Я хотел бы рассказать вам об утилите, с которой вы сможете забыть о боли создания документации для Web API. О том как это сделать прошу всех под кат.

Итак, добро пожаловать под кат, {username}! Ты возможно спросишь с помощью чего так красиво получается? Ответ: apiDoc. Что еще за apiDoc? apiDoc — это утилита для генерации документации основываясь на комментариях в коде. Но с одной оговоркой, эти комментарии должны быть определенного вида. Можно создавать документацию для проектов на: C#, Dart, Erlang, Go, Java, Javascript, PHP, Python, Ruby, Perl и прочих. Но в этой статье я расскажу как сделать такую красивую документацию на основе проекта на Python.
Для этого вам понадобится:
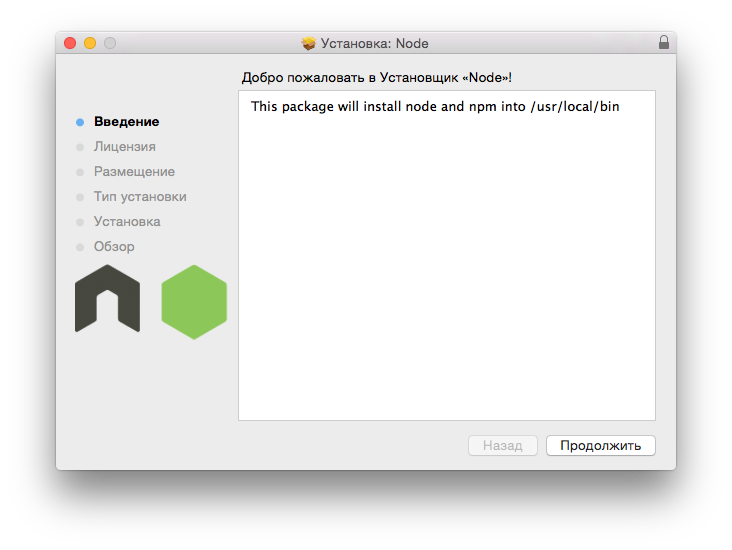
Те у кого установлен пакет с Node.js, пропустите данный пункт но убедитесь что у вас работает npm. А остальные должны скачать с сайта nodejs.org инсталлятор и установить его. Проследите чтобы Node.js попал в переменную $PATH. Пример установщика для Mac OS X:

Надеюсь все справились с установкой Node.JS и мы можем перейти далее. Для установки apiDoc откройте терминал (командную строку в Windows) и запустите команду:
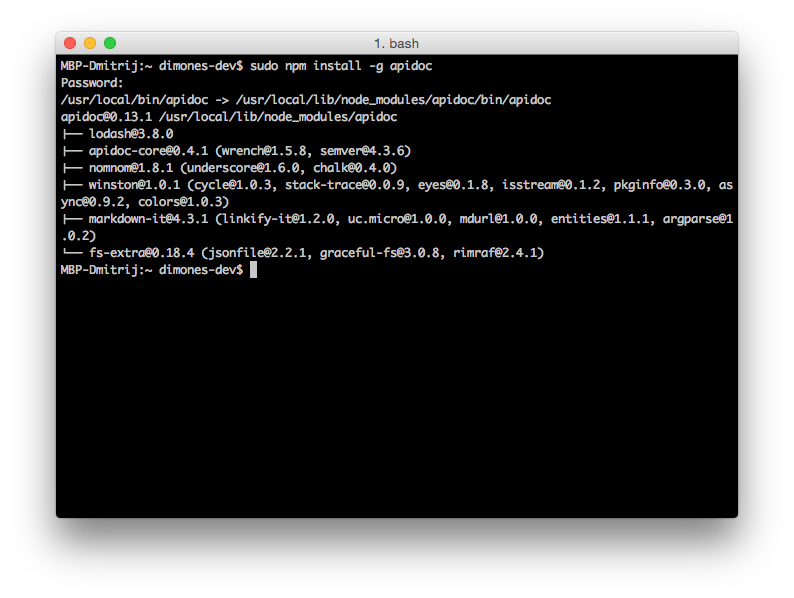
И на выходе вы должны получить что-то вроде этого.

Ну вот мы и добрались до создания документации. Для того чтобы сгенерировать документацию необходимо сделать комментарии в коде. Вот пример комментария в коде.
Что есть что? Приведу описание некоторых основных «тегов» для генерирования документации. Все теги можно посмотреть здесь.
Обязательный тег для генерации документации.
Тег определяющий название блока документации. Рекомендуется всегда использовать.
Тег связывающий блоки документации в одну группу на сайте документации.
Тег используется для определения версии метода.
Тег используется для описания параметра передаваемого в метод
Итак, после краткого введения в теги apiDoc можно попробовать создать документацию, для этого нужно подготовить поле действий. Для этого положите в корень файл конфигурации apidoc.json.
Далее для генерации следует запустить команду:
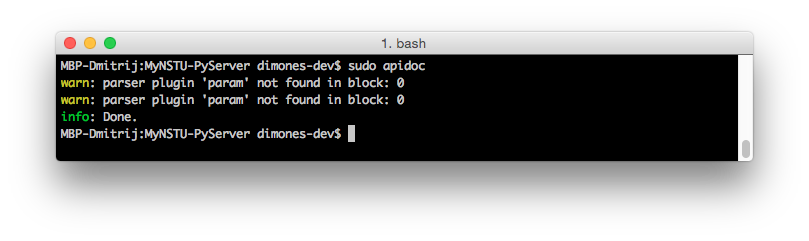
На выходе вы получите это:

Документацию можно забрать в папке doc которая лежит в корне вашего проекта. Чтобы посмотреть результат откройте index.html.
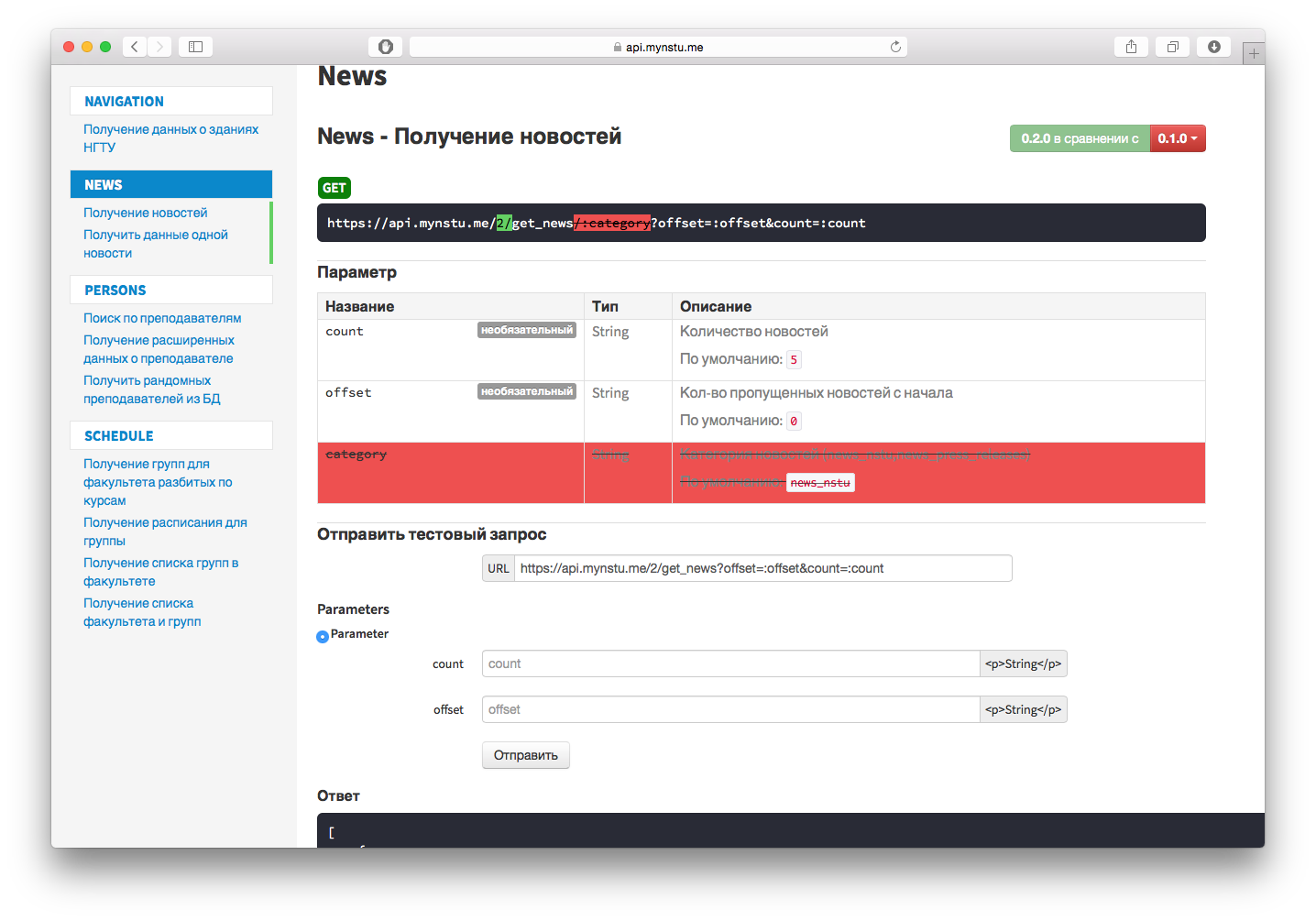
У нас получилось сделать практичную и красивую документацию. Вот как она выглядит:

Посмотреть как она выглядит полностью и понажимать на кнопочки можно здесь.

Итак, добро пожаловать под кат, {username}! Ты возможно спросишь с помощью чего так красиво получается? Ответ: apiDoc. Что еще за apiDoc? apiDoc — это утилита для генерации документации основываясь на комментариях в коде. Но с одной оговоркой, эти комментарии должны быть определенного вида. Можно создавать документацию для проектов на: C#, Dart, Erlang, Go, Java, Javascript, PHP, Python, Ruby, Perl и прочих. Но в этой статье я расскажу как сделать такую красивую документацию на основе проекта на Python.
Для этого вам понадобится:
- Node.js(с npm)
- Проект который нужно задокументировать
- Немного свободного времени
Установка Node.js
Те у кого установлен пакет с Node.js, пропустите данный пункт но убедитесь что у вас работает npm. А остальные должны скачать с сайта nodejs.org инсталлятор и установить его. Проследите чтобы Node.js попал в переменную $PATH. Пример установщика для Mac OS X:

Установка apiDoc
Надеюсь все справились с установкой Node.JS и мы можем перейти далее. Для установки apiDoc откройте терминал (командную строку в Windows) и запустите команду:
sudo npm install -g apidocИ на выходе вы должны получить что-то вроде этого.

Подготовка к созданию документации
Ну вот мы и добрались до создания документации. Для того чтобы сгенерировать документацию необходимо сделать комментарии в коде. Вот пример комментария в коде.
"""
@api {get} /2/get_news?offset=:offset&count=:count Получение новостей
@apiName GetNews
@apiGroup News
@apiVersion 0.2.0
@apiParam {String} [count=5] Количество новостей
@apiParam {String} [offset=0] Кол-во пропущенных новостей с начала
"""
Что есть что? Приведу описание некоторых основных «тегов» для генерирования документации. Все теги можно посмотреть здесь.
@api
Обязательный тег для генерации документации.
Использование
method — типа запроса (GET,POST,PUT и т.д.)
path — путь до метода например /2/get_news
title — название метода которое будет отображаться в документации
@api {method} path [title]method — типа запроса (GET,POST,PUT и т.д.)
path — путь до метода например /2/get_news
title — название метода которое будет отображаться в документации
Пример использования:
"""
@api {get} /user/:id
"""
@apiName
Тег определяющий название блока документации. Рекомендуется всегда использовать.
Использование
name — название метода
@apiName namename — название метода
Пример использования:
"""
@apiName GetNews
"""
@apiGroup
Тег связывающий блоки документации в одну группу на сайте документации.
Использование
name — название группы
@apiGroup namename — название группы
Пример использования:
"""
@apiGroup News
"""
@apiVersion
Тег используется для определения версии метода.
Результат версионирования:

Использование
version — версия метода согласно семантическому версионированию подробнее по ссылке здесь.
@apiVersion versionversion — версия метода согласно семантическому версионированию подробнее по ссылке здесь.
Пример использования:
"""
@apiVersion 0.2.0
"""
@apiSuccess
Тег используется для описания параметра передаваемого в метод
Использование
type — тип объекта({Boolean}, {Number}, {String}, {Object}, {String[]} и прочие)
field — название объекта который будет получен после запроса
description — описание этого объекта
@apiSuccess [{type}] field [description]type — тип объекта({Boolean}, {Number}, {String}, {Object}, {String[]} и прочие)
field — название объекта который будет получен после запроса
description — описание этого объекта
Пример использования:
"""
@api {get} /user/:id
@apiSuccess {String} firstname Firstname of the User.
@apiSuccess {String} lastname Lastname of the User.
"""
Изготовление документации
Итак, после краткого введения в теги apiDoc можно попробовать создать документацию, для этого нужно подготовить поле действий. Для этого положите в корень файл конфигурации apidoc.json.
Пример acidoc.json
{
"name": "Мой НГТУ", //Название проекта
"version": "0.2.0", //Текущая версия API(будет сравниваться с предыдущими)
"description": "Мой НГТУ - облачная студенческая платформа", //Описание проекта
"title": "Документация API Мой НГТУ", //Название страницы API
"url" : "https://api.mynstu.me", //Расположение Web API
"sampleUrl": "https://api.mynstu.me", //Расположение Web API
"template": { //Конфигурация шаблона
"withCompare": true, //Включаем сравнение
"withGenerator": true // Ну и то что будет генерировать apiDoc
}
}
Далее для генерации следует запустить команду:
apidocНа выходе вы получите это:

Документацию можно забрать в папке doc которая лежит в корне вашего проекта. Чтобы посмотреть результат откройте index.html.
Итоги
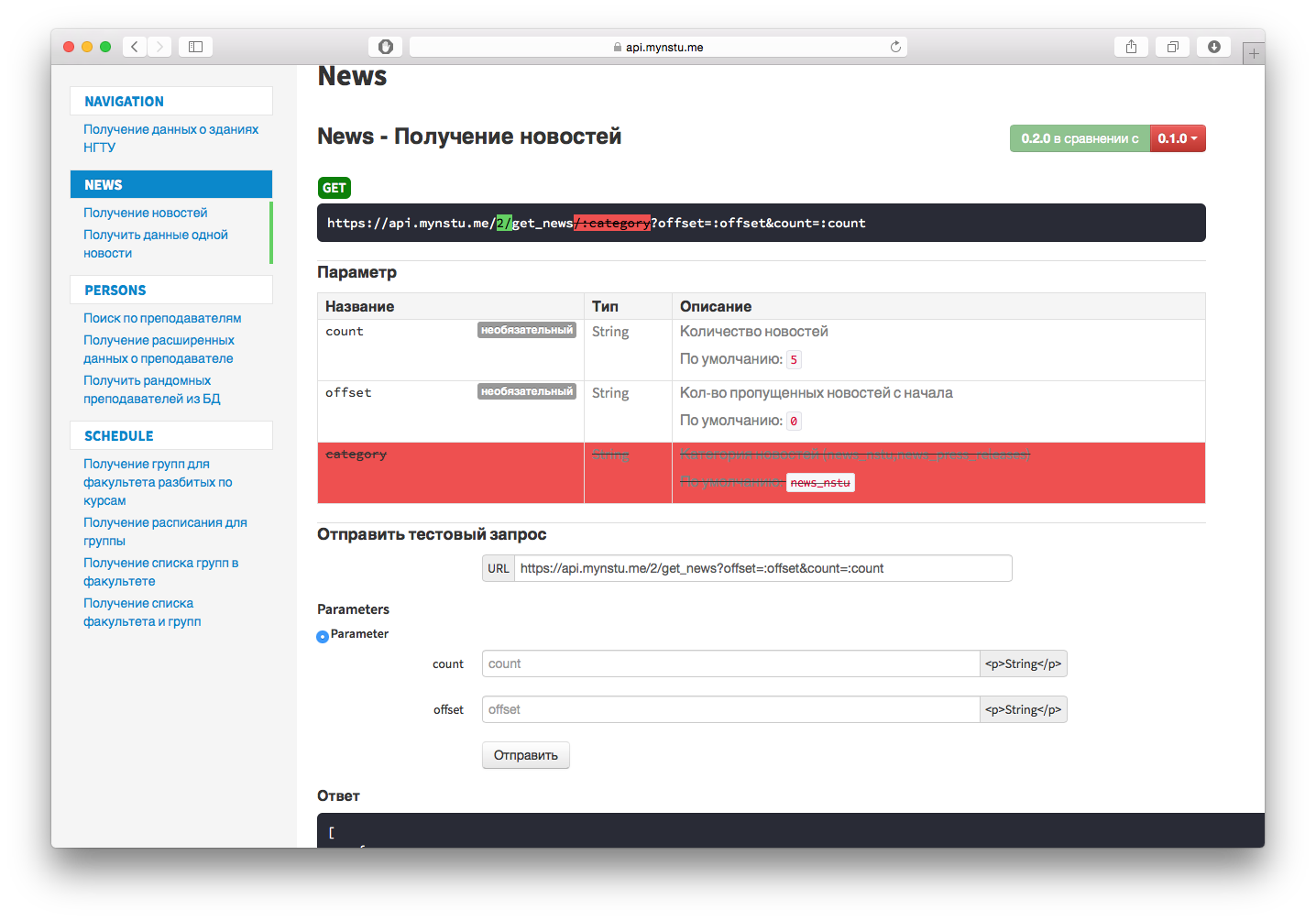
У нас получилось сделать практичную и красивую документацию. Вот как она выглядит:

Посмотреть как она выглядит полностью и понажимать на кнопочки можно здесь.