В нашем блоге мы уже рассказывали о том, как реализовать в письме пагинацию, однако это далеко не единственный вариант интерактивности email-рассылки. В некоторых случаях привлекательные письма можно создать с помощью hover-эффекта, когда контент изменяется при наведении на него курсора.

Сегодня мы представляем вашему вниманию выжимку из статей блога FreshInbox о том, как создать интерактивное email-письмо.
Первый способ включает три простых шага.
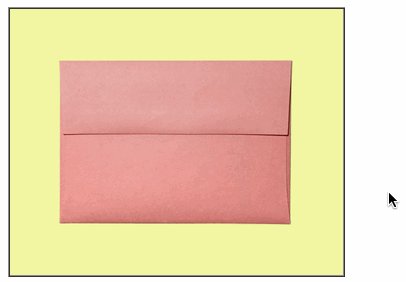
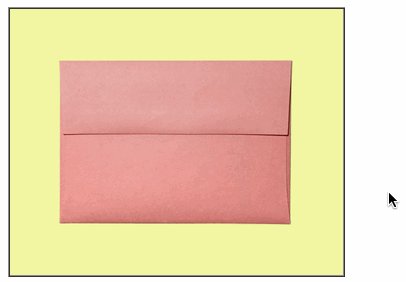
Сначала нужно создать таблицу, которая будет содержать одну ячейку с изображением в качестве фона:
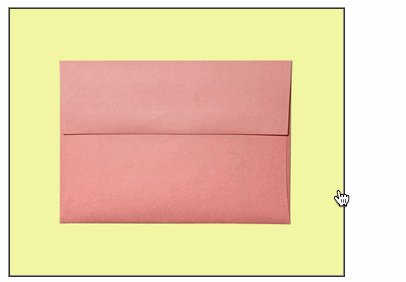
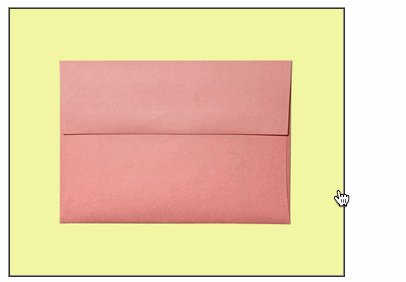
Для hover-эффекта нужно два изображения — одно показывается изначально, а другое появляется при наведении. На втором шаге нужно задать главное изображение, которое будет «обернуто» ссылкой. Также к ссылке добавляется класс “img-swap”, а к изображению применяется свойство
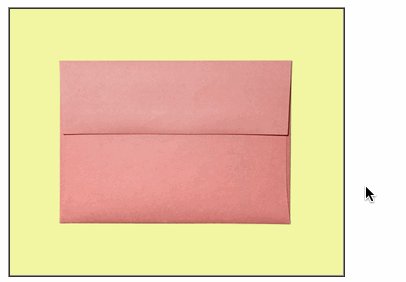
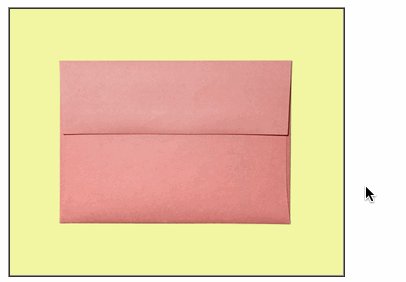
Завершающим этапом является добавление к ссылке стилей и настройке для нее псевдокласса

Данный способ поддерживается в Yahoo! Mail, Outlook.com (и Outlook 2003). Существует и модификация для Gmail, которую мы подробно рассматривали в одной из прошлых статей.
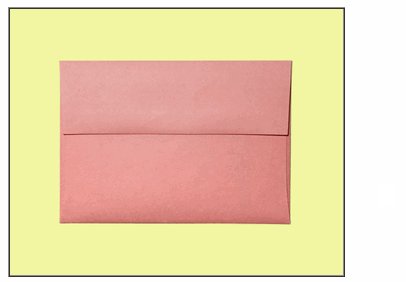
Еще одна техника позволяет создавать интерактивные письма с помощью hover-эффекта, а для мобильных пользователей показывать «сюрприз» после клика на картинке.
Этот способ похож на описанный выше, однако он отличается тем, что первоначально для неподдерживаемых клиентов показывается не первоначальное изображение, а появляющаяся картинка. Это позволит пользователям с неподдерживаемыми почтовыми программами не упустить сам смысл письма (хотя и вся интерактивность им будет недоступна).
Поддерживаемые клиенты: iOS Mail, Android 4.x Mail, Yahoo! Mail, Outlook.com и Gmail.com (с описанным по ссылке выше хаком с селекторами атрибутов).
Неподдерживаемые клиенты: десктопный Outlook, мобильные приложения Gmail и Gmail for business
Чтобы сделать возможным отображение открываемого изображения, нужно осуществить небольшие изменения по сравнению с предыдущей версией техники. Вместо использования изображения-обложки в качестве оверлея, а открываемой картинки в качестве фона, нужно сделать все наоборот:
Открываемое изображение будет основным, а первоначальная «обложка» станет фоном. Затем на поддерживаемых почтовых клиентах мы изначально спрячем оверлей, показывая только обложку (то есть фон). Когда пользователь наведет курсор на изображение, ему уже будет показано скрытое изображение.

Поэтому, вместо:
Код будет выглядеть так:
Таким образом, если почтовая программа не поддерживает интерактивность, пользователь увидит то изображение, которое в итоге открывается по ховеру. В этом случае теряется wow-эффект, но сохраняется смысл послания.
Кроме того, изображение завернуто в «мертвую ссылку» — это нужно для того, чтобы эффект срабатывал по тапу на iOS и Android. Ссылка может быть и активной, но тогда в Android пользователи будут перенаправляться на нее. В принципе, интерактивность на мобильных устройствах можно вообще отключить с помощью специального медиазапроса:
Под спойлером представлен полный код примера (поработать с ним также можно на Codepen):

Сегодня мы представляем вашему вниманию выжимку из статей блога FreshInbox о том, как создать интерактивное email-письмо.
Первый способ включает три простых шага.
1 шаг: таблица и фоновое изображение
Сначала нужно создать таблицу, которая будет содержать одну ячейку с изображением в качестве фона:
<table cellpadding=0 cellspacing=0 border=0><tr>
<td width=240 background="http://.../alternate-image.jpg">
</td></tr></table>
2 шаг: ссылка и изображение
Для hover-эффекта нужно два изображения — одно показывается изначально, а другое появляется при наведении. На втором шаге нужно задать главное изображение, которое будет «обернуто» ссылкой. Также к ссылке добавляется класс “img-swap”, а к изображению применяется свойство
display:block.<table cellpadding=0 cellspacing=0 border=0><tr>
<td width=240 background="http://../alternate-image.jpg">
<a class="img-swap" href="http://../link"><img src="http://../primary-image.jpg" width="240" height="170" border="0" style="display:block;" alt="the product"></a>
</td></tr></table>
3 шаг: стиль и ховер
Завершающим этапом является добавление к ссылке стилей и настройке для нее псевдокласса
:hover, «нацеленного» на изображение. Установив высоту изображение на 0px в том случае, когда курсор наведен на ссылку, можно скрыть изображение, что «фоновое» изображение из ячейки. Стиль display установлен в :block, чтобы ссылка сохраняло ширину и высоту даже в том случае, если заключенное в ней изображение скрыто.<style>
.img-swap {
display: block;
width: 240px;
height: 170px;
}
.img-swap:hover img {
height: 0px;
}
</style>

Данный способ поддерживается в Yahoo! Mail, Outlook.com (и Outlook 2003). Существует и модификация для Gmail, которую мы подробно рассматривали в одной из прошлых статей.
Нажми и увидишь сюрприз
Еще одна техника позволяет создавать интерактивные письма с помощью hover-эффекта, а для мобильных пользователей показывать «сюрприз» после клика на картинке.
Этот способ похож на описанный выше, однако он отличается тем, что первоначально для неподдерживаемых клиентов показывается не первоначальное изображение, а появляющаяся картинка. Это позволит пользователям с неподдерживаемыми почтовыми программами не упустить сам смысл письма (хотя и вся интерактивность им будет недоступна).
Поддерживаемые клиенты: iOS Mail, Android 4.x Mail, Yahoo! Mail, Outlook.com и Gmail.com (с описанным по ссылке выше хаком с селекторами атрибутов).
Неподдерживаемые клиенты: десктопный Outlook, мобильные приложения Gmail и Gmail for business
В чем отличие от предыдущего метода
Чтобы сделать возможным отображение открываемого изображения, нужно осуществить небольшие изменения по сравнению с предыдущей версией техники. Вместо использования изображения-обложки в качестве оверлея, а открываемой картинки в качестве фона, нужно сделать все наоборот:
<table border=1 cellpadding=0 cellspacing=0 background="http://freshinbox.com/examples/rollover-reveal-simple/images/reveal-close-l.jpg">
<tr><td>
<a class="reveal" lang="x-reveal" style="display:block;width:500px;height:400px;"
href="#">
<img src="1450830627199316115658"
style="display:block;" height=400 width=500 alt="A surprise!" border=0>
</a>
</td></tr></table>
Открываемое изображение будет основным, а первоначальная «обложка» станет фоном. Затем на поддерживаемых почтовых клиентах мы изначально спрячем оверлей, показывая только обложку (то есть фон). Когда пользователь наведет курсор на изображение, ему уже будет показано скрытое изображение.

Поэтому, вместо:
rollover:hover img{
max-height: 0px;
height:0px;
}
Код будет выглядеть так:
.reveal img{
max-height: 0px;
height:0px;
}
.reveal:hover img{
max-height: none;
height: auto;
}
Таким образом, если почтовая программа не поддерживает интерактивность, пользователь увидит то изображение, которое в итоге открывается по ховеру. В этом случае теряется wow-эффект, но сохраняется смысл послания.
Кроме того, изображение завернуто в «мертвую ссылку» — это нужно для того, чтобы эффект срабатывал по тапу на iOS и Android. Ссылка может быть и активной, но тогда в Android пользователи будут перенаправляться на нее. В принципе, интерактивность на мобильных устройствах можно вообще отключить с помощью специального медиазапроса:
@media screen and (max-device-width: 1024px){
.reveal img{
max-height: none !important;
height: auto !important;
}
}
Под спойлером представлен полный код примера (поработать с ним также можно на Codepen):
Код примера
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=EDGE" />
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Rollover to Reveal</title>
<!--
This version supports mobile
-->
<style>
/* wrapping in media query prevents styles from activating in OWA */
.yfix{}
@media screen and (max-width:9999px) {
.reveal img{
max-height: 0px;
height:0px;
}
.reveal:hover img{
max-height: none;
height: auto;
}
* [lang=x-reveal] img{
max-height: 0px;
height:0px;
}
* [lang=x-reveal]:hover img{
max-height: none;
height: auto;
}
}
</style>
</head>
<body style="margin:0px; padding:0px;">
<table border=1 cellpadding=0 cellspacing=0 background="http://freshinbox.com/examples/rollover-reveal-simple/images/reveal-close-l.jpg"><tr>
<td><a class="reveal" lang="x-reveal" style="display:block;width:500px;height:400px;" href="#"><img src="1450830627199316115658" style="display:block;" height=400 width=500 alt="A surprise!" border=0></a></td>
</tr></table>
</body>