
Привет Хабр! Я занимаюсь разработкой игры на Rust. В этот раз я хочу показать немного гифок и показать всю историю игры от идеи до страницы в стиме.
Почему раст можно прочитать в начале прошлого поста. Но почему такой странный геймплей? Я же ненавижу футбол и всё что с ним связано!
Идея была проста — я прочитал статью и заметил, что есть всего одна игра, использующая синхронную сетевую физику как основу геймплея.
Чтобы реализовать идею такой физики, нам нужны анимации и немного логики. По крайней мере примерно так я думал.
Раз нужны анимации — надо делать! И я начал с реализации скелетной анимации на CPU.
Как формат данных я взял smd — Valve плохого не посоветуют! Действительно очень простой и удобный формат. Спецификация, в отличие даже от .obj крайне проста, к тому же поддерживает кости и скиннинг. То что надо!
Скрытый текст


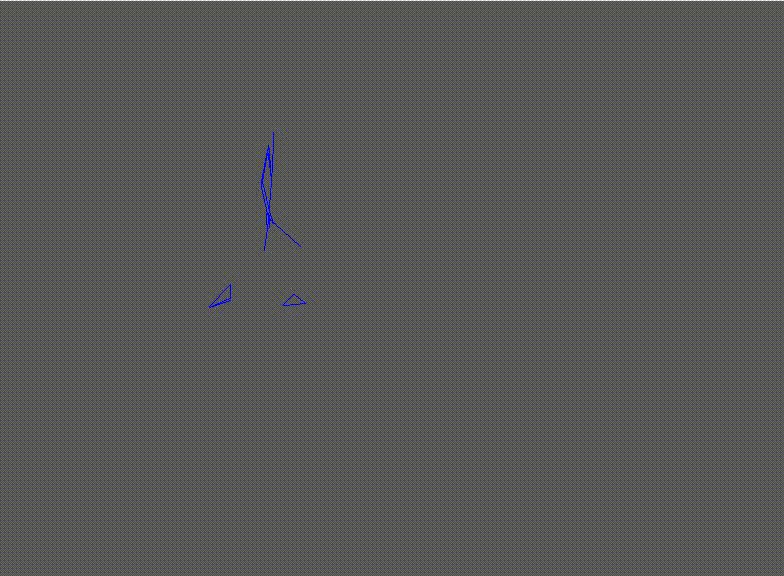
Вот оно — впервые что-то движется на экране. Несколько дней назад этой гифке исполнился ровно год!
Скрытый текст


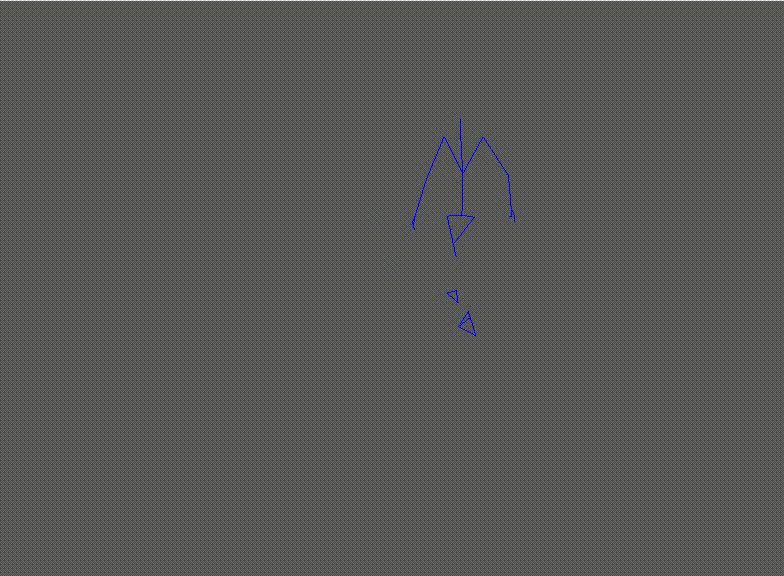
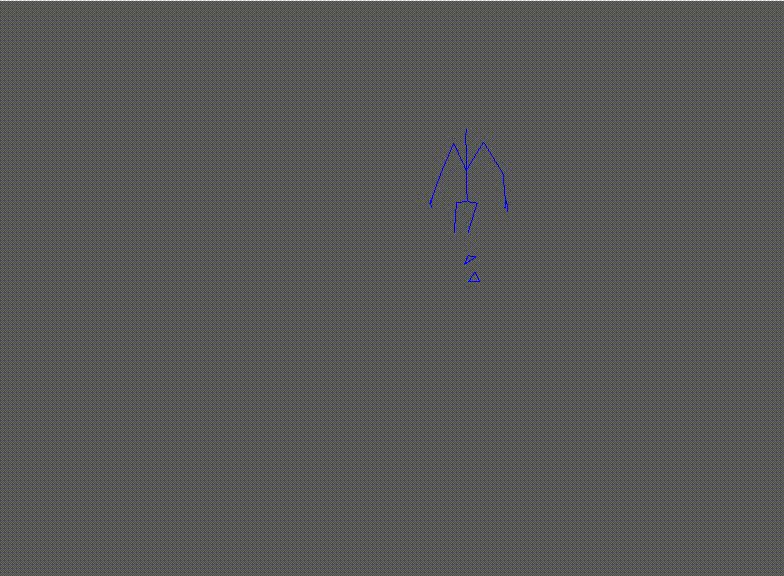
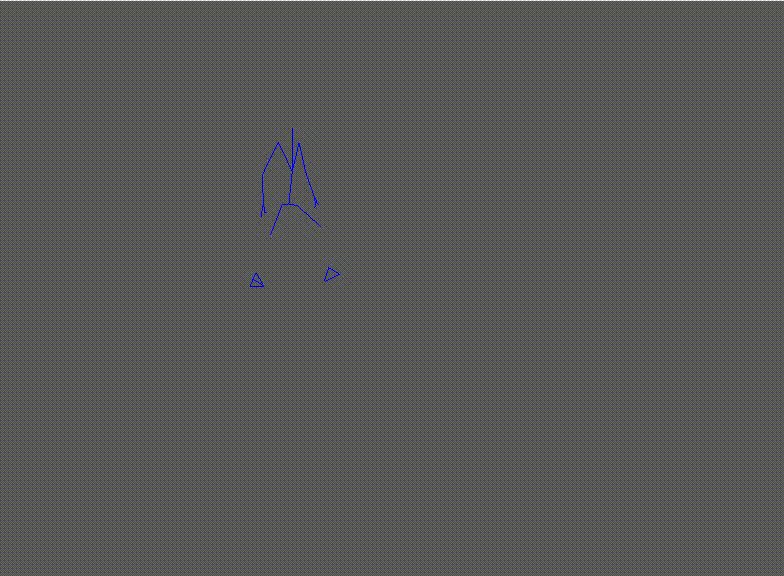
Добавляю скиннинг и освещение — и всё, игра, можно сказать, готова! Вроде бы я тогда как-то так и думал.
Скрытый текст


Раз анимации готовы — нужно как-то организовывать код и писать игровую логику. Ведь чтобы нарисовать не одного, а целых четырех персонажей нужны какие-то игровые сущности!
Обращаюсь к книге про паттерны, не нахожу там ответа. Ответ есть у, на тот момент только-только начинающегося, amethyst. В этом треде весьма интересно и конструктивно обсуждали ECS — рекомендую, там много интересных ссылок! Но на тот момент specs еще не сделали. Поэтому я пишу свой велосипед. Он позволяет вывести четырех идущих человечков. Уже совсем близко к игре!
Скрытый текст
Еще больше человечков! Смотрю насколько быстро работает скиннинг на CPU. Вроде бы применимо. Оставляю так.
Скрытый текст
Следующая проблема — надо как-то редактировать сцены! Я пишу первый экспортер из blender. Он крайне прост — все модельки экспортит в уже знакомый .smd, а сцену описывает в виде простого текстового файла. Просто — но работает!
Скрытый текст
Игра о физике, интегрирую nphysics.
Скрытый текст
Простого прямого освещения стало не хватать- реализую в deferred lighting. По сути просто адаптирую пример из glium. Но работает, красиво!
Скрытый текст


Наверное, такая графика могла бы зайти как демо Directx6, уже можно сказать успех!
Скрытый текст
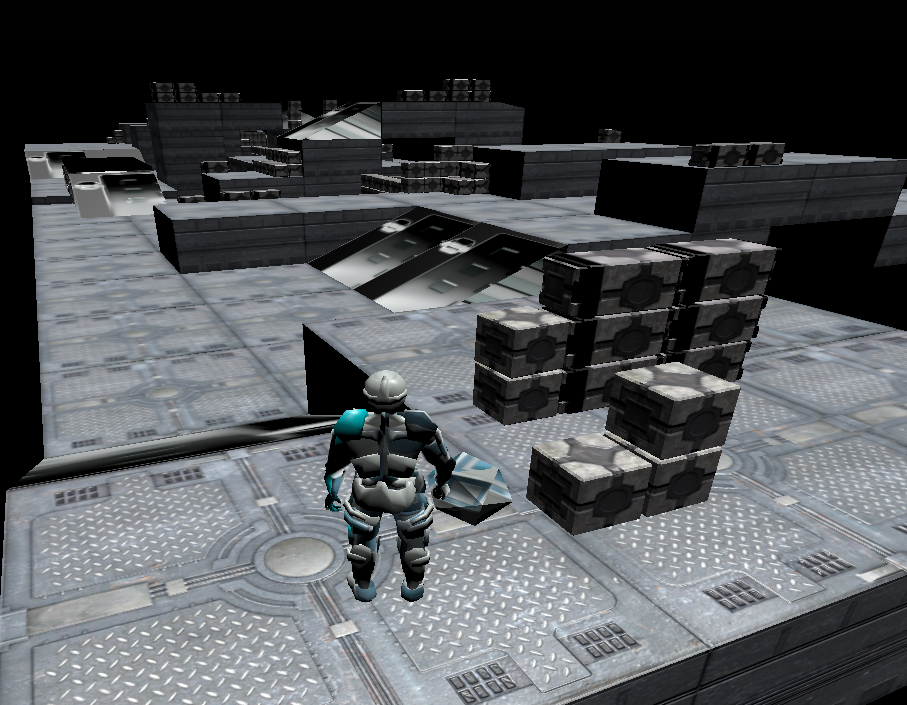
И тут родилась идея геймплея — сделать CTF шутер в разрушающихся декорациях. Кхм. Да, на видео именно это!
В момент, когда игра достигла состояния на видео произошел переломный момент всей истории — своей графикой я смог впечатлить настоящего моделера, и теперь мы работали над игрой уже вдвоём!
Родилась концепция игры — мы решили обкатать технологию, движок, сеть и выпустить первую игру с самой простой механикой — той, которая уже есть. То есть — CTF и синхронизация физики. А после того, как сделаем законченную игру, в которую смогут играть люди — начать более масштабно применять синхронизацию физики и сделать более навороченный проект.
План был прост, а потому красив — пришло время дорисовать сову.
Скрытый текст
Первая сетевая версия. Играть уже довольно увлекательно, где-то тут я понял, что это всё действительно работает! В игре есть анимации, в неё можно играть вдвоём — что еще надо?
Скрытый текст


Начали увеличивать локацию. Оказалось, что финиш чуть дальше, чем планировалось — при увеличение количества объекта с ~20ти до ~тысячи появилась целая куча проблем, которые надо решать. Пришлось делать больше многопоточности — самые долгие процессы — физика и анимации уехали в отдельные потоки. Поскольку всё движется — нельзя сделать статический батчинг геометрии. Мы заметили, что у нас много одинаковых кубиков — и начали выводить их инстасингом. Фпс вернулся в норму, игра продолжила играться на большой карте.
Скрытый текст


Теперь с нами еще и 2д специалист! Заодно пришлось придумывать способ выводить гуи. До этого всё гуи было на плашках с текстом, либо на imgui. Ни то, ни другое не подходит для красивых окон. Я собрал длинный список всех существующих гуи подходов во всех движках — и выбрал самый, на мой взгляд, удобный и простой — веб гуи. Сделал небольшую обёртку над авсомиумом, научился рисовать WebView поверх экрана, на плашках — вообще везде. Получилось удобно!
Скрытый текст


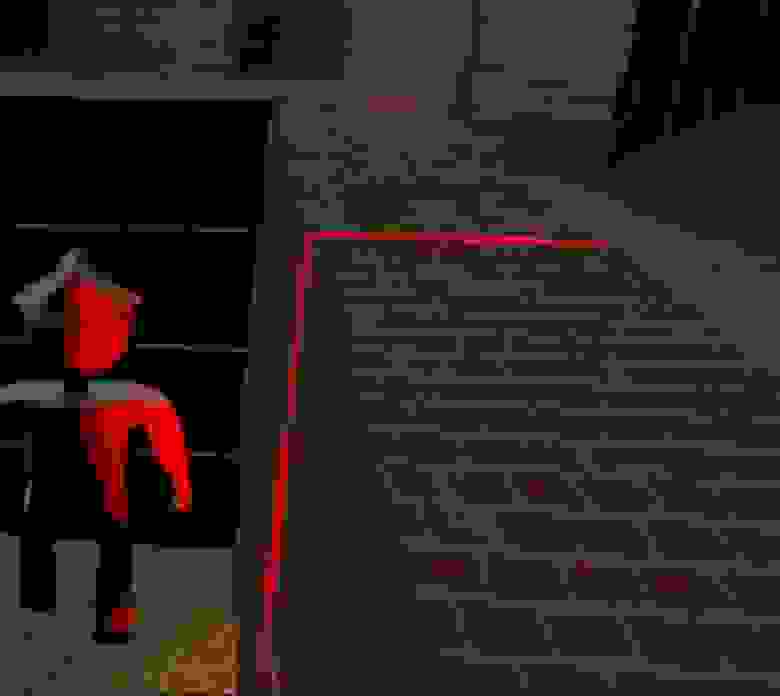
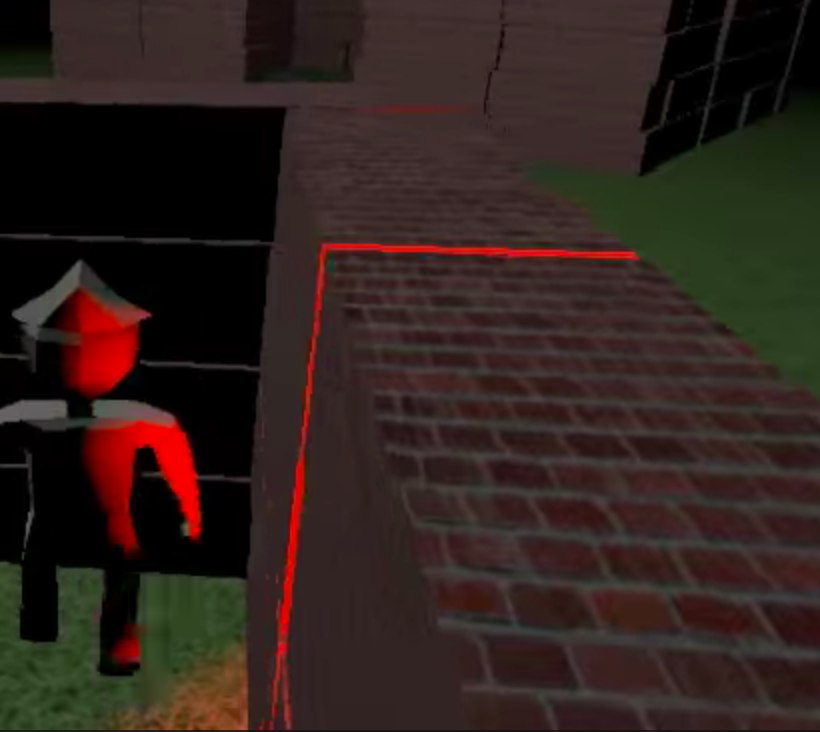
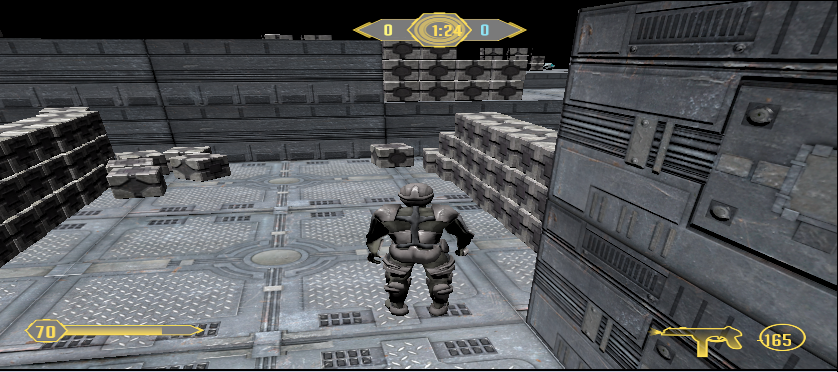
Вот собственно и веб-плашка над персонажем.
Скрытый текст
С гуи, производительным(довольно-таки) движком и сетью игра уже стала выглядеть игрой (на мой взгляд). В этот момент мы попытались доказать это кому-нибудь еще и найти денег на разработку. Почему-то никто не верит в то, что на видео игра 2016 года. Мы не отчаиваемся и продолжаем.
Но это видео — был важный момент в нашей истории. После него было решено изменить стиль на более светлый. И было решено потратить время, достаточно на то чтобы убрать все неудобные вещи связанные с нашим движком. Первая из них — анимации. У нас не было понятия «граф анимаций», да и скиннинг на цпу отнимал уж больно много производительности. Я изучил старый заброшенный раст-проект. В нём мне не понравилась логика графа, но в целом — работало отлично, gpu скиннинг работал быстро!
Дальше история будет более сбивчива — работы стало больше, а результаты стали заметны меньше.
Скрытый текст


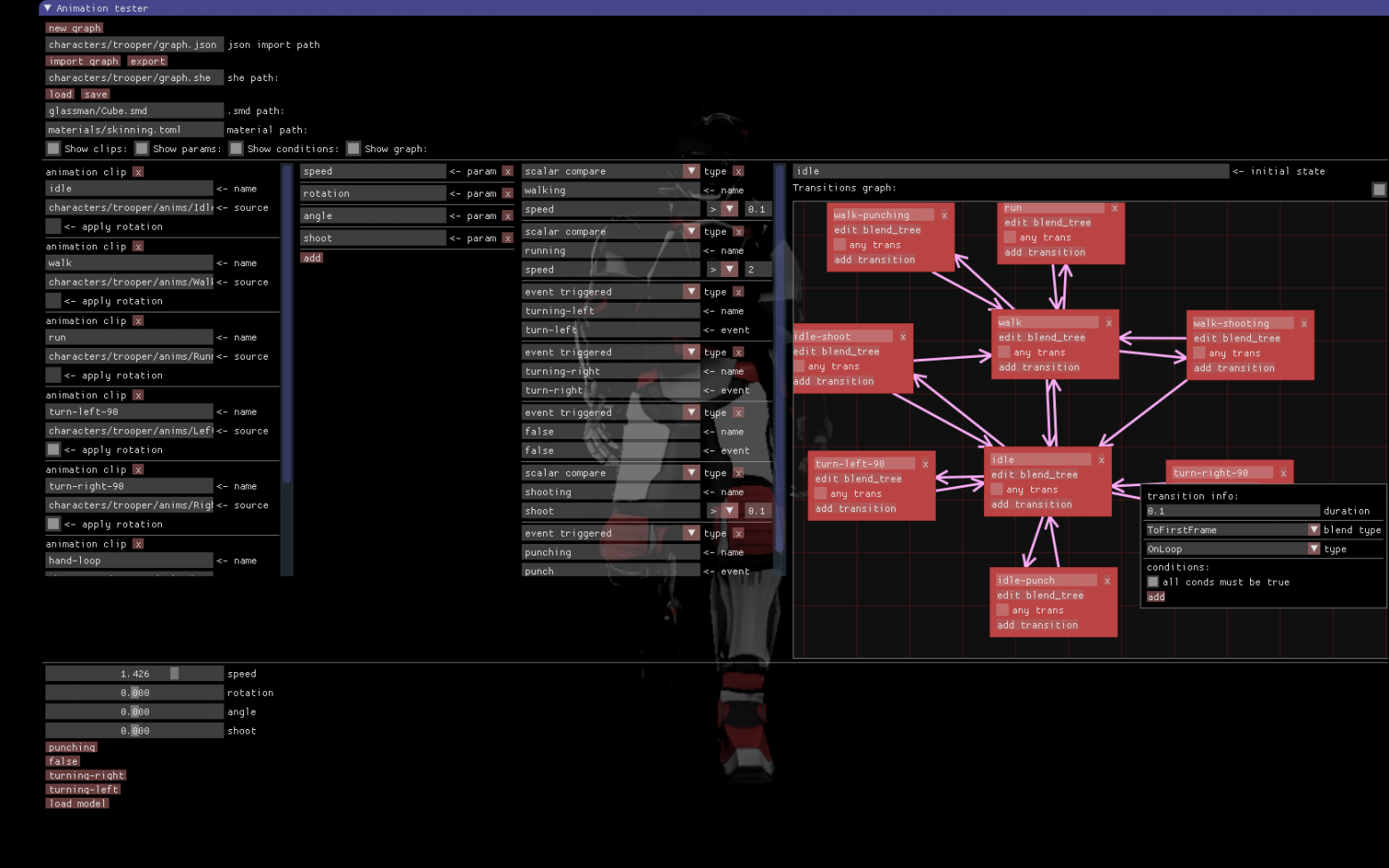
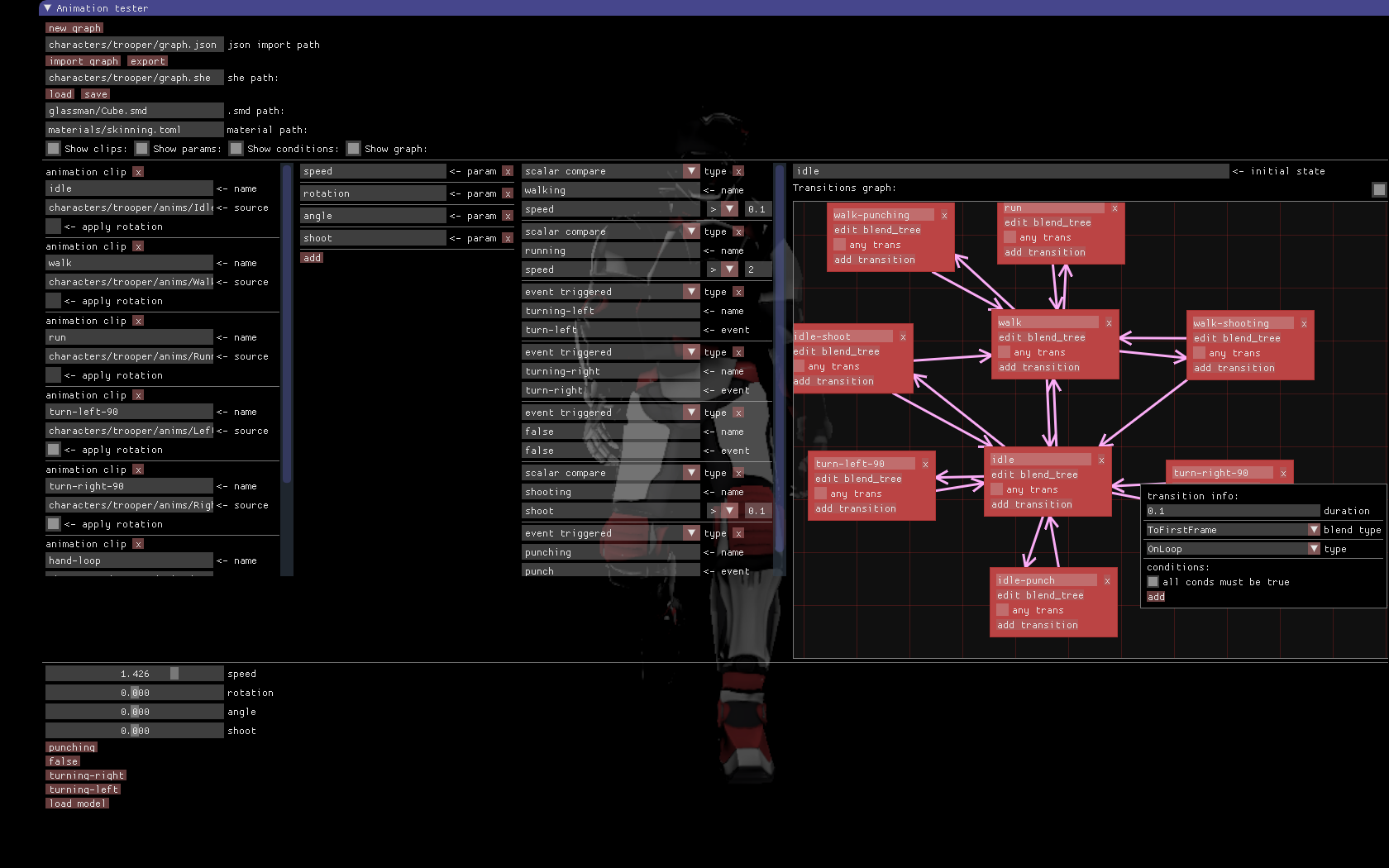
Я переделал логику графа и написал редактор графа анимаций. Теперь можно прямо в блендере настраивать анимационные эвенты, включать их на графе и всякое такое — жить стало значительно лучше.
Скрытый текст
Тестируем производительность. Я не сравнивал с чужими решениями, но для нас — скорости теперь более чем хватает!
Скрытый текст


Скрытый текст


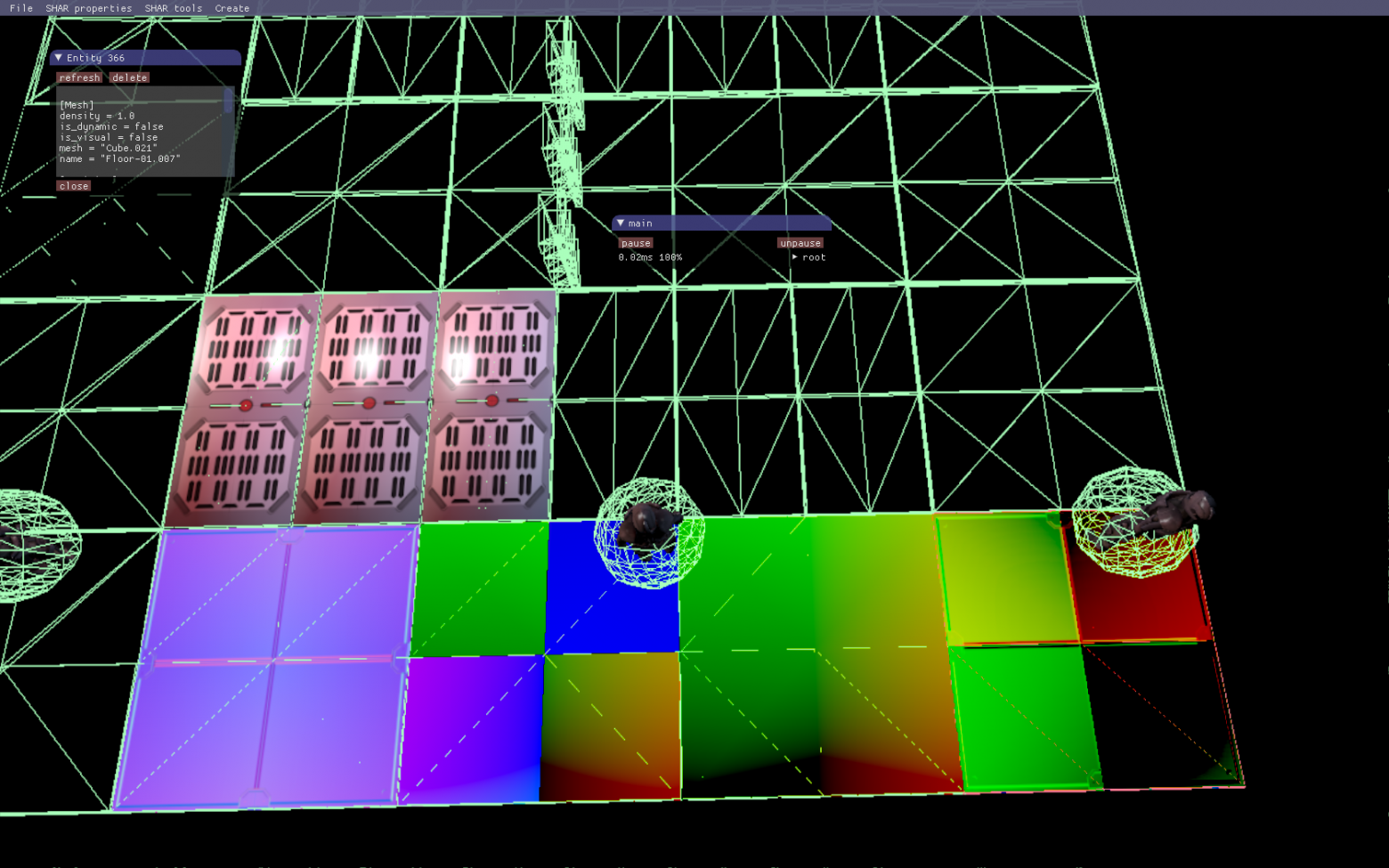
Следующая проблемная вещь была — неудобно менять материалы и неудобно смотреть на коллайдеры. Сделали самый первый редактор — прямо в игре можно нажать кнопку, перевести камеру в свободный режим и потыкать мышкой на объекты — посмотреть коллайреды, поменять шейдера и всякое такое. Заодно сделали собственно систему материалов — теперь в блендере материалы настраиваются именно как материалы.
Скрытый текст
Редактор развивался — в результате появилась система «патчей». Можно прямо в игре формировать «патч» на блендер сцену и применить её в блендере. В основном это используем для партиклов и ламп — так что пока там нет даже поворота. Но стало значительно удобней!
Скрытый текст


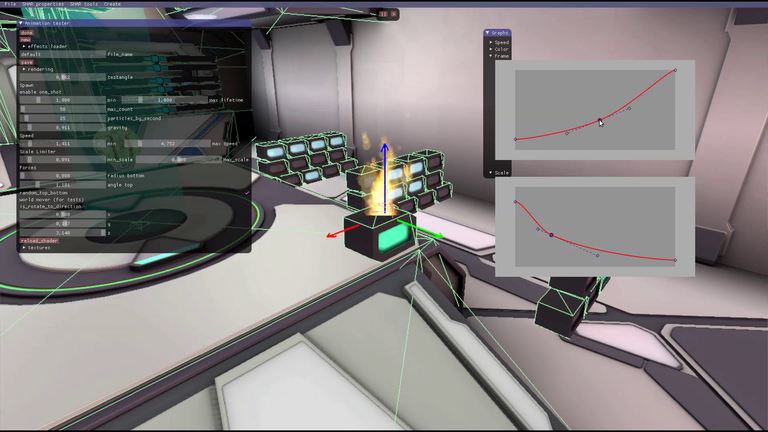
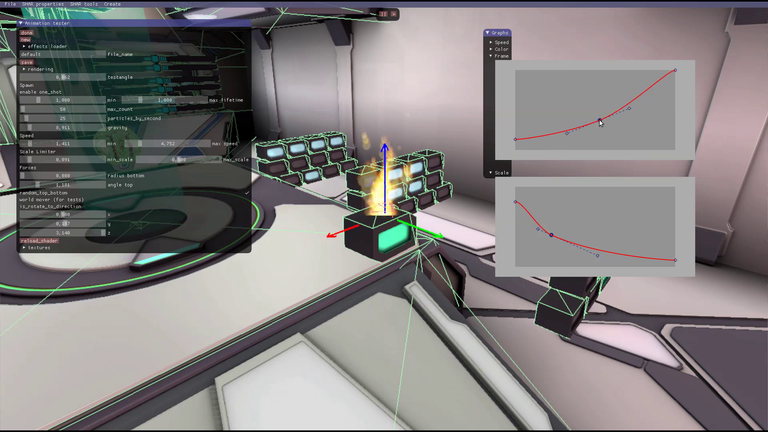
Для столь исторической заметки — этот скриншот слишком свеж :) Но начали мы редактор частиц как раз после первого публичного видео. В нём были лазеры стреляющие с очень смешным звуком — и без редактора переделывать их было слишком неудобно. Ради этого редактора к нам присоединился еще один программист — и теперь у нас настоящая команда из 4 человек! С тех пор мы сделали большой и довольно функциональный редактор частиц — теперь выстрелы будут намного интереснее.
Скрытый текст
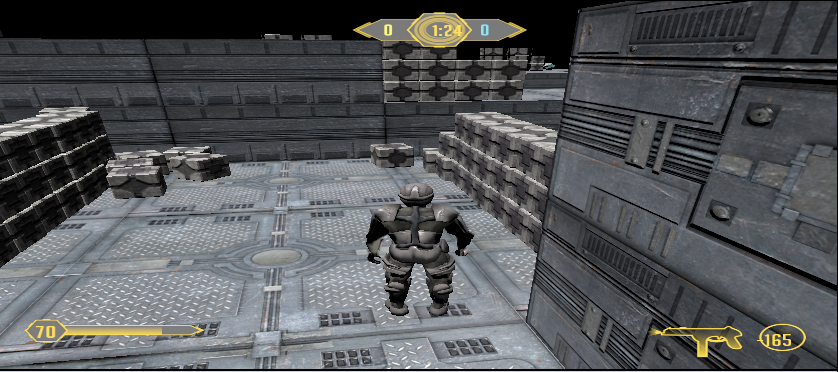
Это дерганное видео — первая запись настоящей сетевой игры с полным циклом механик — можно зайти в бой и даже его выиграть!
Скрытый текст


Еще немного о гуи. Веб гуи полностью оправдал себя. Но awesomium — не идеал. Он не очень быстр (на него тратиться до 20% кадра) и есть много неприятных ограничений. Я очень хочу использовать servo в качестве гуи движка и надеюсь когда-нибудь мы это сделаем.
Сейчас мы работаем над возможностями использовать разрушение окружения как важную часть геймплея, наша следующая цель — играбельная демка. Мы надеемся уже скоро запустить сначала закрытую, а потом и открытую серию альфа-бета тестов. Stay tuned!