В прошлой статье, мы писали о триггерном email-маркетинге. Разбирали его преимущества и эффективность на этапах воронки продаж, приводили 4 кейса.
По эффективности это отличный инструмент, но у него есть один недостаток или скорее особенность. Не зная адрес пользователя, никакое письмо ему не отправишь. Из-за чего триггерный email эффективен лишь на этапах продажи и повторной продажи, когда адрес у вас уже есть. Какие альтернативы email-рассылкам могут быть в данном случае?
Триггерный онлайн-чат и триггерный pop-up помогут нам конвертировать аудиторию без email-адресов!
Это отличные инструменты для вовлечения и конвертации пользователей на сайте. К сожалению, из-за некоторых недобросовестных маркетологов пошел стереотип, что всплывающие окна это что-то очень плохое (будто показатель отказов возрастает, аудитория раздражается и т.д.). В первую очередь, потому что раздражают пользователей. Вспомните, наверное, вы тоже слышали об этом. Но многие эксперты говорят обратное – присутствие «правильного» окна (далее обсудим, что значит “правильное”) никак не влияет на показатель отказов, зато увеличивает конверсию в целевое действие.
Например, исследования компании Econsultancy показывают, что всплывающие окна улучшают сбор email-адресов до 400%. Как вам?
Особенности триггерного чата и pop-up (отличие от email):
- Не нужно знать email-адрес пользователя (о чем говорили выше);
- Работают, только если пользователь находится на сайте;
- Общение через онлайн мессенджер выглядит более персонализировано и воспринимается как «живое»;
- Эффективны на многих этапах воронки продаж;

- Собирают емэйлы клиентов (после чего можно использовать несколько инструментов на разных этапах вовлечения); Вот пример одного из наших окошек:

- Высокая интерактивность (в нужное время, в нужном месте, с актуальной информацией);
- Возможность оператору «на месте» разыграть любой сценарий, зная, какое действие совершил пользователь, получив триггерное сообщение;
- Позволяют собирать обратную связь.

Если наличие «правильного» всплывающего окна никак не влияет на показатель отказа, то его отсутствие значительно снижает конверсию в лиды.
Это примерно как не любить вставать по утрам. Большинство просто не любит утро т.к. не высыпается, но ценность от раннего подъема (работа, продуктивность, прибыль) намного выше этого нежелания. В итоге, мы просыпаемся по утрам. Если ценность невысока, то закрыть всплывающее окно (нажать на крестик) так же просто, как и перевести утренний будильник.
На что следует обратить внимание, чтобы создать эффективный pop-up:
1. Время показа (например, если пользователь только что зашел на сайт и сразу увидел большое всплывающее окно, ни к чему хорошему это не приведет);
2. Условия показа (чем больше информации вы собираете о действиях пользователей на сайте, тем точнее настроите условия показа). Показывать всплывающие окна бездумно всем — действительно вредно.
Например, пользователь читал 2 статьи о путешествии в Италию. Вероятно, что он планирует покупку. Для такой категории пользователей можно настроить pop-up с предложением помочь.

3. Возможность легко закрыть окно (посетитель нервничает, если с этим возникает сложность). При наведении на окно, крестик или кнопка отказа должны быть всегда;

4. Частота появления (если повторный показ одного и того же окна за раз я стерплю, то на 3-м скорее сбегу, а вы?);
5. Призыв к действию (вы должны подталкивать пользователя к действию, а не просто показывать ему какую-то информацию);
6. Ценность предложения (если вы предложите то, что уже предлагают ваши конкуренты, и уникальности никакой не будет, то зачем это нужно вашему клиенту?);

7. Количество запрашиваемой информации. Чем меньше информации вы просите у пользователя, тем выше вероятность, что он ее оставит (актуально для генерации лидов, как в примере выше — мы спрашиваем только email-адрес, продублирую картинку);

8. Внешний вид (окно должно органично встраиваться в дизайн сайта, дополнять его).
Универсальных параметров настройки всплывающих окон просто не существует. Все индивидуально, поэтому нужно пробовать и тестировать в каждом конкретном случае.
Триггерный онлайн-чат
Подход к вовлечению в чате отличается от всплывающего окна. Здесь это менее навязчиво и позволяет использовать систему сообщений (например, вовлекающее сообщение, потом следует приветственное, а как пользователь ответил, у него автоматический спрашивается email). Используя автоматические сообщения в чат, стоит помнить, что бездумные вопросы “чем я могу вам помочь?” работают значительно хуже и скорее ухудшают отновшение пользователя к сайту.
Важны такие параметры:
1. Внешний вид.
Когда человек смотрит сайт, то чат должен быть ненавязчивым, но заметным. Если пользователь отреагировал (написать в чат), то чат должен быть свободным и удобным. В сервисе мы используем несколько состояний чата (свернутое, развернутое).
Чат должен быть органичным на сайте. Поэтому мы разработали универсальный дизайн чата. Свернутое состояние будет отлично смотреться на любом сайте. Вот так оно выглядит:

2. Вовлекающая надпись.
В примере выше надпись – «Я тут, если что», как раз та надпись, которую видит посетитель на сайте, когда он еще не открыл чат. Это достаточно общий пример, ведь можно настроить эти сообщения в зависимости от условий и действий пользователя. Например, для читателей Мегамозга у нас отображается другое вовлекающее сообщение.
Вовлекающая надпись должна меняться в зависимости от поставленной цели и этапа воронки. Например, после совершения покупки, вы можете поблагодарить клиента и попросить оставить отзыв.
3. Приветственное сообщение.
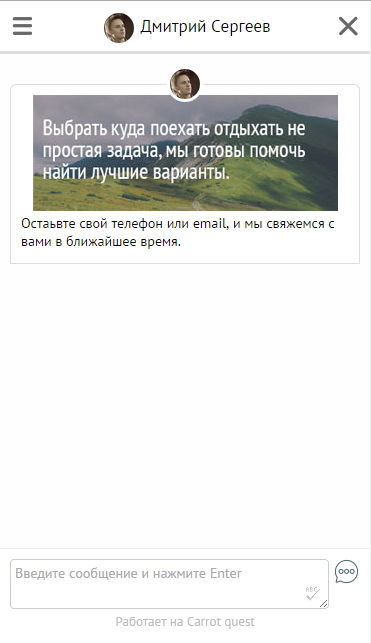
Это сообщение отображается, когда пользователь уже открыл чат. Здесь необходимо вовлечь пользователя в следующ. Рассказать ему, как скоро ему ответят и уточнить различные моменты. Если оно будет «не по делу», то он может и перехотеть написать или сделать нужное действие. Нужно завлекать и показывать ценность.
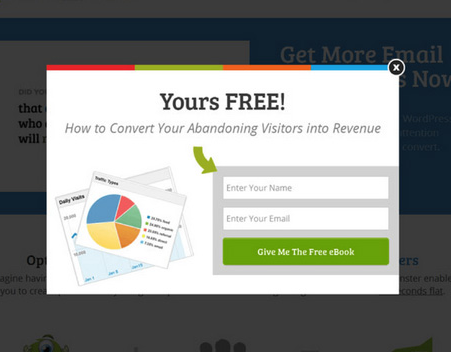
В примере ниже, мы использовали pop-up и чат вместе, то есть показали окно, при наведении пользователем на который, открывается развернутый чат.

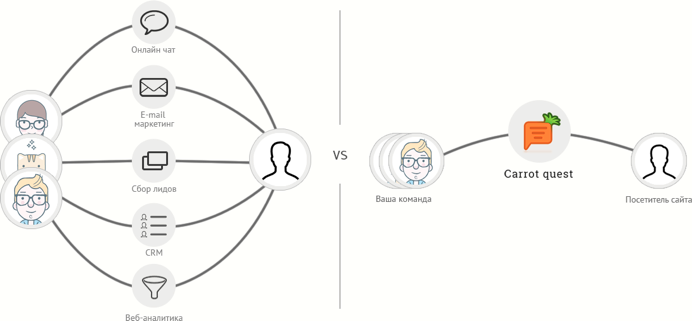
Вообще, в Carrot Quest мы создали поистине классный чат, интегрированный с CRM, email сервисом и аналитикой. Здесь мы писали несколько статей, которые рассказывают о нашем подходе к коммуникациям и функциональности чата.
Помимо чата и pop-up, мы еще предоставляем событийную аналитику (отслеживаем действия и информацию о пользователях) и позволяем работать с этими данными (например, создавать автосообщения для разных сегментов пользователей, в зависимости от их действий). Возможности всплывающих окон и чата серьезно увеличиваются с наличием таких данных.

Отличия pop-up и чата в Сarrot Quest:
- Чат (свернутое состояние) выглядит заметно, но ненавязчиво;
- Всплывающее окно очень легко настраивается, в форму достаточно вставить картинку и текст;
- После наведения пользователем на pop-up ему покажется развернутый чат, где можно продолжить общение (также, можно настраивать всплывающие окна без чата);
- Можно очень тонко задать условия и время показа (например, если пользователь, пришедший с Мегамозга, посетил одну и ту же страницу 2 раза и не оставил email, показать ему pop-up);
- Помним пользователя. Ему достаточно всего 1 раз ввести данные и они останутся в его карточке навсегда. Для его постоянной идентификации повторная авторизация не потребуется.
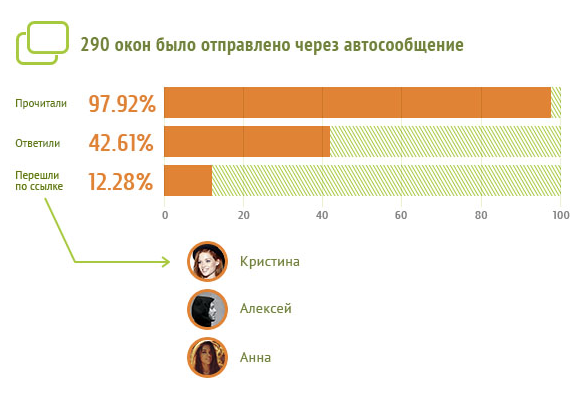
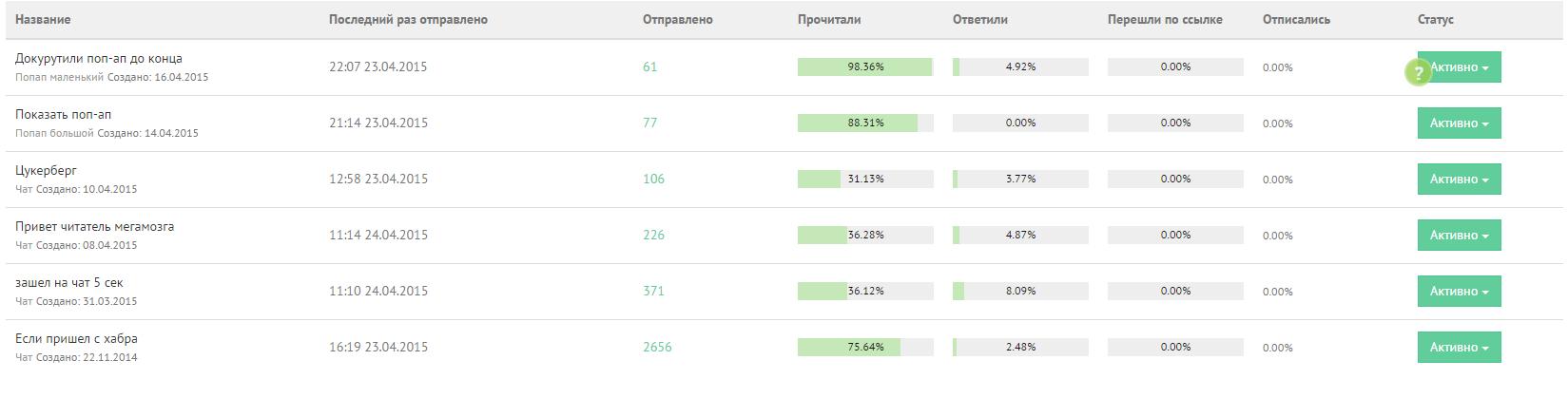
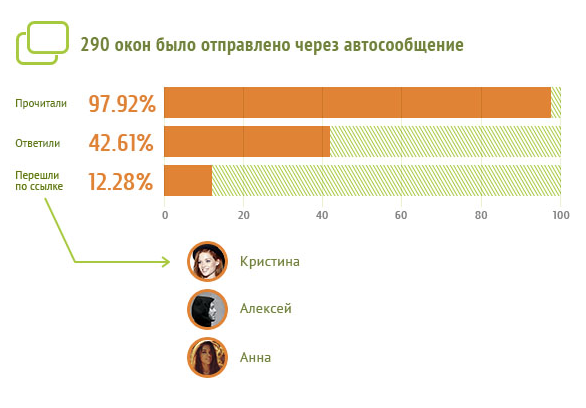
- Полная аналитика по отправляемым всплывающим окошкам и чату;

- Мы знаем не только количество, но и конкретные имена, данные и действия тех, кому послали и кто ответил на эти окошки.

Чат и pop-up можно и нужно использовать для вовлечения и конвертации пользователей. Как раз, в следующей статье мы расскажем о том, как именно эти инструменты помогут на каждом из этапов воронки.
Новых и интересных вам решений!
Ваша команда из Carrot quest.