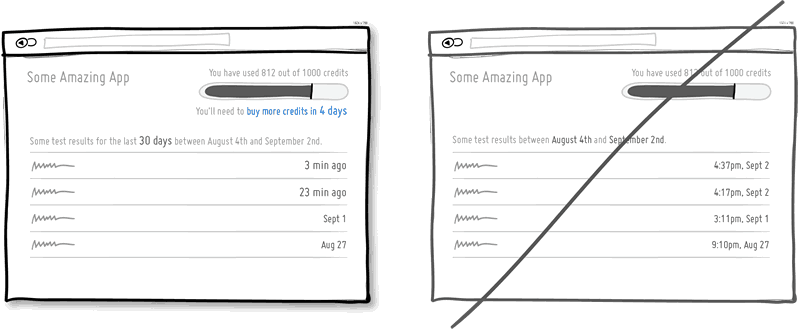
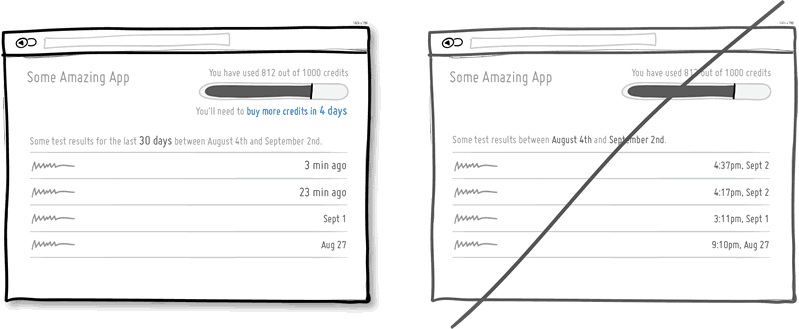
53 Считайте всё сами, не заставляйте пользователя делать это
Интерфейс может произвести подсчёты и избавить пользователей от такой необходимости. Допустим, вместо показа баланса в системе можно подсчитать, сколько дней осталось до окончания действия подписки. Или, в списках, у пунктов которых нужно оценивать, насколько они устарели, лучше смотрится надпись «3 минуты назад» чем «последний раз обновлялся в 15:47 2-го сентября». Не заставляйте пользователя считать.

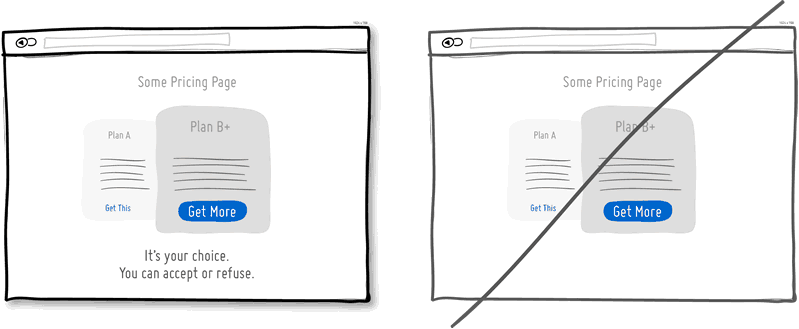
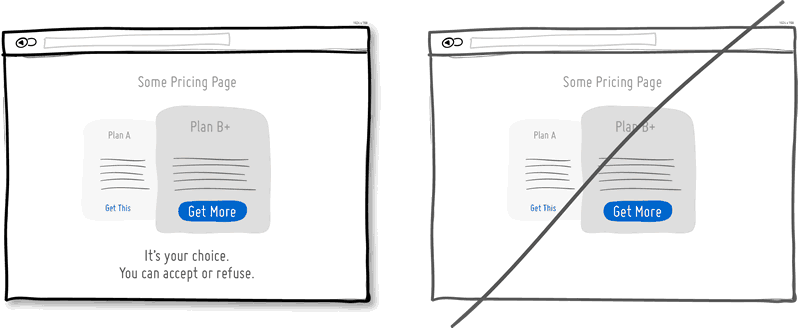
54 Подтверждайте свободу выбора пользователя
Можно заставить человека сделать больше, если подтвердить, что выбор делает он. Нужно призывать пользователя к действию, указывая при этом, что это «его выбор», или «вы всегда можете отказаться», и т.п. Это работает лучше всего, когда подобная надпись находится рядом с призывом к действию.

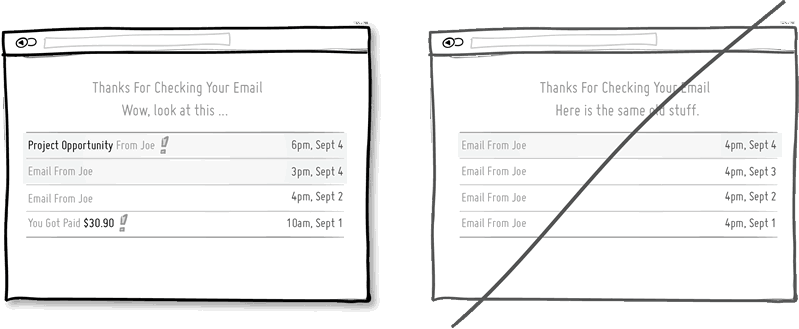
55 Меняющиеся вознаграждения
Постоянно меняющиеся вознаграждения могут привлечь пользователей. Когда мыши жмут на кнопки машин, которые выдают им кусочки корма случайным образом, они делают это чаще, чем в случаях предсказуемых и одинаковых результатов. Многие люди обожают постоянно проверять входящую почту, потому что неизвестно, что может оказаться внутри.

56 Управляйте вниманием пользователя
Стоит направлять внимание на самые важные действия. Этого можно достичь разными способами, начиная с увеличения размера или контраста элемента. Другие варианты – нестандартные формы, автофокусировка полей ввода, подсветка, плавающие элементы и направляющие стрелки. Конечно, не нужно делать много ярких и кричащих элементов на странице, но подчеркнуть основные призывы к действию стоит.

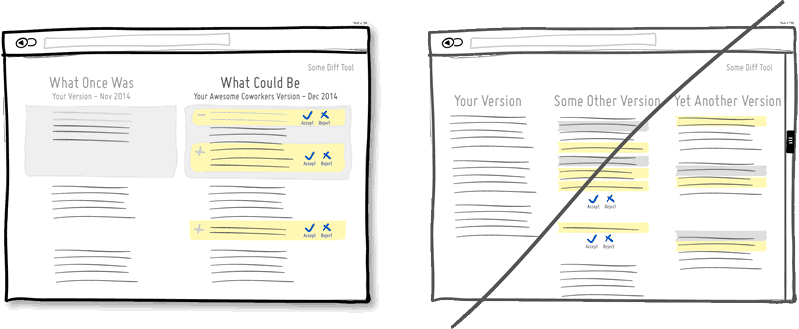
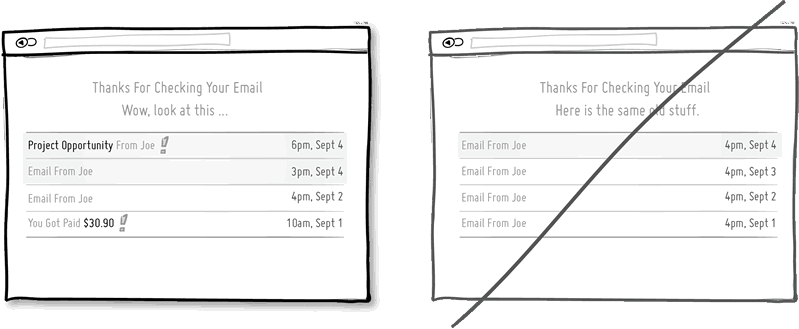
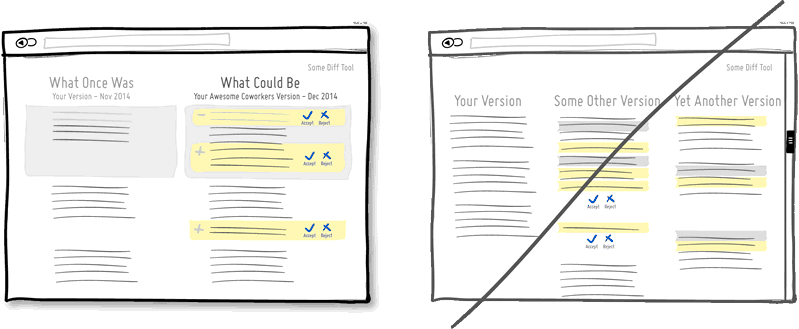
57 Дружественные и понятные сравнения
Часто нужно сравнить изменившийся контент с предыдущим или несколько продуктов между собой. Можно сделать такие сравнения более понятными и читаемыми. Во-первых, ограничить количество сравниваемых предметов двумя, желательно расположив их поближе друг к другу. Во-вторых, индикация «улучшенных» или «самых свежих» вещей облегчает выбор. В-третьих, чётко покажите, какие свойства поменялись, а какие остались старыми. То есть, что добавлено (или улучшено), что убрано (или ухудшилось), и что осталось тем же.

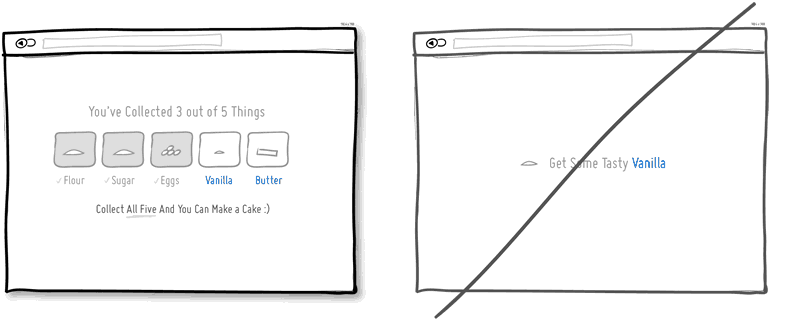
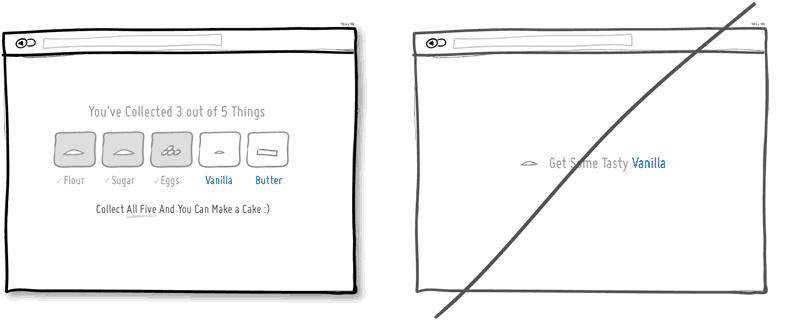
58 Наборы предметов вместо отдельных
Люди стремятся к собирательству. Физическому или виртуальному. Если человек видит незаконченный набор, он стремится его завершить. Часто покупку полной коллекции чего-либо можно стимулировать сильнее, продвигая некие синергетические преимущества (торт в целом вкуснее, чем его ингредиенты). Возможно, показ тех вещей, которые уже собраны, служит как бы описанием достижений пользователя. И, наконец, мотивация к сбору всех предметов коллекции будет сильнее, если будет понятно, что их количество в коллекции ограничено.