Вступление
Знаете, что я заметил? Мы очень много времени уделяем кастомизации цифрового пространства. Это начинается со смены обоев и тем рабочего стола, переходит в долгий подбор скина в Aimp (Winamp, для староверов) и заканчивается оформлением цифрового рабочего места.
Как только я меняю среду разработки или редактор кода, то первым делом лезу в цветовые схемы и ищу любимые цвета. У программистов уже сложились целые культы вокруг определенных цветовых палитр. Что лучше — Obsidian или Monokai? Можно мне Selenitic, только фон более темный? И все в таком духе. Бывало, что ко мне приходили друзья и, прежде чем начать показывать свой проект, меняли тему на другую, более привычную для них. Это раздражает, но я их понимаю.

… на самом деле комикс не о цветовых схемах, но он отлично походит.
Немного о психологии восприятия цветов
На хабре есть огромное количество статей, рассказывающих (как правило, с точки зрения дизайна) о том, как люди воспринимают цвета, поэтому здесь мы рассмотрим эту тему очень сжато. Существует целая наука, цветоведение, которая изучает влияние цветов на психику человека. В ее рамках анализ осуществляется с точки зрения физиологии, психологии и культурных особенностей.
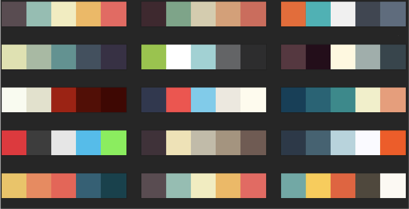
Согласно исследованиям, существуют стандартные цветовые ассоциации: они могут немного отличаться в различных культурах, но общая структура сохраняется неизменной. Ассоциации такого рода мы приводим в таблице ниже. Как видите, каждый цвет может связываться как с положительными, так и с отрицательными концептами.

Естественно, все люди разные и восприятие цветов в какой-то мере индивидуально, но эти ассоциации работают. Более того, они уже проникли в медийную сферу и легли в основу законов, по которым выстраиваются дизайны и создаётся реклама.
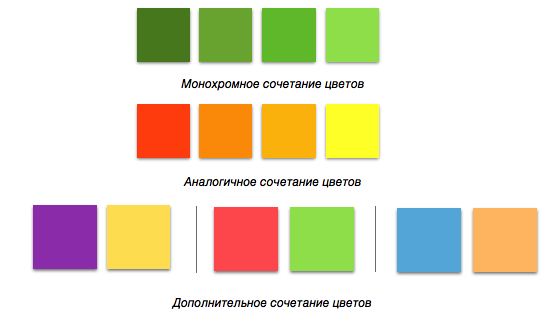
Несмотря на то, что у нас возникают ассоциации с каждым отдельным цветом, на практике в ход, как правило, идут их сочетания, которые оказывают на нас еще большее влияние. Существуют гармоничные цвета, которые лучше всего подходят к друг другу (то есть нам приятнее на них смотреть) и не гармоничные пары (то, что мы называем «вырви глаз»). Вот некоторые из самых популярных сочетаний цветов:

Немного об усталости глаз
Написание кода напрямую связано с чтением, а чтение – очень сложный психофизический процесс, в котором в первую очередь задействовано наше зрение. Глаза могут уставать. Этой проблеме и путям ее решения также посвящено много статей на Хабре и других ресурсах. Нашей заявленной темы это тоже касается – нагрузку на зрение дают в том числе и цвета.
Самые распространённые причины напряжения глаз – яркость и цветовая температура вашего монитора. Скажем, если белый цвет слишком яркий, то он сильно раздражает глаза.

Помимо яркости, также нужно следить за цветовой температурой монитора. Если изображение более синее (холодное), то наши глаза устают быстрее. Синий цвет – коротковолновой видимый свет, который в большей степени способен провоцировать напряжение и усталость глаз, чем оттенки более длинных волн – оранжевый или красный. Поэтому советуем изменять цветовую температуру в сторону теплых цветов. Это можно сделать вручную или с помощью программ типа f.lux.
Наконец, следует сказать пару слов об окружающем свете. Существуют целые протоколы со стандартами, касающимися правильных световых условий на рабочем месте. От внешней освещенности напрямую зависит, насколько комфортно вам будет работать за монитором, да и цвета на экране могут восприниматься по-разному в зависимости от освещения. Собственно, поэтому и существуют дневные и ночные схемы, о которых мы поговорим ниже.
Наконец-то о цветовых схемах
Мы плавно подошли непосредственно к теме цветовых схем. Подытожим, какие факторы влияют на нас при выборе схемы:
- Культурные и психологические ассоциации с цветами
- Ощущение гармонии от различных сочетаний цветов
- Ощущение «расслабленности» наших глаз
- Освещение на рабочем месте

Проблема выбора...
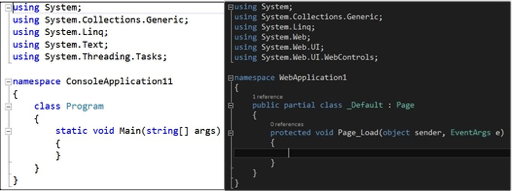
Как я уже говорил, многие делают выбор в пользу переключения между дневной и ночной схемами. Как правило, это светлая и темная палитры соответственно. Вот пример из Visual Studio:

Темную тему обычно проще воспринимать ночью, так как она не содержит контрастного и яркого белого цвета, который превратит ваш монитор в фонарик. Днем же, напротив, темная тема может показаться недостаточно контрастной, если вы работаете при естественном освещении. Вообще, контрастные темы сильно повышают работоспособность и тонизируют, а менее контрастные успокаивают и усыпляют. Но, само собой, стоит делать поправку на субъективные факторы. Некоторые разработчики отдают предпочтение тёмным и контрастным темам вне зависимости от времени суток, другие находят какой-нибудь средний вариант.
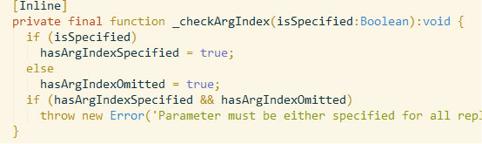
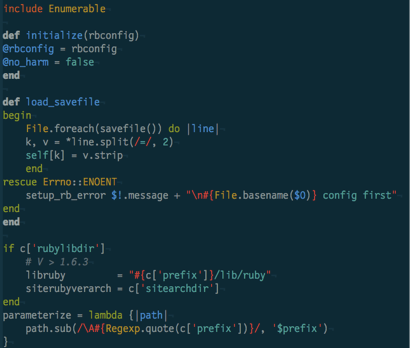
Многим контрастные темы (то есть светлая и темная) кажутся слишком утомительными для глаз. Поэтому существует большое количество схем, где выдержан более плавный контраст – например, Solarized Light:

Заметьте: цвета у некоторых фрагментов текста (модификаторы, ключевые слова) и фона – родственные. Названия переменных и типы – аналогичное сочетание цветов. Таким образом, схема использует несколько проверенных цветовых сочетаний, чтобы сделать работу более приятной.
Существует ночная версия данной схемы, которая, на мой взгляд, слишком сильно уходит в синий спектр, но и у неё хватает фанатов.

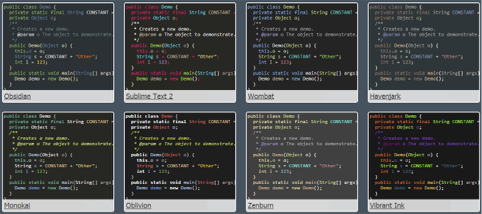
Тема Obsidian нейтральна для глаз независимо от времени суток и внешнего освещения, так как использует серый цвет в качестве фона.

Почти все популярные цветовые схемы используют принципы, о которых я писал в начале статьи. Это относится не только к редакторам кода, но и к темам рабочего стола, оформлению блогов, интерфейсам медиа-проигрывателей и аудиоредакторов.

Так много цветовых схем...

Цветовые схемы в музыкальной студии Ableton

Цветовая схема в Windows 3.1 (не советую...)
Цветовые эффекты
Даже палитра, выстроенная в полном соответствии с законами сочетаемости, не всегда будет давать сугубо положительный эффект. Бывают случаи, когда теоретически удачный выбор цветовой схемы негативно сказывается на результатах работы.
Такая ситуация может сложиться, если выбор цветовой схемы был продиктован прежде всего стремлением выделиться, показать свою уникальность. Скорее всего, при таком раскладе цвета человеку не нравятся и сбивают его с рабочего настроя. Из-за этого могут появляться глупые ошибки, иррациональность кода, неудачные решения в проекте.
Или другой пример: подбор цветовой схемы был произведен давно и продолжает использоваться просто «по инерции». Это означает, что текущие цвета не соответствуют актуальному эмоционально-психическому состоянию разработчика:
- Если схема тусклая, ему может не хватать энергичности и мотивации участвовать в работе;
- Если схема яркая, её энергия может подгонять человека, заставлять торопиться, совершать ошибки по невнимательности;
- Если основные цвета схемы стали вызывать негативные эмоции, то на первый план начинают выходить отрицательные ассоциации с этими цветами, снижая продуктивность (то, что раньше вызывало прилив энергии, теперь ассоциируется с борьбой; то, что раньше воспринималось как творческий процесс и «магия» созидания, превращается в неуверенность, тревожность и т. д.).
Способ справиться с негативным воздействием неподходящей цветовой схемы, на мой взгляд, один — экспериментировать. Время от времени пробовать разные цветовые схемы для своего рабочего пространства (начиная с «обоев» рабочего стола и заканчивая расцветкой синтаксиса кода). Работать с новой схемой, прислушиваясь к своим ощущениям и оценивая итоговый результат. Если с новой схемой вам стало комфортнее писать код, или производительность повысилась, или вы стали допускать меньше ошибок, то смело оставляйте этот вариант. Если результаты работы ухудшились, можно вернуться к привычной схеме (возможно, сейчас она является наиболее подходящей) либо опробовать что-нибудь еще.
Заключение и ответ на главный вопрос
Мы с вами рассмотрели принципы, по которым люди выбирают те или иные цвета, вкратце обсудили особенности восприятия и проверили эти тезисы на примере популярных цветовых схем. Но на основной вопрос статьи мы ещё не ответили.
Почему мы меняем цветовые схемы? Главная причина – постоянный поиск зоны комфорта, который мы осуществляем в реальном и цифровом мире. Мы всё стараемся оформить сообразно с требованиями удобства: рабочее место, рабочий стол системы, редактор кода, темы телефона и т.п.
Вдобавок к комфорту тут сказывается и другой побудительный мотив – стремление к индивидуальности. Заметьте, сколько уделяется внимания кастомизации в цифровом мире. Настроить под себя можно практически всё. Целые системы монетизации в мобильных (и не только) играх строятся на возможности кастомизации. Человек пытается сделать окружающее пространство более уникальным и «своим».
Ну и самая банальная причина – скука. Сколько раз в неделю вы меняете обои на рабочем столе? Сколько раз в месяц вы меняете цветовую схему редактора кода? Если что-то тянется слишком долго, то неизбежно наскучивает, и мы хотим перемен.
Все эти факторы складываются как результат наших внутренних потребностей и постоянно оказывают влияние – на кого-то больше, на кого-то меньше, но оно есть. В итоге мы, вместо того чтобы делать проект, полчаса ищем «ту самую» тему, с которой нам будет приятнее всего работать. Само по себе это не смертельно, но лучше держать процесс под контролем и отделять организацию рабочего пространства от откровенной прокрастинации. Надеемся, что с приведенными сведениями о подоплеке наших действий, вам будет проще провести эту границу.
Трудитесь эффективно и хороших вам цветовых схем!