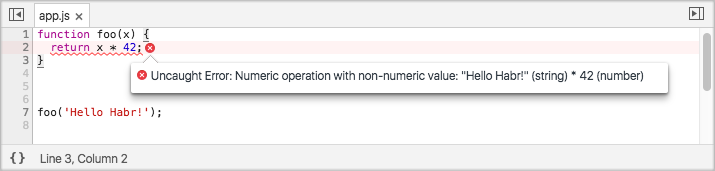
Runtyper — это плагин для Babel, выполняющий проверку типов прямо во время выполнения JavaScript кода. Он обнаруживает некорректные операции, например строгое сравнение строки и числа, и бросает предупреждение в консоль. Это позволяет вам находить ошибки типизации на ранней стадии, при этом не требует дополнительных аннотаций кода.

Что именно находим
На данный момент проверяются типы в строгих сравнениях и арифметических операциях. То есть если в коде случится одна из следующих ситуаций, то вы увидите предупреждение:
1 === "1" // Strict compare of different types: 1 (number) === "1" (string)
[1, 2] + true // Numeric operation with non-numeric value: "[1,2]" (object) + true (boolean)
42 * null // Numeric operation with non-numeric value: 42 (number) * null
...JavaScript молча "проглатывает" такие операции, хотя в большинстве случаев это опечатка, невнимательность или просто баг.
Как это работает
Под капотом Runtyper использует данные AST-дерева, предоставляемого бабелем. Плагин оборачивает операторы сравнения и арифметических действий в функцию, которая дополнительно проверяет типы аргументов.
Например, было:
if (x === y) { ... }Стало (упрощенно):
if (strictEqual(x, y)) { ... }
function strictEqual(a, b) {
if (typeof a !== typeof b) {
console.warn('Strict compare of different types: ' + (typeof a) + ' === ' + (typeof b));
}
return a === b;
}Про статический анализ
Анализ типов в runtime не исключает статического анализа, например с помощью Flow. Скорее дополняет его, находя те ошибки, которые статически обнаружить сложно. Например, данные прилетающие в событиях пользователя или из внешних библиотек, для которых еще нет аннотаций типов.
Вот пример из документации, где статический анализ не находит ошибку, но при выполнении кода Runtyper бросит предупреждение:
function square(n) {
return n * n; // Numeric operation with non-numeric value: "Vasya" (string) * "Vasya" (string)
}
window.document.getElementById('username').addEventListener('change', function (event) {
square(event.target.value);
});Конечно, минусом проверки в runtime является то, что сама проверка происходит только при выполнении определенной строки кода. Если строка ни разу не выполнилась — то и проверки не будет. Поэтому самое правильное — включать плагин в development-сборку и в staging, на котором у вас гоняются тесты.
Но несомненный плюс в том, что не нужно писать аннотаций :) Просто подключаете плагин и получаете предупреждения об ошибках в консоль.
Подведем итог
Можно без особых усилий добавить в проект дополнительную проверку типов в runtime. Это позволит вам отловить еще какое-то количество багов до продакшена. Работает в браузере и в Node.js и не требует аннотаций кода. Документация и примеры использования есть на GitHub.