Несколько лет назад я делал сайт о рыбалке и публиковал на нём карту окресностей города, отмечая интересные места. Я так увлёкся картами, что и сегодня занимаюсь дизайном геосервисов, а на досуге экспериментирую с картографическими визуализациями. Недавно я визуализировал статистику работы московского велопроката, а ранее опубликовал высотную модель города в виде разноцветной сетки улиц.
Это здорово, когда большие массивы данных об окружающем нас мире становятся визуальными, осязаемыми. Привлекает меня в этом не множество разноцветных линий или точек на тёмном фоне, а возможность наглядно показать и рассказать окружающим интересную историю, сделать эти данные полезными для людей. Мне хочется, чтобы увлечённых этой темой людей становилось больше — делиться знаниями друг с другом, обсуждать идеи.

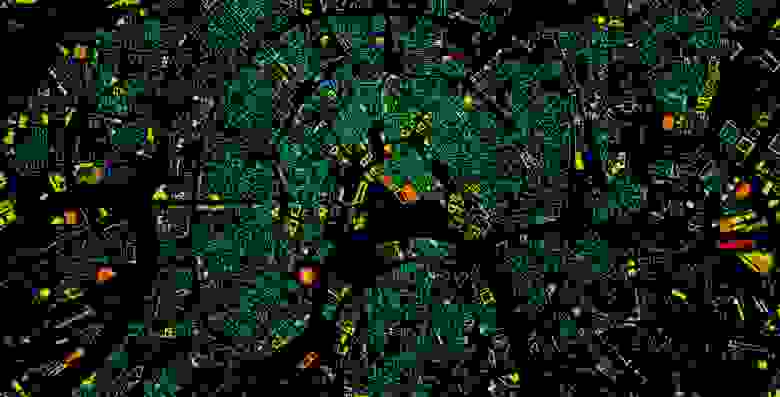
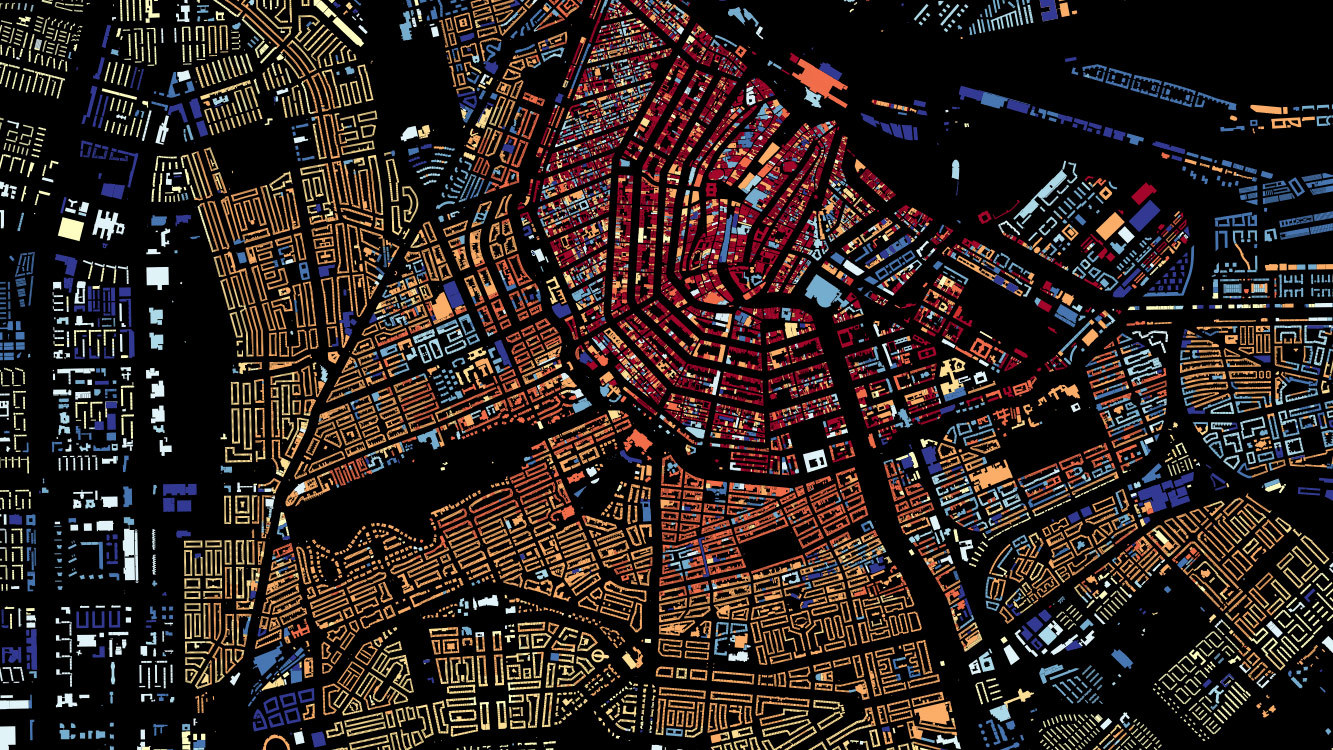
Дома в центре Москвы разного цвета в зависимости от площади здания.
Данные: © Участники OpenStreetMap
О дизайне в картографии я уже рассказывали ещё буду рассказывать, ведь об этом можно рассказать много интересного. В этой истории, речь пойдёт не про традиционные карты.
Я задумал собрать что знаю про картографические визуализации и рассказать об этом. В итоге, у меня получился онлайн-курс «Визуализация геоданных» — серия мини-лекций об общих принципах и инструментах для работы с геоданными. К каждой части я собрал ссылки на дополнительные материалы и примеры рабочих файлов, чтобы можно было погрузиться в детали и попробовать что-то сделать самостоятельно. Этот пост собран из материалов курса.
На самом деле, нет принципиальной разницы между обычными бумажными картами и новомодными картографическими визуализациями — принцип любой карты: наглядное представление наших знаний о реальном мире.
Я бы выделил несколько характерных компонент хорошей картографической визуализации:
Соединяя хорошо подобранные данные, технологии и дизайн можно сделать много интересных визуализаций. Покажу несколько для примера:
Один из ярких примеров хорошей истории с геоданными — визуализация всех голландских зданий по годам постройки. Помимо зрелищности, на этой карте очень наглядно рассказывается история — как застраивались города.

Все здания в Нидерландах стилизованные по годам постройки
Помимо визуализации нидерландских зданий есть похожие проекты: Бруклин, Нью-Йорк, Москвa.
Ребята из MapBox визуализировали 1 500 000 треков RunKeeper — пробежки, прогулки, поездки на велосипедах. Хорошо видны популярные места для прогулок. Я даже нашёл веломаршруты из дома на работу летом.

1 500 000 треков RunKeeper Данные карты: © Участники OpenStreetMap
Хороший пример в котором соеденились данные, технологии и дизайн — Watercolor Maps от Stamen Design, калифорнийской дизайн-студии, которая давно и очень успешно занимается картографическими визуализациями. В случае с этой картой можно с уверенностью утверждать, что получился великолепный арт-объект.

© Watercolor Maps от Stamen. Данные карты: © Участники OpenStreetMap
Ни одна карта не может быть картой, если она не содержит данных. Данные получают приставку «гео» в тот момент, когда у информации появляется привязка к местности и её можно отобразить на карте. Обычно привязку объекта к местности осуществляют с помощью географических координат — долготы и широты, а там, где требуется трёхмерное представление, указывают ещё и высоту.
Геоданные разделяют на два основных типа: растровые и векторные.
Растровые геоданные, как нетрудно догадаться, это обычные растровые изображения с геопривязкой. Наиболее знакомый всем пример растровых геоданных — спутниковые снимки.

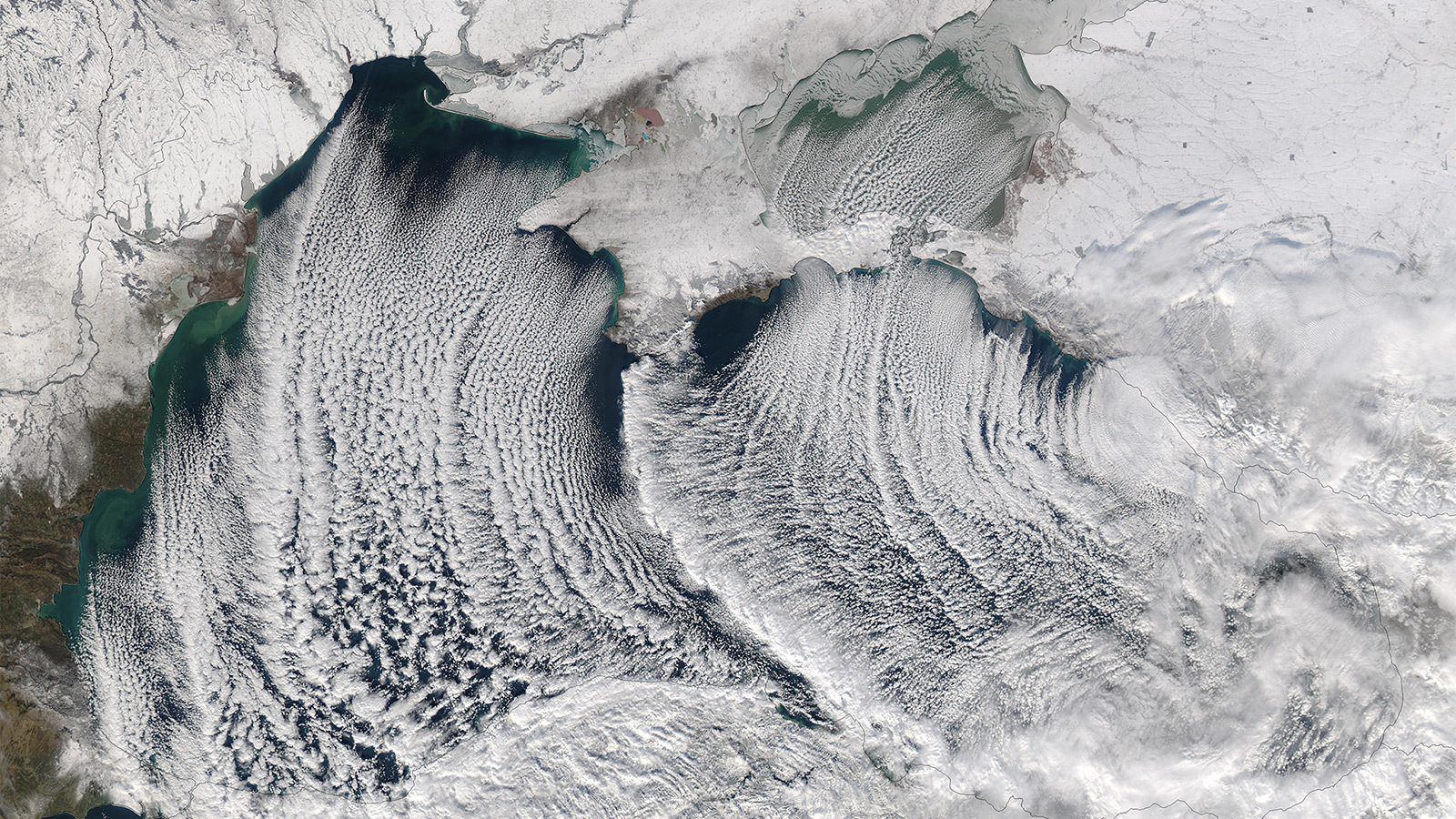
«Облачные улицы» на Чёрном море, снимок 8 января 2015 года © NASA Earth Observatory
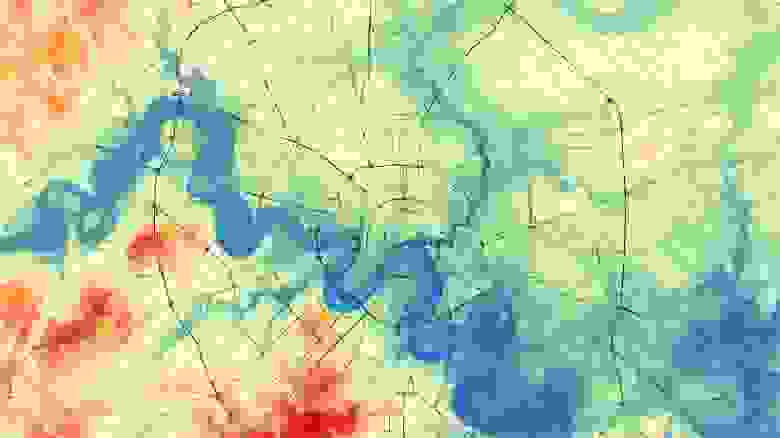
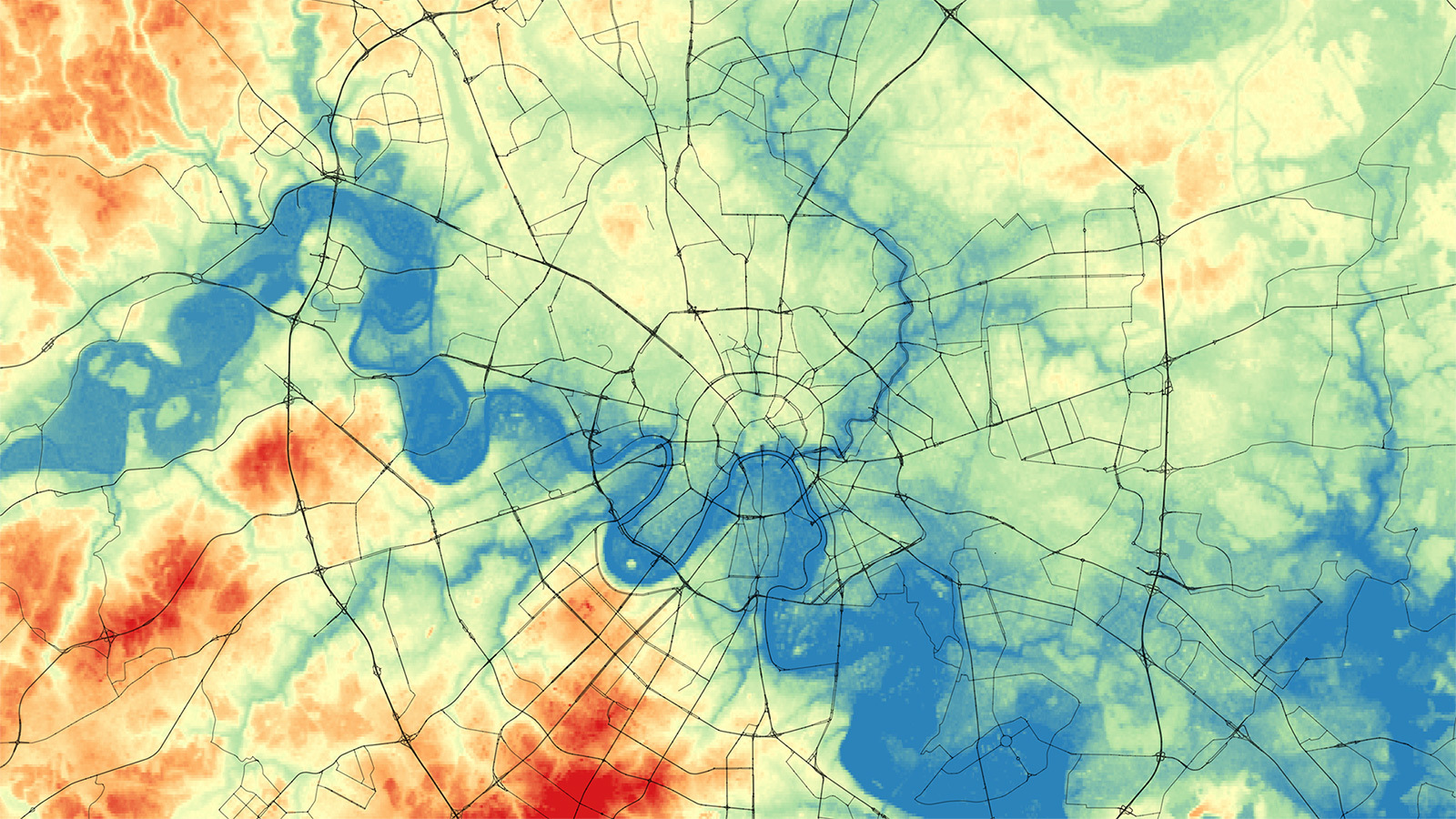
Помимо спутниковых снимков, растр используется для цифровых моделей рельефа, где каждый пиксель изображения содержит информацию о высоте над уровнем моря в этой точке местности. Для лучшей узнаваемости частей города, я дополнил картинку сеткой основных улиц.

Высотная модель Москвы © U.S. Geological Survey, SRTM30, данные карты © Участники OpenStreetMap
Растровые данные могут быть и не статичными картинками, технологии позволяют встраивать видео в интерактивную карту.
Векторные геоданные описываются набором или последовательностью координат, геометрией и атрибутивными значениями. Есть три основных типа векторных данных:
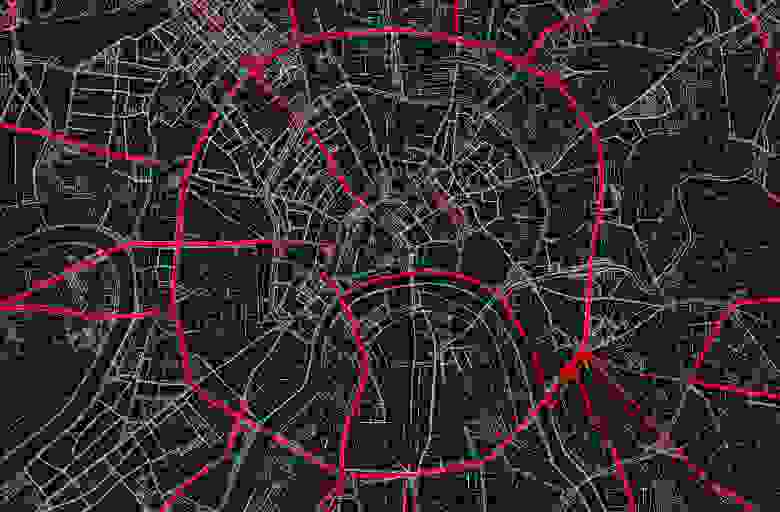
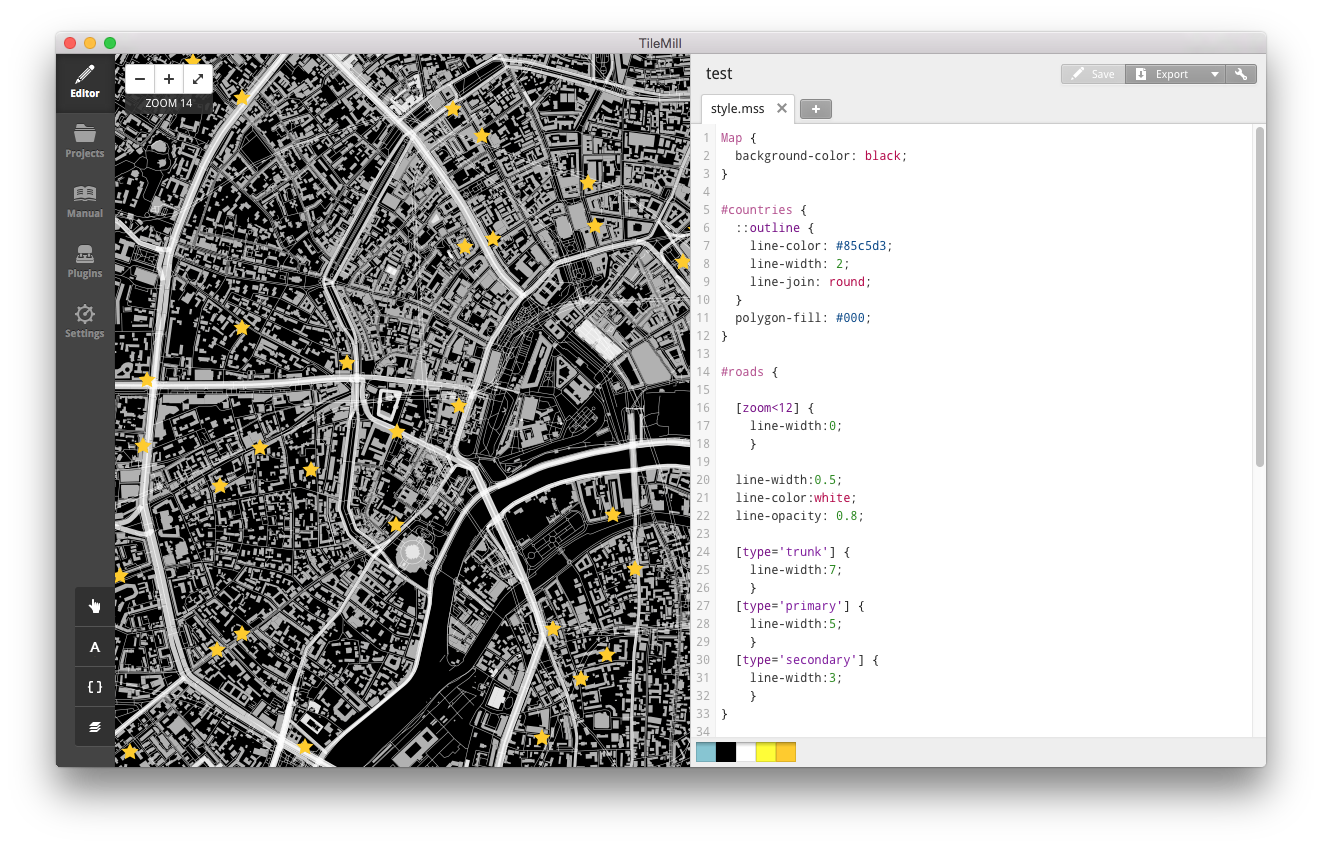
Помимо типа геометрии и расположения не менее важна атрибутивная информация. В векторных данных каждый объект может содержать дополнительную атрибутивную информацию. Используя эти атрибуты можно делать выборки объектов и применять к ним различные стилевые правила. На примере слоя дорог из OpenStreetMap: по атрибуту «type» можно выбрать дороги со значением соответствующему «primary» и выделить их на карте особым стилем.

Пример слоя дорог, по значению атрибута «type» выделены главные улицы. Данные карты © Участники OpenStreetMap
Для удобства работы с атрибутами в большинстве инструментов есть возможность просматривать данные в виде таблицы. К слову сказать, атрибуты могут заполняться заранее, а могут и вычисляться в зависимости от каких-либо параметров объекта. Картинка обложки к этому посту — здания из OpenStreetMap в центре Москвы, цвет которых зависит от площади дома.
Для векторных геоданных было разработано большое число разнообразных форматов, расскажу о наиболее популярных:
Тема картографии только кажется специфичной, сложной и запутанной, сейчас всё больше и больше различных технологий и инструментов для «бытовой картографии» становятся доступными для обычным пользователям. Попробую дать краткий обзор того, чем часто пользуюсь сам.
Quantum GIS (сокращённо QGIS)— настоящая ГИС в классическом понимании. Продукт кроссплатформенный c открытым исходным кодом и является прекрасной альтернативой дорогостоящим ГИС-пакетам.
Работая с картографией, QGIS стал для меня незаменимым инструментом для работы с геоданными. В первую очередь это возможности просмотра, редактирования, импорта и экспорта различных форматов, а также возможности анализа и работы с выборками объектов. Например, мне часто требуется отфильтровать объекты по какому-либо признаку или выбрать их в какой-либо конкретной области.

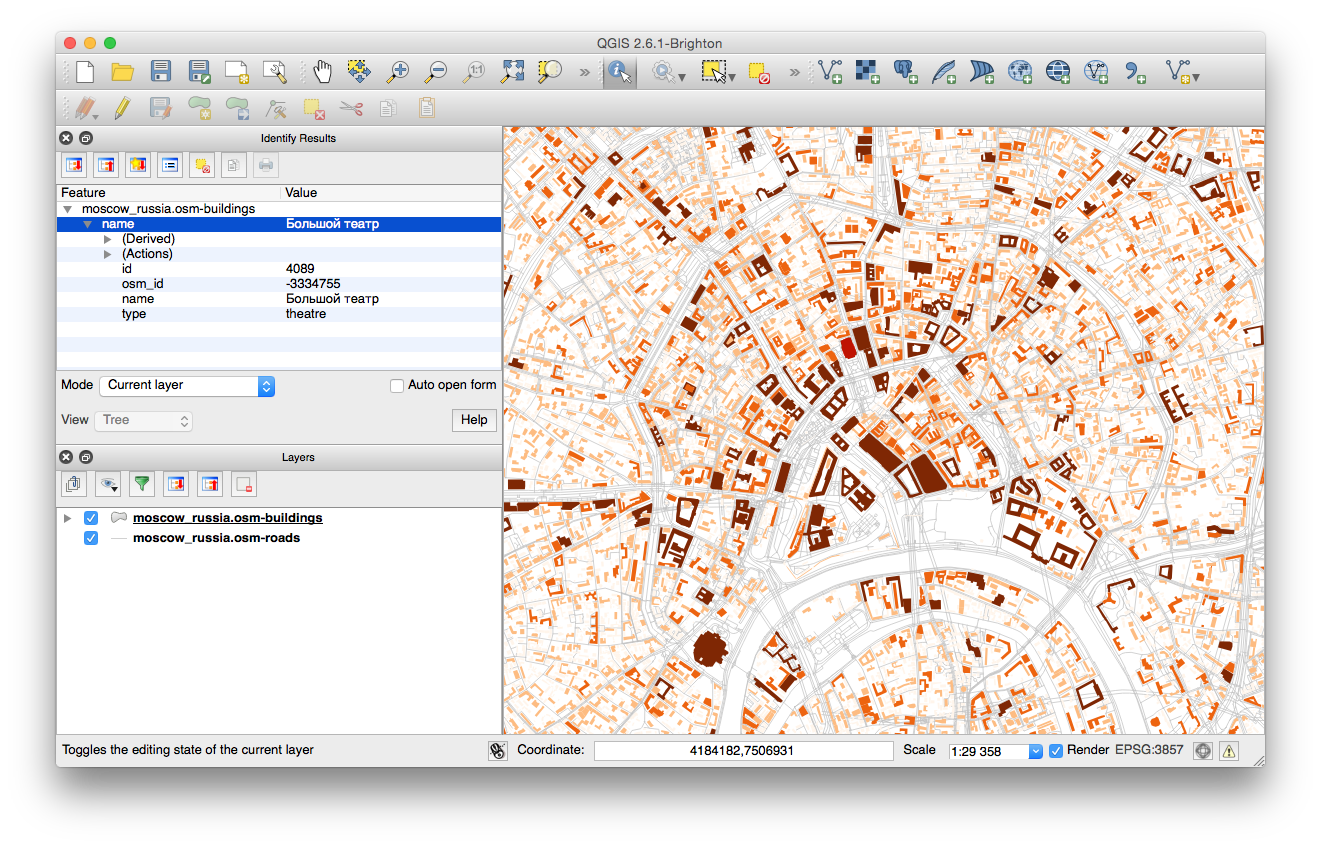
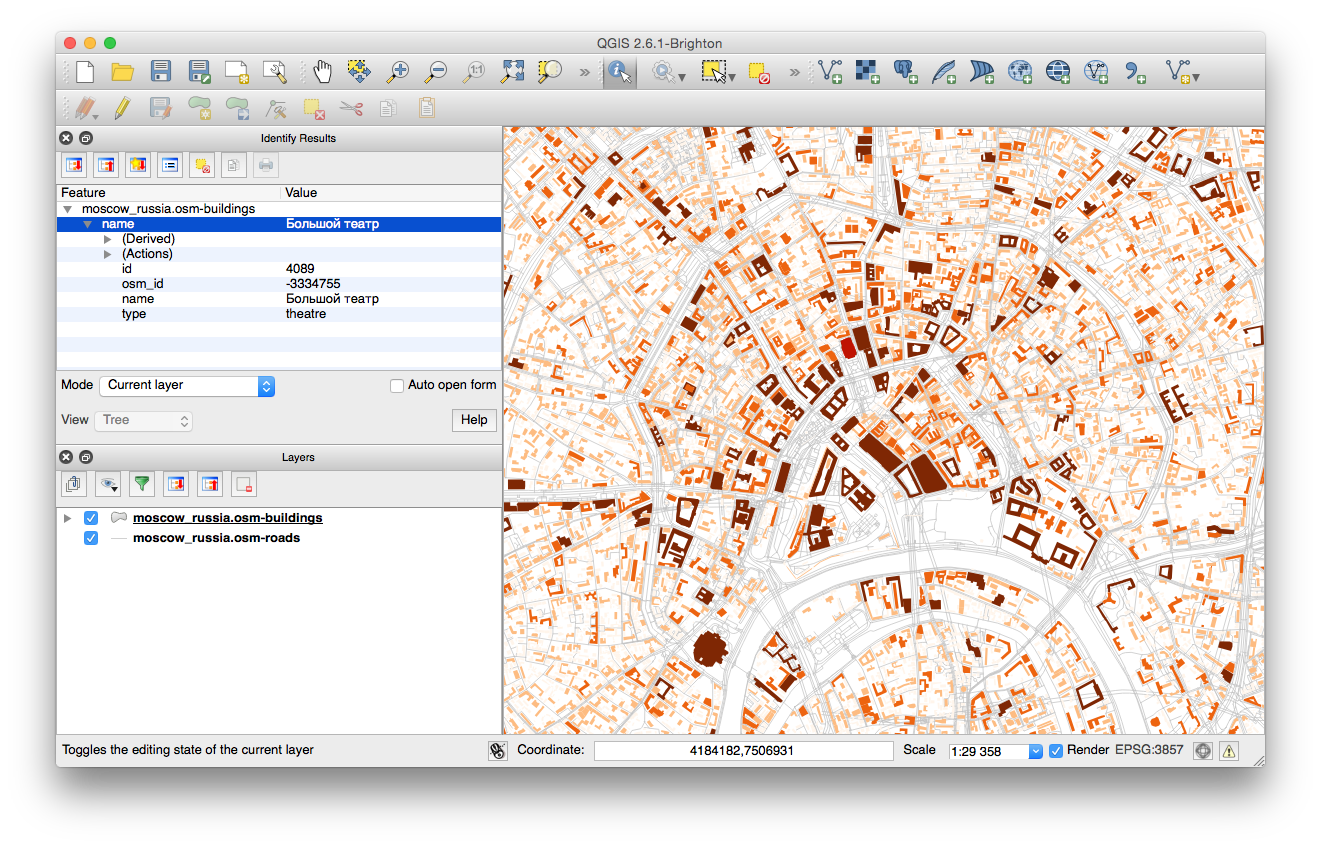
Quantum GIS 2.6.1: Слой зданий © OpenStreetMap c категориями по площади, просмотр атрибутов объекта.
Кроме этого у QGIS есть возможности стилизации карты, экспорта изображения карты для печати и публикации в интернете. У Квантума большое сообщество разработчиков, заинтересованных в развитии проекта, и на сегодняшний день разработано большое количество плагинов, которые значительно расширяют функциональные возможности программы.
CartoDB — онлайн сервис работы с вашими геоданными, по сути хостинг геоданных с возможностями визуализации и публикации ваших же данных. Основная схема работы с сервисом такая: требуется загрузить данные, настроить их отображение и уже можно использовать готовую визуализацию — опубликовать ссылку на проект или разместить карту на сайте.

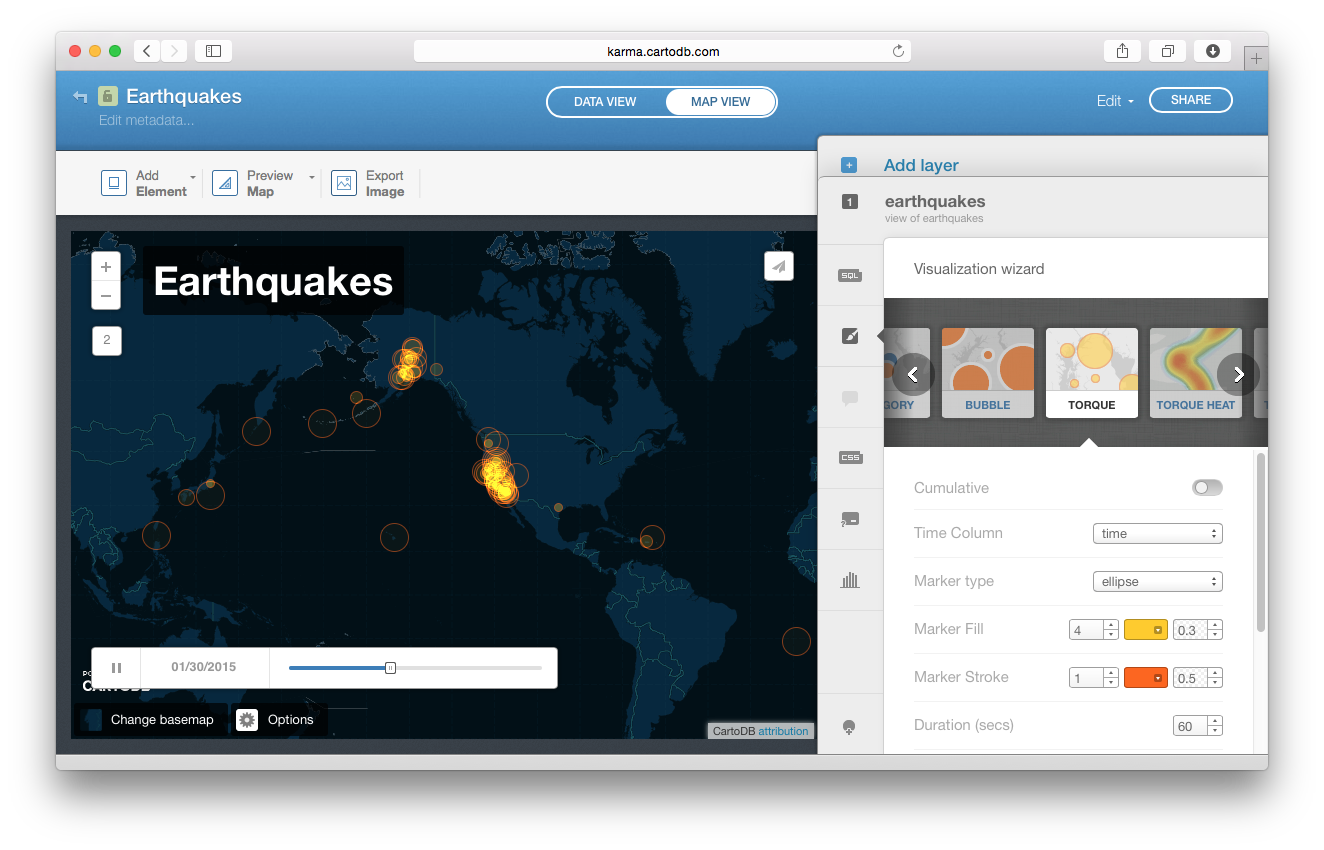
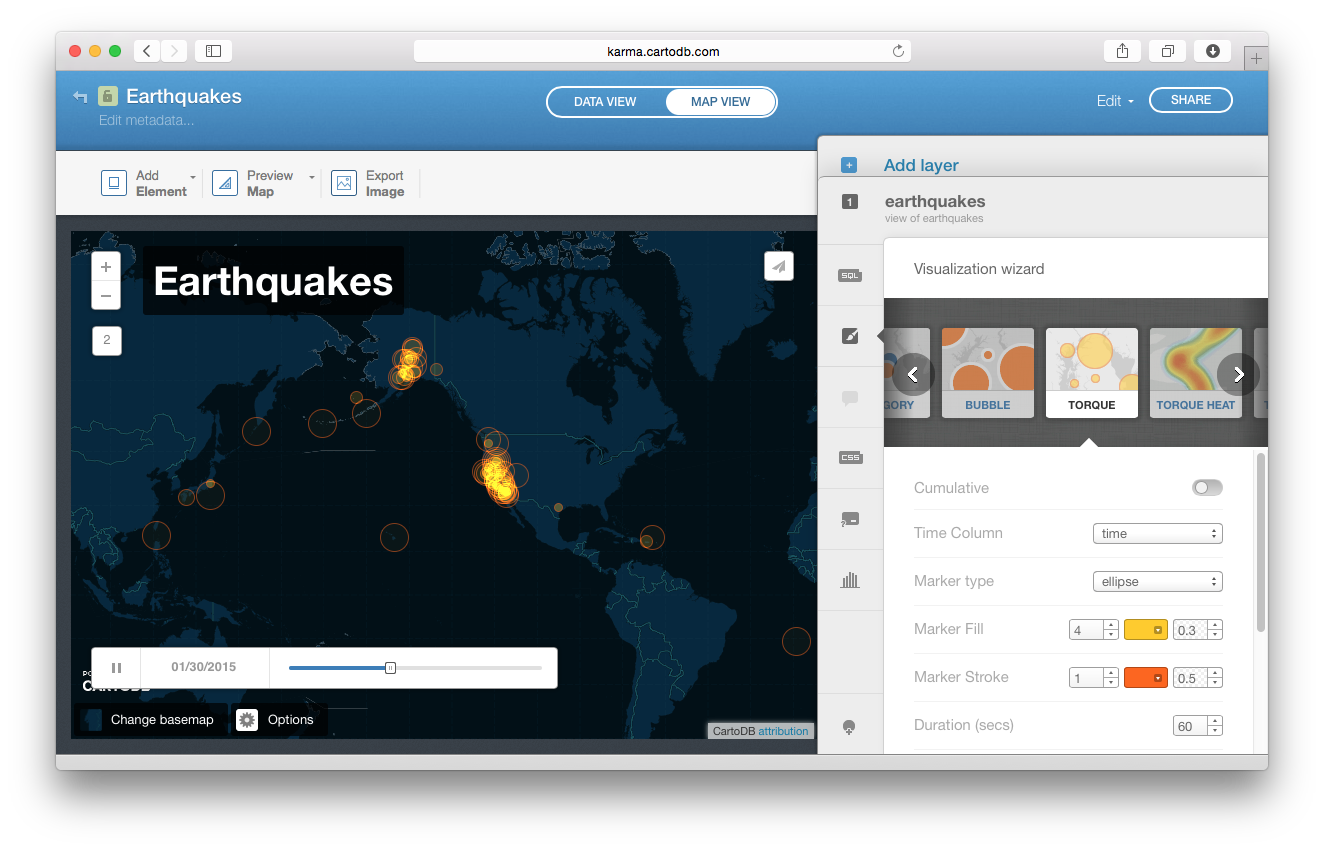
Настройка визуализации землетрясений в CartoDB
В скринкасте про CartoDB я показал как можно за несколько минут создать анимированную визуализацию землетрясений (случившихся за 30 дней, по данным USGS). У CartoDB очень удобно всё сделано для того, чтобы пользователь с любым уровнем подготовки смог бы разобраться с сервисом, а для тех, кому требуется помощь ребята стартовали специальный сайт The Map Academy на котором публикуют примеры и скринкасты, обучающие работе с сервисом, а в блоге публикуется лучшая карта недели созданная с помощью этого сервиса. Для более продвинутых возможностей у CartoDB есть API.
На самом деле, компания MapBox, которая разработала TileMill* за эти пару лет уже убежала далеко вперёд: для кастомизации карт выпустили более функциональный продукт Design Studio, онлайн-сервис тоже имеет богатые возможности работы с геоданными, а для разработчиков предлагается широкий спектр API. В своём блоге команда регулярно публикует впечатляющие примеры визуализаций.
MapBox как и CartoDB позволяет хранить ваши геоданные в облаке и публиковать их на различных платформах. Основное отличие: CartoDB позволяет стилизовать и отображать их поверх уже какой-либо готовой карты, а в сервисах MapBox можно кастомизировать и карту, и объекты, которые хотелось бы на ней отобразить. При этом, в CartoDB можно подключить тайлы карты, подготовленной в MapBox.
Основная идея стилизации карт в TileMill заключается в следующем: вы добавляете данные по слоям на карту, и можете стилизовать настроить стиль отображения слоя с помощью CartoCSS — языка настройки внешнего вида, очень похожего на CSS. Картинки в посте про типы данных, или картинка для обложки как раз готовились в TileMill, и если один раз разобраться и понять принцип, делается это удобно, быстро и легко.

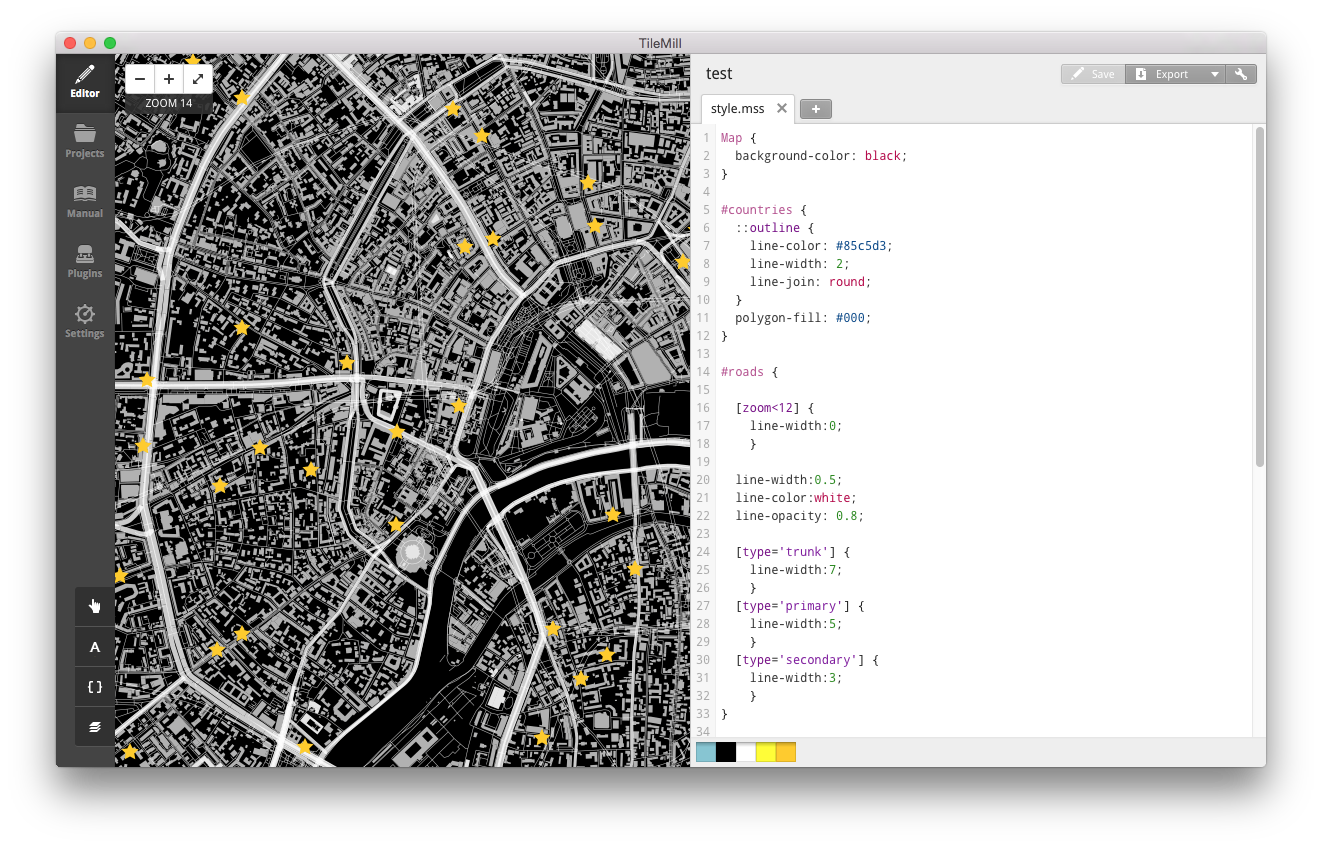
MapBox TileMill
Подготовленную карту можно экспортировать или как статичную картинку, или опубликовать в облачное хранилище для дальнейшего использования карты в интернете или на мобильных устройствах. Хранение данных в MapBox — платный сервис по подписке, при этом есть бесплатный тарифный план, которого хватает для знакомства с базовыми возможностями сервиса.
* — пользователям MacOS 10.10 Yosemite нужно скачивать dev-версию
API Карт от Яндекса — невероятно богат на различные возможности карты. Для первого знакомства с JavaScript API рекомендую посмотреть на примеры из «Песочницы» — тут можно довольно быстро разобраться как добавить интерактивную карту на страницу с различными параметрами, настроить поведение карты или же добавить различные объекты.

В скринкасте про API я скачал информацию о станциях велопроката в CSV формате, сконвертировал с помощью QGIS эти данные в GeoJSON и далее визуализировал их с помощью API Яндекс.Карт несколькими способами:
К слову сказать, работать с GeoJSON-файлами можно чуть более изящным способом, при помощи ymaps.GeoQuery. Например, все загруженные объекты можно сразу добавить в коллекцию геообъектов и управлять параметрами отображения уже для всего набора данных.
Код этих примеров можно найти на GitHub в материалах к скринкасту.

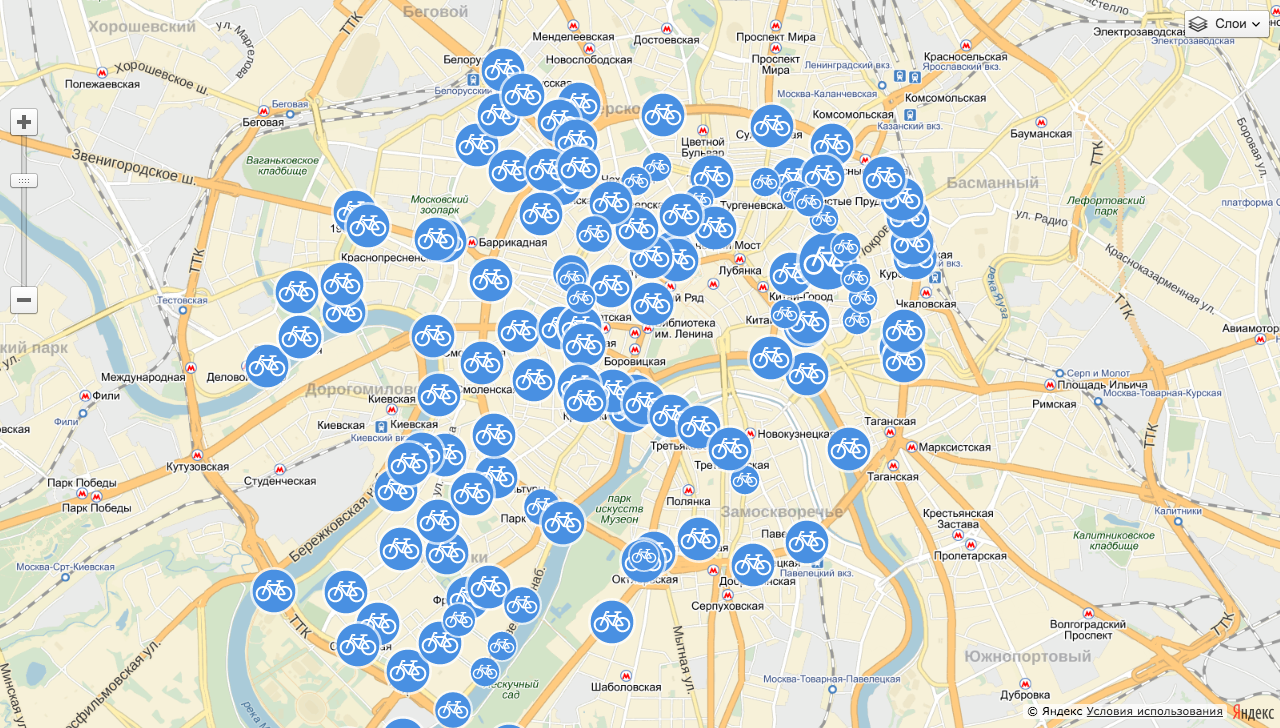
Кластеризация пунктов велопроката
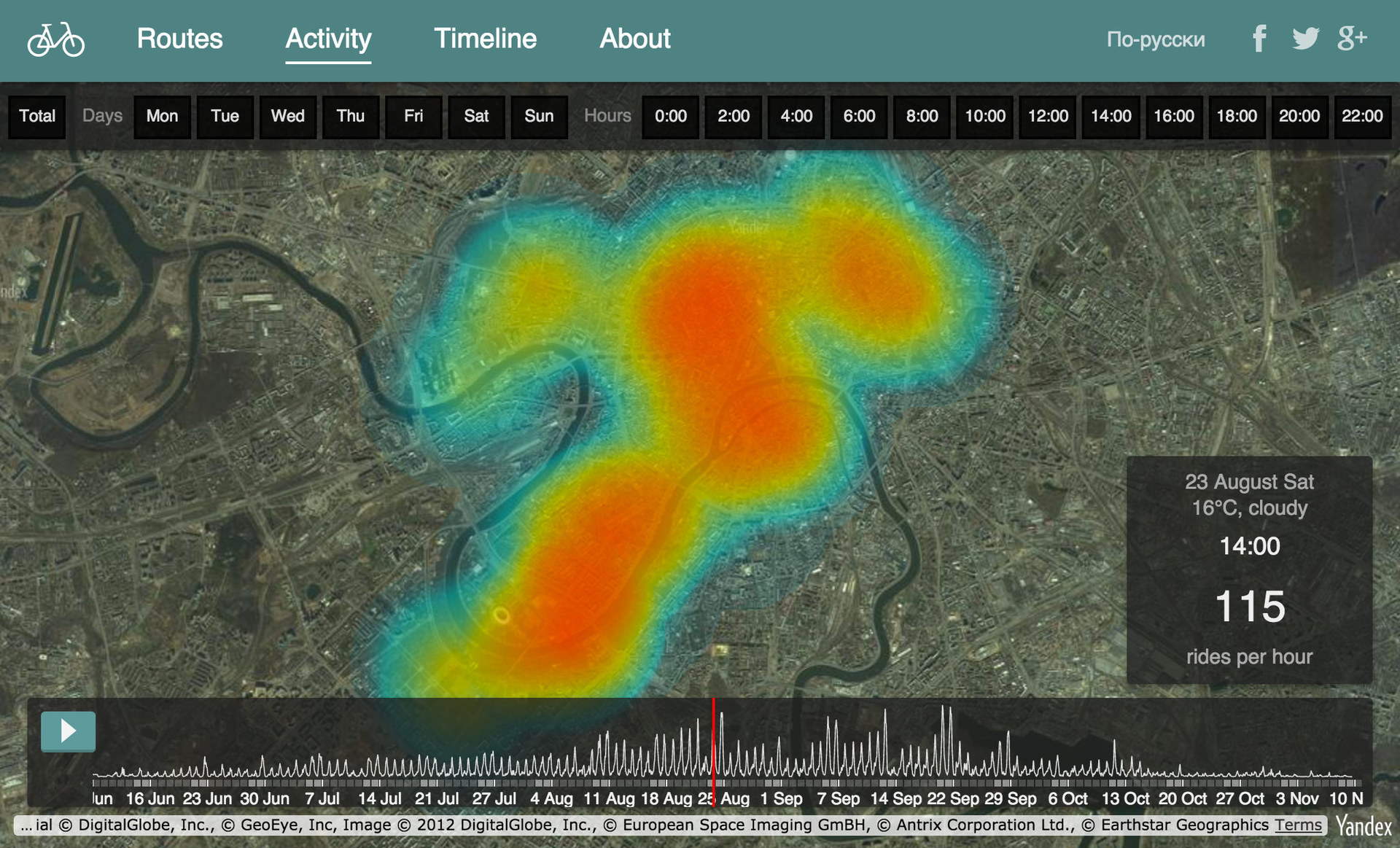
Кластеризацию и рисование кругов я использовал в эксперименте с визуализацией общественных туалетов — круги мне очень пригодились показать 5-минутные радиусы, а модуль тепловых карт я использовал в проекте статистки работы московского велопроката.

Тепловая карта в проекте статистики московских Велобайков
Это, конечно же, далеко не все возможности API. При желании можно собрать на основе API Карт достаточно интересный интерактивный проект. Найти интересные примеры визуализаций можно в блоге, клубе разработчиков, «песочнице» или в документации.
Тема картографии бесконечна, и чем больше я погружаюсь в неё, тем более безграничной мне кажется эта картографическая вселенная. Особо внимательные читатели наверняка заметили, что рассказ получился про данные и про технологии, а про дизайн в этой истории сказано мало. В это приключение отправимся позже — пока что я собираю материалы по теме, структурирую и осмысляю собранное.
Итак, самые важные ссылки, для дальнейшего погружения в тему визуализации геоданных.
Видезаписи скринкастов:
Ссылки и рабочие файлы для примеров: github.com/minikarma/geotalk
Для обсуждения темы я стартовал группу в Фейсбуке — «Бытовая картография». Очень здорово будет найти единомышленников и обсуждать подобные темы там, делиться экспериментами и опытом.
Планирую продолжить пополнять материалы по мере возможности и буду рад дополнениям и пожеланиям.
Подготавливая информацию к курсу, я насобирал некоторый набор ссылок для самостоятельного изучения. Делюсь и с вами. Будет здорово, если поделитесь в коментариях чем-нибудь интересным со мной.
Интересные примеры:
Это здорово, когда большие массивы данных об окружающем нас мире становятся визуальными, осязаемыми. Привлекает меня в этом не множество разноцветных линий или точек на тёмном фоне, а возможность наглядно показать и рассказать окружающим интересную историю, сделать эти данные полезными для людей. Мне хочется, чтобы увлечённых этой темой людей становилось больше — делиться знаниями друг с другом, обсуждать идеи.

Дома в центре Москвы разного цвета в зависимости от площади здания.
Данные: © Участники OpenStreetMap
О дизайне в картографии я уже рассказывали ещё буду рассказывать, ведь об этом можно рассказать много интересного. В этой истории, речь пойдёт не про традиционные карты.
Я задумал собрать что знаю про картографические визуализации и рассказать об этом. В итоге, у меня получился онлайн-курс «Визуализация геоданных» — серия мини-лекций об общих принципах и инструментах для работы с геоданными. К каждой части я собрал ссылки на дополнительные материалы и примеры рабочих файлов, чтобы можно было погрузиться в детали и попробовать что-то сделать самостоятельно. Этот пост собран из материалов курса.
На самом деле, нет принципиальной разницы между обычными бумажными картами и новомодными картографическими визуализациями — принцип любой карты: наглядное представление наших знаний о реальном мире.
Я бы выделил несколько характерных компонент хорошей картографической визуализации:
- данные — хорошая визуальная история основывается только на качественных данных;
- технологии — так уж случилось, что технологии упрощают обработку больших объёмов данных и делают возможным, то, чего невозможно было бы сделать вручную;
- дизайн — процесс создания, конструирования карты и осознанное стремление сделать карту удобной и понятной для пользователей.
Соединяя хорошо подобранные данные, технологии и дизайн можно сделать много интересных визуализаций. Покажу несколько для примера:
Один из ярких примеров хорошей истории с геоданными — визуализация всех голландских зданий по годам постройки. Помимо зрелищности, на этой карте очень наглядно рассказывается история — как застраивались города.

Все здания в Нидерландах стилизованные по годам постройки
Помимо визуализации нидерландских зданий есть похожие проекты: Бруклин, Нью-Йорк, Москвa.
Ребята из MapBox визуализировали 1 500 000 треков RunKeeper — пробежки, прогулки, поездки на велосипедах. Хорошо видны популярные места для прогулок. Я даже нашёл веломаршруты из дома на работу летом.

1 500 000 треков RunKeeper Данные карты: © Участники OpenStreetMap
Хороший пример в котором соеденились данные, технологии и дизайн — Watercolor Maps от Stamen Design, калифорнийской дизайн-студии, которая давно и очень успешно занимается картографическими визуализациями. В случае с этой картой можно с уверенностью утверждать, что получился великолепный арт-объект.

© Watercolor Maps от Stamen. Данные карты: © Участники OpenStreetMap
Геоданные
Ни одна карта не может быть картой, если она не содержит данных. Данные получают приставку «гео» в тот момент, когда у информации появляется привязка к местности и её можно отобразить на карте. Обычно привязку объекта к местности осуществляют с помощью географических координат — долготы и широты, а там, где требуется трёхмерное представление, указывают ещё и высоту.
Геоданные разделяют на два основных типа: растровые и векторные.
Растровые геоданные, как нетрудно догадаться, это обычные растровые изображения с геопривязкой. Наиболее знакомый всем пример растровых геоданных — спутниковые снимки.

«Облачные улицы» на Чёрном море, снимок 8 января 2015 года © NASA Earth Observatory
Помимо спутниковых снимков, растр используется для цифровых моделей рельефа, где каждый пиксель изображения содержит информацию о высоте над уровнем моря в этой точке местности. Для лучшей узнаваемости частей города, я дополнил картинку сеткой основных улиц.

Высотная модель Москвы © U.S. Geological Survey, SRTM30, данные карты © Участники OpenStreetMap
Растровые данные могут быть и не статичными картинками, технологии позволяют встраивать видео в интерактивную карту.
Векторные геоданные описываются набором или последовательностью координат, геометрией и атрибутивными значениями. Есть три основных типа векторных данных:
- точки — для задания точечного объекта достаточно пары координат, пример точечных объектов на карте — POI (points of interest)
- линии — геометрия линии задаётся последовательностью пар координат, наиболее знакомый пример линейных объектов — дороги на карте
- полигоны — задаются координаты вершин, здания — пример полигональных геоданных
Помимо типа геометрии и расположения не менее важна атрибутивная информация. В векторных данных каждый объект может содержать дополнительную атрибутивную информацию. Используя эти атрибуты можно делать выборки объектов и применять к ним различные стилевые правила. На примере слоя дорог из OpenStreetMap: по атрибуту «type» можно выбрать дороги со значением соответствующему «primary» и выделить их на карте особым стилем.

Пример слоя дорог, по значению атрибута «type» выделены главные улицы. Данные карты © Участники OpenStreetMap
Для удобства работы с атрибутами в большинстве инструментов есть возможность просматривать данные в виде таблицы. К слову сказать, атрибуты могут заполняться заранее, а могут и вычисляться в зависимости от каких-либо параметров объекта. Картинка обложки к этому посту — здания из OpenStreetMap в центре Москвы, цвет которых зависит от площади дома.
Для векторных геоданных было разработано большое число разнообразных форматов, расскажу о наиболее популярных:
- Shapefiles — изначально этот формат использовался только для ГИС-пакетов компании Esri, но оказался удобен в использовании и стал стандартом и для других геоинформационных приложений;
- KML (Keyhole Markup Language) — язык разметки геоданныз на основе XML. Очень долгое время Google Earth был самым доступным инструментом работы с геоданными в интернете, поэтому KML-файлы получили широкое распространение в интернете и картографических сервисах;
- GPX — текстовый формат, опять же на основе XML, в основном активно используется для записи GPS-треков. Пример GPX-файла можно экспортировать из RunKeeper;
- GeoJSON — текстовый формат, за счёт удобства применения этого формата в JavaScript в последнее время стал активно использоваться для интерактивной картографии;
- CSV — за счёт своей простоты текстовый формат распространённый формат хранения геоданных, координаты указываются в колонках таблицы и как правило, CSV используется для точечных объектов.
Инструменты
Тема картографии только кажется специфичной, сложной и запутанной, сейчас всё больше и больше различных технологий и инструментов для «бытовой картографии» становятся доступными для обычным пользователям. Попробую дать краткий обзор того, чем часто пользуюсь сам.
QuantumGIS
Quantum GIS (сокращённо QGIS)— настоящая ГИС в классическом понимании. Продукт кроссплатформенный c открытым исходным кодом и является прекрасной альтернативой дорогостоящим ГИС-пакетам.
Работая с картографией, QGIS стал для меня незаменимым инструментом для работы с геоданными. В первую очередь это возможности просмотра, редактирования, импорта и экспорта различных форматов, а также возможности анализа и работы с выборками объектов. Например, мне часто требуется отфильтровать объекты по какому-либо признаку или выбрать их в какой-либо конкретной области.

Quantum GIS 2.6.1: Слой зданий © OpenStreetMap c категориями по площади, просмотр атрибутов объекта.
Кроме этого у QGIS есть возможности стилизации карты, экспорта изображения карты для печати и публикации в интернете. У Квантума большое сообщество разработчиков, заинтересованных в развитии проекта, и на сегодняшний день разработано большое количество плагинов, которые значительно расширяют функциональные возможности программы.
CartoDB
CartoDB — онлайн сервис работы с вашими геоданными, по сути хостинг геоданных с возможностями визуализации и публикации ваших же данных. Основная схема работы с сервисом такая: требуется загрузить данные, настроить их отображение и уже можно использовать готовую визуализацию — опубликовать ссылку на проект или разместить карту на сайте.

Настройка визуализации землетрясений в CartoDB
В скринкасте про CartoDB я показал как можно за несколько минут создать анимированную визуализацию землетрясений (случившихся за 30 дней, по данным USGS). У CartoDB очень удобно всё сделано для того, чтобы пользователь с любым уровнем подготовки смог бы разобраться с сервисом, а для тех, кому требуется помощь ребята стартовали специальный сайт The Map Academy на котором публикуют примеры и скринкасты, обучающие работе с сервисом, а в блоге публикуется лучшая карта недели созданная с помощью этого сервиса. Для более продвинутых возможностей у CartoDB есть API.
TileMill
На самом деле, компания MapBox, которая разработала TileMill* за эти пару лет уже убежала далеко вперёд: для кастомизации карт выпустили более функциональный продукт Design Studio, онлайн-сервис тоже имеет богатые возможности работы с геоданными, а для разработчиков предлагается широкий спектр API. В своём блоге команда регулярно публикует впечатляющие примеры визуализаций.
MapBox как и CartoDB позволяет хранить ваши геоданные в облаке и публиковать их на различных платформах. Основное отличие: CartoDB позволяет стилизовать и отображать их поверх уже какой-либо готовой карты, а в сервисах MapBox можно кастомизировать и карту, и объекты, которые хотелось бы на ней отобразить. При этом, в CartoDB можно подключить тайлы карты, подготовленной в MapBox.
Основная идея стилизации карт в TileMill заключается в следующем: вы добавляете данные по слоям на карту, и можете стилизовать настроить стиль отображения слоя с помощью CartoCSS — языка настройки внешнего вида, очень похожего на CSS. Картинки в посте про типы данных, или картинка для обложки как раз готовились в TileMill, и если один раз разобраться и понять принцип, делается это удобно, быстро и легко.

MapBox TileMill
Подготовленную карту можно экспортировать или как статичную картинку, или опубликовать в облачное хранилище для дальнейшего использования карты в интернете или на мобильных устройствах. Хранение данных в MapBox — платный сервис по подписке, при этом есть бесплатный тарифный план, которого хватает для знакомства с базовыми возможностями сервиса.
* — пользователям MacOS 10.10 Yosemite нужно скачивать dev-версию
API Яндекс.Карт
API Карт от Яндекса — невероятно богат на различные возможности карты. Для первого знакомства с JavaScript API рекомендую посмотреть на примеры из «Песочницы» — тут можно довольно быстро разобраться как добавить интерактивную карту на страницу с различными параметрами, настроить поведение карты или же добавить различные объекты.

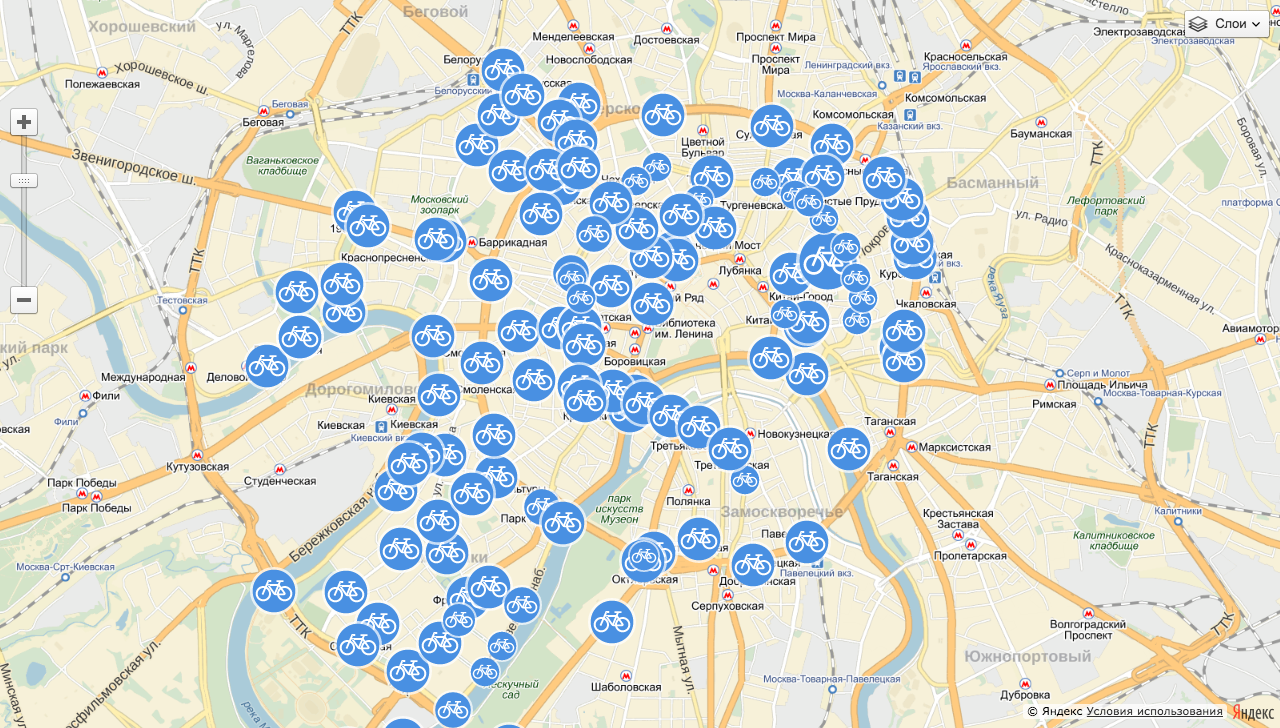
В скринкасте про API я скачал информацию о станциях велопроката в CSV формате, сконвертировал с помощью QGIS эти данные в GeoJSON и далее визуализировал их с помощью API Яндекс.Карт несколькими способами:
- простые метки со стилем по умолчанию, в стандартных стилях ещё есть несколько пресетов;
- метки c вашим значком, а раз у нас есть данные по вместимости велопрокатов, можно, например, варьировать размер значка в зависимости от вместимости велостанции;
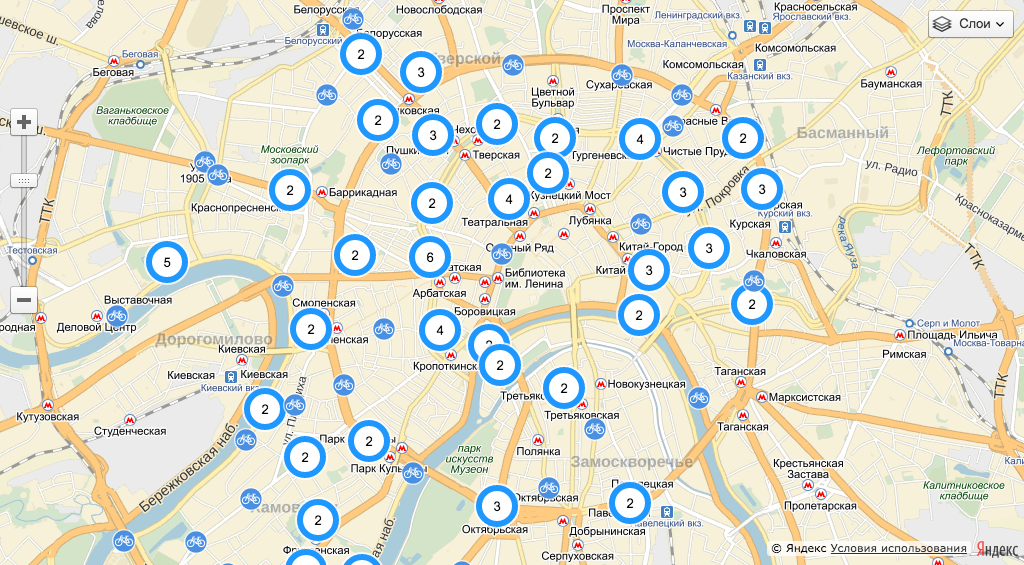
- кластеризация меток, кластеризатор — очень удобная штука, которая группирует близко расположенные метки в специальные групповые метки;
- точки пунктов проката можно отобразить в виде окружностей с заданным в метрах радиусом;
- с помощью специального модуля велопрокаты отобразить как тепловые карты;
К слову сказать, работать с GeoJSON-файлами можно чуть более изящным способом, при помощи ymaps.GeoQuery. Например, все загруженные объекты можно сразу добавить в коллекцию геообъектов и управлять параметрами отображения уже для всего набора данных.
Код этих примеров можно найти на GitHub в материалах к скринкасту.

Кластеризация пунктов велопроката
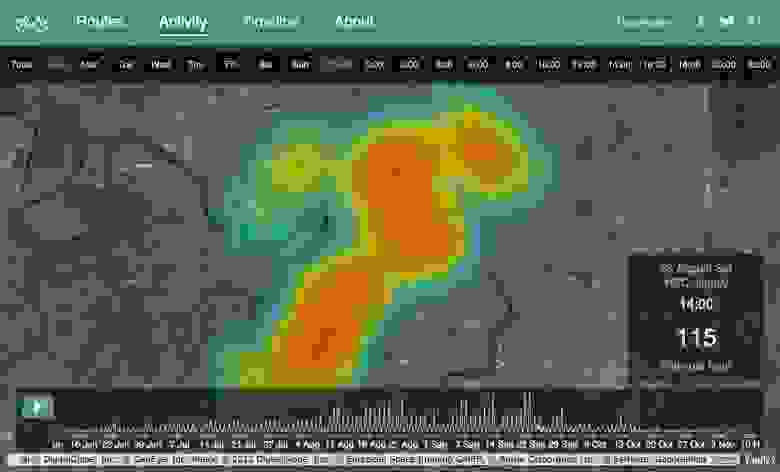
Кластеризацию и рисование кругов я использовал в эксперименте с визуализацией общественных туалетов — круги мне очень пригодились показать 5-минутные радиусы, а модуль тепловых карт я использовал в проекте статистки работы московского велопроката.

Тепловая карта в проекте статистики московских Велобайков
Это, конечно же, далеко не все возможности API. При желании можно собрать на основе API Карт достаточно интересный интерактивный проект. Найти интересные примеры визуализаций можно в блоге, клубе разработчиков, «песочнице» или в документации.
Тема картографии бесконечна, и чем больше я погружаюсь в неё, тем более безграничной мне кажется эта картографическая вселенная. Особо внимательные читатели наверняка заметили, что рассказ получился про данные и про технологии, а про дизайн в этой истории сказано мало. В это приключение отправимся позже — пока что я собираю материалы по теме, структурирую и осмысляю собранное.
Итак, самые важные ссылки, для дальнейшего погружения в тему визуализации геоданных.
Видезаписи скринкастов:
- «Введение в курс и примеры» (2:25)
- «Типы и форматы геоданных» (3:50)
- «Quantum GIS» — обзор базовых возможностей (9:51)
- «CartoDB» — онлайн-сервис визуализации данных (11:38)
- «MapBox TileMill» — стилизация карты с CartoCSS (19:27)
- «API Яндекс.Карт» — показ точек на карте в JavaScript (10:25)
Ссылки и рабочие файлы для примеров: github.com/minikarma/geotalk
Для обсуждения темы я стартовал группу в Фейсбуке — «Бытовая картография». Очень здорово будет найти единомышленников и обсуждать подобные темы там, делиться экспериментами и опытом.
Планирую продолжить пополнять материалы по мере возможности и буду рад дополнениям и пожеланиям.
Ссылки
Подготавливая информацию к курсу, я насобирал некоторый набор ссылок для самостоятельного изучения. Делюсь и с вами. Будет здорово, если поделитесь в коментариях чем-нибудь интересным со мной.
Интересные примеры:
- Watercolor Maps
- Space Station Maps
- Burningmap Stamen
- Pinterest maps
- Foursquare Pulse — визуализация чек-инов пользователей
- Карта 6 миллиардов твитов
- Анимированная визуализация погодных условий — Earth
- 1.5 миллиона треков из RunKeeper
- здания Амстердама по годам
- Такси в Нью-Йорке и ещё одна визуализация
- Maps Mania (бывш. Google Maps Mania)
- Блог MapBox
- Блог CartoDB
- Блог Esri
- AxisMaps
- Maptime.io
- Stamen Design
- «Краткое введение в ГИС» перевод книги «A Gentle Introduction to GIS» на русский язык от ГИС-лаб
- Anatomy of the Web Map — хорошая презентация про основы веб-картографии
- Документация QGIS по-русски.
- A very short introduction to QGIS by Alan McConchie — презентация
- QGIS tutorials — большая подборка примеров по работе с QGIS
- Maps and the Geospatial Revolution — курс на Coursera про картографию
- Geodesign: Change Your World — курс про дизайн карт на Coursera, стартует c июля-2015
- From GPS and Google Maps to Spatial Computing (Coursera)
- Подборка ссылок на инструменты по визуализации геоданных от Ordnance Survey
- Презентация Энди Кирка — про визуализацию данных вообще
- Ссылки на открытые геоданные и экстракты OSM данных на сайте GIS-Lab
- Metro Extracts — данные OpenStreetMap по крупным городам от Mapzen
- Ссылки на другие проекты где можно скачивать данные OpenStreetMap
- Портал открытых данных Правительства Москвы
- data.gov.uk — Великобритания
- data.gov — открытые данные США
- NYC OpenData — сайт с открытыми данными от муниципалитета Нью-Йорка
- Полезные ресурсы по открытым данным — большая подборка ссылок на открытые данные в России
- Список российских госпорталов открытых данных
- Geonames — открытая база географических названий (около 8 миллионов объектов).
- Хорошая презентация про основные типы данных от сообщества maptime.io
- Географические координаты — статья на Википедии
- ГИС-форматы — англоязычная статья на Википедии
- JSON.org и GeoJSON.org и — подробнее о форматах JSON и GeoJSON
- Спецификация GeoJSON — перевод спецификации формата GeoJSON на сайте