
«Галоп пикселя», часть I — базовые понятия, этапы взросления, прикладные упражнения (линк)
«Галоп пикселя», часть II — перспектива, цвет, анатомия и прикладные упражнения (линк)
«Галоп пикселя», часть III — Анимация (линк)
«Галоп пикселя», часть IV — Анимация света и тени (линк)
«Галоп пикселя», часть V — Анимация персонажей. Ходьба (линк)
Рад сообщить вам, что мы вплотную подошли к созданию анимации. Также как и в случае первой статьи — мы начнем с азов. Потому что иными способами анимацию не сделать. Никаких бегающих и прыгающих людей, искрометных схваток и батальных сцен нам не получить, в том случае если нам неизвестно как двигаются простейшие объекты, до тех пор пока мы не понимаем, а главное не чувствуем принципов движения и динамики. И как уж повелось — это не будет чем-то сложным и малопонятным.
Думаю, что все уже привыкли к тому, что материал рассматривается так, чтобы будущим художником использовалось как можно меньшее количество инструментария, при максимальном нажиме на главные аспекты рассматриваемой темы. В этой статье вы не прочтёте дифирамбов тому или иному пакету, не будете затянуты в пучину зубодробительных терминов, не будете отправлены на множество сторонних веб-ресурсов, где вам будет предложено самостоятельно знакомиться с чем-либо. Все изображения будут созданы здесь, вместе с вами, элементарными средствами на базе классической покадровой анимации.
Не смотря на то, что вторая часть цикла о пиксель-арте собрала куда меньше положительных отзывов и согласно статистике пользовалась меньшим успехом на Хабре — мы продолжим копать пиксель-арт так, чтобы исследованные нами территории перестали быть белыми пятнами, чтобы мы могли, наконец, воздвигнуть здесь надежный укрепрайон. Популярность вещь приходящая и уходящая. Было бы смешно руководствоваться исключительно ею. Тем более что есть люди, которые настояли на скорейшем выпуске этой части цикла. Я ещё коснусь этой темы в конце публикации.
Лопаты в руки.

Говоря об укрепрайоне, я имел в виду нечто более похожее на фундамент. Базу. Плацдарм для тех, кто будет воевать на нивах пиксель-арта позже. Если вы бывали в Карелии и на подступах к ней, то прекрасно знаете, что по всему Приозерскому направлению раскиданы сотни старых, ещё финских фундаментов. В отличие от зданий, построенных на них после, они до сих пор стоят, словно кости земли. Выстроенное после сноса и сожжения исконных финских хуторов уже успело обветшать и развалиться, тогда как основа осталась прежней, крепкой и устойчивой ко времени.
Онежские и другие типы петроглифов, из тех, что я упоминал в первой публикации, точно также живы и по сей день. Они продолжат свою жизнь и тогда, когда автор этих строк и читавшие их обратятся в прах. Мне это говорит только об одном. Если люди делают что-то с чувством – их дело и живет вечно. Если люди делают что-либо «строя на века», из хороших материалов и на базе знаний предков – их работа и стоит… сотни лет. Если люди делают что-то в расчете на потомков – потомки получают их «письма» и материал для изучения. Сомневаюсь, впрочем, что моему циклу уготована долгая жизнь, но я также уверен, что он побудит кого-либо написать подобное позже. Более верно, более детально и более умело. Поскольку любая тема, даже жизнь одного маленького финского хутора – это история его жизни, его жителей, и история их свершений. Что уж говорить о таком массивном пласте ИИИ как пиксель-арт.
Давайте немного порезвимся с терминологией, а затем… перейдем непосредственно к созданию анимации. В этой публикации я не буду изобретать терминов. Потому, что до меня уже всё изобрели, и изобрели хорошо. И когда я говорю хорошо, то имею в виду работу Френка Томаса и Оливера Джонстона. Эти люди в представлении не нуждаются, но не будет лишним отметить, что это старая гвардия. Аниматоры студии Walt Disney, много лет назад предложившая в помощь другим аниматорам – «12 принципов анимации».
Безусловно, неуч вроде меня не удосужился вовремя ознакомиться с этим прекрасным, а главное кратким трудом, занимаясь достижением этих вех самостоятельно, методом проб и ошибок. Оглядываясь назад, я понимаю, что это было не очень умной затеей. Поэтому могу вам посоветовать (не надеясь, впрочем, на выполнение этого совета) поглядывать на труды старых и мудрых.
Почему не надеясь? Потому как именно молодые сорвиголовы, которые ставят под сомнение всё и вся становятся затем двигателями прогресса. Инновационные решения, оригинальные ходы, рисковые авантюры – всё это свойственно молодости. О количестве людей недошедших и поскользнувшимся на этом пути я упоминать не буду. Так было всегда. Победителей единицы. Остальные – «вторые победившие» (см. Инфосферу). Чтобы понять это, достаточно вспомнить трагическое открытие Южного полюса и гонку двух легендарных полярников Руаля Амундсена и Роберта Скотта.
Глава I – Играем в мяч.
Что первым приходит в голову при упоминании терминов анимации или мультипликации? Скорее всего, движение и кадры. Это и есть наши первые корни, первые вехи за которые мы уцепимся на небольшом пятачке с целью удержать эту фундаментальную тему. Если с кадрами, в первом приближении, всё более или менее понятно (сменяющаяся последовательность картинок), то движение нуждается в серьезном разжевывании.
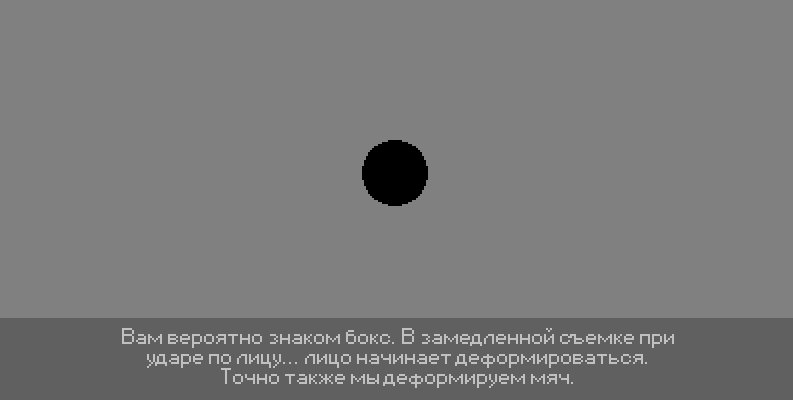
Движение объекта зависит от его физических свойств. Не смейтесь, пиксели тоже имеют вес, могут быть толстыми и худыми, могут быть ловкими и неловкими. Пиксели могут быть жидкими и текучими, могут быть вязкими и каменными. Пиксели могут быть живыми и неживыми. Причем живых можно разделить ещё на два класса – представители мира животных, и уже известные нам Пикселоиды, гуманоидного типа. Представителей животного мира можно также поделить на тех, кто имеет кости и тех, кто их не имеет. Кроме того движение может зависеть от характера персонажа, его возраста и его настроения. Это многофакторная система.
С чего же нам начать, и что делать? Как всегда – двигаться от простого к сложному. И самым лучшим примером простого объекта будет резиновый мяч. То, что старые аниматоры из Диснея взяли за лучший пример сферу обнадеживает. Есть шанс, что сегодня мы с вами на верном пути.
Сформируем некие свойства этого первого объекта:
• Круглый
• Легкий
• Хорошо пружинит
Из этих трех выданных нами определений уже известна форма объекта, его вес и его физические свойства. Помните наши формы из первой части статьи? Берем их и начинаем работу. Для лучшего понимания процесса происходящего на экране нам не нужны цвета, потому что мы собираемся наблюдать, как действуют на наш объект законы физики. И, нет — не будет никаких формул. Не будет никому не нужного реализма. Это не тот подход, который нужен при создании анимации. В ней, пресловутая наковальня, падая на голову персонажу, оставляет лишь шишку на голове, тогда как реальная физика забрызгала бы кровью ваш монитор, наделала бы в нём дырок осколками костей и т.д. Ну а статья получила бы возрастной рейтинг. Нам это совершенно ни к чему. Поэтому заранее отметим, что при написании данной публикации ни один мячик не пострадал.
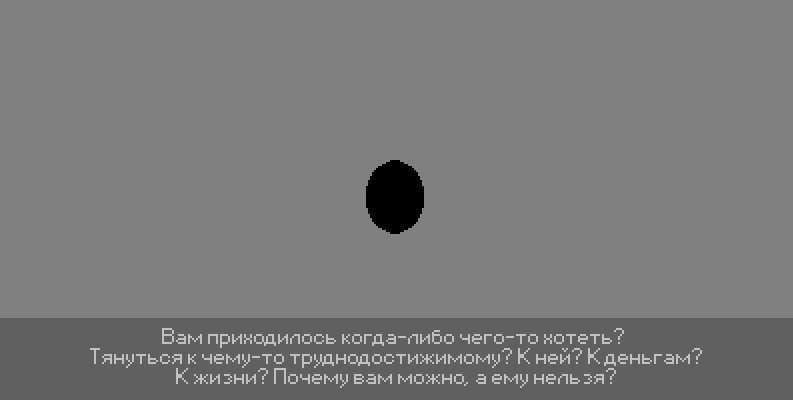
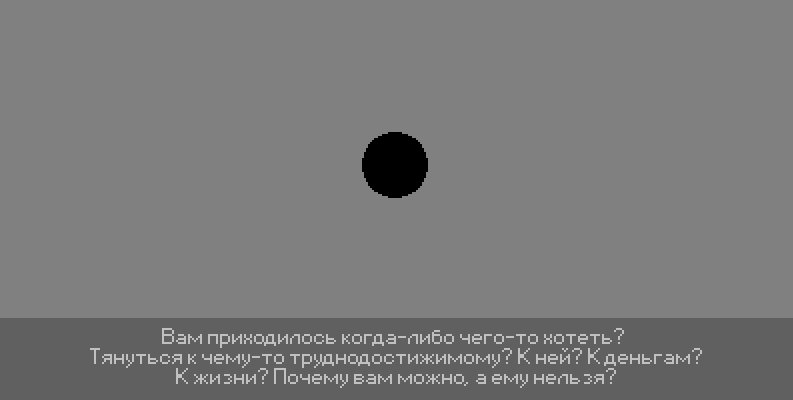
Мы исходим из положения, что в наших образах важнее всего форма, образуемая силуэтом объекта. Это он доставляет в наш мозг информацию об изменении формы объекта и его позиции в мире. Нет ни света, ни тени. Только абсолютная форма.
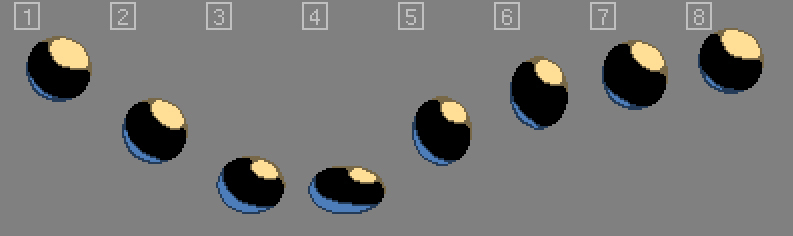
Поэтому мы возьмем на старте всего два цвета. Цвет фона и цвет силуэта объекта. Плюс восемь кадров на анимацию, в которой наш шарик будет скакать вверх-вниз. Для анимации мы воспользуемся штатными средствами пакета Adobe Photoshop. Их прелесть в том, что они просты. Я бы даже сказал, что их нет. Всё что мы имеем в своем распоряжении — это возможность проигрывать кадры подряд и настраивать скорость проигрывания этих кадров. Давайте подготовим наш документ так, чтобы мы могли начать работать с нашим мячом. У нас уже есть слой с ним. Это шарик. И у нас есть фон. Эта пугающая простота приведёт нас вскоре в мир движения.
Подготовка документа для работы
Распишу этот, очень короткий этап, и сделаю это очень подробно. Дело в том, что именно здесь у новичков возникают проблемы. Анимировать, как выясняется после, довольно просто. Сиди да рисуй кадры. А вот как всё организовать, чтобы процесс пошёл и как сделать так, чтобы аниматору было удобно работать – с этим постоянно возникают проблемы. Именно по этому поводу мне часто пишут на почту нечто похожее на следующий текст:
— «Расскажите не как делать анимацию, а как сделать так, чтобы она вообще была в Photoshop, где она вообще находиться?».
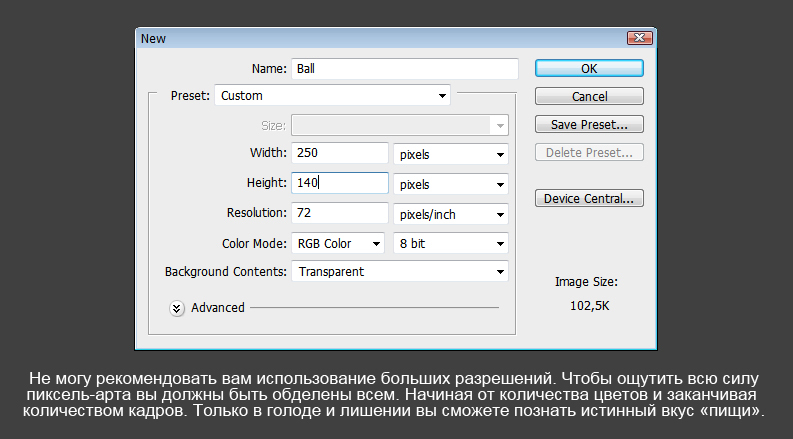
Эти вопросы демонстрируют пробелы в «деле костей». Давайте расследуем его вместе и запишем ещё одно раскрытое дело на свой счёт. Новый документ создается либо через меню File/New, либо с помощью комбинации клавиш Ctrl + N. Со временем «быстрые клавиши» станут для вас чем-то рефлекторным, и когда у вас будут спрашивать «через какое меню вы это делаете?» вы не будете знать, что ответить. После этой операции вы попадаете в меню создания файла/проекта. Выберем разрешение близкое к классическому 320х200, называем проект Ball, и нажимаем клавишу OK.

Со слоями вы уже давно знакомы. Их вы можете создать с помощью иконки Create a New Layer. Восемь слоёв – восемь будущих кадров. И вот здесь нас уже ожидает первый нюанс. Каждый второй новичок начинает рисовать свою анимацию на одном слое, а это в корне не верно. Почему? Потому что — неудобно. Перерисовывать детали на одном слое это долго и непрактично. Поэтому каждый из наших кадров будет состоять из множества слоёв, каждый из которых будет отвечать за свою задачу. Прямо как на мини-производстве.

Также каждый кадр будет не просто слоем, но группой, в которой будет находиться любое удобное для нас количество слоёв. Зададим сами себе простой вопрос – «А зачем это делается?». И сами же на него ответим.
Допустим у вас в сцене не только шарик. Допустим это человек, разделенный в свою очередь на тело, куртку, голову, руки и штаны с ботинками. Если все слои будут находиться в проекте в беспорядке, через пару часов работы вы получите кашу, в которой не разберется никто. В том числе и вы. Одна фатальная ошибка (к примеру, позвонила жена и сообщила что сегодня последний день оплаты кредита) и слои перепутаются, обрекая вас на сортировку и повторную настройку видимости слоёв. Я бы не советовал вам с этим сталкиваться. Отключать же ваш сотовый телефон на время работы — тоже не вариант, жены обычно очень бесятся в таких случаях. Взбешенная жена может привести не только к перепутыванию слоёв в анимационном проекте. Проверено временем и вашим покорным слугой.
Каждый кадр в анимации средствами Photoshop это не только набор картинок, но и указание, какие слои будут видимы, а какие нет. Представьте, что кадры (правильно именованные группы с наборами спрайтов) находятся не в группах, но представлены в виде слоёв. Кучей. Вы просто создавали необходимые вам слои и рисовали на них. И представьте, что слоев в вашем проекте двести сорок (240). По десять (10) слоёв на каждый кадр, в том случае если кадров двадцать четыре (24). Вы обязательно где-то ошибетесь, и какой-то из двухсот сорока слоёв вылезет в ненужном вам кадре. Вы обречены его искать. Пока будете искать его — напортачите ещё где-то. Всего этого не произойдет, если каждый кадр будет группой с набором слоёв.
Не нужен кадр – скрыли. Нужен – вывели на экран. И никаких хлопот. Всего 24 группы ставшие вашими кадрами. А большего вам и не надо. 24 кадра это сверхплавная анимация на которую отваживаются лишь настоящие психи. Я не шучу. Посмотрите любой проект по индустрии. В самом богатом случае кадров в анимациях будет шестнадцать (16), но никак не двадцать четыре (24). И нет, не нужно приводить мне в пример старые игры. Там разработчики не ленились, так как они это делают сегодня.
Так что давайте вернемся к нашим слоям и поместим каждый из них в группу. Для того чтобы создать группу можно нажать на выбранных вами слоях комбинацию клавиш Ctrl + G, а затем задать группе имя Frame1 (где 1 есть порядковый номер кадра, а слово Frame это обозначение кадра, а не какой-либо ещё группы). Таким образом, каждый из наших слоёв будет находиться в группе с порядковыми номерами от Frame1 до Frame8.

Сейчас в группах находится по одному пустому слою. Также там может царить девственная чистота, которая будет нарушена вскоре кнопкой «создать новый слой» (англ. Сreate a new layer). Но это ещё не кадры. Они не сменяются и не проигрываются. Это просто группы со слоями, и не более того. Перейдем, наконец, к настройке грядущей анимации.
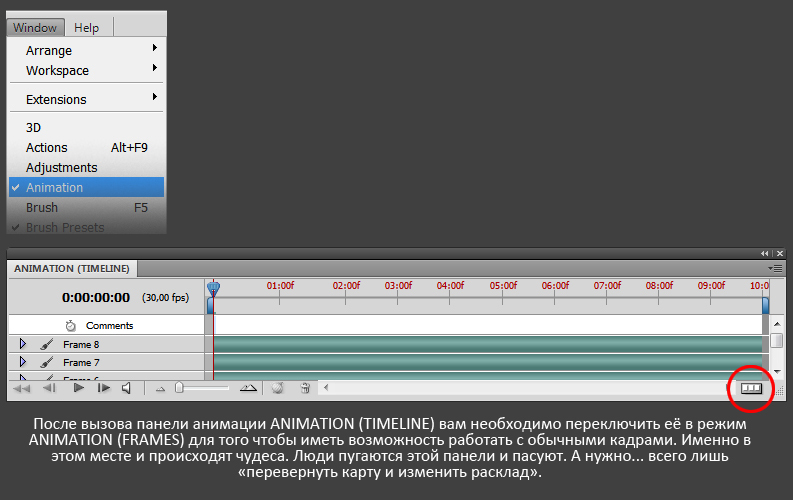
С помощью вкладки Window/Animation вызываем панель управления анимацией. Скорее всего, она будет выглядеть следующим образом:

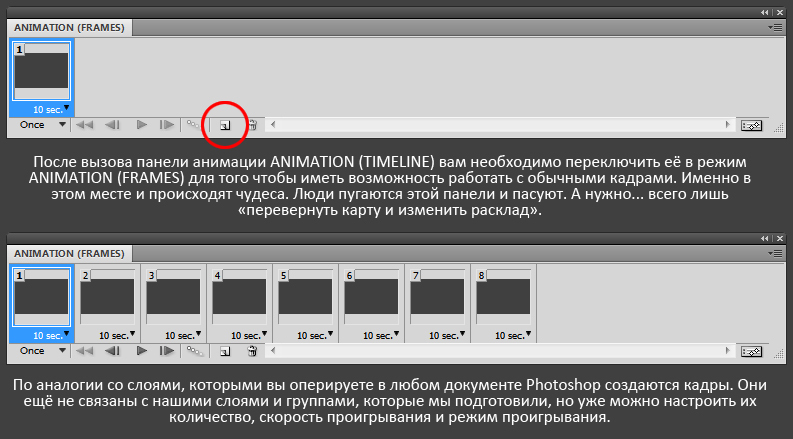
Нам нужен классический покадровый вид, чтобы мы могли работать как обычные аниматоры, меняя один кадр на другой. Те, кто добирались до панели с изображения выше, нередко пасовали и начинали писать мне письма о сложности создания анимации средствами Photoshop. Не скрою – она (панель) пугает и путает наблюдателя. Черт возьми, да я сам трушу каждый раз, когда её вижу. Поэтому мы воспользуемся иконкой в правом нижнем углу этой панели. И наша панель изменится на панель следующего вида. Больше не надо бояться. Кадров ещё нет, но мы легко можем создать их с помощью иконки с изображения снизу. Восемь щелчков мышью и у нас есть восемь кадров.

Параллельно замечаем, что в наших слоях на боковой панели появились пришельцы. С каждым нажатием иконки «Duplicates selected frames» появляется «левый» слой. Это новые слои, которые могли бы стать нашими кадрами по умолчанию. Могли бы… но не стали. Они проникли в наш PSD файл незаконным путем. Но мы знаем, что делать с этими пришельцами. Выделяем их и… стираем.
Ничего личного, мы не против этих эмигрантов, но у нас уже есть свои слои, свои группы и левый мусор – нам не нужен. Мы держим население нашего маленького PSD файла под контролем. Всё что теперь нужно — связать их с кадрами из «линейки», то есть — назначить очерёдность вывода наших групп на экран и настроить скорость их проигрывания.
Пришло время назначить последовательность проигрывания. Для этого переходим на панель анимации, выбираем первый кадр, и справа в разделе слоёв делаем видимым один кадр (одну из наших групп). Для первого кадра мы выбираем группу Frame1. На втором кадре будет видна группа Frame2, но не видны все остальные. И так далее. До тех пор пока мы не доберемся до восьмого кадра и группы Frame8. Как уже повелось в восьмом кадре будет видна эта группа, и никакие более. Фон на всех кадрах виден. Его мы не трогаем, так как занимаемся анимацией мяча.

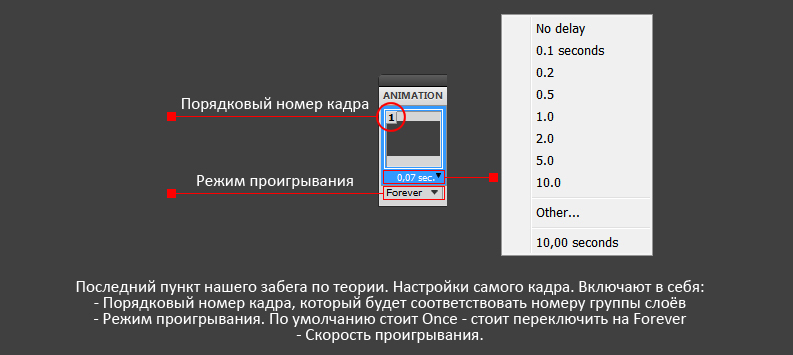
Это ещё не всё. Хотя самое сложное уже позади. Серьезно. Когда я сказал вам о том, что прелесть функционала Photoshop в его простоте — я не слукавил. Всё что нужно, так это «поставить точку в предложении». Давайте разберем, напоследок, по пунктам, что такое кадр с анимационной панели Adobe Photoshop. Что мы можем сделать с помощью анимационной панели? Что мы имеем? Немного, прямо скажем. И это хорошо. Это просто для освоения, а значит, уже через несколько минут мы сможем начать делать анимацию. Остались последние штрихи настройки нашего проекта.

Окно кадра содержит в себе индикацию этого кадра (его порядковый номер), возможность выбрать задержку кадра, или её отсутствие. Задержка это очень полезный инструмент. Она не только позволяет делать анимацию с меньшим количеством кадров (правда довольно-таки дерганную), но и дает возможность выставить разным кадрам – разную скорость проигрывания. Один кадр может играться секунду, а другой целых десять! Допустим ваш персонаж пьёт содовую. На это уходит 7 кадров, а на восьмом вы ставите задержку на 10 секунд. И в вашей анимации персонаж ничего не делает ровно 10 секунд. Потом снова достает из кармана содовую и быстро прихлебывает.
Панель снизу, прямо под кадрами демонстрирует нам возможность выбрать «количество проигрышей». Нас интересует лишь одно слово – вечность (англ. forever), это означает, что ваша анимация будет проигрываться в цикле, раз за разом, пока не умрет последний ПК на Земле.
На этом настройка заканчивается. Наши кадры-группы подготовлены и пронумерованы. Наши кадры-группы привязаны к кадрам на панели анимации. Наши кадры могут проигрываться и у них есть скорость проигрывания. Наша анимация циклична, таким образом мы можем создавать луп (англ. loop) какой угодно длинны и можем с удобством видеть огрехи, которые мы допускаем, чтобы в свою очередь оперативно их исправить. Если бы вы выбрали режим проигрывания Once (то есть один раз) нам бы каждый раз приходилось бы нажимать кнопку Play, чтобы увидеть результат. Это – неприемлемо. Мы хотим видеть результат нашего творчества в цикле.
Вы вряд ли поверите. Но самой сложной главой в нашем сегодняшнем повествовании была эта. Серьезно. Заставить себя расписать процесс, который делается на уровне подсознания довольно сложно. Я к нему привык и не вижу в нём ничего кроме рутины. Кто-то откроет эту публикацию в первый раз, и мы не должны напугать его нарочитой сложностью процесса и не должны забывать о мелочах. Потому, что наградой за это ему будет мир анимации. Награда, согласитесь, существенная. Настолько, что главу теории можно и потерпеть.
Давайте вернемся к нашему шару и научим-таки его делать хоть что-то в этой жизни. Пусть он перестанет, наконец, быть сферическим лоботрясом и возьмется за ум. Пускай хотя бы он. И да… давайте пообещаем друг другу, что сегодня мы больше не будем притрагиваться ни к каким настройкам. Пусть всё, что будет после этой краткой и нудной главы — будет творчеством и удовольствием.
Ключевые кадры
Понятие ключевого кадра определяет наиболее важные, ключевые моменты в создании любой анимации. Самые важные моменты «жизни» объекта, определяющие характер и динамику героя, описывающее то действие, которое он совершает даже в статике. Затем между ними дорисовываются остальные кадры. Можно сказать, что ключевые кадры – это характер вашего объекта.
В случае нашего мячика это позиция докуда он долетает в момент отскока, и позиция там, где мяч касается земли, или точка падения. Два пиковых значения нашей будущей миниатюры. В других случаях это были бы наиболее эффектные позы персонажа, или зоны максимального раскрытия конечностей во время движения. Суть в том, что ключевой кадр отвечает за самые важные и приметные действия вашего персонажа. Начало и завершение шага, или начало выпада шпагой или его финал, начало детонации и максимальный выброс огня во время взрыва и т.д. Все остальные кадры дорисовываются после и между ключевыми кадрами. У аниматоров из Диснея этот принцип называется – использование компоновок. Есть и другой путь, сквозное движение, где вместо ключевых кадров анимация объекта рисуется как есть, от первого кадра и до конца анимации (см. Инфосфера – «12 принципов анимации»)
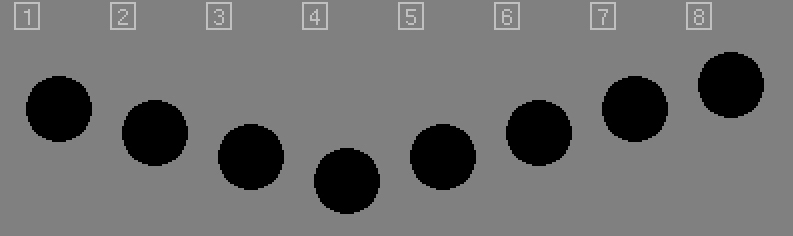
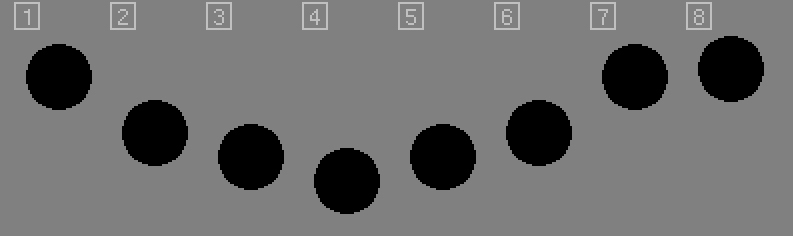
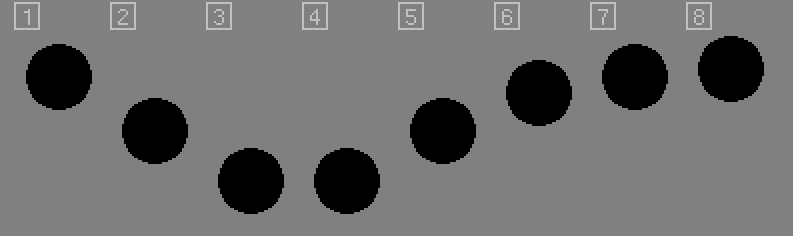
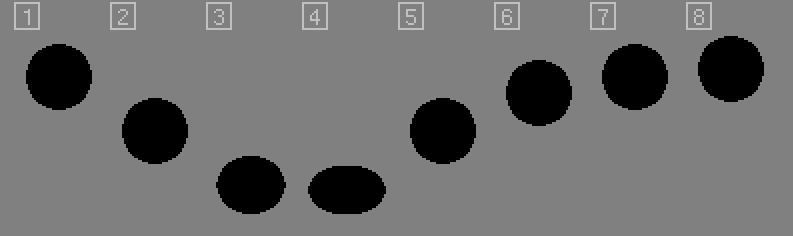
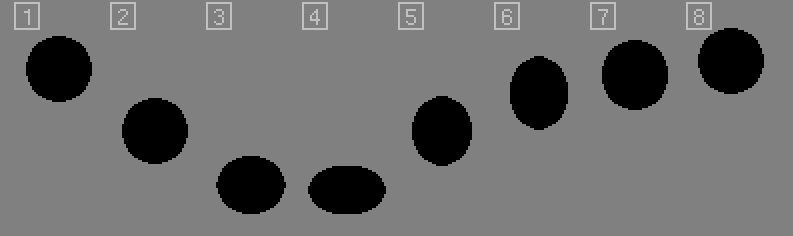
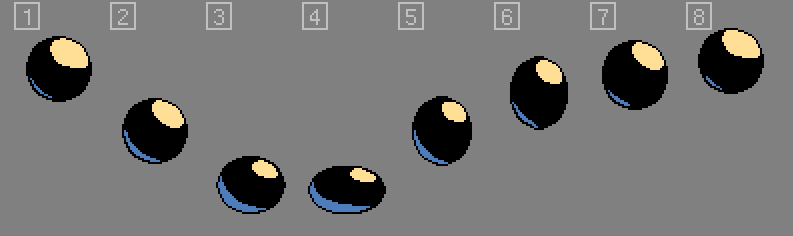
Я буду рассматривать анимации постепенно. Пядь за пядью. Для того чтобы вы не упустили ничего важного. Начнем с ключевых кадров. Два из восьми уже «ушли» на верхнюю и нижнюю точку анимации. Осталось шесть. Предлагаю три кадра определить под отскок, и ещё три кадра на падение. И пускай все из них находятся на одном и том же расстоянии друг от друга. К примеру, двенадцать пикселей (ну нравиться мне фраза про двенадцать пистолей).


В статике выглядело неплохо. Но в динамике дети уже бегут к вам с рыданиями, тыча пальцами в страшного монстра, который ещё с утра был мячом. Он неживой. Не то чтобы мертвый. Уж точно не Ходячий. Но… явно не прыгающий. Не настоящий. Не реалистичный. Что же отсутствует у этого мяча? Отвечу себе сам. Физика. Он движется вопреки законам физики. Он равномерен в своих взлетах и падениях, а в нашем мире существует закон притяжения. Именно по этой причине стоит опасаться падающих с большой высоты кирпичей.
Сила притяжения
Помните наши словесные портреты из статьи под номером два? Для наших вымышленных персонажей? Попробуем описать, как себя ведут настоящие мячи. Без зубодробительных формул и демонстрации глубоких познаний физики пятого класса. Воспользуемся уже использованной нами техникой словесных портретов, в данном случае, чтобы описать не характер объекта, но его физические свойства и его движение.
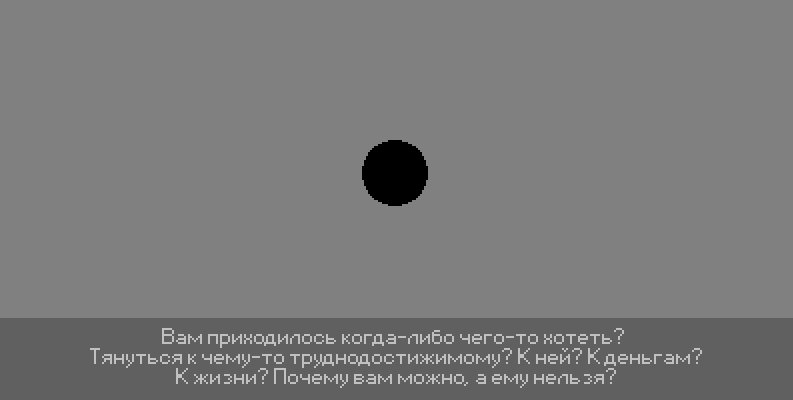
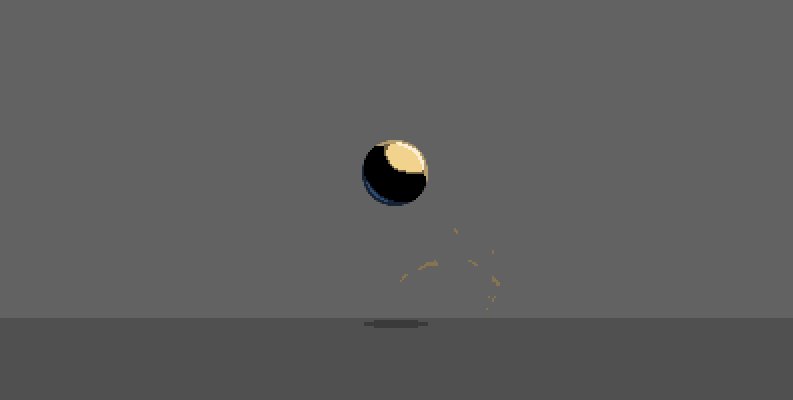
Словесный портрет: В момент удара о землю мяч отскакивает от нее доходит до точки своего максимального взлета и ненадолго замирает в воздухе. Его скорость не окончательно угасла, он всё еще стремиться вверх, однако сила притяжения уже волочет беднягу назад.
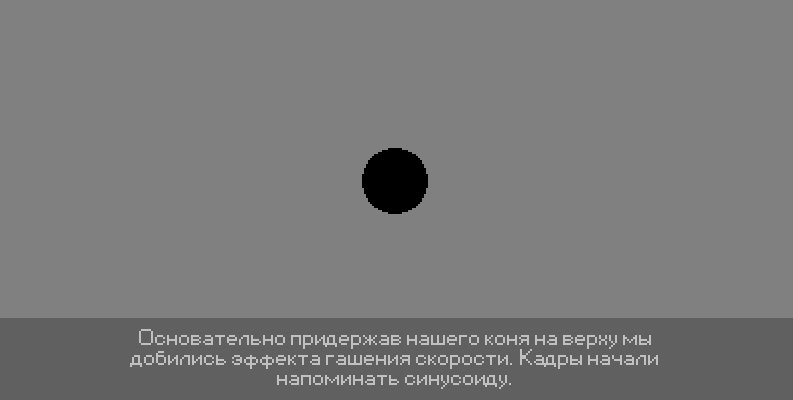
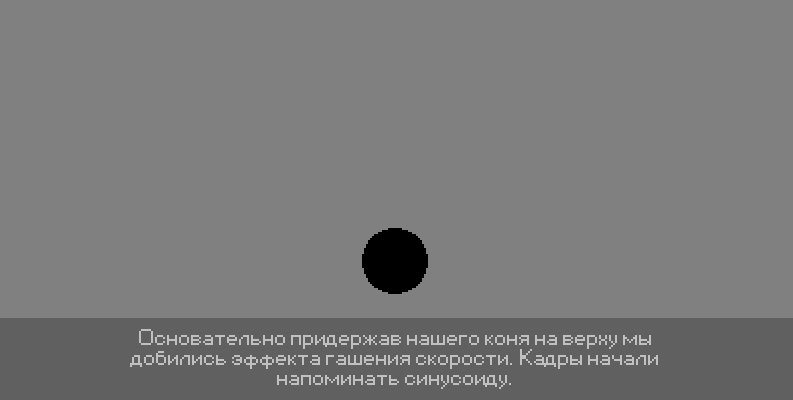
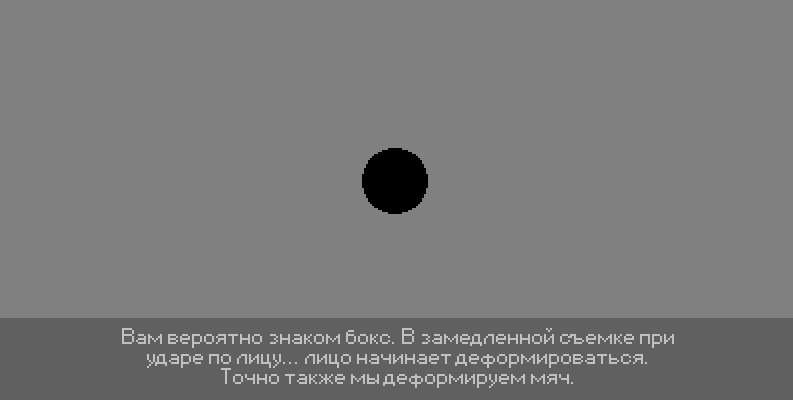
Проведем точно такую же манипуляцию с нашей анимацией. Удар о землю, резкий отскок, и зависание. Начнем с зависания. Восьмой кадр (8) максимальная точка подлета мяча. Подтянем туда соседние кадры. Так чтобы было видно что мяч «застревает» наверху. Пытается лететь дальше но не может. В этой точке в отличие от падения должна быть сосредоточена плавность. Это гашение скорости взлета, и пока отсутствующая скорость падения.


Мне не нравиться высота нашего полета. Капитан, давайте-ка поднимем эту колымагу выше. Ну а мы с вами поднимем восьмой кадр (8), вместе с седьмым (7) и первым (1) вверх. Ещё на двенадцать пистолей.


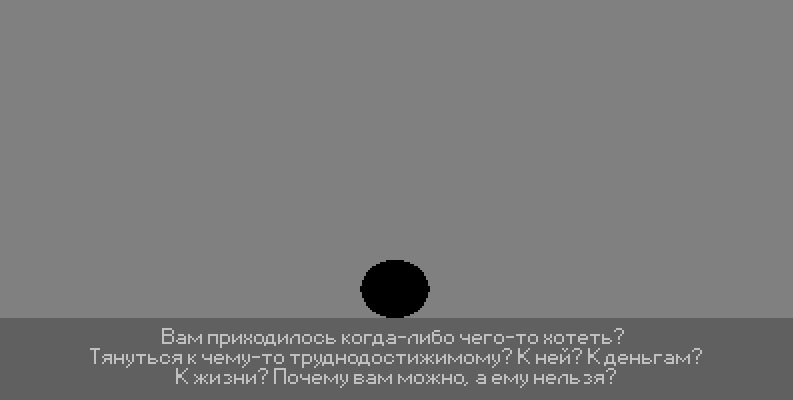
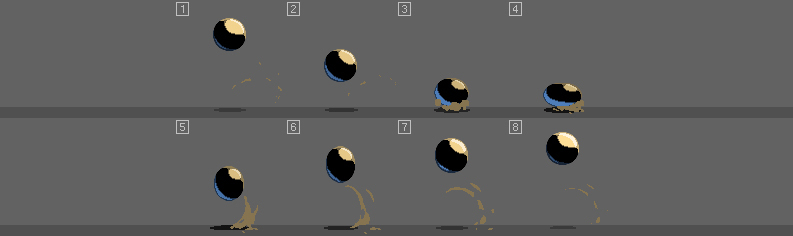
Теперь поработаем с падением. Пусть всё падение пройдет за один кадр. Мяч на середину точки между двумя ключевыми кадрами (4 и 8). Потом два кадра лежащего на земле мяча, и потом ещё два кадра из оставшихся на взлет. Мы предполагаем что скорость отскока точно такая же как и скорость падения. Анимация циклическая и никогда не заканчивается. Что мы имеем?


Уже гораздо лучше, но всё равно плохо. Дети по-прежнему нерешительно мнутся за вашей спиной. В мяче по-прежнему осталось что-то зловещее. И не очень понятно, зачем я сделал два кадра мяча лежащего на земле, уделив такое невероятное количество кадров танцам в небе. Всему своё время.
Эластичность
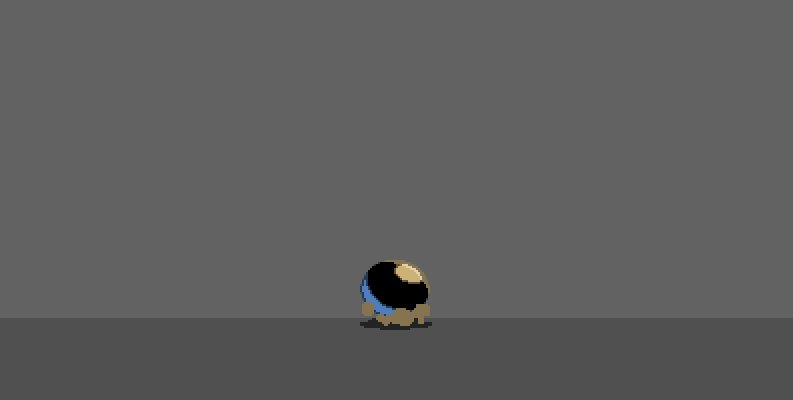
Опять физика? Быть может сопромат? В общем и целом – да. Мяч-то резиновый. Он хотя бы как-то должен менять форму во время удара о землю. Ну а в анимации, тем более в пиксель-арт анимации, хорошим тоном будет создать гротескную анимацию, где будет хорошо видно, как он сжался, и разжался, улетая ввысь. Не начать ли нам с тумаков?
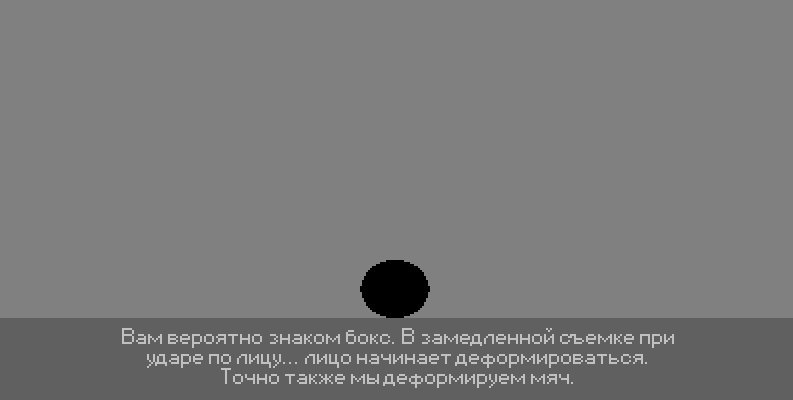
Помните третий и четвертый кадры, где черная тушка бездыханно лежит на земле? Это зона магического тумака. На третьем кадре мы врезаемся в землю. Вполне логично деформировать эти два кадра так, чтобы наблюдатель видел – «вот шмякнулся-то, а!». Посмотрим на ту же анимацию что и раньше, но со шмяком. Неплохо, да? Задали трепки всего-то двум кадрам, а результат уже на лице.


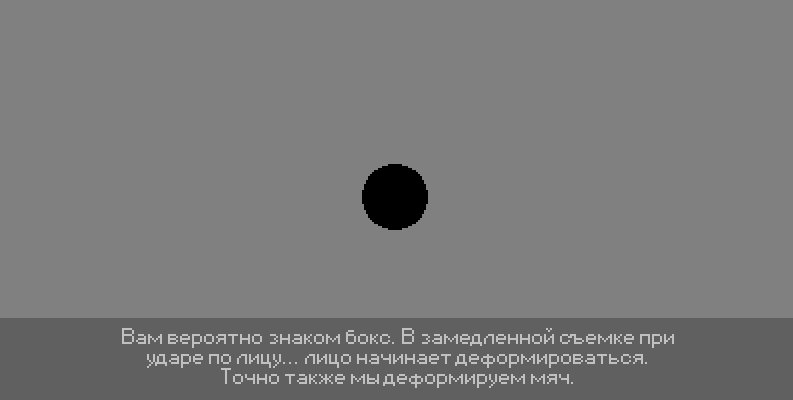
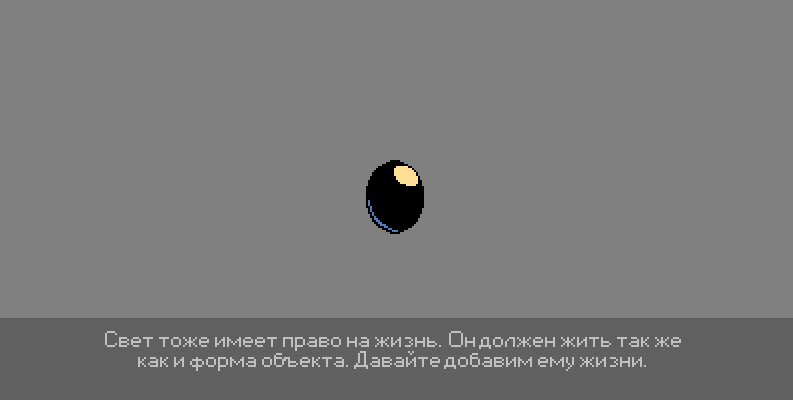
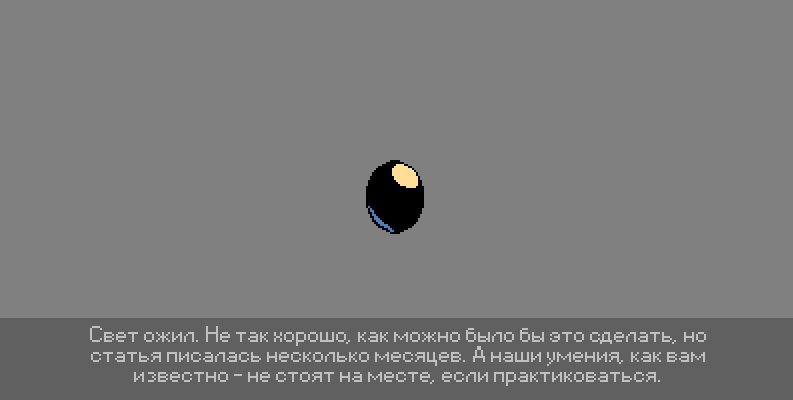
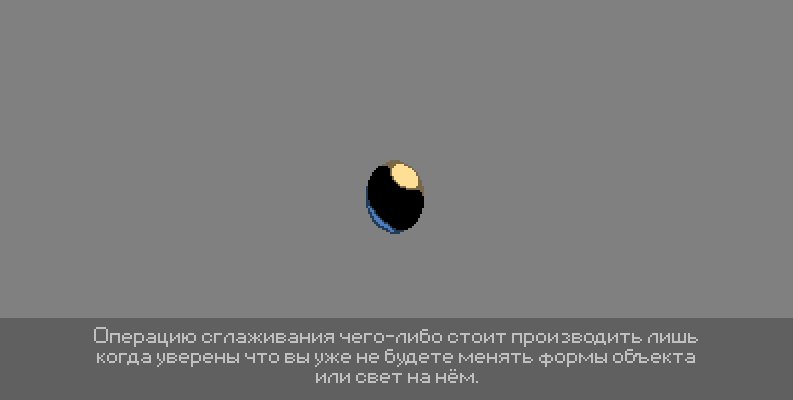
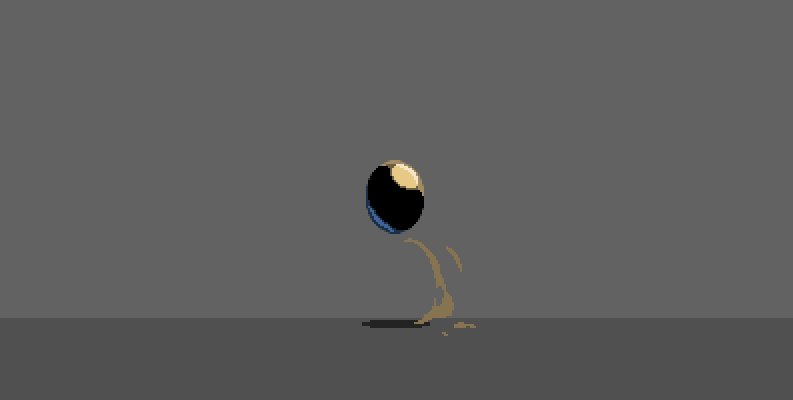
Рискну предположить, что улетая наверх мяч должен вытянуться как ракета, стремиться вверх как безумная морковка навстречу волнам и опасности. Иными словами, там впереди мечта всей его жизни. Как же это похоже на жизнедеятельность среднестатистического мужчины!
Поэтому мы сжимаем его по горизонтали, и вытягиваем по вертикали. Попутно мы меняем формы объектов и их высоту так, чтобы движение было наполнено гармонией. Работа аниматора это постоянное изменение форм, проигрывание анимации, и снова изменение форм до тех пор, пока объект не начинает походить на что-то приемлемое. Если скульптор срезает углы и шероховатости на одном статичном объекте, скульптуре, то аниматор должен обработать большое количество реплик, ибо каждая из скульптур его есть кадр. Восемь кадров – восемь скульптур.


Не ошибусь, сказав, что стало лучше. Оглянитесь назад и посмотрите с чего мы начали. Тот первый парень, что напугал всех до одури, и этот темный хотельщик лучшей жизни. Та бесхарактерная тряпка и этот жизнерадостный мужчина. Однако, черный шар пугающе чёрен.
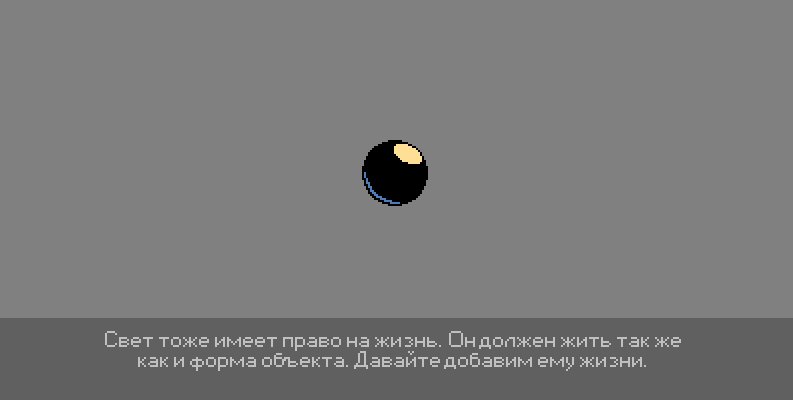
Поэтому отправим детей к их матерям на обед, а сами оснастим наш объект цветом и светом. Теперь уже можно. Мы, как и в случае создания базы под статичный пиксель-арт убедились, что наша форма работает, и работает хорошо. То есть работает та же схема, что и раньше. Вначале форма обозначенная силуэтом, затем свет и тень. Буквально в несколько абзацев мы освоили понятия ключевых кадров, вспомнили, что в нашем мире есть закон притяжения, и обозначили термин эластичности объектов.
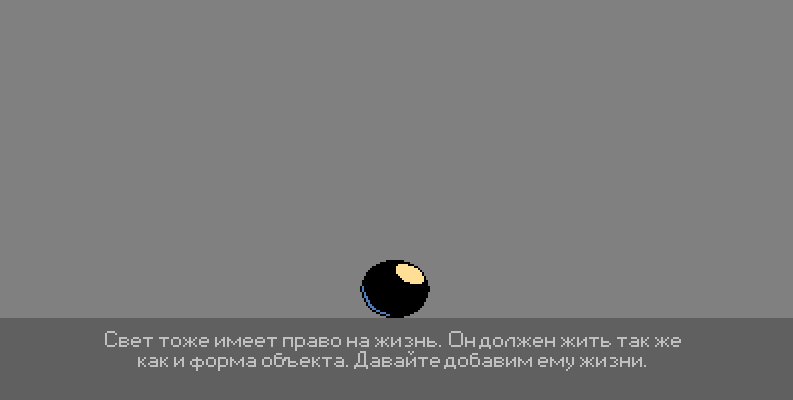
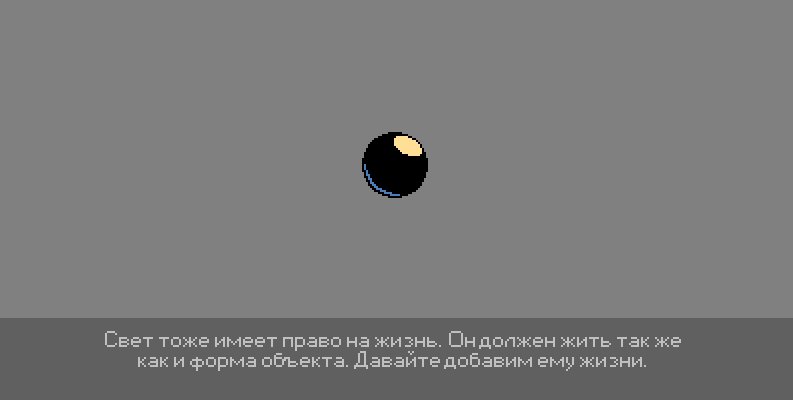
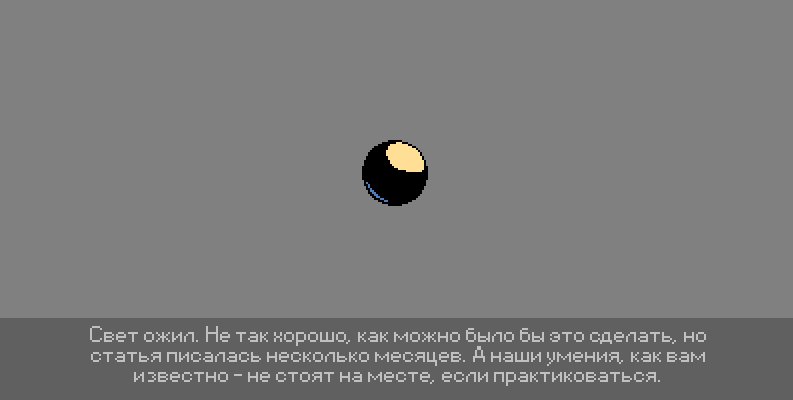
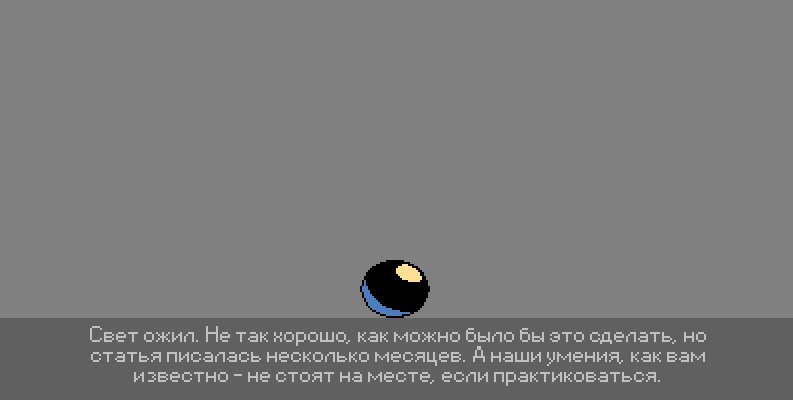
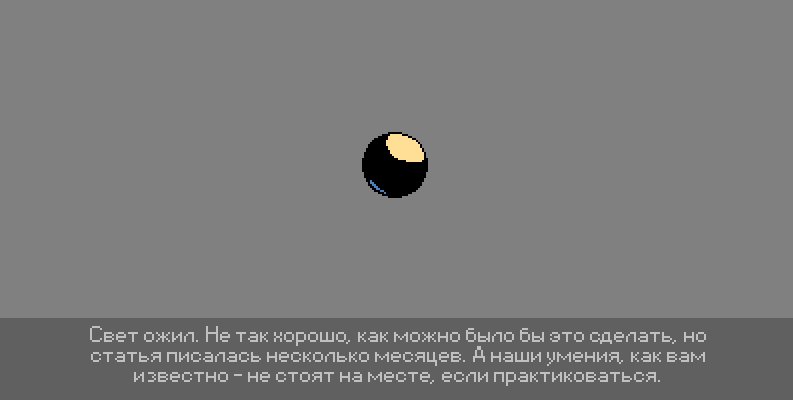
Свет, Тень и Цвет
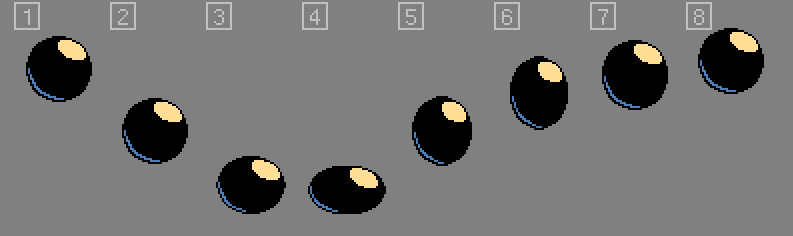
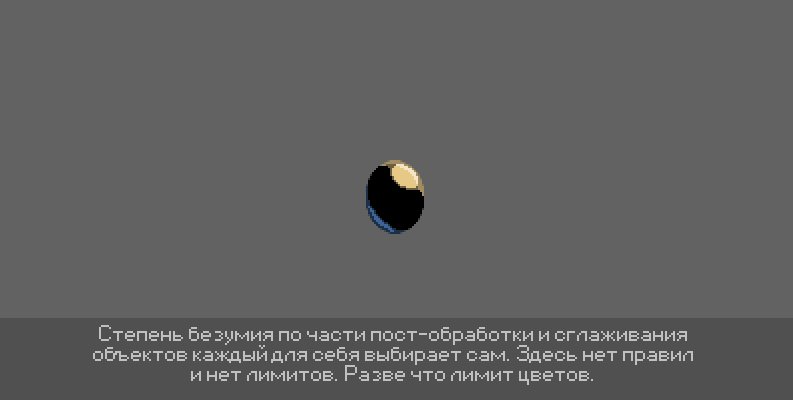
Пусть шарик будет голубым, снизу слева пусть бьет холодный источник освещения, а справа и сверху пусть бьет теплый. Добавим их по отдельности, чтобы посмотреть, как изменится наша сцена. Влияние каждого источника света было обозначено одним цветом. Почему мы узнаем чуть ниже.
Мы видим, как изменяется форма нашего объекта, мы даже подстроили «арки» нашего света под изменение его формы. Что скажете? Что-то есть, но суховато и непрофессионально.


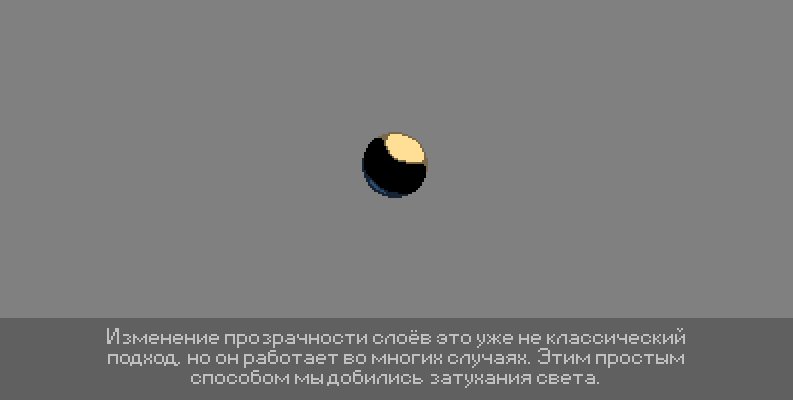
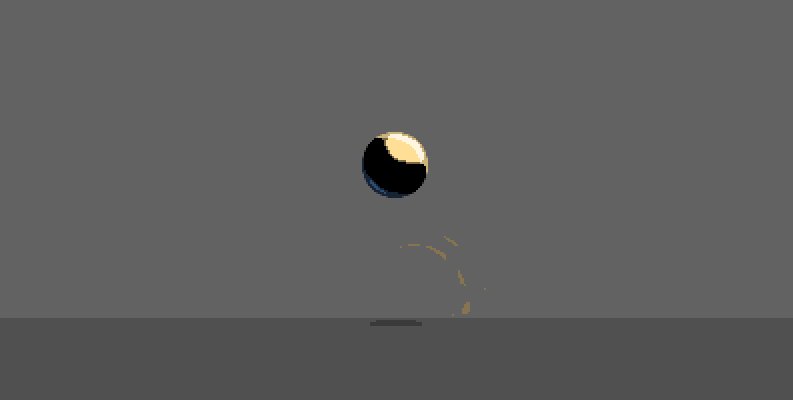
Но куда лучше будет дополнительно оживить наш образ. Как? Представим, к примеру, что теплый источник освещения не так далеко от земли, и что наш шарик допрыгивает до его, а, следовательно, ореол света в наивысшей точке прыжка максимален. Этот же трюк провернем с холодным источником света, в момент максимального сжатия наш светлый шарик зальет холодным сиянием потому что холодный источник света по легенде очень близко к полу и хорошо освещает падающий шарик на тех кадрах где он ближе к полу.


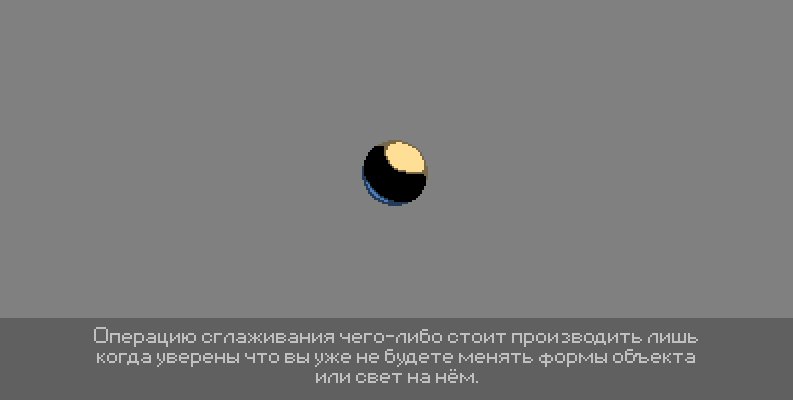
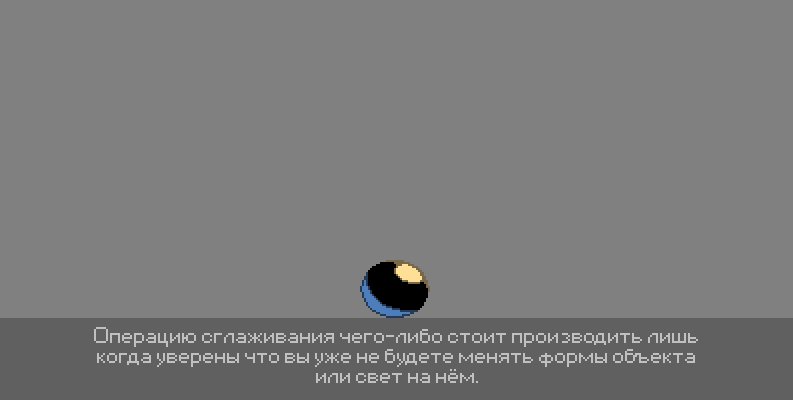
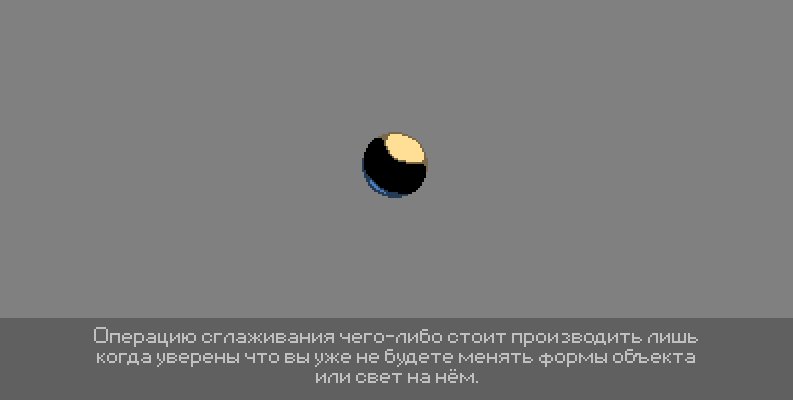
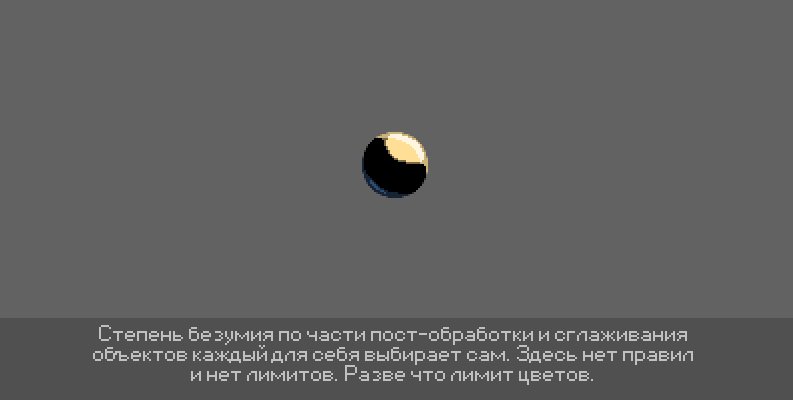
Полная трансформация образа. Наш мячик словно живой. Пружинит, прыгает, играя глянцевыми боками. Теперь, наконец-то, можно произвести сглаживание засветок. По их краю, так чтобы ломаные линии засветок не сильно мозолили глаз. Ведь мы уверены, что больше мы с формой мяча сегодня работать не будем. Обратите внимание на количество слоев, мы постепенно увеличиваем их количество, в каждом кадре содержится информация о форме, цвете, свете двух источников света. А ведь это ещё не конец работы над нашей миниатюрой. Помните, я советовал собрать все слои в группы? Если вы ещё этого не сделали – сделайте, пожалуйста. Иначе дальше вам придется туго.
Вторыми цветами мы сгладили и светлый блик, и темный-холодный. Итого у нас ушло пять (5) цветов. Форма мяча. Холодный блик и его сглаживание. Теплый блик и его сглаживание. Да, мы скупердяи, чего уж скрывать. Но только ограничения могут позволить нам понять силу наших инструментов. Словами одного из персонажей «Ванильного Неба» — «Сладкое не сладко, без горечи».


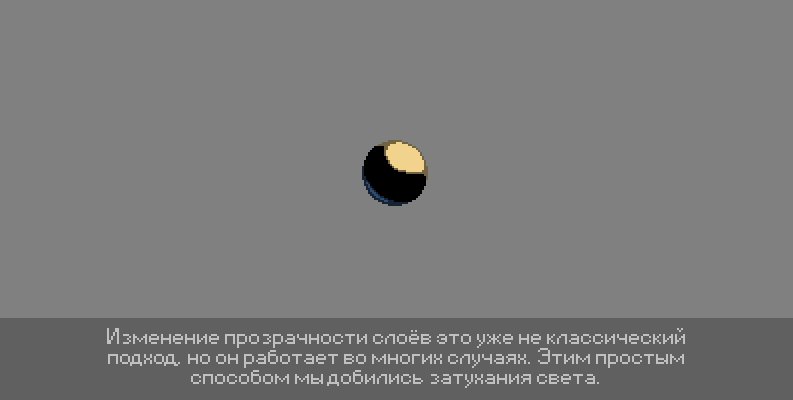
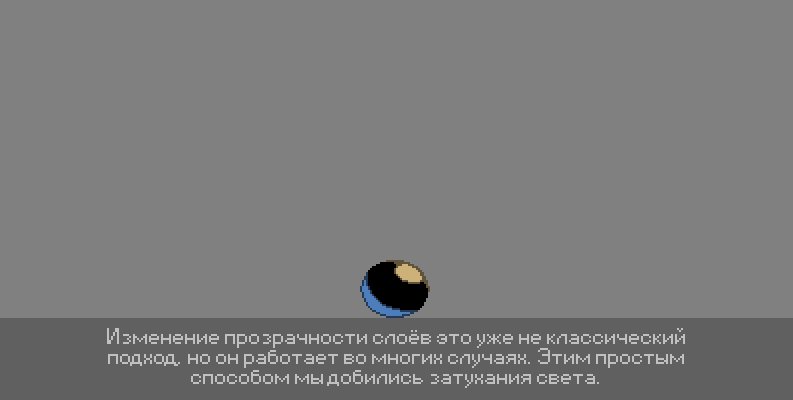
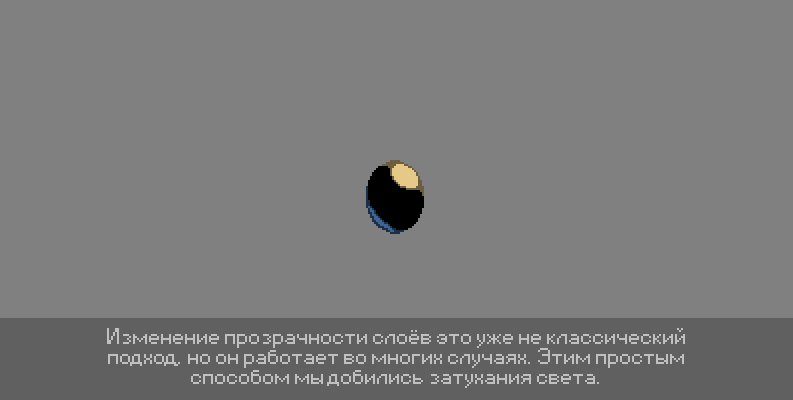
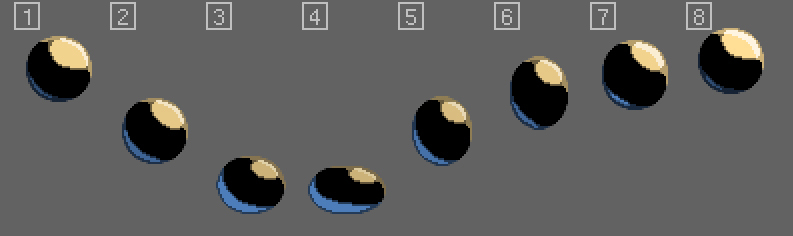
Мы не станем останавливаться на достигнутом результате. Давайте сгруппируем объекты желтого цвета, и объекты синего цвета в две группы. Голубую и Желтую. А затем изменим немного прозрачность этих групп. Очень нежно, не более чем 5% за каждый кадр, так чтобы достичь иллюзии, что на самом верху шар освещается больше чем внизу из-за близости к источнику освещения. Этот эффект неуловим, и почти незаметен. И знаете что? Только что была описана идеальная работа любого эффекта. Хороший эффект тот, которым вам не тычут в лицо, но при отсутствии которого вы чувствуете себя обездоленным.
Также уместна аналогия с духами у девушек. Есть такой тип… духов. Едва незаметных, но будоражащих. Единожды учуяв – хочется повторить. Но есть и другой вариант. Духи… как танк. Встреча с которыми дает однозначное понимание, что если не выбраться из зоны их поражения нормальная жизнь будет закончена. Ничего личного, но я люблю танки как образ силы и издалека.


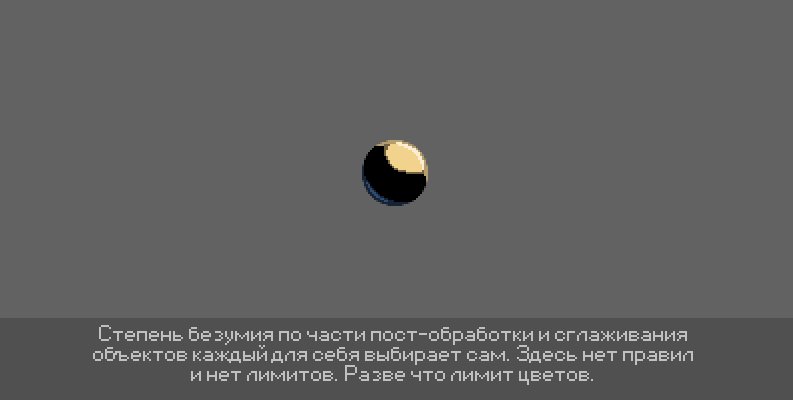
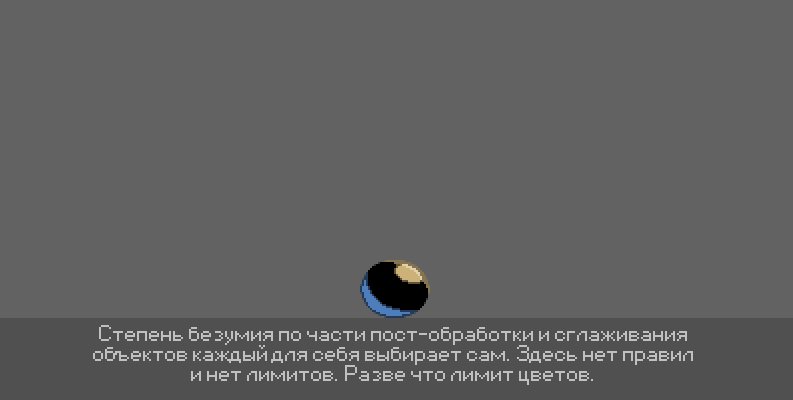
Позволю себе немного поработать также с дополнительным светом и сглаживанием по контуру. Степень и уровень безумия в виде детализации каждый определяет для себя сам. Это ваше поле боя. Ваша земля. И вам решать, как жить на ней.


Мы упомянули о свете, цвете и тени. И вот последняя, как мне кажется, здорово обделена нашим вниманием. Дело в том, что тени как таковой у мячика нет. Есть засветки от источников света. Но вот тени от него нет. Ни на самом мячике, ни под ним. А мы знаем, что в ясный день хоть какое-то пятно тени под шариком мы бы увидели. Исправим наше упущение. Мы рисуем теневой слой черным цветом, а затем выставляем необходимую нам прозрачность на каждом кадре (если хотим, я нанесу её на следующем изображении), и следим при этом, чтобы она менялась равномерно и плавно, без резких скачков. Изменением размера тени под мячиком мы обозначаем его взлеты и падения.

Мы зашли довольно далеко. Если в википедии, в «Двенадцати принципах анимации» на примере мяча обозначалось сжатие и сокращение, то мы как вечно спешащие уже умудрились присобачить сюда и свет, и тень, и цвет.
Выразительная деталь
Одним из пунктов создания хорошего образа может быть — выразительная деталь. Нечто свойственное этому персонажу. Его фишка, его особенность. Жвачка, сигарета в зубах, или дым… хотя нет, постойте какой дым? Статья то не 18+, это же чёртов туториал. Да и персонажа у нас нет, один только резиновый мяч. Нет дыма – пусть будет пыль. Пыль, которую мяч выбивает при ударе оземь. И нет, мы не будем превращать наш мяч в нечто милое и казуальное. У него не будет глаз, не будет дурацкого рта. Пусть говорящие мячи остаются там, где им и полагается быть. В детских мультфильмах. Мы тут делом взрослым заняты. Анимируем разные штуки.
Примечание: О казуальных персонажах. Если вы никогда не заходили на ресурсы по найму работников в нашей сфере, то, скорее всего не видели объявлений по поиску тех или иных художников. А это, кстати, очень познавательное место. «Вы должны уметь создавать милых и сладких персонажей», «вы должны уметь создать персонажа, чтобы его сразу хотелось любить». Именно так и пишут в объявлениях о поиске соискателей. В этом месте в голове сразу рождается образ фильма ужасов, где все эти пластилиновые уродцы идут ловить и любить своих незадачливых создателей, потому что 70-80% того, что создают игроделы – это настоящее пластиковое уродство, то как взрослые представляют «милость». Они действительно сладкие. Приторно сладкие. Хрустящие на зубах, с невероятно тупым выражением лиц и широкими улыбками.
Знаете, почёму я об этом вспомнил? Ко мне часто обращаются потенциальные заказчики, а форма заказа звучит примерно так – «Мы вас знаем, вы рисовали изумительные и очень мрачные пост-апокалиптические работы для Wasteland 2, они нам всем очень нравятся. Не хотите, ли вы поделать N».
Где N это – пластиковые уродцы, розовые отморозки, страстно желающие вашей любви. Этим заказчикам совершенно неважно у кого заказывать свою будущую паству. Им просто нужно выполнить задачу, а затем проставить галочку в ведомости. Но с таким подходом задача просто не может быть решена верно. Под милых персонажей -нужен милый художник. И я не шучу. Существуют специальные, особые художники, они отлично рисуют подобных персонажей и делают это достоверно. Ну а просить человека, который рисует большей частью ржавчину состряпать что-то милое… это утопия.
Уверен, что этими пассажами я не взыщу любви со стороны этих людей, но мне этого и не нужно. Персонаж должен быть правдив и искренен. Он может быть милым, но за ним должна быть история. Широкая улыбка, ошалевшие глаза и что-то что хочется погладить (на самом деле не хочется) это ещё не всё, чем должен обладать по-настоящему милый персонаж. Избегайте в своих работах показушной приторности, не старайтесь понравиться всём кому только можно понравиться, будьте честны и правдивы. Даже… в отношении мячей.
Вернемся, впрочем, к нашему шарику. Мы уже поняли, что он не будет казуальным, но будет – пыльным. Пыль это новая сущность, которую необходимо добавить на нашу с вами сцену. Пыль тоже нужно описать. Нужно понять что это. И мы это сделаем.
Словесный портрет: Пыль это нечто легковесное. Пыль растворяется в воздухе за считанные секунды, если только это не пыльная буря или не пыльный след за машиной. Пыль имеет светлый цвет, классически желтый. Пыль состоит из мелких песчинок, которые вместе образуют облака. Пыль изменяет свою интенсивность в зависимости от концентрации. То есть изменяется уровень видимости. Много пыли – ни черта не видно. Мало пыли – можем разглядеть что-либо через неё.
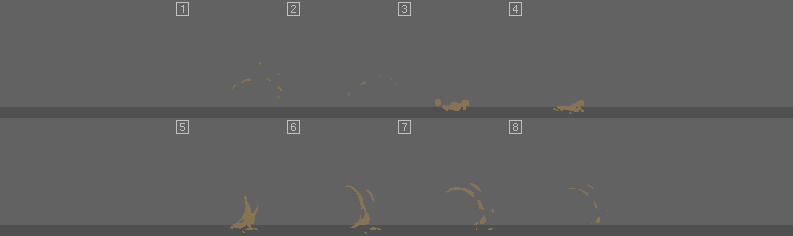
Нам снова понадобятся ключевые кадры. Как минимум максимальная интенсивность пыли. Она будет приходиться на следующий же кадр после удара мяча об землю. Их у нас всего восемь поэтому нужно А – успеть показать пыль, и Б – растворить её до «прибытия следующего мяча». То есть мы предполагаем, что второй ключевой кадр находиться где-то рядом с максимальным подлетом мяча вверх.
Самое лучшее, что вы можете сделать – создать и проанимировать пыль отдельно запомнив и использовав ваши ключевые кадры. Этому есть две причины. Во-первых, в работе с персонажем ваш глаз привыкает к нему, и ему (глазу) требуется отдых. Если вы потратите полчаса или час на создание пыли, даже не вспоминая о мяче – вашему глазу это пойдет на пользу. Он отвыкнет от объекта и сразу найдет ошибки, если они есть, при повторном просмотре. Во-вторых, чисто психологически наличие на сцене 100% готового объекта вызывает лень, с которой трудно бороться. Возникает синдром «и так сойдет», и в принципе он даже имеет право на жизнь, потому что один объект уже есть и выглядит он хорошо. Правда проста. Все сущности на сцене должны выглядеть хорошо. Не одна, и не две. Все они. Без исключения. Влюбленный в своё дело и истовый художник отлично это знает. Те, кто им управляют, отлично знают, что для хороших продаж вовсе не обязательно делать – всё. Достаточно сделать ту часть, которую можно обозначить главным акцентом, а на остальное забить.
Создайте еще одну группу в каждом кадре вашего анимационного проекта. И назовите её – Пыль (англ. Dust). Всё остальные слои в каждом кадре скройте, и не открывайте до тех пор пока не закончите работать с пылью. Если у вас не хватает мужества – создавайте анимацию в отдельном файле. Помните, ваш образ заиграет, как червонное золото, только если вы проработаете каждый из акцентов вашей сцены. И никак иначе. Не бывает оркестров, где можно сказать, что виолончель или скрипка главные на этом концерте. Оркестр это умелое полотно из всех возможных инструментов в рамках создаваемой композиции. Как команда корабля. Один капитан никуда не уплывет, даже если орёт в свой рупор лучше всех.
В пиксель-арте человек-оркестр это вы. Это вы должны играть и за скрипку, и за виолончель и даже за контрабас. А это значит, что каждая партия должна быть отыграна без сучка, без задоринки. А это значит, что каждая сущность вашей анимации должна быть отыграна, так как если бы вы играли в последний раз.
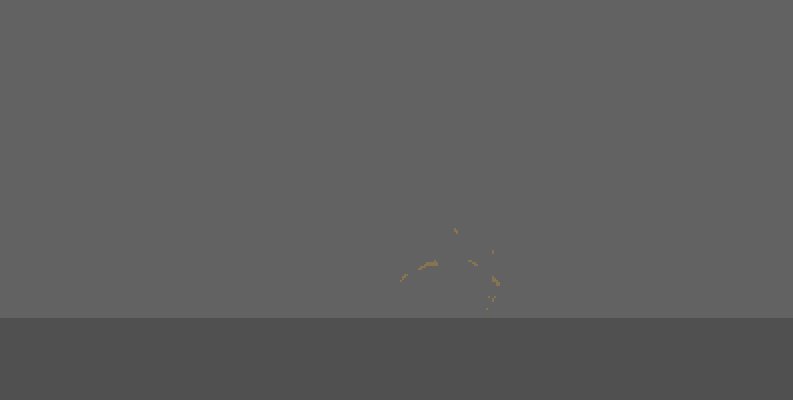
Будем отталкиваться от нашего пятна пыли. Оставим в проекте черную форму мяча, чтобы не ошибиться с распределением облаков пыли. Будем помнить, что мяч словно высекает пыль из земли, которая затем понимается вверх, и растворяется, делясь на более мелкие объекты-облака, которые затем уменьшаются. А заодно – пошалим. Видите ли, объект, который двигается на одном месте, можно заставить двигаться вперед. Иллюзией. Расположив облака и характер пыли таким образом, чтобы они создавали иллюзию того, что она отлетает назад (в нашем случае вправо).


Что мы имеем? Не самую дурную пыль. Мы сделали почти всё, что можно было сделать. Почему почти? Потому, что нет предела совершенству. Ведь можно выбивать мячом мелкие частицы песка, изменять её прозрачность, взламывать землю, делать – всё что угодно. Ограничитель лишь один – ваша собственная фантазия. И не стоит её купировать доскональным изложением каждой песчинки в данной сцене. Должно остаться место для свободы.
Тем не менее, мы довольны нашей пылью. Более того мы знаем, что мы сможем её воткнуть в любое место куда упало что-либо. Бегущий человек и его стопы в момент удара о землю, удар камня о поверхность, удар метеорита (а кто сказал, что мы не можем использовать эти наработки в сцене континентального масштаба?). Теперь можно открыть те слои, которые мы благоразумно скрыли, чтобы они не отвлекали нас от работы и не подталкивали в мозг банальное «и так сойдет». Теперь наша сцена завершена. Посмотрите, с чего мы начали и куда пришли.


В этом месте этот туториал мог бы закончиться, но именно здесь всё может и начаться. Смерти я предпочитаю рождение. Поэтому мы подводим итог этой, первой главы и движемся дальше. Одними мячами сыт не будешь, нам нужно что-то посерьезней детских игрушек.
В этой главе мы рассмотрели такие сущности как:
• Ключевые кадры
• Сила притяжения
• Эластичность
• В который уже раз — Свет, Тень и Цвет
• Выразительная деталь
Эластичность может быть трактована как гибкость и упругость, как некое свойство материала, из которого состоит объект. Даже металлический корпус может быть эластичным в угоду живости создаваемого персонажа. И уж коль даже современные трехмерные модели в играх продолжают «тянуться» в определенных точках во время анимации – мы тоже можем себе позволить гнуть наш метал как нам заблагорассудится.
Выразительная деталь, это собирательный термин обозначающий наличие любого дополнительно штриха. Это может быть развевающийся шарф главного героя, трубка в зубах сыщика, постоянно работающий клапан на корпусе робота. Словом, всё, что добавит в ваш образ индивидуальности и будет характерно исключительно для него. Наверное, это будет не очень весело, если работающий клапан появится по всему периметру сцены, на грибах, деревьях, леснике, и даже зайцах. В том случае, если это не махровый стимпанк.
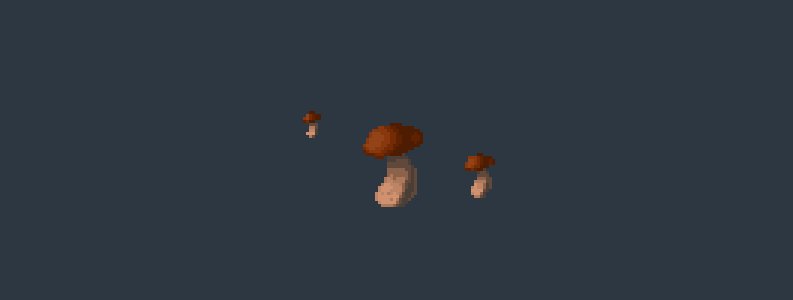
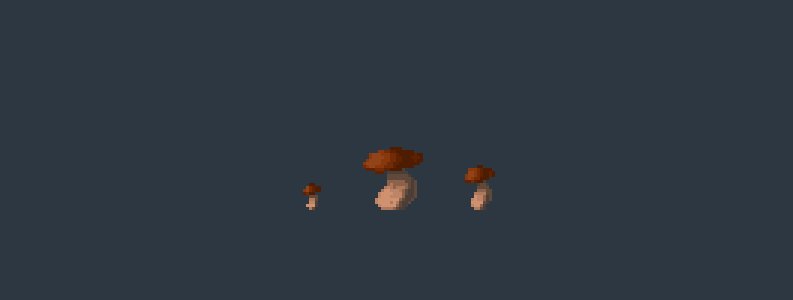
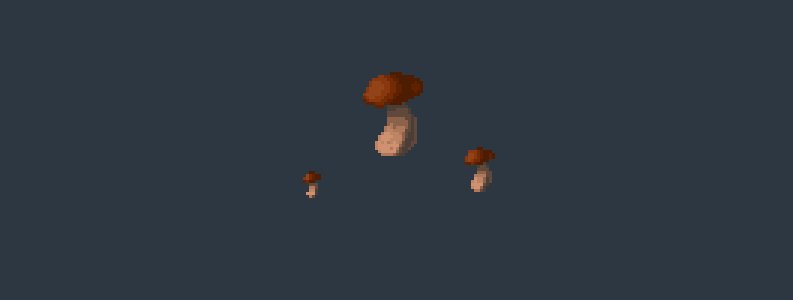
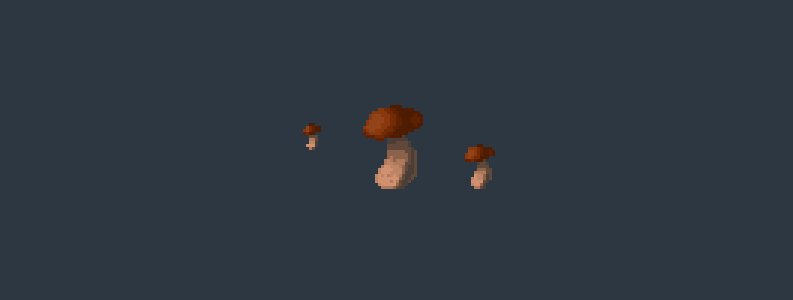
Грибной постскриптум
Если вдруг у вас остался немой вопрос о том, чему можно научиться при помощи простенького шарика – адресуйте его этим грибам. Они ответят. Три объекта. Разной величины, как следствие разного веса (судя по всему ещё и разной степени возраста, которая накладывает отпечаток на бодрость). И… три разных настроения. Восемь кадров и немного цветов. По отдельности они бы мало вам что сказали бы. Но вместе, словно трио они вполне могут сказать, что даже малое может оказаться ключом к пониманию.

Принцип разработки – тот же самый. Мы выкинули из уравнения динамическое изменение света, потому что эффекты, это не самое главное. Мы не стали создавать для этого объекта выразительные детали. И оставили следующие параметры:
• Ключевые кадры
• Силу притяжения
• Эластичность
Положив руку на сердце можно честно сказать. Эта миниатюра сработала бы даже на уровне двухцветного силуэтного изображения, составленного лишь из цвета фона, и цвета силуэта.
Краткие советы
• Все слои рекомендую помещать в группы.
• В начале вашего пути не рекомендую использовать «игру прозрачностью». Сначала азы – потом эффекты, но наоборот. Не пытайтесь прикрыть эффектами скудность анимации.
• Ориентируйтесь на форму объекта и на то, как она «играет» в анимации. Сделаете её самодостаточной – любое последующее изменение почти со 100% вероятностью приведет к улучшению результатов.
• Работайте с минимумом цветов. Только в голоде вы познаете богатство красок, начнете говорить о многом посредством малого. Сможете научиться «говорить» вашими пикселями используя минимальное количество «слов». С этим мне ещё нужно работать. Оглянитесь на количество слов в статье.
• Не забывайте, что всё начинается с хорошего силуэта. Любая огреха на границах форм в анимации видна сразу. Объект должен дышать, а любое дыхание естественно.
• Не забывайте о брате и сестре, имя которым Свет и Тень.
• Изменяйте форму объекта в процессе анимации, ибо он живой. Если он не кажется вам живым вы сделали что-то не так.
Примечание: Мне не хотелось затрагивать сегодня анимацию персонажей, но я знаю, что это необходимо сделать. Хотя бы в общих чертах на уровне ряда элементов. Чтобы в следующей части нашего цикла мы работали с чем-то, что нам уже известно. Конечно, мы не будем сейчас создавать сложные анимации и ограничимся чем-то вроде Idle-анимации, или анимаций-бездействия (см. Инфосфера).
Глава II – IDLE-Анимация
Сойдемся на том, что IDLE это тип анимации бездействия. Когда ваш персонаж вроде как ничего не делает, но должен оставаться живым. Казаться живым. Жить. Черт подери, он же должен дышать, в конце концов? Пожалуй, это самое краткое определение этого типа анимации. Если вы слышите диалог следующего вида:
— Сцена то пустая!
— Ну… вставь там айдл у персонажа, покрути какой-нибудь винт, дыма пусти.
Теперь вы знаете, о чем идет речь. Два человека беседуют о том, как мертвой статичной сцене придать живости. Крутящиеся объекты, мерцающие огни, развевающиеся ленточки или полиэтилен, клубы дыма или тумана – всё это дешевые, а главное действенные способы разнообразить визуальный ряд, сделать так чтобы он жил, а не был мертвым. Когда ту же операцию проделывают с персонажем — это называется IDLE-анимация. Персонаж не ходит, не прыгает, не совершает каких-то действий, потому что игрок, к примеру, перестал им управлять. Что делать? Дать бедняге пожить собственной жизнью! Съесть запрятанный от вас чизбургер, выкурить сигару, почитать вечернюю прессу или выпить, наконец, что-то из своей маленькой фляжки. Ну, конечно же, это апельсиновый сок, какие тут могут быть вопросы?
Один объект как самодостаточное произведение
Мы уже готовили с вами персонажей во второй части цикла. Поэтому здесь мы пропускаем весь этап создания персонажа, запомнив лишь то, что персонаж обладает характерным силуэтом и небольшим количеством цветов, чтобы нам было легче его анимировать. Тем не менее я хочу обозначить стадии того как именно создавался этот персонаж. Несколько срезов, которые помогут вам восстановить ход моей мысли и обрисуют персонажа лучше, чем если бы он появился сразу из ниоткуда, словно джин из бутылки.

Что мы имеем? Какого-то пузатого кренделька. А эта лапа собаки слева изображения – моя палитра. Самой первой мыслью, которая мне пришла тогда (а это изображение было сделано для статьи ещё полгода назад) потянуть его за пузо. Сказано – сделано. Тянем.


Не впечатляет? Меня тоже ребята. Но я прокомментирую это словами Сережи из «Особенности национальной охоты»:
— Просто кому-то надо начинать.
В данном случае зачинщик я, значит и тянуть мне. Меня, разумеется, не устроил этот рывок вниз, но в каждой анимации нужно с чего-то начать. Выбрать точку отсчёта. Теперь надо компенсировать этот толчок и сверху, чтобы живот выглядел более адекватно.


Это довольно резкое движение, и особенно резко оно выглядит на фоне полного бездействия всех остальных частей персонажа. Поэтому давайте заставим парня трясти головой. И как только он затряс ею — сразу нарисовался образ парня в наушниках. Этим можно объяснить такую интенсивную тряску. Я начал двигать голову, наушники вместе с ней, словно прибитые к ней гвоздями, и конечно же челку для повышения уровня динамики. Волосы, как и материя (одежда и другой мягкий обвес) отлично работают на публику.


Хочу отметить особо – в анимации ваш персонаж должен жить даже в статике. Он должен дышать всем своим естеством, если только вы не хотите сделать его нарочито статичным. Такой приём я использовал в работе посвященной выходу «Fallout 4». Было забавно. Пара дешевых трюков, немного ирреальной физики и публика ваша. Это был ещё и психологический тест, чтобы ещё раз подтвердить факт того, что публика всегда хватает наживку, если предложить ей пикантную тему. Хотите убедиться? Заскочите в хаб «Fallout 3» в онлайновом магазине Steam. Там эта работа, при наличии работ, куда лучших чем она сама — прочно занимает первое место. Это не хвастовство. Скорее легкое разочарование по части вкусовых пристрастий публики.
Однако вернемся от бахвальства к нашему персонажу. Мы видим, что при появившейся динамике статика остальных элементов тела обострилась до предела. Мне подумалось, что неплохо будет заставить его чуть-чуть приседать так, чтобы он делал это, словно в такт несуществующей музыке.


На этом можно было бы остановиться. Но разве вам не кажется, что точно также как мы «поиграли» с рюкзаком стоит поступить и с рукавом? И подрезать, к примеру, воротником некую жировую субстанцию лица, которая не вызывает у наблюдателя никакой приязни?


Вот теперь можно сказать стоп. Ведь персонаж выглядит неплохо, не так ли? Но… я вас не отпускаю. Мы продолжим движение вперед, и пройдем полировкой по всему периметру персонажа, добавляя значительные и незначительные детали, полируя формы так, чтобы при движении становилось как можно меньше рывков. Переработаем рюкзак, прическу и особенно станем выделываться на брюках.


Вот этот результат я готов признать финальным. А теперь давайте разберем, зачем же нам понадобился последний шаг.
Во-первых, персонажу не хватало ярких и приметных акцентов. Во-вторых, вы всегда должны смотреть, как можно легко улучшить ваши анимации, иногда бывает достаточно пары точек, чтобы объекты на сцене заиграли. И наконец, но не в последнюю очередь, конструкция «и так сойдёт» для вас – не вариант. Если кто-то не делает подобного, и если по индустрии другие стандарты качества – плюньте на них. Если кто-то говорит, что за это время можно было бы сделать двух или трёх посредственных персонажей – плюньте и на него. Ваше время на этой планете ограничено. Не стоит тратить свою жизнь на посредственные результаты. Если полчаса или час полировочной работы обеспечат вам однозначно лучший результат – потратьте их.

Давайте посмотрим ту самую работу посвященную «Fallout 4». Она состоит из таких же персонажей. Никто и никуда не бежит, всё двигаются в цикле. Каждый из персонажей был разработан в отдельности. И помните, я говорил о статике как о приёме? Двое из персонажей нарочито замерли на месте, словно подчеркивая остальную динамику. Ну… и ещё по причине культурного шока в связи с появлением рядом с ними уникального природного явления. Физики тела, которой не может существовать в реальности. По крайней мере, в этом убеждены критики. Я с ними не согласен. В жизни я повидал много разной физики, в том числе и подобной. Уверен, что и вы сталкивались с ней.

Кроме того я также хочу обратить ваше внимание на то, что оценивать анимацию реалиями окружающего мира – глупо. Это всё равно что взять какой-либо мультфильм Диснея и начать критиковать наковальни обильно падающие на голову самым разным персонажам. Тоже можно сказать о гипертрофированных формах. Тоже можно сказать об ирреальном изменении пропорций.
Вы видите, что на этой работе использовано много цветов. Я бы назвал это мясным пиксель-артом. И слово «мясо» в данном случае не означает комплимент. Это очень неаккуратная работа, которую вытянула «физика колыхания». Так её назвали мои поклонники. Много цветов, много форм и много анимации ещё не говорят о качестве работы. Зачастую лаконичность куда сильнее. Хочу обратить ваше внимание на ещё одну работу посвященную игре «The Long Dark». Всего 8 цветов. Но 24 кадра. Мне кажется что души в ней намного больше. Почему нужно столь много кадров для такой примитивной работы я расскажу в следующей статье цикла. Потому, что там мы будем рассматривать разные хитрости.

Если начать её разбирать, то можно увидеть, что анимации в ней кот наплакал. Девушка с топором, волки на заднем плане да несколько снежинок падающих вниз. Однако этого вполне достаточно чтобы сформировать образ. Послание. Настроение. В этом нам поможет композиция. Её мы рассматривали во второй части цикла «Галоп Пикеля». Вооружившись знаниями из этих трех статей – вы уже сможете сделать небольшие виньетки, которые будут малым говорить о многом.
Быстрые советы
• Анимация живых и органических персонажей должна литься. Как вода. Вы видели как текут реки? Какой формы у них русло? Не бывает острых углов, если только над рекой не поработал человек. Тоже верно в отношении органики. Плавные и органичные движения форм.
• Для создания плавной анимации сдвиг пикселей на следующем кадре в рамках движимой формы не должен превышать один или два пикселя.
• Если пиксель где-то убыл, значит где-то этот пиксель должен прибыть. Удивительно но законы физики работают и в отношении пикселей.
• Для того чтобы выстроить плавную анимацию изначально работайте с силуэтом.
• Разделяйте движения персонажа на главные и второстепенные. В случае нашего примера рукава, рюкзак, волосы, голова и наушники второстепенны. Их стоит делать первыми. Движение корпуса первостепенная анимация, и как не странно её стоит делать последней, после того как все простейшие анимации выполнены. Т.к. в обратном случае возвратно-поступательное движение будет мешать вам оценить анимацию в целом.
Синдром Совы
Вам может показаться, что последние два изображения есть проявление «синдрома совы», любопытного термина родившегося в связи с мемом посвященным разным статьям, где художник показывает пару палок, каких-то невнятных скетчей, а потом выкладывает финальное изображение со словами «а теперь рисуем всё остальное». Но…
Вы не правы. В первых двух частях цикла мы рассмотрели базис пиксель-арта. Работа с формой, композиция, свет и тень, штрихи и многое другое. Уже первых двух статей должно быть достаточно, чтобы соорудить примитивную композицию, на которой может присутствовать персонаж. А хотя бы и шар. Да хотя бы вот такой вот человечек. Вы уже можете это сделать. Концепция персонажа или объекта как самодостаточного элемента подразумевает, что и один в поле воин. Поместите свой самодостаточный элемент, обладающий своим характером, своей анимацией, своими характерными чертами на заранее подготовленную для него сцену, и вы уже получите миниаютры из тех, что я посвятил играм «Fallout 4» и «The Long Dark».
Всё оказалось проще чем кажется на самом деле. В комплексе такая работа выглядит сложно, но если разобраться, то станет понятно, что эта сложность идет ей как Соеву пенсне. Если разобраться, то станет понятно, что это сложность не более чем система из простых компонент. Сборная солянка. Конструктор. Где вы формируете сцену, а затем работаете с её элементами. По отдельности. Не надо пугаться гигантского дома в том случае, если вы строите его постепенно. Кирпич за кирпичом. Балка за балкой.
Группы слоев, которые образуют ваши кадры, могут включать в себя другие группы. В которых могут находиться персонажи, техника, элементы насыщения и антуража, которые в любой момент можно скрыть. И сосредоточиться на одном элементе. На одном объекте. И сделать его, словами адмирала Адамы на крепкую шесть. После этого вы добавляете ещё один элемент. И ещё один элемент, пока ваша работа не будет выполнена. Чего не стоит делать, так это смотреть на подобные виньетки, как на нечто недостижимое.
Вы же можете взять коробок спичек? Пачку сигарет. Банку оливок. Маринованные огурчики. Можете взять ещё пару бананов, палку колбасы, бутылку «Абсолюта» и швырнуть их на стол? Это возможно, не так ли? Точно также вы можете подвигать эти невероятно красноречивые предметы и сформировать из них композицию. Не сложно, правда? Всё что останется – запечатлеть это дело на «холсте». Одно дело если ваш инструмент кисть, и совершенно другое, если ваш инструмент пиксель, который вы проставляете на экране мышкой или пером планшета. В десятке пикселей вы можете сосредоточить целый объект, а его небольшие габариты не позволят вам совершить радикальные ошибки в перспективе и цвете.
Когда вы освоите эти, довольно простые основы для вас не будет страшным изображение следующего характера. Сова? Нет. Просто полотно, примерно в четыре раза больше, чем то, что используем мы. А мы работаем в регионах близких к классическому 320х200. Принцип его создания точно такой же. Всего лишь на три килограмма больше пикселей. Это пугает. Визуально кажется весомым. Но кости любой такой работы просты. Если знаешь как они устроены.

Попрощаться с вами в рамках этой статьи я хочу словами одного из моих любимых персонажей (их много, стало быть и цитат можно набрать ведро):
— Вас этому обучали. И вы к этому готовы. Командер Адама.

Благодарности
Я хочу публично поблагодарить ряд персон. Это те люди, благодаря которым эта статья стала возможной. Со всеми показанными в ней изображениями. Это был хороший забег и он вряд ли был бы столь быстрым, если бы они мне не помогали. Поэтому я считаю своим долгом поблагодарить их отдельно:
Сергей Калин, Глеб Рукашников, Kalam, Александр Кулинич, «Веслом По», Necrys, Matej Jan, Павел Бартчук, Антон Решетников, Николай Изодёров, Стас Гайлюнас, XRust и Олег.
Это те ребята, которые поддерживают меня на Патреоне. Нет слов, и нет возможности передать ими насколько я благодарен за эту поддержку. Они дают мне самый ценный ресурс из возможных на этой планете. Время. Набирается как минимум один рабочий день в месяц. Кто-то может сказать, что это пустяк. Но это – не так. Это драгоценность. И чем старше я становлюсь, тем драгоценнее для меня это свободное время, которое я могу посвятить пиксель-арту, арту и этим статьям. Спасибо дорогие читатели. Спасибо дорогие Патроны. Всё это сделал не только я. Это сделали Мы.

P.S.
Мы скоро встретимся. Обязательно. Следующая статья будет содержать ещё больше образовательного материала. Вместе мы пройдем не один урок, и скорей всего разберем всё «12 принципов анимации» от аниматоров Уолта Диснея. Как всегда. Галопом. Однако тех простейших способов создавать анимации, что мы бегло рассмотрели сегодня нам уже должно хватить. Я в этом уверен. Нужно просто взять и сесть. Но не за бирюльки, а взяв в руки перо или мышь. С чёткой уверенностью в том, что пути назад нет. Что отступать некуда. Что пикселей должно быть больше, и они должны быть лучше.
P.P.S.
Сегодня вечером. Около 20:00-21:00 МСК начнется стрим в поддержку этой статьи. Ночной пиксельный загул с вашим покорным слугой. Приходите. Это будет весело. Я на это надеюсь. По крайней мере в прошлый раз за пять часов непрерывного стрима мы создали такую вот анимацию. С пояснениями, трюками, шутками из зала и музыкальными паузами. Берлога Вейларда на Твиче (Twitch link)

P.P.P.S.
Стрим прошёл успешно. Начался как и планировалось в 21:00 МСК. Из него было записано примерно 7 часов, после этого в 4:00 утра я попросил публику разойтись. Было очень невежливо разрешить им остаться. Пятница-пятницей, но черт-возьми, за окнами начиналось утро. Тем не менее мне потребовалось ещё три часа чтобы довести работу до ума. Я очень благодарен всем кто провел этот стрим вместе со мной. Надеюсь вам это понравилось также как и мне. А вот, собственно и результат нашей совместной работы.

Бункер герр Текста
Заметка первая, классически оправдывающаяся.
В этот раз я зашёл слишком далеко. Размер оригинальной статьи, первой части этого цикла уже давно перевалил за двадцать страниц. Поэтому мне пришлось сделать из этой статьи обзорную, с некоторыми элементами, которые позволят вам самостоятельно двигаться дальше. Вторая часть нуждается в некоей доработке. Не смотря на длительное написание статьи – я не уложился к указанному сроку. Публиковать «сырец» — я не могу. Публиковать статью на двадцать страниц я тоже не могу. На пятнадцать куда не шло (смеется). Поэтому вторую часть цикла вы можете ожидать в очень близкой перспективе. Классически, самую большую часть времени я потрачу на нарезку иллюстраций. Иллюстрации к этой статье отняли у меня практически два дня. Не смотря на то что большая часть из них готова давным-давно.
Заметка вторая, путевая и вечерняя.
Я специально задержался сегодня на работе. Просто потому, что статье нужно сопровождение. Должна быть заполнена Инфосфера. И буквально в течении двух-трех часов должен начаться стрим в поддержку статьи. Моё живое выступление. С комментариями, примерами и созданием авторского пиксель-арта вместе с анимацией. Не смотря на то, что я порядком устал, а семья уже готова третий или четвертый раз вешать капитана на рее – я здесь с вами. Поеду отдыхать лишь завтра днем или вечером. Так что – мы не прощаемся. Заходите на огонёк.
Заметка третья, арсенальная.
Список помогавших мне в создании статьи приведён как есть. Кого-то я знаю лично, кого-то знаю по именам и фамилиям (но неуверен в правильном их написании), кто-то носит псевдонимы, известные также в Сети как «ники». Я бы сильно удивился бы, если бы кто-то меня назвал по имени. Скорее бы не откликнулся бы, так как тоже откликаюсь исключительно на кличку. Поэтому из уважения к их образу я привёл имена этих чудесных парней как есть. В том виде, в котором они мне известны.
В этот раз я зашёл слишком далеко. Размер оригинальной статьи, первой части этого цикла уже давно перевалил за двадцать страниц. Поэтому мне пришлось сделать из этой статьи обзорную, с некоторыми элементами, которые позволят вам самостоятельно двигаться дальше. Вторая часть нуждается в некоей доработке. Не смотря на длительное написание статьи – я не уложился к указанному сроку. Публиковать «сырец» — я не могу. Публиковать статью на двадцать страниц я тоже не могу. На пятнадцать куда не шло (смеется). Поэтому вторую часть цикла вы можете ожидать в очень близкой перспективе. Классически, самую большую часть времени я потрачу на нарезку иллюстраций. Иллюстрации к этой статье отняли у меня практически два дня. Не смотря на то что большая часть из них готова давным-давно.
Заметка вторая, путевая и вечерняя.
Я специально задержался сегодня на работе. Просто потому, что статье нужно сопровождение. Должна быть заполнена Инфосфера. И буквально в течении двух-трех часов должен начаться стрим в поддержку статьи. Моё живое выступление. С комментариями, примерами и созданием авторского пиксель-арта вместе с анимацией. Не смотря на то, что я порядком устал, а семья уже готова третий или четвертый раз вешать капитана на рее – я здесь с вами. Поеду отдыхать лишь завтра днем или вечером. Так что – мы не прощаемся. Заходите на огонёк.
Заметка третья, арсенальная.
Список помогавших мне в создании статьи приведён как есть. Кого-то я знаю лично, кого-то знаю по именам и фамилиям (но неуверен в правильном их написании), кто-то носит псевдонимы, известные также в Сети как «ники». Я бы сильно удивился бы, если бы кто-то меня назвал по имени. Скорее бы не откликнулся бы, так как тоже откликаюсь исключительно на кличку. Поэтому из уважения к их образу я привёл имена этих чудесных парней как есть. В том виде, в котором они мне известны.
Инфосфера
Термины, определения и дополнительные информационные ресурсы
Анимация — (от фр. animation — оживление, одушевление) — западное название мультипликации: вид киноискусства и его произведение (мультфильм), а также соответствующая технология. (вики-линк)
12 принципов анимации — набор основных принципов анимации, предложенных аниматорами студии Дисней Олли Джонстоном и Фрэнком Томасом в их совместной работе «Иллюзия жизни: анимация Диснея».
(вики-линк)
12 принципов анимации — набор основных принципов анимации, предложенных аниматорами студии Дисней Олли Джонстоном и Фрэнком Томасом в их совместной работе «Иллюзия жизни: анимация Диснея».
(вики-линк)
Дата последней правки в статье: 23.01.2016 Время: 19:37
- Идёт рихтовка мелочей. Правка орфографии.
- Был добавлен результат вечернего перешедшего в утро стрима.
- Заработала Инфосфера, пока в упрощенном режиме. Самое главное в неё ссылка на «12 принципов анимации» статью, которую стоит прочитать каждому аниматору.