В последнее время на хабре появилось много постов с математическими формулами. Например, нельзя не вспомнить серию статей maisvendoo о теоретической механике.
В связи с этим стал актуальным вопрос о выборе удобного инструмента для создания и подготовки таких постов. SeptiM предложил скрипт, преобразующий маркдаун-разметку + латех в html-код. Я решил развить идею и упростить инструмент, и сделал для этих же целей онлайн-редактор с поддержкой латеха и маркдауна:

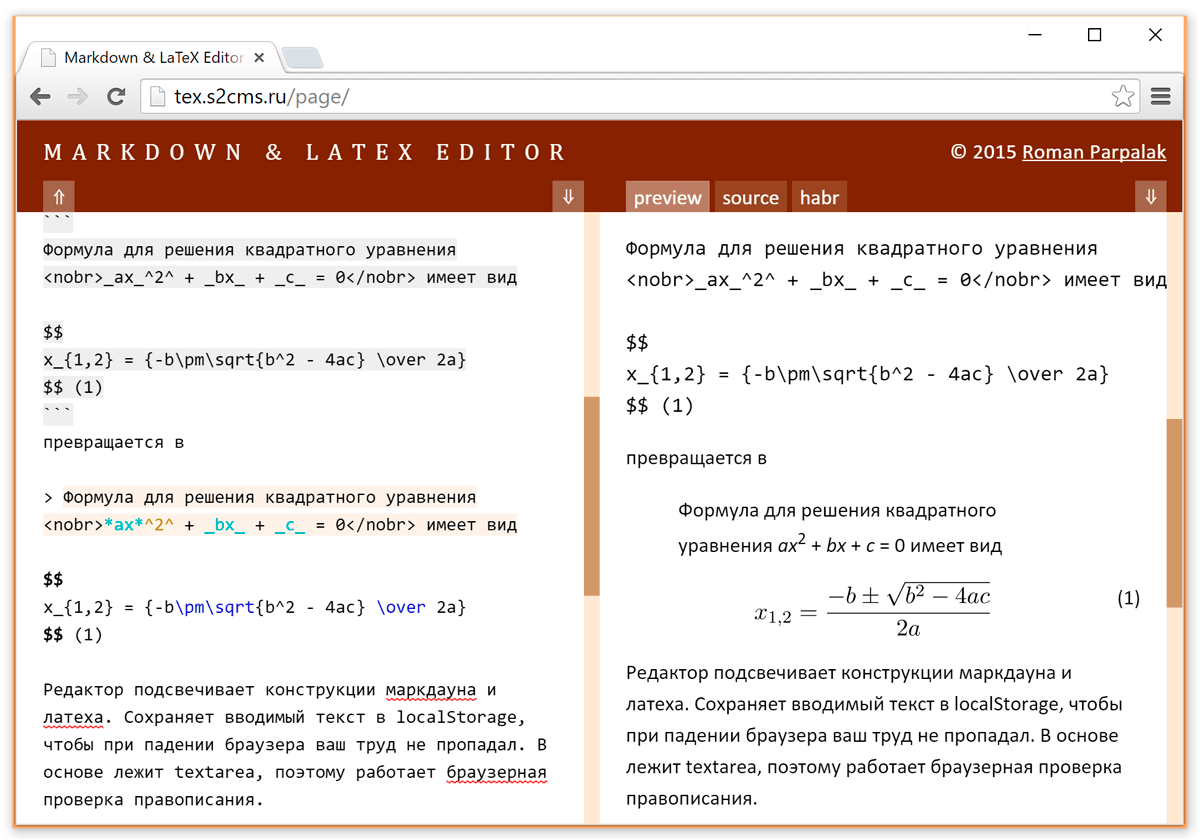
Редактор математических текстов
В редакторе удобно набирать текст с большим количеством формул и сразу видеть результат. Вы форматируете текст в маркдауне, вводите формулы на латехе и получаете html-код.
Рассмотрим пример. Фрагмент
Формула для решения квадратного уравнения <nobr>_ax_^2^ + _bx_ + _c_ = 0</nobr> имеет вид
$$
x_{1,2} = {-b\pm\sqrt{b^2 - 4ac} \over 2a}
$$ (1)
превращается в
Формула для решения квадратного уравнения
ax2 + bx + c = 0 имеет вид
Особенности редактора
Редактор сохраняет вводимый текст в localStorage, чтобы при сбоях браузера, операционной системы, компьютера или электропитания ваш труд не пропадал.
Есть экспорт в вариант html-разметки, понятной хабрапарсеру (который игнорирует атрибуты style и теги <p>, но понимает «тег» <source> и переносы строк).
Редактор работает в браузере, обращается на сервер только за формулами в режиме предпросмотра.
Некоторых возможностей в маркдауне нет. Для вставки картинок с выравниванием или указанием размеров используйте голый html.
Математические формулы в вебе
На сайтах встречаются два способа встраивания латеха. Формулы либо рендерятся на сервере и отдаются как картинки, либо рендерятся на клиенте.
Существующие решения мне не нравились. Сервис codecogs.com для серверного рендеринга иногда глючил: генерировал картинки со слишком большими верхними и нижними индексами, а потом и кешировал их.
Поэтому еще раньше я сделал свой сервис генерации svg- и png-картинок с формулами. В редакторе используются svg-картинки, чтобы формулы красиво смотрелись на ретине.
Подсветка синтаксиса
Больше всего я доволен подсветкой синтаксиса. Её удалось совместить с браузерной проверкой правописания и сделать достаточно быстрой для работы на лету:
К сожалению, подсветка не всегда работает корректно (и никогда полностью не будет, потому что в основе лежит парсер на регулярных выражениях). Однако задачу ориентирования по тексту этот способ решает хорошо. Сообщайте о багах, буду пытаться их исправлять.
План развития
Со временем я хочу сделать поддержку клавиатурных сочетаний, доработать анимацию (не во всех браузерах сейчас плавная), добавить открытие файлов через drag & drop, разобраться с выравниванием формул по базовой линии в режиме предпросмотра.
Код редактора, как и сервиса генерации картинок, выложен на гитхабе. Форкайте и присылайте пул-реквесты :)
Благодарности
Спасибо пользователю maisvendoo за тестирование. В редакторе используется парсер markdown-it. Идея подсветки найдена в проекте LDT.
