
Талантливый Ник Бабич разработчик, UX/UI специалист поделился своим опытом в блоге UX Planet про Улучшение опыта взаимодействия за счет использования карточек в дизайне. Наша команда выполнила перевод данной статьи.
Веб- и мобильные приложения уже далеко ушли от обычных интернет-страниц и превратились в полноценные персонализированные системы. Эти системы построены на множестве отдельных фрагментов контента. Карточки –вот новый креативный концепт.
Независимо от того, как вы относитесь к этой концепции, карточки теперь с нами надолго.
Что такое карточки?
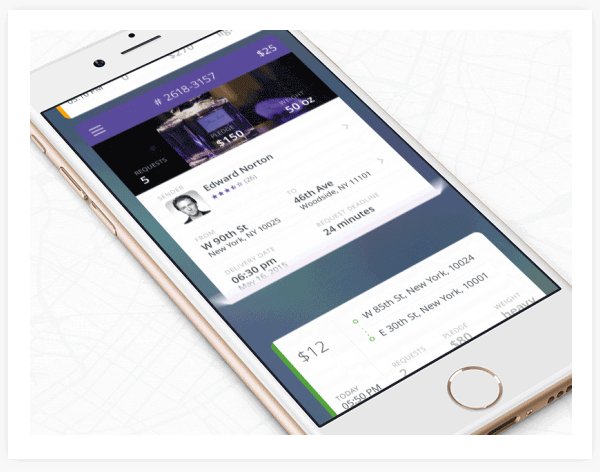
Карточки – это такие маленькие прямоугольники, заполненные инклюзивным изображением и текстом, которые служат точками перехода к более детальной информации. Когда дело доходит до поиска баланса между эстетикой и удобством пользовательского интерфейса, они становятся чуть ли не основными кандидатами на использование. А причина в том, что карточки – это удобное средство для отображения контента, состоящего из различных элементов.

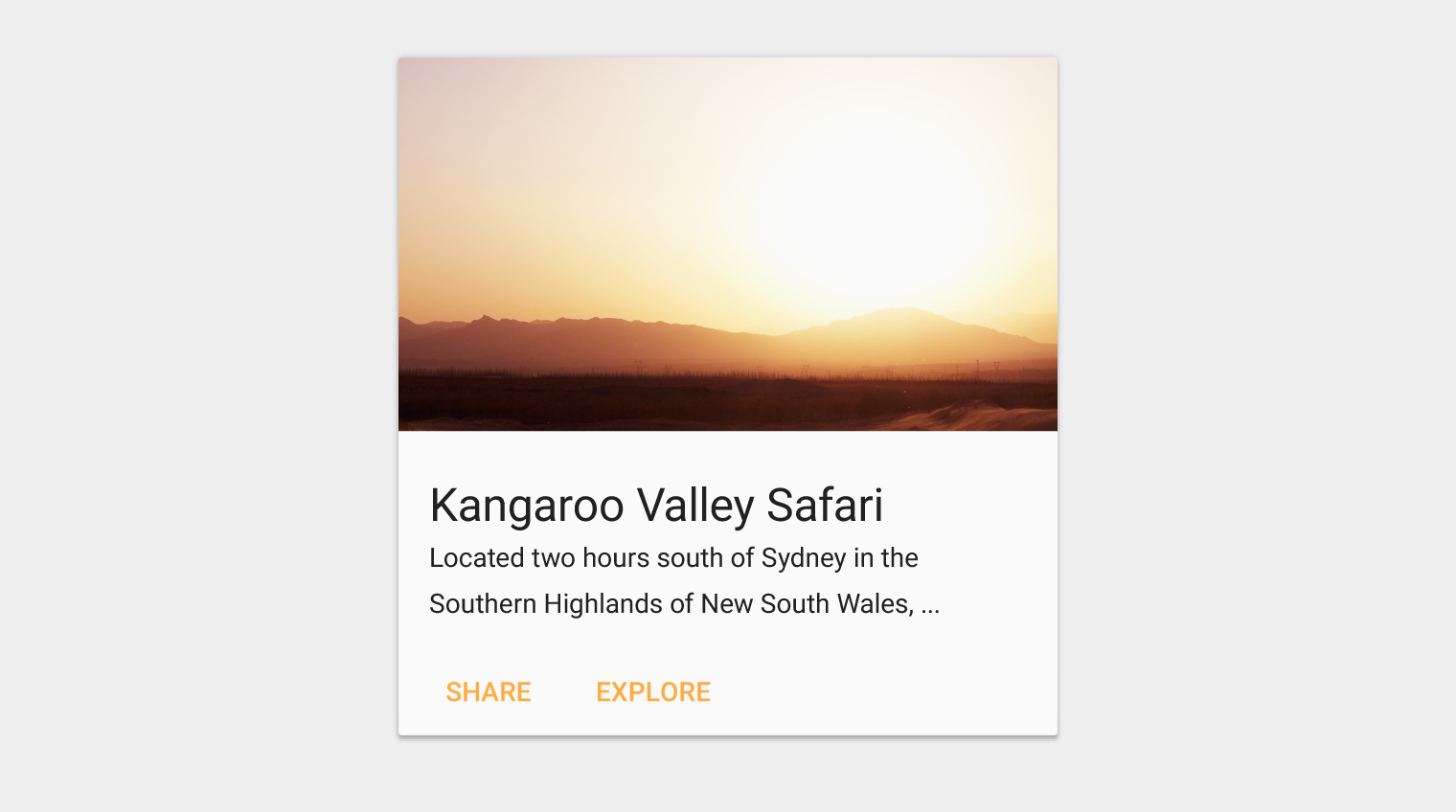
Пример карточки
Отличные метафоры
Использование карточек в пользовательском интерфейсе – это прекрасная метафора, поскольку выглядят они как настоящие осязаемые карточки. Еще до появления мобильных устройств карточки окружали нас повсюду: банковские карты, бейсбольные карточки, игральные карты и так далее. Карточки – это, по сути, широко распространенный способ взаимодействия, привычный для людей. Поэтому пользователи интуитивно понимают, что карточка отображает часть контента так же, как в реальной жизни.
Карточки – это отличный способ рассказать короткую историю. Тут хорошим примером из реальной жизни могут служить бейсбольные карточки. На обеих сторонах такой карточки содержится основная информация об игроке.

Каждая карточка посвящена одному игроку
Организация контента
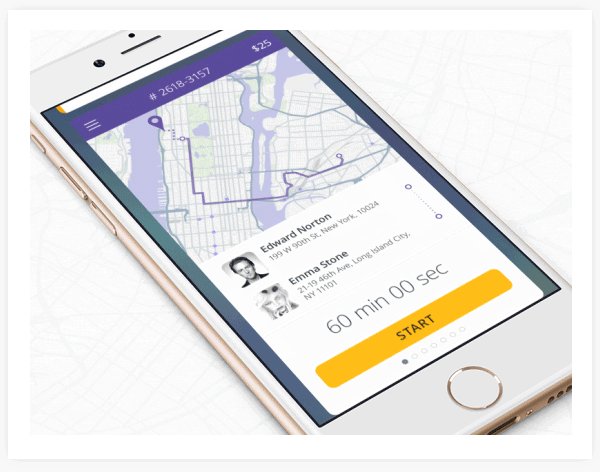
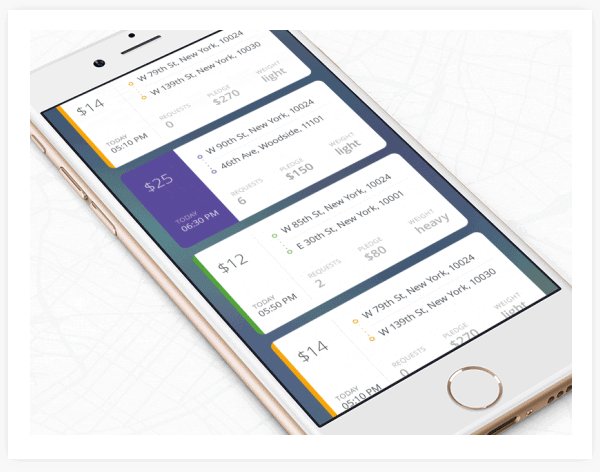
Карточки делят контент на смысловые части, которые занимают на экране меньше места. По тому же принципу, как текст состоит из абзацев по несколько предложений, карточки могут собирать воедино различные кусочки информации и формировать из них единый целостный фрагмент контента.

Пример серии карточек
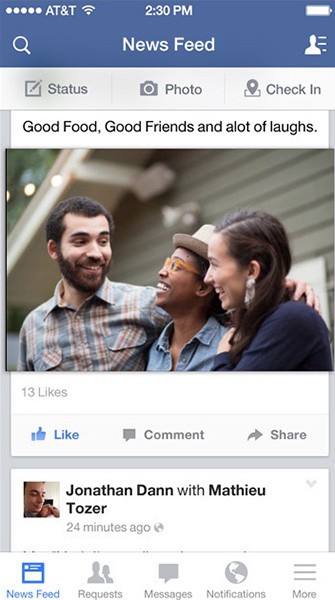
Макеты с использованием карточек обрели популярность, когда такие гиганты как Facebook стали использовать их в дизайне своих интерфейсов для экранных и мобильных сайтов и приложений. Facebook активно использует дизайн в стиле контейнеров для группировки информации, несмотря на практически бесконечный поток данных.
Визуальный комфорт
Дизайн с использованием карточек часто встречается на сайтах с большой визуальной нагрузкой. Вообще, это самое важное качество карточек. Исследования показали, что при использовании карточек на подобных сайтах или в приложениях, изображения мгновенно попадают в поле зрения пользователя. Акценты на карточках делают пользовательский интерфейс более комфортным.
Взгляните на Dribble, известный сайт, который представляет собой онлайн-сообщество, в котором демонстрируются дизайнерские работы. В случае представления контента данного типа карточки являются действительно лучшим вариантом.

Сайт Dribbble
Как сделать карточку
Карточки для одного макета должны быть одинаковыми по ширине, но могут отличаться по высоте. Максимальная высота ограничена размерами свободного пространства, но оно может быть временно расширено (например, для отображения поля «комментарии»).

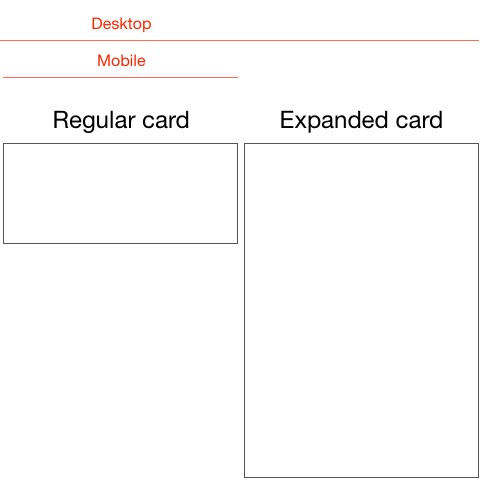
Карточки могут быть фиксированной или переменной высоты
С точки зрения дизайна, у карточек должны быть скругленные углы и короткие тени. Скругленные углы придают карточке вид целостного блока с контентом, а тени придают ощущение глубины и объемности.

Скругленные углы и короткие тени
Эти элементы добавят некоторую визуальную утонченность вашим проектам, но при этом не будут отвлекать. А еще с ними кажется, что карточки будто «растворяются» над страницей.
Кроме того, можно использовать анимацию и движение.

Преимущества карточек
При правильном использовании карточки могут улучшить некоторые аспекты опыта взаимодействия с приложением. Благодаря своей форме и функциональности, карточки превращаются в оригинальный элемент для формирования пользовательского интерфейса, простой и интуитивно понятный.
Более понятная форма
Вы уже знаете, что контент – всегда в приоритете. Карточки в дизайне – это контейнеры для информации, которые могут вместить практически все что угодно. Размещение контента в карточках делает его более заметным и более понятным для пользователя. В связи с этим пользователям проще получить доступ именно к тому контенту, который нужен им. Это дает возможность пользователю получать только ту информацию, какую он хочет получать.

В данном примере представлены карточки с различным типом контента
Источник: Material Design
Отзывчивый и мобильный дизайн
Одной из самых важных особенностей карточек является то, что ими можно практически бесконечно манипулировать. Дизайн с использованием карточек одинаково хорошо работает и на больших экранах, и на мобильных устройствах, потому что карточки разделяют контент на простые блоки. Они хорошо подойдут для отзывчивого дизайна, потому что, по сути, являются контейнерами для контента, которые легко масштабировать в ту или иную сторону.
Последнее, но не менее важное: с помощью карточек легко создать макет, который будет одинаково хорошо смотреться на разных мобильных устройствах. Вот почему вам будет проще создать соответствующий опыт вне зависимости от устройства.

Дизайн для сенсорных экранов
Карточки просто созданы для девайсов с сенсорными экранами. В этом заключается один из секретов популярности карточек. Они буквально заполонили приложения для мобильных устройств. Электронные карточки сходны по виду и функциональному использованию с реальными, и благодаря этому, пользователю очень комфортно с ними работать. Пользователи не тратят время, долго не размышляют над тем, как работать с карточкой. Им нравится простота карточки, и они интуитивно понимают, как с ней работать, масштабировать, пролистывать или активировать для получения более подробной информации по содержащемуся в ней контенту.

Пролистывание
Где использовать?
Поток
Появляющиеся в потоке карточки создают естественную хронологию событий. Подумайте о том, как Facebook использует карточки, чтобы предоставить пользователю краткий обзор последних событий в Новостной ленте. Новостные ленты Facebook – это бесконечный поток, а карточки делят его на индивидуальные сообщения. Функция карточек – разделение контента. Они вытаскивают отдельные части контента из бесконечного потока и упаковывают его, так что контент становится более простым для восприятия.

Углубление в тему
С помощью карточек можно упаковать контент таким образом, чтобы пользователь, выбрав то, что ему интересно, мог углубиться конкретно в данную тему. Взгляните на схему использования карточек у Tinder: если вы листаете пальцем вправо или влево, вам показывают людей, которые соответствуют вашим предпочтениям.

Источник: Tinder
Pinterest использует колонки с карточками динамического размера, подобие сетки, которая помогает организовать контент и предлагает пользователям увлекательный просмотр содержимого.

Что общего у этих двух сервисов? Они вычленяют с сервиса только ту информацию, которая актуальна в данный момент
Диалоги
Поскольку карточки – это контейнеры для контента, они идеально подходят для предоставления списка действий на выбор. Рассмотрим для примера сервис AirDrop на устройствах Apple. Когда у вас есть входящий запрос на передачу данных, всплывает карточка с уведомлением и вопросом: принять или отклонить передачу?

В данном случае есть только один вариант действий, вам не нужно ничего выбирать. Источник: Apple
Рабочий процесс
С помощью карточек легко классифицировать различные задачи. Отличный пример такого использования карточек – Trello. Заимствованная у Kanban система управления основана исключительно на карточках. Рабочее пространство Trello – это доска, заполненная карточками, каждая из которых представляет свою отдельную задачу.

Не используйте карточки
Однородный контент
В том случае, если ваш контент представлен в виде быстро просматриваемого списка, или таблицы, вместо карточек лучше использовать однородное содержимое, чтобы не добавлять множество лишних действий.

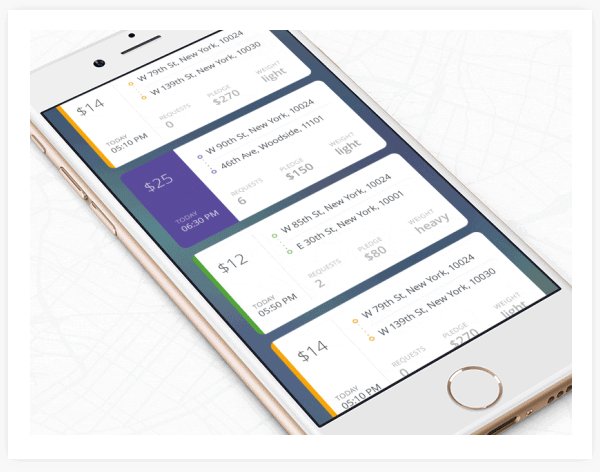
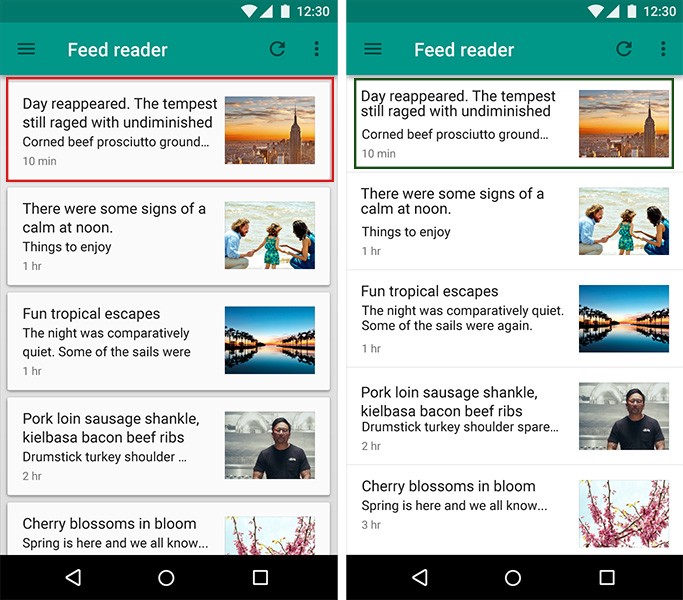
Слева: В данном случае использование карточек мешает пользователю быстро просматривать контент
Карточки – не лучший выбор для галереи изображений. Лучше презентовать контент в виде плитки, так его будет легче воспринимать. Ниже показан пример такой компоновки.

Слева: Дизайн с использованием карточек для изображений. Справа: Простой дизайн списком
Большой размер экрана
Дизайн с использованием карточек будет отлично смотреться на небольших экранах, но на больших мониторах нагромождение карточек рискует превратиться в нечитаемую кашу. Визуально этот дизайн все еще прекрасен, но если судить по объективным показателям скорости чтения и восприятия контента, то данный тип дизайна будет сильно уступать аналогичному без использования карточек. Ниже представлена страница дизайна с карточками на большом экране.

Редизайн существующего приложения
Когда пользователи уже привыкли к одному виду дизайна, они могут столкнуться со значительными сложностями в новой схеме взаимодействия с приложением. Вам стоит вначале спросить своих пользователей, что конкретно они хотели бы изменить. И уже потом, на основе их ответов, постепенно перестраивать приложение, постоянно контролируя то, хорошо ли воспринимаются новшества.
Заключение
Надеюсь, вы понимаете, почему дизайн с использованием карточек набирает все большую популярность. И я хотел бы верить, что эта тенденция в ближайшее время сохранится. Потому что карточки не только облегчают восприятие визуальной информации, они также являются одним из самых гибких элементов в каркасе сайта или приложения, которые помогают объединить контент в одно целое. В наши дни люди просматривают большие объемы информации очень быстро, и карточки очень в этом помогают, независимо от устройства. Если вы хотите создать лучший опыт взаимодействия – концентрируйтесь на том, что удобно для людей.