Angular Light — это самостоятельный клиентский MV(C/VM) фреймворк, который построен на идеях Angular.js и Knockout.js, и похож на упрощенный Angular.js

Вышла версия Angular Light 0.8 которая включает разные улучшения и исправления, основные изменения:
1. Поддержка Object.observe и Array.observe, что может увеличить производительность веб-приложений.
Использование Object.observe — это опциональная фича, так же её можно включать для отдельных Scope (scope деревьев). Браузеры которые не поддерживают Object.observe продолжают работать через dirty-checking, так же нужно знать некоторые нюансы.
Некоторые сферические тесты:
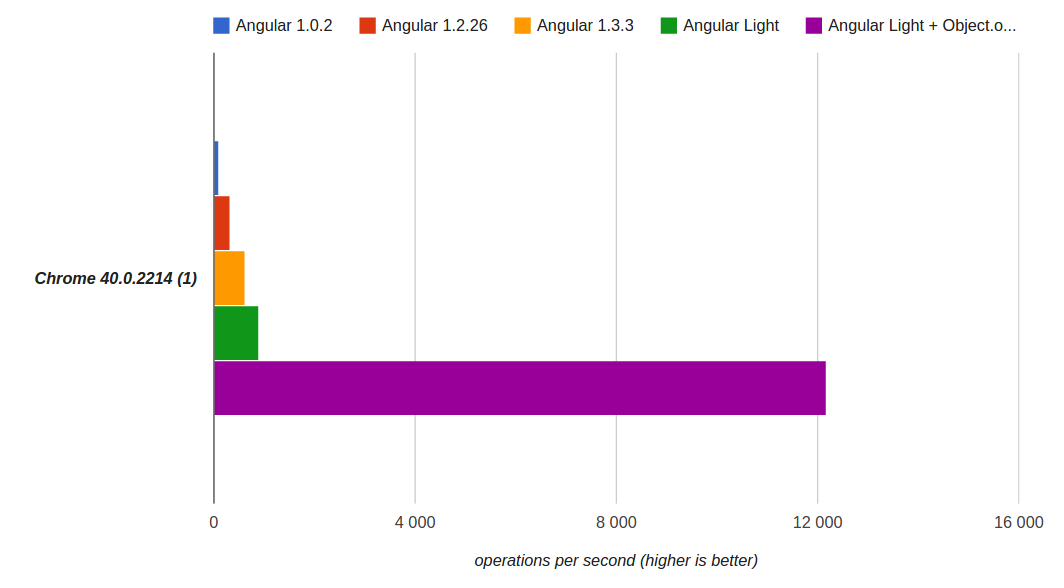
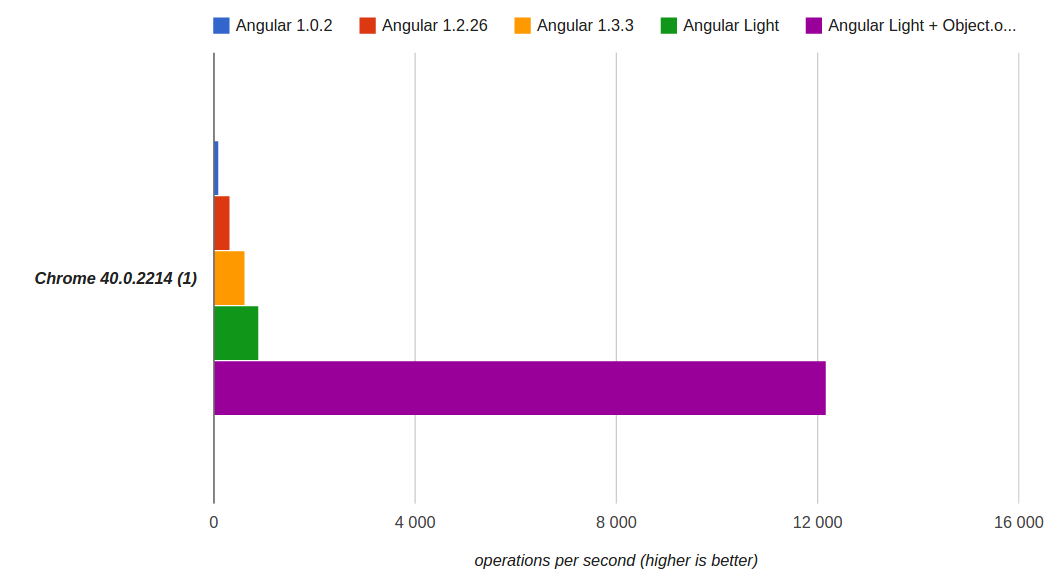
Скорость поиска изменений в scope, jsperf.
Результат можно видеть на картинке выше.
Поиск изменений в массивах, в этом тесте 2000 массивов, каждый содержит по 2000 элементов, на первом проходе нет изменений в массивах, на втором происходит изменение 100 массивов. Примерные результаты на моем ноутбуке:
Dirty-checking: 35ms и 65ms
Object.observe: 0.1ms и 1ms
Так же для этой фичи есть запас для увеличения производительности, например «digest» цикл может исключать те scope в которых не было изменений, это может улучшить показатели на порядок (для тестов выше).
Хотя в реальных приложениях общая производительность не будет такая хорошая т.к. нельзя все покрыть за счет Object.observe и какая-то часть будет работать через dity-checking, но для больших приложений профит может быть ощутим.
2. Возможность изоляции Angular Light, это позволяет встраивать свое приложение в чужие страницы без «вреда» — на странице не будет никаких глобальных переменных от приложения и фреймворка.
Так же есть возможность использовать разные версии Angular Light на одной странице, и создавать копии Angular Light если нужна необходимость. angularlight.org/tutorial/isolated-alight.html#ru
3. Приватные директивы, контроллеры и фильтры.
Для каждого scope (scope дерева) можно задать свой набор директив, сделать приватные директивы. Для этого в scope нужно сделать переменную $ns и добавить туда нужные директивы, контроллеры, фильтры. Пример jsfiddle.net/lega911/9mfpbrw7
4. Произведено улучшение производительности и потребление памяти, увеличено покрытие тестами, что насчитывает почти 800 проверок.
Предыдущие статьи:

Вышла версия Angular Light 0.8 которая включает разные улучшения и исправления, основные изменения:
1. Поддержка Object.observe и Array.observe, что может увеличить производительность веб-приложений.
Использование Object.observe — это опциональная фича, так же её можно включать для отдельных Scope (scope деревьев). Браузеры которые не поддерживают Object.observe продолжают работать через dirty-checking, так же нужно знать некоторые нюансы.
Некоторые сферические тесты:
Скорость поиска изменений в scope, jsperf.
Результат можно видеть на картинке выше.
Поиск изменений в массивах, в этом тесте 2000 массивов, каждый содержит по 2000 элементов, на первом проходе нет изменений в массивах, на втором происходит изменение 100 массивов. Примерные результаты на моем ноутбуке:
Dirty-checking: 35ms и 65ms
Object.observe: 0.1ms и 1ms
Так же для этой фичи есть запас для увеличения производительности, например «digest» цикл может исключать те scope в которых не было изменений, это может улучшить показатели на порядок (для тестов выше).
Хотя в реальных приложениях общая производительность не будет такая хорошая т.к. нельзя все покрыть за счет Object.observe и какая-то часть будет работать через dity-checking, но для больших приложений профит может быть ощутим.
2. Возможность изоляции Angular Light, это позволяет встраивать свое приложение в чужие страницы без «вреда» — на странице не будет никаких глобальных переменных от приложения и фреймворка.
Так же есть возможность использовать разные версии Angular Light на одной странице, и создавать копии Angular Light если нужна необходимость. angularlight.org/tutorial/isolated-alight.html#ru
3. Приватные директивы, контроллеры и фильтры.
Для каждого scope (scope дерева) можно задать свой набор директив, сделать приватные директивы. Для этого в scope нужно сделать переменную $ns и добавить туда нужные директивы, контроллеры, фильтры. Пример jsfiddle.net/lega911/9mfpbrw7
4. Произведено улучшение производительности и потребление памяти, увеличено покрытие тестами, что насчитывает почти 800 проверок.
Предыдущие статьи: