Доброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Огромный проект, где спецификация веб-компонентов используется на полную катушку. ExpandJS это набор из более чем 80 компонентов и более 350 различных функций для работы с ними. И все это доступно как каркас, но так же и в трендовом Material Design стиле.
Хочется сразу подчеркнуть, что это проект от команды jQuery, предназначенный для интернационализации и локализации ваших проектов. С помощью данной библиотеки форматировать и парсить даты, валюты и непосредственно сам контент станет значительно удобнее. Все данные предоставляются в формате Unicode CLDR JSON. А написанный код будет модульным, отдельным от i18n.

Vault — это очень крутая штука на Go, которая позволяет хранить и управлять (лизинг, обновление, деактивация) паролями, токенами, сертификатами, API и прочими секретами. Еще очень здорово, что разработчики создали простой и понятный интерактивный курс обучения по работе с Vault. Проект собрал более 2000 звезд на GitHub.
Библиотека для грамотного рендеринга огромного количества данных. При необходимости отобразить таблицу с несколькими сотнями тысяч строчек вас будет ожидать проблема подвисания браузера. Clusterize.js полностью ее решает, за счет разбиения элементов на кластеры, которые показываются на определенной позиции скроллинга и создания искусственных отступов сверху и снизу. Ограничения:

Потрясающая независимая JavaScript библиотека, которая превращает любой элемент или изображение в лист бумаги, который можно складывать и по-разному отображать в перспективе со множеством различных вариаций. «The web is flat, but now you can fold it up».
Кстати, еще на всякий пожарный случай упомяну Paperfold.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник,рубист, питонист, гоущик, если ты уже мониторишь GitHub Trending, Reddit, HackerNews или Twitter в поисках интересностей и полезностей по своей теме, если найденное определенно имеет ценность, но не заслуживает внимание целого поста, если тебе не трудно раз в неделю/в две недели в зависимости от материала делиться парой килобайт ссылочной массы, то напиши мне в личку или любую соц. сеть из профиля. Писанина в основной раздел по желанию. Имя или контакты волонтеров в каждом посту обязательно будут указаны.
Предыдущая подборка (Выпуск 43)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
ExpandJS

Огромный проект, где спецификация веб-компонентов используется на полную катушку. ExpandJS это набор из более чем 80 компонентов и более 350 различных функций для работы с ними. И все это доступно как каркас, но так же и в трендовом Material Design стиле.
<!-- Import elements -->
<link rel="import" href="../mat-content.html">
<link rel="import" href="../mat-drawer.html">
<link rel="import" href="../mat-header-panel.html">
<link rel="import" href="../mat-shell.html">
<!-- Application scaffold -->
<mat-shell theme="...">
<mat-drawer>...</mat-drawer>
<mat-header-panel>
<mat-header>...</mat-header>
<mat-content>...</mat-content>
</mat-header-panel>
<mat-drawer right>...</mat-drawer>
</mat-shell>
Globalize
Хочется сразу подчеркнуть, что это проект от команды jQuery, предназначенный для интернационализации и локализации ваших проектов. С помощью данной библиотеки форматировать и парсить даты, валюты и непосредственно сам контент станет значительно удобнее. Все данные предоставляются в формате Unicode CLDR JSON. А написанный код будет модульным, отдельным от i18n.
.dateParser({ skeleton: "GyMMMd" })( "Nov 30, 2010 AD" )
// > new Date( 2010, 10, 30, 0, 0, 0 )
.messageFormatter( "like" )( 3 )
// > "You and 2 others liked this"
.numberFormatter({ minimumFractionDigits: 2 })( 10000 )
// > "10,000.00"
.currencyFormatter( "USD", { style: "code" })( 69900 )
// > "69,900.00 USD"
Vault

Vault — это очень крутая штука на Go, которая позволяет хранить и управлять (лизинг, обновление, деактивация) паролями, токенами, сертификатами, API и прочими секретами. Еще очень здорово, что разработчики создали простой и понятный интерактивный курс обучения по работе с Vault. Проект собрал более 2000 звезд на GitHub.
Clusterize.js
Библиотека для грамотного рендеринга огромного количества данных. При необходимости отобразить таблицу с несколькими сотнями тысяч строчек вас будет ожидать проблема подвисания браузера. Clusterize.js полностью ее решает, за счет разбиения элементов на кластеры, которые показываются на определенной позиции скроллинга и создания искусственных отступов сверху и снизу. Ограничения:
var data = [‘…‘, ‘…‘, …];
var clusterize = new Clusterize({
rows: data,
scrollId: ‘scrollArea’,
contentId: ‘contentArea’
});
oriDomi

Потрясающая независимая JavaScript библиотека, которая превращает любой элемент или изображение в лист бумаги, который можно складывать и по-разному отображать в перспективе со множеством различных вариаций. «The web is flat, but now you can fold it up».
var folded = new OriDomi('.paper', {
vPanels: 5, // number of panels when folding left or right (vertically oriented)
hPanels: 3, // number of panels when folding top or bottom
speed: 1200, // folding duration in ms
ripple: 2, // backwards ripple effect when animating
shadingIntesity: .5, // lessen the shading effect
perspective: 800, // smaller values exaggerate 3D distortion
maxAngle: 40, // keep the user's folds within a range of -40 to 40 degrees
shading: 'soft' // change the shading type
});
Кстати, еще на всякий пожарный случай упомяну Paperfold.
Западные мысли или что стоило бы перевести на Хабре:
- ES6 In Depth Articles
- jQuery considered harmful
- 11 Things You Might Not Know About jQuery
- Replacing jQuery with D3
- How to Make a Smartphone Controlled 3D Web Game
- The end of JavaScript?
- True Hash Maps in JavaScript
- “It’s Alive!”: Apps That Feed Back Accessibly
- Hero Image Custom Metrics
- Spider: An Exciting Alternative to JavaScript
- Manipulating Images on Web Pages with CamanJS
- UX accessibility with aria-label
- Choosing Performance
- Revisiting :Visited
- Designing Settings
- Designing for Simplicity
- The 10 Commandments of Good Form Design on the Web
- Crafting Easing Curves for User Interfaces
- What Really Matters: Focusing on Top Tasks
Говорят и показывают отечественные ИТ ресурсы:
- «Асинхронный JavaScript. Прошлое, настоящее и будущее» от RusPython.
- «Почему мы не можем делать по-настоящему адаптивные изображения при помощи CSS или JavaScript»
«Визуальное руководство по свойствам Flexbox из CSS3»
«Задача плотной упаковки блоков» от CSS Live. - «Пакуем как боги» от Frontender.info.
- «ES6 в деталях: введение» от Forwebdev.ru.
- «50+ лучших дополнений к Bootstrap» от DataArt
- «Как Валера взял в команду стажера и начал учить его проектированию» от mitro
- «Accessibility. Как мы делаем Яндекс доступным людям с ограниченными возможностями и почему считаем это важным» от dee0nis
- «Как я считал рукопожатия или «Уверен ли ты, что хочешь знать друзей друзей друзей друзей»» от GorkyUkrop
- «Универсальный солдат: как мы разработали и внедрили адаптивное портальное меню для всех проектов Mail.Ru» от madimp
- «Модель ветвления и управления модулями git для большого проекта» от relexru
- «Как создать email-письмо, которое увидит только Apple Watch» от lol_wat
- «Основы Kubernetes» от demonight
- «Освоение Composer: советы и приемы использования» от olegf13
- «Как я использую трейты» от iGusev
- «Не мамонт ли Вы? (пятничный тест; который ложь, да в ней намек)» от AlexLeonov
Напоследок:
- HTML/CSS
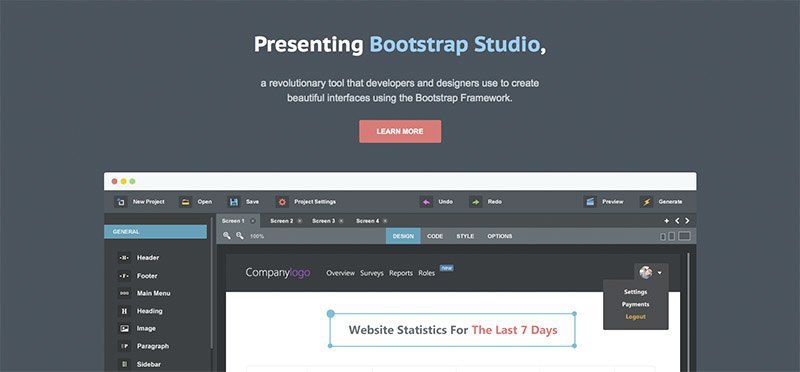
- Bootstrap Studio.

- Flexbugs — живой список багов в работе Flexbox на разных браузерах (русский перевод).
- Презентация «I Read All the W3C Specs».
- Bootstrap Studio.
- JavaScript
- Webpack — функциональная утилита для сборки бандлов и оптимизации модулей.
- Vorlon.js — открытая платформа для тестирования JavaScript от Microsoft.
- Vibrant.js — определяет основные цветы на изображениях по принципам колоризации.
- basicContext.js — помогает создавать контекстные меню.
- Sprint — как jQuery или Zepto, только еще быстрее и для более современных браузеров.
- PreViewTube.js — jQuery плагин для создания анимированных превью для Youtube.
- Jsblocks — Better MV-ish Framework.
- Foam — Feature-Oriented Active Modeller.
- Mesh.js — common, streamable interface for synchronizing data.
- Maple.js — реакто-веб-компонентно ориентированный фреймворк.
- web-bundle — пакует бинарные файлы в PNG изображение.
- PHP
- Whoops — качественная коллекция страниц ошибок и необработанных исключений.
- Sami — генератор документации к API.
- csv — великолепная библиотека для импорта/экспорта CSV данных.
- mu — достаточно умный микрофреймворк.
- PHPBench — удобная библиотека для бенчмарков.
- php-meminfo — предоставляет информацию об использовании памяти в PHP.
- Slacker — консольный клиент Slack.
- Python
- Taiga Back — функциональный инструмент для управления проектами.
- Rodeo — data science web IDE.
- Keras — Theano-based Deep Learning library.
- Ruby
- Storytime – движок для блога на Rails.
- Acl9 — гем для авторизации для Rails с красивым DSL и простым тестированием.
- Awesome Rubies – коллекция ссылок на компиляторы, интерпретаторы, виртуальные машины, парсеры, генераторы документации, менеджеры версий и т.п.
- Когда тестирования может быть слишком много?
- Использование профилирования в Rails.
- Настраиваем Sublime Text 3 для разработки на Rails.
- Настраиваем Atom для разработки на Rails.
- Go
- Разное
- Kobra.io — платформа для совместного написания кода.

- Awesome Remote Job.
- PathPicker — полезная утилита для работы с Git от Facebook.
- 10 Years of Git — увлекательная интерактивная инфографика, а также отдельное интервью с Линусом Торвальдсом по этому поводу.
- Kobra.io — платформа для совместного написания кода.
За помощь в подготовке материала выражаю огромную благодарность Александру Маслову drakmail.
Друзья бэкендеры! Я думаю всем известно, что свои подборки я делаю полностью на альтруизме. Я всегда прошаривал кучу сайтов, чтобы мне всегда было удобно работать. А в один момент я решил делиться найденным материалом. Со временем подборки обрели некую популярность и значительно расширились в плане содержания. Отныне я буду четко структурировать блок «Напоследок», дабы людям не приходилось искать нужное. Для того чтобы разделы не были голыми и всегда наполнялись актуальной информацией, мне требуется ваша помощь. И проблема не только во времени, но и в компетенции. В плане бэкенда я скорее теоретик, чем практик.
Пхпшник,
Предыдущая подборка (Выпуск 43)
Приношу извинения за возможные опечатки. Если вы заметили проблему — напишите, пожалуйста, в личку.
Спасибо всем за внимание.
Only registered users can participate in poll. Log in, please.
Понравилась ли Вам подборка?
94.95% Да489
5.05% Нет26
515 users voted. 59 users abstained.