20 февраля 2009 вышел jQuery 1.3.2. Вы можете увидеть полный список изменений и исправлений в баг трэкере.
От переводчика: Этот выпуск не вполне совместим с прежними версиями, не ставьте на production без тестирования!
jQuery Minified, jQuery Regular.
Изменение коснулось движка селекторов jQuery, который теперь пересортировывает возвращаемый набор результатов в порядке их расположения в документе, вместо порядка их отбора. Это изменение выполнено для поддержки спецификации Selectors API (которую jQuery использует в тех браузерах, которые её поддерживают).
Теперь можно вызывать e.stopPropagation() или 'return false;' внутри обработчика события на лету live(), и тем самым предотвращать всплытие события. Это означает, что теперь Вы можете назначать «обработчики на лету» вложенно, и ранее выполняемые обработчики смогут предотвращать вызов внешних обработчиков.
К примеру:
Механизм отбора :visible, :hidden полностью изменился. Вместо проверки display, visibility, type проверяются атрибуты offsetWidth/offsetHeight. Теперь видимый элемент внутри невидимого — также считается невидимым! Скорость работы возросла.

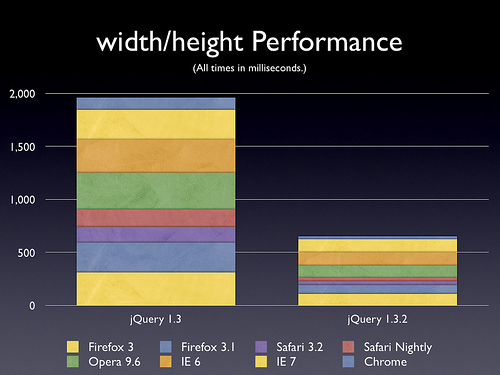
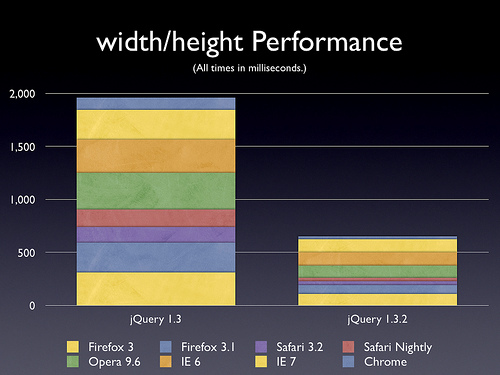
Скорость вычисления размеров (width, height, +outer, +inner) резко выросла.

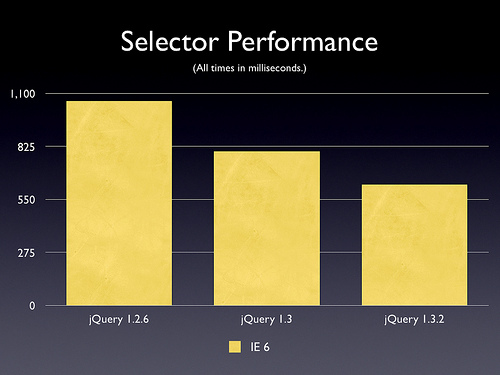
Движок селекторов Sizzle оптимизирован под MSIE, что незначительно увеличило его производительность даже под MSIE6.

Кстати, теперь также появилась документация по Sizzle, которая может быть интересна, если вы планируете расширить или интегрировать её функционал.
Небольшое исправление. Методы appendTo, prependTo, insertBefore, insertAfter, and replaceAll теперь возвращают не исходное множество, а вставленное.
Небольшой пример:
В jQuery 1.3.1 и ранее выдаст:
В jQuery 1.3.2 выдаст:
Также эти методы теперь влияют на поведение end(), так как возвращаемый результат помещается в стек jQuery.
jQuery теперь официально поддерживает IE8 RC1 и Chrome 2.
От переводчика: Этот выпуск не вполне совместим с прежними версиями, не ставьте на production без тестирования!
Загрузка
jQuery Minified, jQuery Regular.
Список изменений
Элементы возвращаются в порядке расположения в документе
Изменение коснулось движка селекторов jQuery, который теперь пересортировывает возвращаемый набор результатов в порядке их расположения в документе, вместо порядка их отбора. Это изменение выполнено для поддержки спецификации Selectors API (которую jQuery использует в тех браузерах, которые её поддерживают).
.live() теперь может предотвращать всплытие
Теперь можно вызывать e.stopPropagation() или 'return false;' внутри обработчика события на лету live(), и тем самым предотвращать всплытие события. Это означает, что теперь Вы можете назначать «обработчики на лету» вложенно, и ранее выполняемые обработчики смогут предотвращать вызов внешних обработчиков.
К примеру:
<ul>
<li><b>Google</b></li>
<li><b>Yahoo</b></li>
</ul>
<script>
$("li").live("click", function(){
$(this).addClass("active");
});
$("li b").live("click", function(){
$(this).addClass("active");
return false;
});
</script>
* This source code was highlighted with Source Code Highlighter.:visible, :hidden ускорены
Механизм отбора :visible, :hidden полностью изменился. Вместо проверки display, visibility, type проверяются атрибуты offsetWidth/offsetHeight. Теперь видимый элемент внутри невидимого — также считается невидимым! Скорость работы возросла.

Скорость работы .height(), .width() резко возросла
Скорость вычисления размеров (width, height, +outer, +inner) резко выросла.

Ускорение движка селекторов под IE
Движок селекторов Sizzle оптимизирован под MSIE, что незначительно увеличило его производительность даже под MSIE6.

Кстати, теперь также появилась документация по Sizzle, которая может быть интересна, если вы планируете расширить или интегрировать её функционал.
.appendTo() и др. теперь возвращают вставленные элементы
Небольшое исправление. Методы appendTo, prependTo, insertBefore, insertAfter, and replaceAll теперь возвращают не исходное множество, а вставленное.
Небольшой пример:
<div></div>
<div></div>
<script>
$("<p/>")
.appendTo("div")
.addClass("test");
</script>
* This source code was highlighted with Source Code Highlighter.В jQuery 1.3.1 и ранее выдаст:
<div><p class="test"></p></div>
<div><p></p></div>
* This source code was highlighted with Source Code Highlighter.В jQuery 1.3.2 выдаст:
<div><p class="test"></p></div>
<div><p class="test"></p></div>
* This source code was highlighted with Source Code Highlighter.Также эти методы теперь влияют на поведение end(), так как возвращаемый результат помещается в стек jQuery.
Выжимка из остального
jQuery теперь официально поддерживает IE8 RC1 и Chrome 2.