Все кто профессионально работают с CSS знают что означенный инструмент достаточно беден на предмет layout management. Например в современном CSS (2.1 и 3) технически невозможно воспрозвести все возможности HTML таблиц.
В Java/AWT/Swing например с самого начала были заложены всяко разны Layout Managers. В CSS такого в чистом виде нет. Непорядок.
Собственно это и явилось причиной нашего предложения в W3C CSS WG.
Идея проста «как двери»:
1) Вводим один CSS атрибут 'flow' и
2) Единицы измерения — flex.
'flow' принимает значения:
и описывает разные способы размещения блоков внутри контейнера сиречь описывает layout manager.
flex units это веса распределения свободного места в контейнере. Записывются как <число> '*', например:
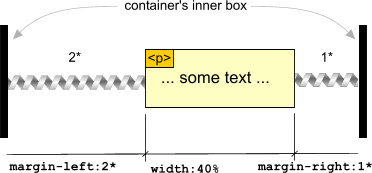
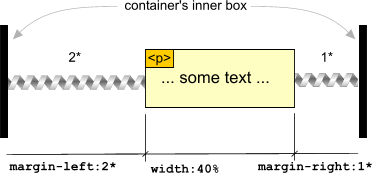
margin-left:2*. Для наглядности flex length units можно представлять как пружины имеющие определенный вес.
Вот для наглядности:

Параграф на картинке спозиционирован этим вот стилем:
Те кто знает что скажем обозначает запись в HTML [frameset cols=«200,*,*»] я думаю сразу «въедут» в идею флексов.
По поводу идеи 'flow' атрибута и его значений рекомендую пробежаться хотя бы по иллюстрациям в тексте самого proposal: www.terrainformatica.com/w3/flex-layout/flex-layout.htm
Вот такие новости с фронтов CSS3 и HTML5
В Java/AWT/Swing например с самого начала были заложены всяко разны Layout Managers. В CSS такого в чистом виде нет. Непорядок.
Собственно это и явилось причиной нашего предложения в W3C CSS WG.
Идея проста «как двери»:
1) Вводим один CSS атрибут 'flow' и
2) Единицы измерения — flex.
'flow' принимает значения:
horizontal | vertical | horizontal-flow | vertical-flow | "template"и описывает разные способы размещения блоков внутри контейнера сиречь описывает layout manager.
flex units это веса распределения свободного места в контейнере. Записывются как <число> '*', например:
margin-left:2*. Для наглядности flex length units можно представлять как пружины имеющие определенный вес.
Вот для наглядности:

Параграф на картинке спозиционирован этим вот стилем:
p
{
width: 40%; /* fixed width - 40% of width of the container */
margin-left: 2*; /* left "spring" of power 2 */
margin-right: 1*; /* right "spring" of power 1 */
border:1px solid black; /* border of fixed width */
}Те кто знает что скажем обозначает запись в HTML [frameset cols=«200,*,*»] я думаю сразу «въедут» в идею флексов.
По поводу идеи 'flow' атрибута и его значений рекомендую пробежаться хотя бы по иллюстрациям в тексте самого proposal: www.terrainformatica.com/w3/flex-layout/flex-layout.htm
Вот такие новости с фронтов CSS3 и HTML5