Компания Staples – одна из крупнейших в мире сетей магазинов канцелярских товаров, насчитывает более 2000 магазинов в 26 странах мира. Компания ведет бизнес также и в онлайне, ее интернет-магазин является одним из крупнейших по оборотам в США. В компании всегда признавали, что UX сайта чрезвычайно важен, и что скорость загрузки сайта является одним из основных факторов, влияющих на UX.
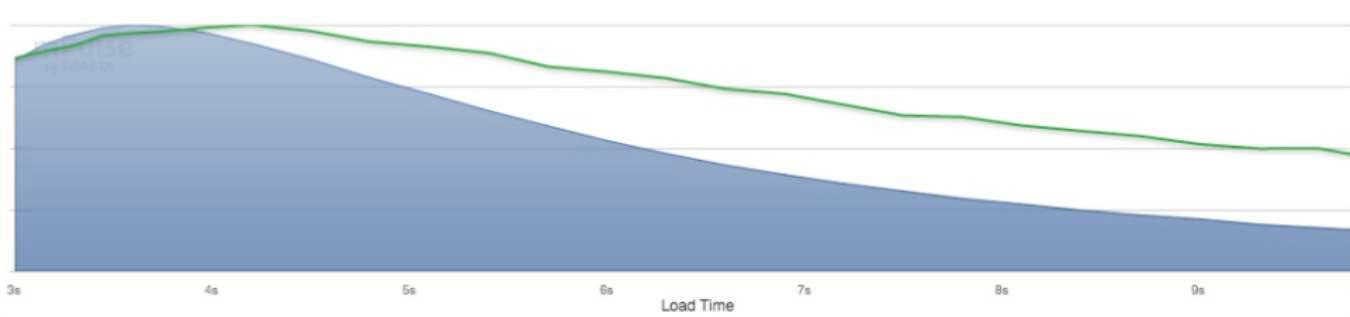
К тому моменту, когда компания Staples решила уделить больше внимания ускорению собственного сайта, уже были известны данные, что с увеличением времени загрузки сайта процент отказов (bounce rate) возрастает (по данным mPulse/Soasta и Айри.рф):

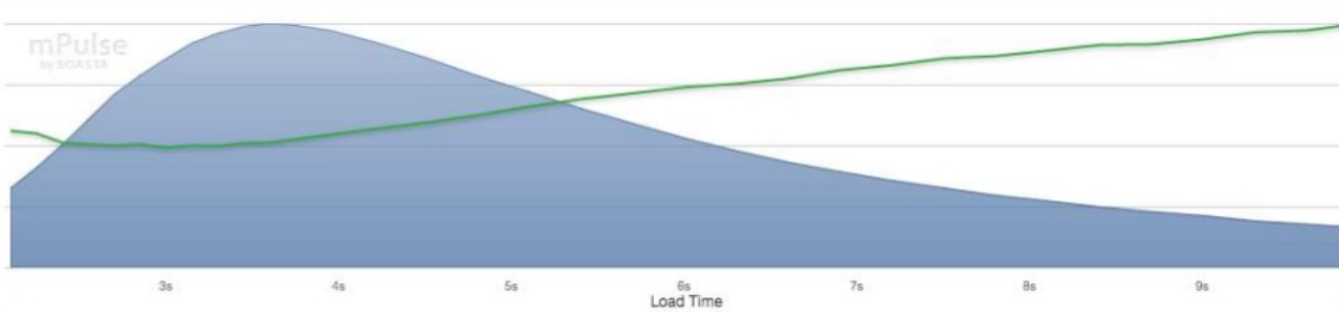
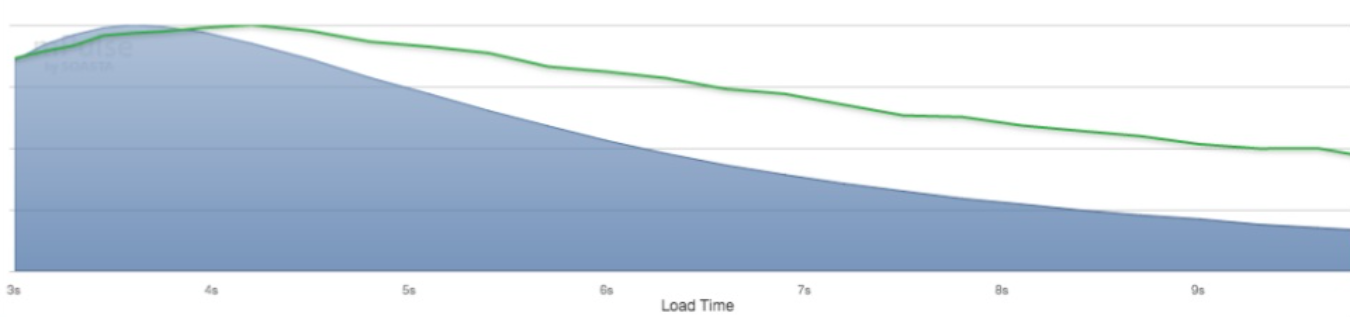
А конверсия падает:

Для работы над скоростью сайта компания создала кросс-функциональную команду, состоящую из представителей нескольких подразделений:
Работа началась с того, что были каталогизированы все различные функциональности, которые поддерживаются на сайте.
В компании был установлен регламент: каждую неделю команда собиралась и обсуждала 1-2 функциональности сайта. Докладчиком выступал так называемый «владелец» этой функциональности, то есть тот человек из компании, на бизнес-задачи которого она работает. Команда обсуждала эти функциональности с точки зрения ускорения загрузки и оправданности отказа от нее или какого-то ее аспекта ради ускорения загрузки сайта.
Одним из важных решений, которые нужно было принять, явилось: считать ли целевым KPI полное время загрузки (FPL – Full Page Load) или нужно сосредоточиться на улучшении времени до возможности пользователя взаимодействовать со страницей (Time To Interactive). Команда в итоге решила сосредоточиться на полном времени загрузки, поскольку это более конкретный показатель. В то время как показатель «время до возможности взаимодействия с сайтом» несколько туманен и допускает разные толкования в смысле того, какие возможности должны быть доступны пользователю в этот момент.
На сайте использовалось множество баннеров, и во многих случаях они были слишком «тяжелыми», а параметры оптимизации изображений выбирались произвольно разными дизайнерами.

Очень похожие визуально изображения, разные версии одного и того же баннера могли «весить» в одном случае 25 КБ, а в другом – 250 КБ.
Команда дополнительно оптимизировала существующие баннеры и внедрила процесс создания баннеров, чтобы избежать этой проблемы в будущем.
Практика проведения А/В-тестирования в компании была неэффективной. В компании использовались два разных средства А/В-тестирования, каждое из которых добавляло свой скрипт на сайт с внешними вызовами.
Команда отказалась от одного из средств А/В-тестирования, а также внедрила процесс окончания эксперимента, чтобы убедиться, что со страниц, где тестирование закончилось, убирается более не нужный скрипт тестирования.
Пришлось навести порядок в приличном количестве обращений к сторонним сервисам, которых на сайте было немало: аналитические сервисы, рекламные системы, сервисы рекомендаций и отзывов, кнопки/виджеты социальных сетей.
Команда удалила часть из них, но отмечает, что в этом отношении еще возможна дальнейшая оптимизация.

Некоторые страницы сайта производили 200 обращений к базе данных. Команда оптимизировала их до 10 на страницу.
Код скриптов на сайте был существенно переписан, их размер в объеме сократился на 48%, а в строках кода – на 52%.
Стили на сайте также подверглись оптимизации, в объеме они были сокращены на 83%, а в строках – на 88%.
Изначально команда старалась работать по модели «спринта» и с каждым новым релизом версии сайта вносить какие-то улучшения. Однако оказалось, что такие незначительные улучшения были практически незаметны. Создавалось ощущение, что работа ведется, а результата нет или почти нет.
В то же время, из-за идеологии «спринта» не оставалось времени на внесение действительно обширных изменений, которые могли давать значимый, существенный результат. В итоге команда перешла на внедрение больших изменений, пусть и не сразу и не с каждым релизом.
Довольно быстро команда поняла, что для того, чтобы добиться существенных результатов, нужно сфокусироваться на конкретных страницах, которые посещаются большинством пользователей – главная, карточка продукта, поиск, логин, корзина.
Примечание по трактовке результатов от экспертов из Soasta, авторов использовавшегося в оптимизации средства слежения за поведением пользователей mPulse:
Данные результаты НЕ означают, что ВСЕ пользователи стали загружать главную страницу на 1 секунду быстрее.
Для кого-то ускорения и не случилось. Поскольку сайт посещают тысячи пользователей с самыми различными конфигурациями устройств и сетевыми подключениями, разброс времени загрузки главной страницы у разных пользователей весьма существенен. Поэтому в этом кейсе использована медиана времени загрузки как показатель общего ускорения.
Это также НЕ означает, что ВСЕ пользователи стали конвертироваться на 10% лучше.
Те пользователи, для которых страницы действительно загружались быстрее, дала в результате такую хорошую конверсию, что в среднем по всем пользователям она улучшилась на 10%.
В заключение добавим, что подобный кейс не является уникальным или необычным. UX-профессионалы и специалисты по оптимизации конверсии отмечают, что это является достаточно стабильным результатом, когда снижение скорости загрузки сайта приводит к улучшению конверсии.
Приведем несколько исследований, которые подтверждают это утверждение:
Поэтому, если скорость загрузки сайта находится в пределах вашей компетенции, обратите на этот показатель пристальное внимание. Возможно, вы будете именно тем человеком, который обеспечит прирост выручки вашей компании именно сейчас.
К тому моменту, когда компания Staples решила уделить больше внимания ускорению собственного сайта, уже были известны данные, что с увеличением времени загрузки сайта процент отказов (bounce rate) возрастает (по данным mPulse/Soasta и Айри.рф):

А конверсия падает:

Для работы над скоростью сайта компания создала кросс-функциональную команду, состоящую из представителей нескольких подразделений:
- Менеджмент: его представители определяют какая функциональность с точки зрения пользователя должна присутствовать на сайте.
- ИТ: определяет способы, которыми будет реализована требуемая функциональность и ее последующее внедрение.
- Маркетинг: отвечает за дизайн и оптимизацию используемых изображений и видео.
- Мерчендайзинг: определяет то, как продукт будет визуально представлен на сайте.
- Аналитика: связывает все вместе и предоставляет анализ данных.
Работа началась с того, что были каталогизированы все различные функциональности, которые поддерживаются на сайте.
В компании был установлен регламент: каждую неделю команда собиралась и обсуждала 1-2 функциональности сайта. Докладчиком выступал так называемый «владелец» этой функциональности, то есть тот человек из компании, на бизнес-задачи которого она работает. Команда обсуждала эти функциональности с точки зрения ускорения загрузки и оправданности отказа от нее или какого-то ее аспекта ради ускорения загрузки сайта.
Ход работ
Одним из важных решений, которые нужно было принять, явилось: считать ли целевым KPI полное время загрузки (FPL – Full Page Load) или нужно сосредоточиться на улучшении времени до возможности пользователя взаимодействовать со страницей (Time To Interactive). Команда в итоге решила сосредоточиться на полном времени загрузки, поскольку это более конкретный показатель. В то время как показатель «время до возможности взаимодействия с сайтом» несколько туманен и допускает разные толкования в смысле того, какие возможности должны быть доступны пользователю в этот момент.
Баннеры на сайте
На сайте использовалось множество баннеров, и во многих случаях они были слишком «тяжелыми», а параметры оптимизации изображений выбирались произвольно разными дизайнерами.

Очень похожие визуально изображения, разные версии одного и того же баннера могли «весить» в одном случае 25 КБ, а в другом – 250 КБ.
Команда дополнительно оптимизировала существующие баннеры и внедрила процесс создания баннеров, чтобы избежать этой проблемы в будущем.
А/В-тестирование
Практика проведения А/В-тестирования в компании была неэффективной. В компании использовались два разных средства А/В-тестирования, каждое из которых добавляло свой скрипт на сайт с внешними вызовами.
Команда отказалась от одного из средств А/В-тестирования, а также внедрила процесс окончания эксперимента, чтобы убедиться, что со страниц, где тестирование закончилось, убирается более не нужный скрипт тестирования.
Обращения к другим сторонним сервисам
Пришлось навести порядок в приличном количестве обращений к сторонним сервисам, которых на сайте было немало: аналитические сервисы, рекламные системы, сервисы рекомендаций и отзывов, кнопки/виджеты социальных сетей.
Команда удалила часть из них, но отмечает, что в этом отношении еще возможна дальнейшая оптимизация.

Обращения к базам данных
Некоторые страницы сайта производили 200 обращений к базе данных. Команда оптимизировала их до 10 на страницу.
Javascript
Код скриптов на сайте был существенно переписан, их размер в объеме сократился на 48%, а в строках кода – на 52%.
CSS
Стили на сайте также подверглись оптимизации, в объеме они были сокращены на 83%, а в строках – на 88%.
Извлеченные уроки
1. Фиксироваться на значимых изменениях
Изначально команда старалась работать по модели «спринта» и с каждым новым релизом версии сайта вносить какие-то улучшения. Однако оказалось, что такие незначительные улучшения были практически незаметны. Создавалось ощущение, что работа ведется, а результата нет или почти нет.
В то же время, из-за идеологии «спринта» не оставалось времени на внесение действительно обширных изменений, которые могли давать значимый, существенный результат. В итоге команда перешла на внедрение больших изменений, пусть и не сразу и не с каждым релизом.
2. Обращать внимание на конкретные страницы
Довольно быстро команда поняла, что для того, чтобы добиться существенных результатов, нужно сфокусироваться на конкретных страницах, которые посещаются большинством пользователей – главная, карточка продукта, поиск, логин, корзина.
Результаты
- Медиана времени загрузки главной страницы сайта уменьшилась на 1 секунду
- Время загрузки сократилось для 98% пользователей. У самых «медленных» пользователей, оно сократилось на 6 секунд.
- Конверсия выросла на 10%
Примечание по трактовке результатов от экспертов из Soasta, авторов использовавшегося в оптимизации средства слежения за поведением пользователей mPulse:
Данные результаты НЕ означают, что ВСЕ пользователи стали загружать главную страницу на 1 секунду быстрее.
Для кого-то ускорения и не случилось. Поскольку сайт посещают тысячи пользователей с самыми различными конфигурациями устройств и сетевыми подключениями, разброс времени загрузки главной страницы у разных пользователей весьма существенен. Поэтому в этом кейсе использована медиана времени загрузки как показатель общего ускорения.
Это также НЕ означает, что ВСЕ пользователи стали конвертироваться на 10% лучше.
Те пользователи, для которых страницы действительно загружались быстрее, дала в результате такую хорошую конверсию, что в среднем по всем пользователям она улучшилась на 10%.
В заключение добавим, что подобный кейс не является уникальным или необычным. UX-профессионалы и специалисты по оптимизации конверсии отмечают, что это является достаточно стабильным результатом, когда снижение скорости загрузки сайта приводит к улучшению конверсии.
Приведем несколько исследований, которые подтверждают это утверждение:
- Исследование компании Soasta показало, что ускорение загрузки сайта для пользователей мобильных устройств дает прирост конверсии до 27%.
- Тесты, проведенные компанией Radware, показали, что всего лишь 2 секунды дополнительной задержки в загрузке в процессе оформления заказа дали прирост процента незавершенных транзакций в 20%.
- Согласно исследованию компании BlueTriangle, ускорение загрузки карточки товара в интернет-магазинах на 0,1 секунды дает от 1,2% до 3,5% прироста выручки.
Поэтому, если скорость загрузки сайта находится в пределах вашей компетенции, обратите на этот показатель пристальное внимание. Возможно, вы будете именно тем человеком, который обеспечит прирост выручки вашей компании именно сейчас.