Сегодня речь пойдет о том, как создать игру не используя js и прочих скриптов. Только HTML / CSS, только хейткор.

Конечно же речь не идет (пока) о каких-то восхитительной сложности играх, но вы только вдумайтесь: никаких скриптов.
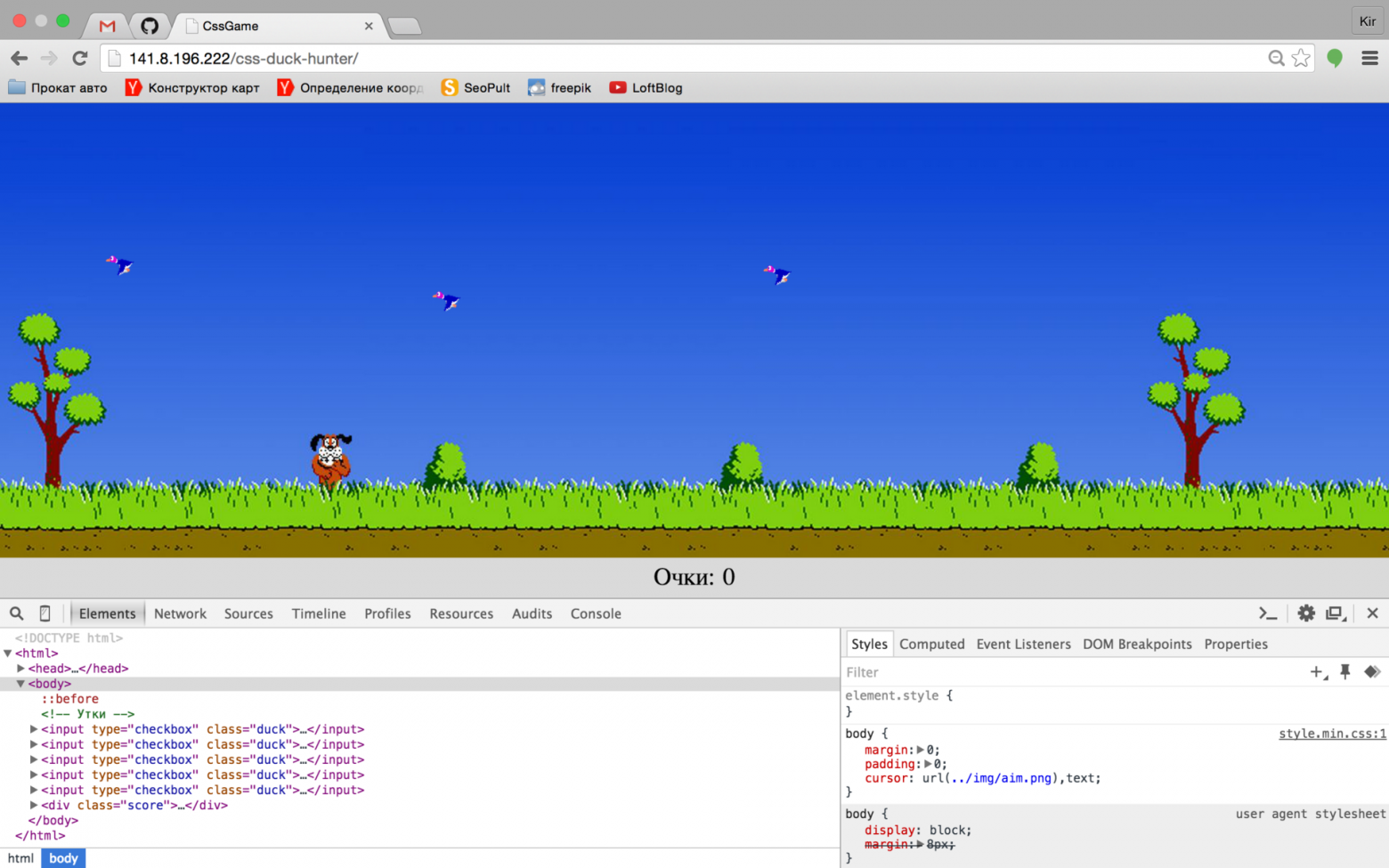
Создадим подобие всем известной игры Duck hunter, что там будет:
Для нашей разметки понадобится совсем немного
Собственно все.
Основная задумка как раз в том, что утки — это летающие чекбоксы, которые имеют два состояния: checked и не checked. Да и стилизовать чекбоксы мы не можем, поэтому в разработку пойдут псевдоэлементы :before и :after.
Заставим летать их с помощью css анимаций
На этом первый пункт закончен, утки есть и они летают, ничего сложного.
Тк псевдоэлементы находятся внутри блоков-родителей, то клик по ним (псевдоэлементам) вызовет событие клика по чекбоксам. Таким образом, нам даже не понадобятся label'ы, чекбоксы изменят свое состояние на checked по клику на [type=checkbox]:before.
А когда мы кликаем по уткам? Правильно, когда стреляем в них. Соответственно, при попадании утка должна умереть, очки начислиться. Смерть утки обыграем селектором .duck:checked. Правда есть тут один подводный камушек — полет утки — это анимация, а стили анимации имеют преимущество, поэтому просто задать, например:
не получится.
Что может быть сильнее анимации (а плане приоритета)? Только другая анимация. Поэтому умершая утка будет позиционироваться с помощью анимации:
Собственно отрицательное позиционирование утки нужно только для того, чтобы она больше не засоряла игровое пространство и нельзя было на нее случайно кликнуть, убрав у чекбокса состояние checked.
К сожалению, css не позволяет напрямую вычислять количество элементов с определенным селектором на странице. Напомню, что нам нужно узнать количество «уток» в состоянии checked. Но есть функция counter-increment. Свойство counter-increment увеличивает значение счетчика на единицу, имя которого мы укажем.
Запись выше означает, что каждый элемент, подходящий под селектор .duck:checked увеличивает наш счетчик score (название произвольное). Отметили чекбокс — счетчик увеличился, сняли отметку — тут же уменьшился.
Хорошо, некий внутренний счетчик есть, осталось отобразить его в качестве результата игры. Сделаем это, конечно же, с помощью css-свойства content:
Мои личные выводы:
Это всего-лишь концепт, можно еще много-чего доработать.

Конечно же речь не идет (пока) о каких-то восхитительной сложности играх, но вы только вдумайтесь: никаких скриптов.
План
Создадим подобие всем известной игры Duck hunter, что там будет:
- Летающие утки
- В них можно стрелять
- За это начисляются очки
Для нашей разметки понадобится совсем немного
<!-- Утки -->
<input type="checkbox" class="duck">
<input type="checkbox" class="duck">
<input type="checkbox" class="duck">
<input type="checkbox" class="duck">
<input type="checkbox" class="duck">
<!-- Очки -->
<div class="score"></div>
Собственно все.
Основная задумка как раз в том, что утки — это летающие чекбоксы, которые имеют два состояния: checked и не checked. Да и стилизовать чекбоксы мы не можем, поэтому в разработку пойдут псевдоэлементы :before и :after.
background: url(../img/duck_light.png) no-repeat left center;
Заставим летать их с помощью css анимаций
Банальная анимация
@keyframes utkaFly {
0%{
left: 150%;
top:10%;
}
25%{
left: 80%;
top:50%;
}
50%{
left: 50%;
top:30%;
}
75%{
left: 30%;
top:40%;
}
100%{
left: -50%;
top:10%;
}
}
На этом первый пункт закончен, утки есть и они летают, ничего сложного.
Убей утку
Тк псевдоэлементы находятся внутри блоков-родителей, то клик по ним (псевдоэлементам) вызовет событие клика по чекбоксам. Таким образом, нам даже не понадобятся label'ы, чекбоксы изменят свое состояние на checked по клику на [type=checkbox]:before.
А когда мы кликаем по уткам? Правильно, когда стреляем в них. Соответственно, при попадании утка должна умереть, очки начислиться. Смерть утки обыграем селектором .duck:checked. Правда есть тут один подводный камушек — полет утки — это анимация, а стили анимации имеют преимущество, поэтому просто задать, например:
left: -50%;
opacity: 0;
z-index: -5;
не получится.
Что может быть сильнее анимации (а плане приоритета)? Только другая анимация. Поэтому умершая утка будет позиционироваться с помощью анимации:
@keyframes utkaDie {
0%{
left: -50%;
}
}
Собственно отрицательное позиционирование утки нужно только для того, чтобы она больше не засоряла игровое пространство и нельзя было на нее случайно кликнуть, убрав у чекбокса состояние checked.
Считаем очки
К сожалению, css не позволяет напрямую вычислять количество элементов с определенным селектором на странице. Напомню, что нам нужно узнать количество «уток» в состоянии checked. Но есть функция counter-increment. Свойство counter-increment увеличивает значение счетчика на единицу, имя которого мы укажем.
.duck:checked{
counter-increment: score;
}
Запись выше означает, что каждый элемент, подходящий под селектор .duck:checked увеличивает наш счетчик score (название произвольное). Отметили чекбокс — счетчик увеличился, сняли отметку — тут же уменьшился.
Хорошо, некий внутренний счетчик есть, осталось отобразить его в качестве результата игры. Сделаем это, конечно же, с помощью css-свойства content:
.score:after{
content: counter(score);
}
Итог
Мои личные выводы:
- Современные технологии удивляют
- Если на хорошем уровне владеешь хоть одной технологией, уже можешь творить что-то интересное (так что хватит ныть, что ты всего лишь верстальщик)
- Сверстать игру можно
Ресурсы
Это всего-лишь концепт, можно еще много-чего доработать.