
Привет, Хабровчане! Сегодня поговорим об оптимизации скорости загрузки сайта. Это первое на что обращает внимание пользователь особенно при входе с мобильных устройств. Какие проблемы ведет за собой низкая скорость сайта:
— снижение конверсии (исследование Walmart);
— уменьшение охвата аудитории;
— увеличение показателя отказов;
— снижение доступности сайта;
— снижение скорости индексации поисковыми роботами.
В цикле статей рассмотрим этапы и способы оптимизации сайтов
- Анализ и оценка текущего состояния сайта.
- Инструменты и подходы к уменьшению растровых изображений.
- Уменьшение векторных изображений.
- Минимизация количества запросов.
- Оптимизация шрифтов.
- Кэширование.
- Структура веб-страниц.
- Использование CDN.
- Оптимизация кода CSS, HTML и JavaScript.
- Улучшение удобства использования.
1. Анализ и оценка текущего состояния сайта
Чаще всего оптимизацией занимаются уже по факту на рабочих проектах. Поэтому проведем анализ текущего состояния страниц для определения списка приоритетных доработок.
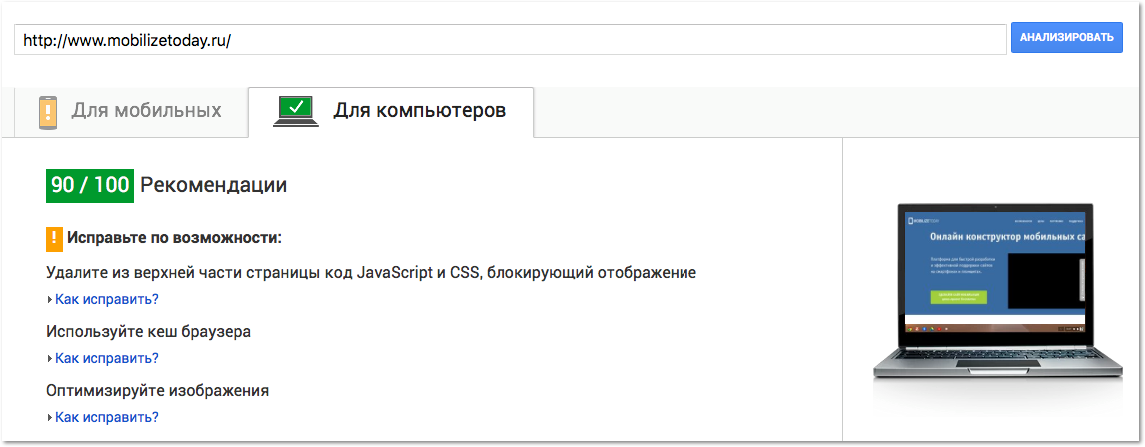
Google Insights PageSpeed

Page Speed Insights измеряет скорость загрузки веб-страниц. URL проверяется дважды – с помощью обычного и мобильного агента пользователя. Оценка PageSpeed может составлять от 0 до 100 баллов. Чем больше оценка – тем лучше. Если страница набрала более 85 баллов, значит она загружается быстро.
Приемлемым результатом можем считать оценку: 70-80 баллов.
Обратите внимание, что PageSpeed Insights постоянно развивается, поэтому по мере добавления новых правил или усовершенствования аналитических алгоритмов оценка иногда меняется.
PageSpeed Insights определяет, как можно улучшить следующие показатели:
- время загрузки объектной модели документа: общее время с момента запроса страницы до момента прорисовки.
- время полной загрузки страницы: общее время с момента запроса страницы до ее полного отображения в браузере.
Так как скорость подключения у разных пользователей различна, PageSpeed Insights рассматривает только независимые от сети аспекты работы страницы: конфигурация сервера, структура HTML, использование внешних ресурсов (изображений, JavaScript и CSS). Поэтому мы можем оптимизировать относительную скорость загрузки страницы, абсолютная во многом так же зависит от скорости подключения к сети. Кроме того сервис предлагает скачать оптимизированные изображения, ресурсы JavaScript и CSS для анализируемой страницы.
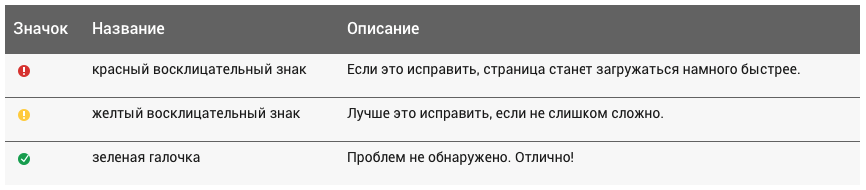
Каждая рекомендация имеет индикатор приоритета, соответствующий ее важности:

Для автоматизации процесса отладки можно воспользоваться PageSpeed Tools.
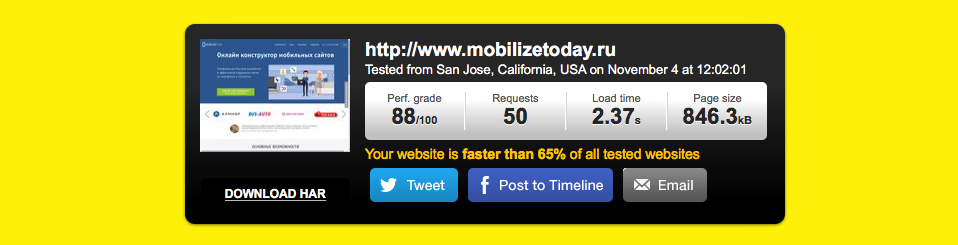
Pingdom

С помощью сервиса Pingdom измеряем скорость доступа к фактической странице, производительность, общие результаты по странице, а также в отдельных вкладках можем оценить правильность настройки DNS серверов и сделать проверку пинга до хоста или ip адреса. Тест удобен для оценки показателей до и после оптимизации.
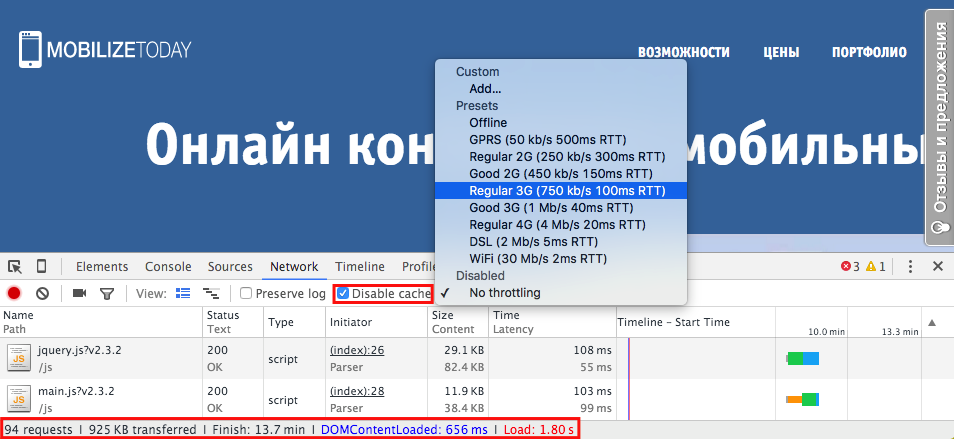
Chrome DevTools
Вкладка Networks в DevTools позволяет оценить порядок загрузки, скорость, размер страницы и эмулировать различные виды соединения. При повторном анализе желательно отключать кэш для улучшения производительности первого пользовательского визита («холодная загрузка»).

Как базовые ориентир для адаптивного сайта возьмем следующие показатели:
- Мобильная версия сайта
Скорость загрузки: 2-3 сек
Размер страницы: 1 Мб или меньше (если возможно 500 Kб или меньше)
- Десктопная версия
Скорость загрузки: 2-3 сек
Размер страницы: 2 Мб или меньше
За это время может быть показано не все содержание, а верхняя его часть, видимая без прокрутки. Пока посетитель просматривает доступные ему материалы, будет загружаться остальной контент.
2. Инструменты и подходы к уменьшению растровых изображений
В большинстве случаев самым ресурсоемкий является процесс загрузки изображений с учетом количества устройств и разрешений. Оптимизация размера и качества изображений с помощью графических редакторов не дает максимального эффекта. Обычно интернет-графику можно сжать на 10-40%, без потери качества, включая уменьшение количества цветов и перекодирование файлов.
Но оптимально использовать специализированные программы и веб-сервисы, три из них разберем ниже. В качестве эксперимента были взяты одинаковые наборы изображений GIF, PNG и JPG, каждое из которых является образцом веб-графики.
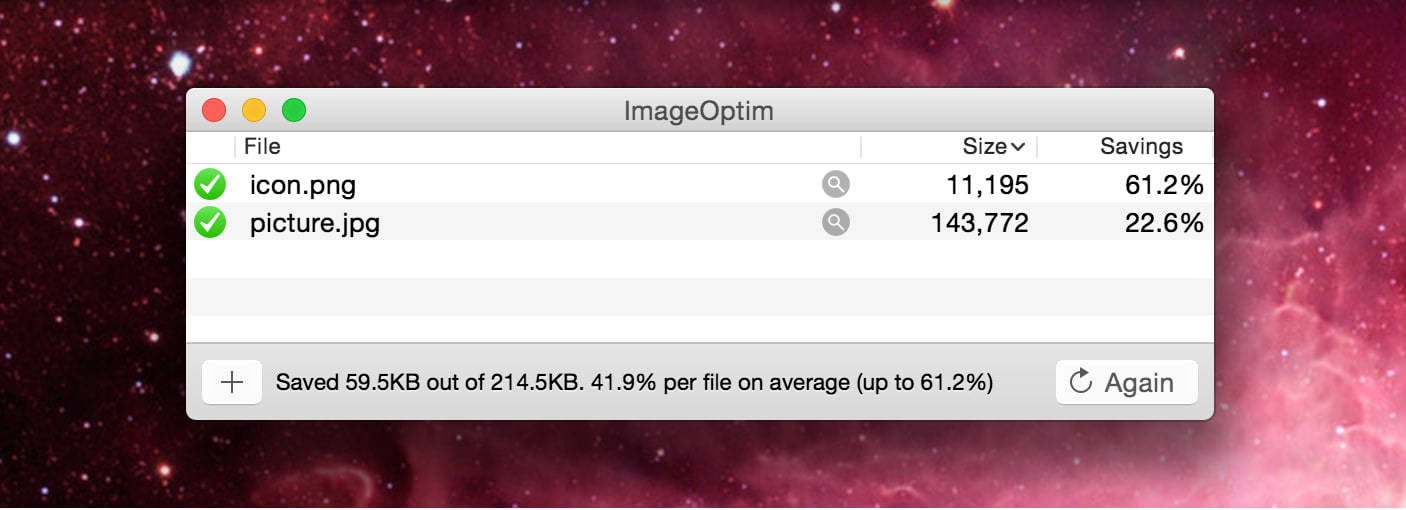
ImageOptim (Mac)

Простое в использовании десктопное приложение с открытым кодом ImageOptim под MacOS позволяет без потерь качества уменьшить размер на 10-30% GIF, JPEG и PNG. Это достигается удалением метаданных и ненужных цветовых профилей без перекодирования или уменьшения количества цветов.
Интерфейс ImageOptim также весьма удобен. Перетащите один файл, группу или папку и программа начнет сжимать их с заменой исходных файлов и отображением результатов.
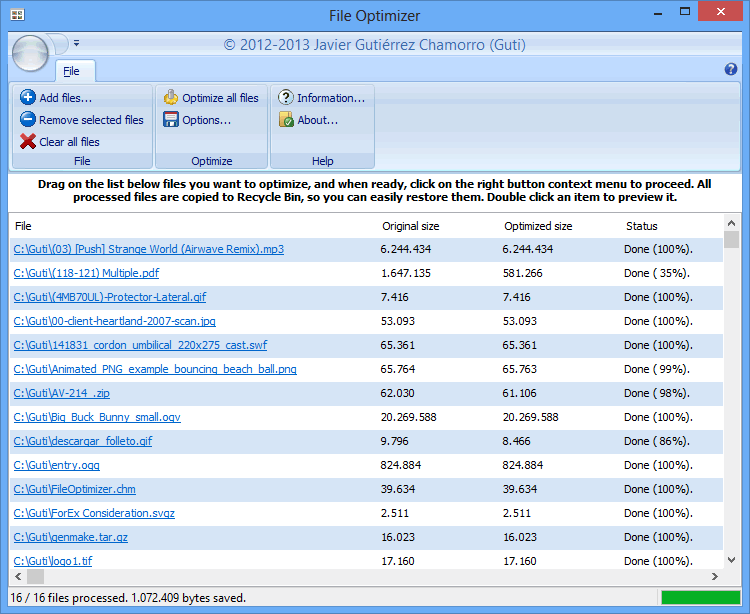
FileOptimizer (Win)

Кроме сжатия без потерь стандартных форматов возможности программы FileOptimizer достаточно обширны. Она также уменьшает исполняемые файлы, архивы, документы Microsoft Office, PDF и многое другое. Способ работы с программой аналогичен ImageOptim.
PUNYpng (Web)
PUNYpng — веб-сервис, который применяет сжатие на 16-32% без потерь качества. Регистрация бесплатна, но действуют ограничения: можно загрузить только 15 изображений в пакетном режиме, каждое не более 150 кб. За $2 в месяц, можно проапгрейдить аккаунт до PRO, позволяющий улучшить сжатие и загружать больше файлов.
Сводная таблица с результатами сжатия без потерь
| Инструмент | Платформа | PNG, % | JPG, % | GIF, % |
|---|---|---|---|---|
| ImageOptim | Mac | 17,8 | 18,3 | 16,2 |
| FileOptimizer | Win | 42,2 | 17,7 | 15,9 |
| PUNYpng | Web | 32,1 | 27,5 | 16,1 |
Не существует одного идеального формата, инструмента или алгоритма оптимизации, который бы подошел бы для всех изображений. Чтобы получить наилучший результат, вы должны выбрать формат и его настройки в зависимости от контента, а также визуальных и технических требований.
Полезные ссылки на другие инструменты:
- ImageMagick — утилита командной строки и редактор картинок с большим набором функций (инструкция по настройке).
- GraphicsMagick — ответвление ImageMagick обеспечивающую лучшую производительность благодаря поддержке многопроцессорной обработки.
- Gifsicle — создает и оптимизирует GIF-изображения.
- Jpegtran — оптимизирует JPEG-изображения.
- Pngquant — сжимает PNG с потерями.
Поддержка Retina дисплеев
Делать бездумно поддержку Retina может оказаться ресурсозатратным, поэтому предварительно необходимо убедиться в необходимости ее поддержки. Для четкого отображения изображения 100x100 на экране, скажем iPhone, нужно подготовить изображение размером 200x200 и путем сжатия масштабов отобразить в размере 100x100.
<img src="hoge.jpg" width="100" height="100">
<!-- Но на самом деле размер изображения hoge.jpg - 200x200 -->Конечно, размер файла используемого изображения становится больше, поэтому нужно использовать сжатие изображений описанное выше. Для JPG установите уровень сжатия примерно 30-50. Если есть опасения, что будет теряться качество, то лучше экспериментировать с уровнем сжатия, чтобы найти оптимальный.
Атрибут srcset (HTML5)
Атрибут дает возможность браузеру выбирать наиболее подходящий вариант изображения базируясь на таких данных как скорость приема информации, задержка, PPI, ориентация устройства и т.д. Идея в том, чтобы освободить разработчика от необходимости описывать условия при которых должен задействоваться тот или иной вариант изображения. Нужно указать лишь данные о изображении, размер и плотность, а браузер уже сам решит что лучше использовать в данной ситуации.
<img src = "hoge.jpg" srcset = "hoge@2x.jpg 2x">Тег picture (HTML5)
Аналогичен атрибуту srcset, поддерживается пока только в браузерах Chrome, Firefox и Opera.
<picture>
<source media="(min-width: 320px)" srcset="s.jpg 1x, s@2x.jpg 2x">
<source media="(min-width: 640px)" srcset="b.jpg 1x, b@2x.jpg 2x">
<img src="s.jpg">
</picture>CSS спрайты
Использование спрайтов позволяет повысить производительность, уменьшить вес графики и организовать элементы интерфейса. Благодаря однократной загрузке сервером сразу всех элементов (пиктограмм или кнопок) в одном файле. А с помощью CSS можно отображать каждый элемент отдельно. Для автоматизации процесса создания спрайтов можно воспользоваться фреймворком Compass или сборщиком Grunt.
Data:URI
Существует альтернативный вариант генерации CSS спрайтов, на основе data:uri. Он максимально минимизируется кол-во обращений к серверу и автоматизирует процесс сборки и перегенерации спрайтов.
<img src="data:image/gif;base64,R0lGODdhMAAwAPAAAAAAAP///ywAAAAAMAAw
AAAC8IyPqcvt3wCcDkiLc7C0qwyGHhSWpjQu5yqmCYsapyuvUUlvONmOZtfzgFz
ByTB10QgxOR0TqBQejhRNzOfkVJ+5YiUqrXF5Y5lKh/DeuNcP5yLWGsEbtLiOSp
a/TPg7JpJHxyendzWTBfX0cxOnKPjgBzi4diinWGdkF8kjdfnycQZXZeYGejmJl
ZeGl9i2icVqaNVailT6F5iJ90m6mvuTS4OK05M0vDk0Q4XUtwvKOzrcd3iq9uis
F81M1OIcR7lEewwcLp7tuNNkM3uNna3F2JQFo97Vriy/Xl4/f1cf5VWzXyym7PH
hhx4dbgYKAAA7">Но у него есть ограничения: закодированные таким образом в Base64 данные примерно на 33% больше по размеру, чем их бинарный эквивалент.
Продолжение следует…