
Как сделать навигацию как можно проще и предсказуемей? Как было показано в части 1, во-первых, нужно структурировать контент так, чтобы он естественным образом сужал навигационные варианты выбора, во-вторых, пояснить все варианты выбора так, чтобы минимизировать умственную нагрузку на пользователей. Тем не менее, необходимо два дополнительных шага – выбрать правильный тип навигационного меню, а затем сделать для него подходящий дизайн. Вторая часть этой серии рассказывает о третьем шаге и рассматривает какие типы навигационного меню лучше всего подходят к какому контенту.
Навигационное меню – это любая область интерфейса, на которой представлены навигационные опции, которые позволяют пользователям находить контент на веб-сайте. Здесь исключаются, например, статьи и страницы товаров, которые могут содержать гиперссылки, но чья главная цель – потребление, а не навигация.
Основное различие в навигационных моделях состоит в разнице между первичными, традиционными навигационными системами и вторичными, альтернативными. Хотя, на самом деле, определить это различие между ними сложно. Можно сказать, что традиционная навигация главным образом требует от пользователя клик или наведение курсора для выбора или просмотра категорий мета-данных, в то время как в альтернативной навигации нет по крайней мере одно из этих аспектов.
Традиционные навигационные меню
Существует 5 традиционных типов навигационных меню или виджетов, которые можно отсортировать от наиболее простых до наиболее сложных:
1. Строка меню
2. Обычное выпадающее меню
3. Мега-меню
4. Отдельная страница
5. Динамические фильтры
Также возможны и существуют гибридные варианты, тем не менее их можно разбить на пять типов меню выше. Естественно возникает вопрос, когда использовать какой из типов меню.
Как было описано в части 1, дизайнеры применяют три метода для обозначения навигационных опций: названия, названия и изображения, названия, изображения и описания. Для минимизации умственной нагрузки на пользователя, дизайнеры должны использовать необходимое и достаточное количество информации, которое нужно целевой аудитории, чтобы понять возможные опции.
Имея это ввиду, следующее практическое правило может помочь решить, когда использовать какой из типов навигационных меню: чем меньше возможных опций и чем меньше необходимой информации для их пояснения, тем проще должен быть тип навигации.
Для лучшего понимания почему определённые виджеты проще в использовании и когда именно выбрать один, а не другой, давайте поближе рассмотрим каждый из пяти типов меню.
Строка меню (Menu bar)
Почти на каждом сайте есть постоянная горизонтальная или вертикальная строка, которая включает в себя категории первого порядка.


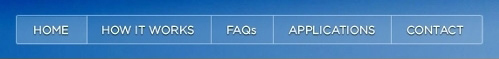
Первый и самый базовый навигационный якорь – горизонтальная или вертикальная строка ссылок.
Рекомендация
Самые важные или наиболее часто используемые элементы или категории должны располагаться в навигационной строке меню.
Пояснение
Строка меню – самый простой тип навигации. Элементы или категории в навигационной строке являются глобальными, они видимы и доступны сразу. В отличие от этого, в выпадающем меню пользователи должны навести мышку или подождать загрузки отдельной страницы, для того чтобы получить доступ к содержащимся опциям.
Проблемы
Как только навигационная строка меню (будь она горизонтальной или вертикальной) берёт на себя больше, чем просто небольшой перечень элементов, и зависит от ширины экрана и его ориентации, то она может занять пространство, которое может быть использовано более эффективно для презентации основного контента.
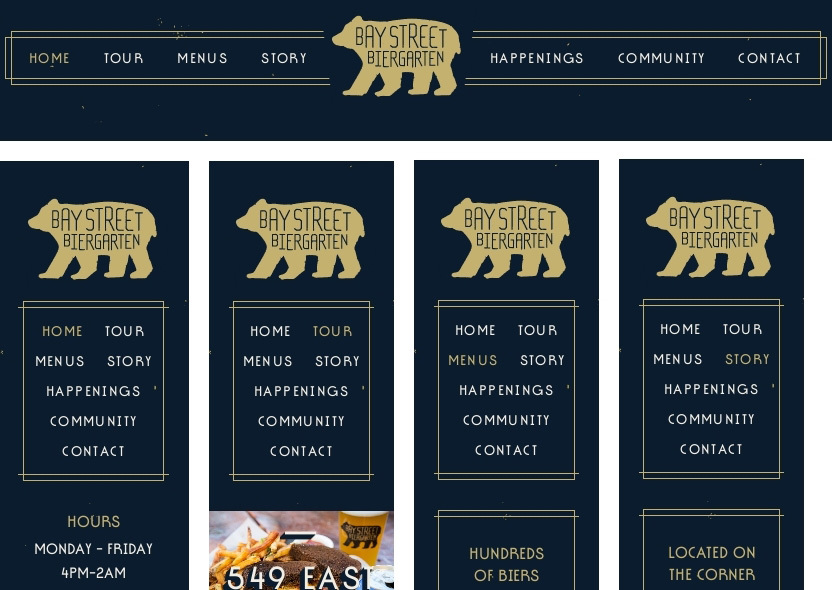
На скриншоте ниже, заметьте, что горизонтальная навигация хорошо работает пока она занимает только одну строку. Чтобы разместить её на небольшом экране, дизайнеры решили разместить элементы навигации в ряды, что, однако, толкает основной контент вниз, требуя от пользователей больше прокручивать.

Несколько рядов навигации затрудняет доступ к содержимому.
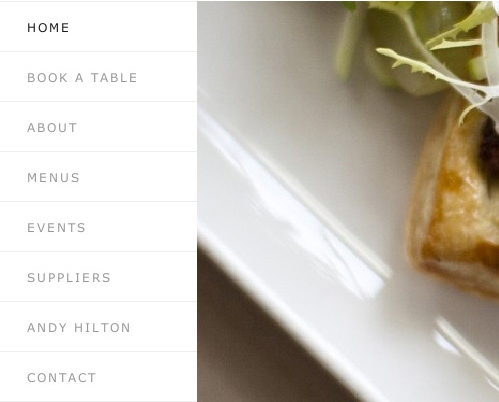
На широком экране, вертикальное навигационное меню позволяет разместить больше элементов, однако, оно также имеет свой недостаток. Оно занимает горизонтальное пространство, которое может быть более эффективно использовано для презентации основного контента, будь то статья, видео или информация о продукте. На изображении ниже, представлены два варианта для сравнения эффекта.

Вертикальная навигация может помешать презентации контента на широких экранах.
По этой причине выпадающие и всплывающие меню часто лучше всего подходят при большом количестве элементов. В них показываются дополнительные элементы только по запросу, таким образом ставя содержание страницы в центре внимания.
Обычное выпадающее меню (Regular Drop-Down Menu)
Выпадающее или всплывающее меню при срабатывании появляется поверх контента. Его элементы укладываются вертикально в один столбец и состоят либо только из слов, либо из слов и иконок.

Элементы в выпадающем меню вертикально укладываются в один столбец.
Рекомендация
Если элементы лучше всего объясняются словами и меню не слишком длинное, тогда обычное выпадающее меню – самое простое и эффективное решение.
Пояснение
В сравнении с мега-меню, обычное выпадающее меню имеет следующие преимущества:
- Загружается быстрее;
- Дополнительное пространство и визуальный потенциал мега-меню не будут иметь преимущества над несколькими текстовыми элементами. Более того мега-меню может смутить пользователей или, в лучшем случае, замедлить их, так как пользователям сперва придётся понять компоновочную схему элементов. Напротив, короткий вертикальный перечень легко сканируем и понятен каждому.
Проблемы
При длинном меню всё может быть сложнее. Длинный вертикальный выпадающий перечень может быть обрезан окном браузера, что заставит пользователя постоянно скролить. Есть два способа решения этой проблемы.
Первый – разбить перечень на подкатегории. Несмотря на то, что это хорошее решение, навигация из подменю в подменю может быть раздражающей, если взаимодействие не продумано соответствующим образом. К этому вопросу мы вернёмся в части 3 этой серии статей.
Второй способ – применить мега-меню, которое лучше всего подходит к ориентации экрана, например, горизонтальное мега-меню для альбомной ориентации экрана.

Если места на экране мало, то подстройка меню под ориентацию экрана – хорошее решение.
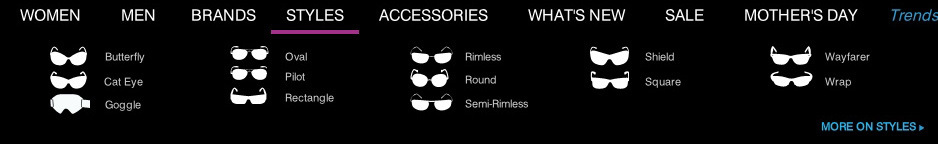
Мега-меню (Mega-Menu)
Особый тип выпадающего меню – это так называемые мега-меню. Мега-меню – это выпадающее или всплывающее меню, которое не просто располагает свои элементы в одну колонку, а использует изображения, типографическую иерархию и различные разметки для визуализации опций.

Мега-меню больше и сложнее обычного выпадающего меню.
Рекомендация
Если опции требуют как названия, так и картинки, то мега-меню – лучший выбор.
Пояснение
В обычном выпадающем меню не предполагается большого пространства и визуализации опций. И будь то обычное выпадающее или мега-меню, оба имеют следующие преимущества над отдельной страницей с навигацией:
- Они загружаются быстрее;
- Умственная нагрузка на пользователей ниже. С отдельной страницей пользователю нужно больше подумать. «Что из этого реклама?» «Где само содержание?» «Где навигация?». Выпадающее меню показывает только навигацию, и оно появляется ближе к курсору или пальцу пользователя.
Проблемы
Даже мега-меню ограничено в пространстве. Если количество элементов слишком велико, тогда отдельная страница становится неизбежной.
Отдельная страница (Separate Page)
Четвёртый способ отображения элементов или категорий – расположить их на отдельной странице.

На отдельной странице подкатегории размещаются свободно.
Рекомендация
Если в меню предполагаются названия, изображения и описания, то отдельная страница лучше всего подойдёт.
Пояснение
Расположение подобного типа навигации в мега-меню возможно, но только если описания состоят лишь из пары строк.
Проблемы
Отправлять пользователей на отдельную страницу только для просмотра навигации, а не для показа содержания – не самое элегантное решение. Кроме того, пользователи будут оторваны от содержания текущей страницы. Однако, если мега-меню будет слишком громоздким при размещении огромного количества элементов, тогда отдельная страница может стать самым комфортным решением.
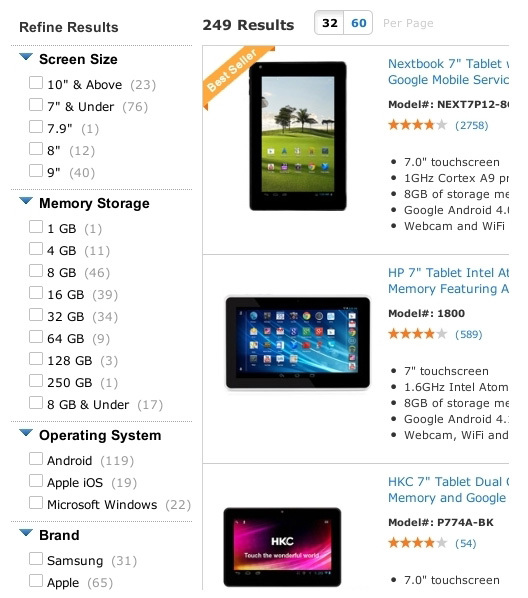
Динамические фильтры (Dynamic Filters)
Наконец, динамические фильтры – сложный, но мощный способ навигации по содержимому, с их помощью пользователи выбирают набор желаемого контента на ходу.

Сложные, но мощные динамические фильтры позволяют пользователям выбирать желаемый контент на ходу.
В то время как большинство сайтов имеет только один из первых трёх типов меню, динамические фильтры почти никогда не появляются сами по себе. Вместо этого, они обычно добавляются к основной навигации в качестве опции.
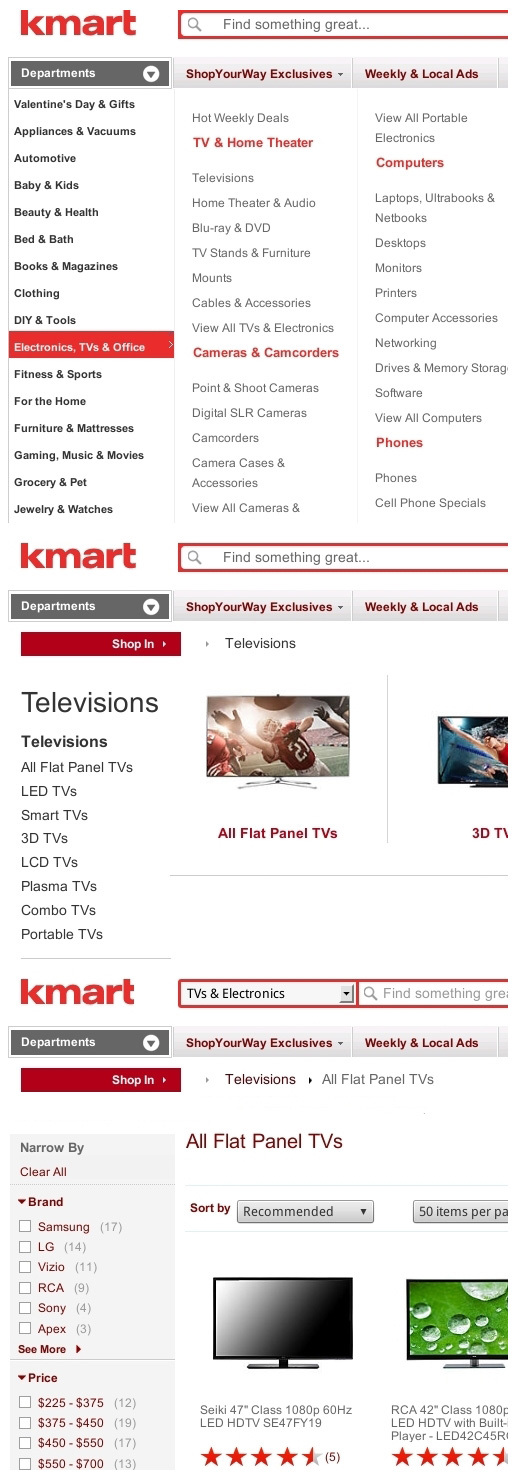
Kmart (на изображении ниже) начинает процесс навигации с выпадающих меню, как с обычных, так и с мега-меню. На следующем уровне отдельная страница показывает категории продуктов. Наконец, после того как пользователи зашли в раздел, они находят динамические фильтры для уточнения их выбора.

Динамические фильтры часто добавляются к традиционной навигации.
Рекомендация
В соответствии с обсуждением категорий мета-данных в части 1, мы можем сказать, что если первые три типа навигации лучше всего подходят основным и взаимоисключающим категориям, то динамические фильтры лучше всего подходят для дополнительных категорий, которые можно объединить.
Пояснение
Преимущество динамических фильтров заключается в том, что они позволяют пользователям выбирать и изменять значения на ходу. Вместо того, чтобы ходить взад и вперед между навигационными уровнями, пользователи могут оставаться на том же уровне и динамически комбинировать значения до тех пор, пока результаты не будут соответствовать их критериям.
Факт, что динамические фильтры чаще всего представлены в вертикальном виде, не является недостатком, так как отфильтрованные результаты не являются контентом сами по себе. Они всё ещё часть навигации. Более того, динамические взаимосвязи между выбранными значениями слева и результатами справа дают пользователям немедленную обратную связь о том, как много и какие предметы подошли под их критерии.
Проблемы
Динамические фильтры наиболее мощное, но и наиболее сложное решение. Они занимают больше пространства и требуют больше времени для загрузки, чем любой другой тип навигации. Пользователям необходимо работать с различными элементами, включая фильтры, результаты, виджеты сортировки и режимы просмотра, что усложняет задачу расположения всех элементов на рабочем пространстве экрана, не говоря уже о телефонах. Так что, какими бы полезными они не были, избегайте их, если более простой тип навигации сделает ту же работу так же хорошо.
Альтернативная навигация
Почти все веб-сайты используют один из традиционных типов навигации как основной. Тем не менее, многие дополняют их альтернативными навигационными системами. Следовательно, оценка наиболее популярных из них также важна.
Ниже представлены четыре наиболее распространённых типа альтернативной навигации:
1. Поиск
2. Карта сайта
3. Указатель от А до Я
4. Тэги
Поиск (Search)
Поиск избавляет пользователей от необходимости прохождения через множество уровней навигации и доставляет их непосредственно к желаемому пункту. Разница в том, что раздел страницы, содержащей желаемые результаты, был установлен пользователем вручную.

Поиск – это прямой путь к желаемому контенту в сложной многоуровневой системе навигации.
Дизайнер должен применить систему тэгов и ключевых слов ко всем страницам сайта с учётом возможного недопонимания между пользователем и поисковой системой, вроде опечаток, синонимов и различных концептуальных моделей содержимого. Другими словами, поисковая система должна догадаться, что пользователь имеет ввиду в своём запросе.
Рекомендация
Представьте поиск в качестве дополнения к традиционной навигации, а не в качестве равноценного или прямого средства навигации.
Пояснение
Различные исследования пришли к различным выводам о том, предпочитают ли пользователи в большинстве своём пользоваться поиском. Конечно предпочтение поиска может зависеть от дизайна самого поиска и того, как он представлен, предыдущий опыт с плохим дизайном навигации может увеличить предпочтение поиска. В любом случае, не выдвигайте поиск в качестве основного метода навигации.
Несмотря на те усилия, которые прикладывают разработчики, чтобы избежать ошибок, успешность поисковых запросов остаётся низкой. Причина в том, что каждый сайт как правило имеет свои собственные категории, схемы классификаций и наименования. Пользователи обычно не знают всей специфики и поэтому часто вводят свои запросы наугад, что может быть обременительным и неопределённым процессом, ведущим к тому, что большинство введёт запрос единожды, может дважды, прежде чем сдаться. Это особенно актуально на мобильных устройствах, где введение запросов менее комфортно.
Другая проблема заключается в том, что даже если все результаты будут подходящими, пользователи могут задаться вопросом насколько они полные. «Упустил ли поисковик что-либо, неправильно поняв мой запрос?» «Упустил ли я что-либо, неправильно сформулировав мой запрос?». Традиционная навигация, наоборот, определяет и показывает все категории, а также показывает полный перечень всех соответствующих записей, давая пользователю уверенность, что он ничего не упустит.
Второй феномен, который часто обсуждается состоит в том, что поиск имеет бόльшую конверсию, чем навигационное меню. Это, тем не менее, может быть объяснено разницей между просмотром и поиском. Пользователи, которые просто просматривают информацию с меньшей решимостью что-то купить обычно используют меню, в то время как пользователи, которые знают, что им нужно купить, обычно просто вводят это в поисковое поле.
Как бы то ни было, даже если поиск более эффективен в нахождении определённых товаров, он не столь популярен среди пользователей. Пользователи предпочитают традиционную навигацию поиску, даже при поиске определённого продукта. Одна из проблем поиска заключается в том, что со всеми специфическими и часто региональными различиями в названиях продуктов, воспроизвести точное название не всегда просто («Было ли это GS-50 или G-150?»). С помощью динамических фильтров, пользователи могут точно указать характеристики товара, который они ищут, вместо того, чтобы вспоминать модель, тип или номер версии.
Другая проблема состоит в том, что поиск может препятствовать обнаружению сопутствующих товаров. Если пользователь найдёт то, что он искал через поиск, то это может быть единственным предметом, который он увидит. При помощи динамических фильтров пользователь увидит не только желаемый товар, но также схожие товары, включая те, что имеют дополнительные характеристики или более низкую стоимость.
Естественно, добавление динамических фильтров к поиску возможно, что по сути позволит объединить преимущества обеих навигационных моделей в одном интерфейсе.
В целом, поисковая система, особенно с продвинутыми функциями и алгоритмами, может дать хорошие результаты, но она всё равно уступает хорошо продуманному традиционному меню из-за присущих ей проблем. Именно поэтому поиск лучше всего подходит в качестве дополнительного метода навигации, если меню не удовлетворяет пользователя, но не в качестве основного или единственного средства навигации.
Наконец, имейте ввиду, что поиск лучше работает там, где много сгенерированного пользователями контента, так как пользователи знают, как они назвали или пометили свой собственный контент.
Указатель от А до Я (A – Z Index)
Указатель от А до Я полностью или почти полностью перечисляет элементы доступные на сайте в алфавитном порядке:

Указатель от А до Я сортирует весь контент на сайте в алфавитном порядке.
Рекомендация
Не делайте А-Я указатель приоритетнее традиционного меню. Более того, перечень только страниц с категориями часто более эффективен, чем полный список тысяч отдельных страниц.
Пояснение
А-Я указатель легко использовать, потому что все знают, как ориентироваться в алфавитном перечне. Однако, алфавитному списку присущи три проблемы.
Во-первых, А-Я указатель обычно хорошо работает с названиями, но редко когда с изображениями и описаниями, которые часто бывают нужны.
Во-вторых, привести терминологию в соответствии с ожиданиями пользователя не всегда просто. С региональной, устаревшей или концептуально отличной терминологией пользователи могут оказаться в совершенно другом разделе указателя. Единственный способ решения проблемы –включить синонимы, несмотря на то, что это запутывает информационную архитектуру. В традиционной навигации, синонимы не являются такой большой проблемой, так как в идеале пользователи будут двигаться от небольшого количества опций к небольшому количеству опций.
В-третьих, А-Я указатель, как и поиск, может препятствовать просмотру сопутствующих товаров. Если пользователь ищет «яйца и фасоль» в указателе, то он и получит только яйца и фасоль и ничего больше. В традиционной навигации пользователи смогут увидеть другие рецепты завтрака пока ищут «яйца и фасоль» через категорию «Завтрак», причём без замедления (если, конечно, категория «Завтрак» отсортирована в алфавитном порядке), что хорошо и для пользователей, и для сайта.
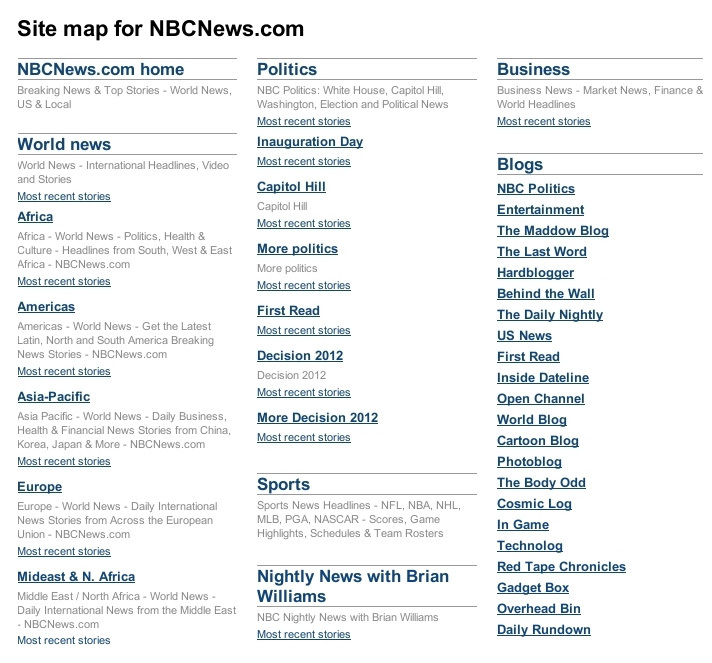
Карта сайта (Site Map)
Карта сайта отображает навигационную структуру сайта, обычно с заголовками и подзаголовками.

Карта сайта наглядно показывает навигационную структуру сайта.
Рекомендация
Сканируемый sitemap.xml файл помогает поисковым роботам проиндексировать сайт. Но из-за интерактивного представления, на карте сайта не должен ставится акцент в качестве основного средства навигации.
Пояснение
Карта сайта обычно состоит только из текста. А пользователям часто необходимы иконки, фотографии и описания, чтобы понять все опции. Конечно, включение этих элементов в карту сайта возможно, однако, это только усугубит вторую проблему, которая заключается в том, что на карте сайта обычно отображаются все элементы сразу без возможности пропустить или скрыть нежелательные элементы, что создаёт проблемы для пользователя, который пытается просматривать и взаимодействовать с информацией, особенно когда контента много.
Тэги (Tag)
Тэги, по умолчанию, можно описать как ключевые слова без родительских или дочерних категорий. Обычно они появляются в конце статей.

Тэги с пометкой «Больше о».
Рекомендация
Система тэгов требует дополнительных мер для хорошей работы. Но даже тогда, она по-прежнему будет уступать традиционной системе, основанной на категориях.
Пояснение
Из всех способов альтернативной навигации, тэги ближе всего к традиционной навигации. В конце концов, расстановка тэгов (которая по сути представляет собой процесс создания мета-данных) – это первый шаг к надлежащей информационной архитектуре, основе традиционной навигации. Тем не менее, даже при небольшом количестве тэгов для одной статьи, вы можете столкнуться с сотнями и тысячами тэгов в скором времени.
Именно поэтому необходима категоризация тэгов. С помощью разделения тэгов на родительские и дочерние категории, дизайнеры могут структурировать большое количество тэгов в небольшие наборы с соответствующей информацией. Традиционная навигация, которая включает эти категории, позволит пользователю пропустить нежелательные наборы и посмотреть только те, которые его интересуют.
Хотя многие сайты с упором на контент (content-based websites) заменяют сложные традиционные меню гибридной навигацией. Они, в лучшем случае, широко категорируют тэги, изначально опираясь на другие навигационные модели, вроде внешних и внутренних поисковых систем, лент событий и ссылок социальных медиа. Этот тип системы позволяет пользователям быстро находить нужные статьи, но у пользователей возникают сложности с идентификацией интересующей его статьи среди других. В качестве компенсации некоторые дизайнеры просто заканчивают статью перечнем ключевых слов, например, «Барак Обама», «Демократы», «Республиканцы», «здравоохранение», «прекращение работы». В таком случае пользователи получают доступ к тегу и могут посмотреть связанные интересующие их статьи.
В традиционной навигации пользователь будет идти через категории, которые содержат и согласовываются с ключевыми словами, в которых он заинтересован, например, Новости → Политика → США → Внутренняя политика → Здравоохранение. В таком случае пользователь будет заинтересован в данной статье, потому что она обсуждает здравоохранение США, не обязательно потому что в ней упоминается Барак Обама, Демократы, Республиканцы или прекращение работы. Чтобы увидеть связанные статьи пользователям достаточно будет перейти на родительскую категорию.

Традиционное основанное на уровнях меню – наиболее точный метод навигации.
Система, основанная на тэгах наиболее эффективна, если она дополняется сильным сопровождением в виде социальных медиа и хорошим поисковиком. Но она остаётся достаточно размытым способом навигации более похожей на точечный, нежели целенаправленный поиск. Более того, пользователи не должны полагаться на поиск и внешние ссылки для перемещения по сайту. Наоборот, у них должна быть возможность найти любую информацию прямо с Главной страницы, а продуманное традиционное меню всё ещё остаётся наиболее эффективным способом это сделать.
Заключение
Когда приходит время выбрать правильный тип навигации, суть проста: чем меньше возможных опций и чем меньше необходимой информации для их пояснения, тем проще должен быть тип навигации.
Более сложный вопрос – стоит ли и как реализовать альтернативные навигационные модели в дополнение к традиционным.
Альтернативные решения могут быть недорогими и простыми в реализации. Но все они имеют естественные препятствия, которые мешают им выступать в качестве основных или единственных систем навигации. Более того, пользователи обычно не ищут этих альтернатив пока традиционная навигация может им помочь.
Поэтому, вместо того, чтобы вкладывать множество усилий в развитие или улучшение этих второстепенных решений, вложитесь в реализацию основной навигации должным образом, тогда, в большинстве случаев, второстепенные решения будут не нужны.
Рекомендации в этой статье кратко изложены ниже.
Выбор традиционной навигации
- Вертикальная панель навигации не менее полезна, чем горизонтальная, но она может отвлечь внимание от основного контента, появившись на одном уровне с контентом. Горизонтальная строка меню эффективная для категорий первого уровня до тех пор, пока она представляет собой одну строку. Если единственная строка невозможна, тогда используйте выпадающее меню или отдельную страницу, нежели фиксированное вертикальное меню.
- Если нескольких слов достаточно, чтобы объяснить опции, тогда примените обычное выпадающее меню. Разложите длинный список на подкатегории или примените мега-меню, подходящее под ориентацию экрана.
- Если необходимы названия и изображения, тогда используйте мега-меню.
- Если необходимы названия, изображения и описания, тогда используйте отдельную страницу.
- Все решения выше хорошо работают для естественных взаимоисключающих категорий. Если категории могут быть объединены, тогда добавьте динамические фильтры к традиционному меню.
Выбор альтернативной навигации
- Поиск или указатель от А до Я хорошо работает, если пользователь знает точное название продукта, который он ищет. Тем не менее, обе системы склонны к неясности и зачастую затрудняют процесс нахождения связанных продуктов. Не делайте акцент на них вместо традиционной навигации.
- Навигация, основанная на тэгах, может быть хорошей альтернативной системой, если категоризация контента окажется слишком дорогой или слишком сложной. Так или иначе, она должна быть дополнена сильной поисковой системой и интеграцией социальных медиа.
Знание, какой из навигационных типов лучше всего подходит, много стоит. Но четвёртый шаг всё ещё необходим, а именно, как сконструировать навигацию, чтобы она была как можно более простой, предсказуемой и комфортной. Мы обсудим это в части 3.