
Примерно 8-10% мужчин и 0.5% женщин имеют ту или иную форму дальтонизма. То есть, на каждые 100 посетителей вашего сайта будет 10 таких, которые видят цвета иначе. И как убедиться, что ваш интерфейс одинаково доступен для любых пользователей? Есть много противоречивой информации на тему того, каким должен быть дизайн для дальтоников. Мы сделали выжимку с основными принципами, которые стоит учитывать в дизайне, чтобы добиться цветовой различимости интерфейса.
Что такое цветовая слепота?
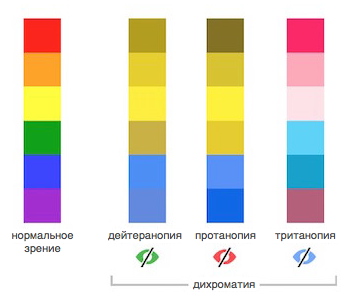
Цветовая слепота — это неспособность различать некоторые оттенки спектра, и ей подвержены скорее мужчины, чем женщины, так как это нарушение возникает в результате мутации Х-хромосомы. Есть 3 основных типа цветовой слепоты: дейтеранопия (зелёный), протанопия (красный) и тританопия (синий). Самая распространенная форма — дейтеранопия, следующая — протанопия, и тританопия в самом конце. Картинка ниже показывает, как будет выглядеть радуга для людей с разными формами дальтонизма.
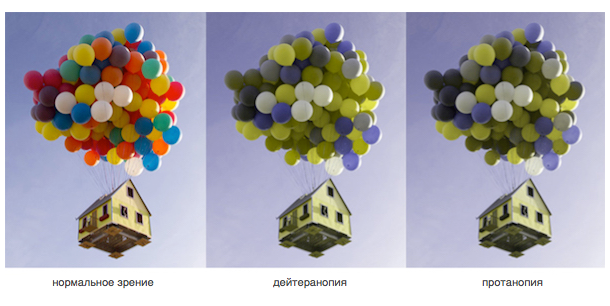
Существуют тесты на дальтонизм (ссылки будут в конце) и примеры, которые показывают, как видят люди с цветовой слепотой. Но они не могут быть достоверны на 100%.

Как сделать дизайн с лучшей цветовой различимостью?
Вы можете подумать:”Зачем мне вообще ориентироваться на такую узкую группу пользователей?” Дело в том, что элементы, подходящие для дальтоников, можно считать хорошо спроектированным и для более широкой аудитории. И если дизайн вашего сайта сделан качественно, он подойдёт для любых пользователей.
Если вы делаете дизайн универсальным, это не значит, что его эстетический вид должен пострадать. Вот 5 базовых принципов, которые помогут сделать макет доступным для дальтоников.

1. Используйте одновременно цвета и графические символы
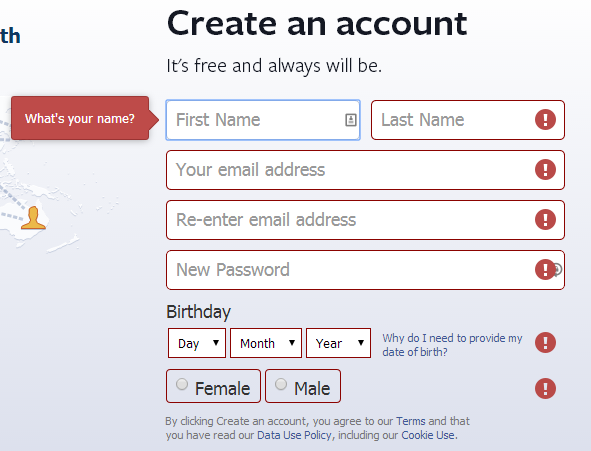
Не стоит полагаться только на цвет для индикации какого-то состояния. К примеру, при некоторых формах дальтонизма сложно или даже невозможно увидеть обычные красные сообщения об ошибке. Один из подходов — использовать одновременно цвет и графический символ, когда нужно привлечь внимание пользователя. Хорошее решение — поля формы Facebook и сообщение об ошибке.

Интересный факт: логотип Facebook и знаменитая синяя цветовая схема были выбраны из-за того, что Марк Цукерберг не различает красные и зелёные оттенки и лучше всего видит синий. “Синий для меня самый насыщенный цвет. Я могу различить любые его оттенки.”
2. Выбирайте минимализм
Ограничьте палитру, которую вы используете для сайта. Чем меньше цветов в дизайне, тем лучше интерфейс различим для пользователей с цветовой слепотой. Минимализм — это не только тренд, но ещё и полезный инструмент цветовой различимости.

3. Используйте узоры и текстуру, чтобы показать контраст
Чтобы выделить элементы, вместо сплошных цветов используйте контрастные узоры или текстуры. Например, пользователям с цветовой слепотой может быть сложно различить графики. В таком случае будет лучше взять контрастный узор, особенно, если цветовая палитра ограничена.
Вот хороший пример создания контраста с помощью узора.

4. Используйте контрастные цвета и оттенки
Не стоит рассчитывать только на чёрный и белый как на единственную контрастную пару. Придется брать несколько контрастных цветов и оттенков для вашего дизайна. Например, когда вы вставляете текстовую ссылку, лучше выделить ее другим оттенком, чтобы показать контраст.
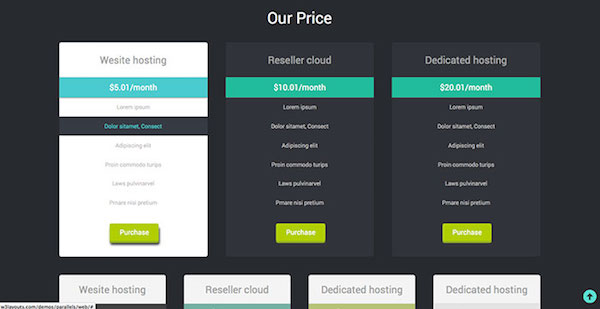
Страница ниже — пример правильного использования контраста. Здесь пользователю с цветовой слепотой будет понятно, какой пункт сейчас выбран.

5. Не используйте опасные комбинации цветов
Вы должны разбираться в цветах, чтобы выбрать правильную комбинацию. Поскольку дальтонизм у разных людей выражен по-разному, трудно определить, какие цвета “безопасны” для веб-дизайна. Вот несколько цветовых комбинаций, которые не стоит использовать — для дальтоников они могут оказаться настоящим кошмаром:
Зелёный + красный
Зелёный + коричневый
Синий + фиолетовый
Зелёный + синий
Салатовый + желтый
Синий + серый
Зелёный + серый
Зелёный + чёрный
Как узнать, что у вас нет цветовой слепоты?
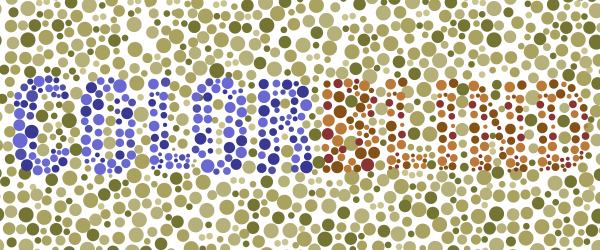
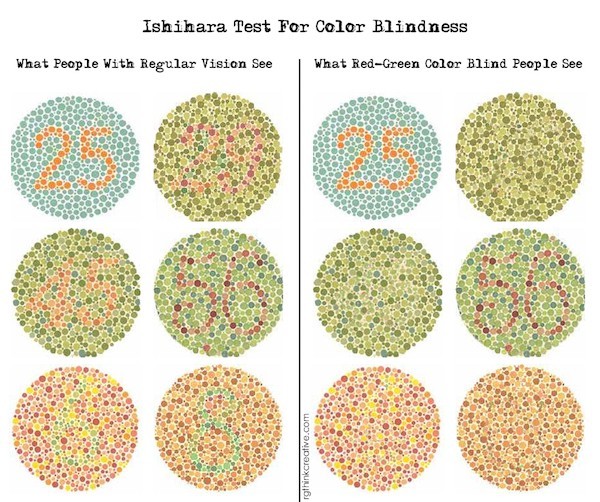
Что ж… Многие люди годами не знают о своём дальтонизме, так как последствия этого отклонения довольно незаметны, пока кто-то другой на них не укажет. Картинку ниже обычно используют как тест на дальтонизм — попробуйте! (Ссылка на полный тест есть в конце статьи.)

Все ещё сомневаетесь?
Тест Ишихары: вы проходите тест из 38 вопросов и получаете результат.
Color Blind Check: приложение на Android от Colorblindor, с помощью которого вы за минуту можете узнать, есть ли у вас дальтонизм.
Coblis: вы загружаете изображение и смотрите, как его увидят люди с разными формами цветовой слепоты.
Приложения: 3 приложения на iOS и Android, созданные специально для дальтоников.
В основном, UX-дизайнер создаёт сайты, которые удобны и приятны любым пользователям. К сожалению, не существует универсального решения, которое нужно использовать в дизайне для дальтоников, но есть несколько принципов, которые стоит учитывать. Скорее всего, этого будет достаточно:
- Не полагайтесь только на цвет для индикации состояния
- Ограничьте цветовую палитру 2-3 цветами
- Используйте текстуру и узоры, чтобы показать контраст
- Используйте контрастные цвета и оттенки, чтобы выделить текстовые ссылки
- Не используйте опасные комбинации цветов: зелёный с красным, зелёный с голубым, голубой с серым и т.д.
P.S. Если вам известны:
— удачные дизайнерские решения для дальтоников
— способы проверки дизайна на цветовую различимость
поделитесь ссылками в комментариях. Заранее спасибо! (прим. переводчика)