Даже относительно ограниченный набор возможностей CSS дает нам много возможностей в типографике, которые можно реализовать, используя каскадные таблицы стилей. Антиква или гротеск? Большой или маленький шрифт? Интерлиньяж, апрош, размер шрифта и всевозможные отступы… Список можно продолжать до бесконечности.
Мы провели обширное исследование на 50 популярных сайтах, для которых типографика важна больше обычного, для того, чтобы выделить некие общие решения и найти ответы на известные проблемы в оформлении текстов. Для изучения были выбраны популярные газеты, журналы, блоги и другие ресурсы, так или иначе связанные с типографией. Мы тщательно проанализировали их типографику и таблицы стилей в поисках сходств и отличий. Также, мы построили сравнительную таблицу, в которой отображены различные параметры веб-сайтов (например, соотношение между интерлиньяжем и длиной строки).
В конечном счете, мы выделили 13 общих проблем и вопросов, имеющих отношение к типографическим проектам, и попробовали найти ответы на них в нашем исследовании:
В конце исследования мы собрали большое количество данных, которые мы оценили и подготовили для этой статьи. Основываясь на статистике, мы выделили несколько приблизительных рекомендаций для работы с набором. Пожалуйста, отметьте, что полученные правила хоть и часто, но далеко не всегда могут быть восприняты как непреложный закон.
Должны ли дизайнеры использовать шрифты с засечками или без засечек для основного текста? Это один из наиболее обсуждаемых, но так и не имеющих однозначного ответа вопросов. Некоторые предпочитает использоваться засечки (такие короткие декоративные штрихи на концах букв, видели наверное) в заголовках, придавая этим им большую привлекательность. Главная же причина того, что вы выбираете антикву для заголовка, в том, что при больших размерах шрифта заголовок легко читается и выглядит здорово. Плюс, может быть привлекателен контраст между антиквой для заголовка и гротеском для основного текста.
Среди дизайнеров также существует мнение о том, что засечки помогают легче читать основной текст, как бы ведя взгляд по строке. Тем самым чтение текста становится более простым и удобным.

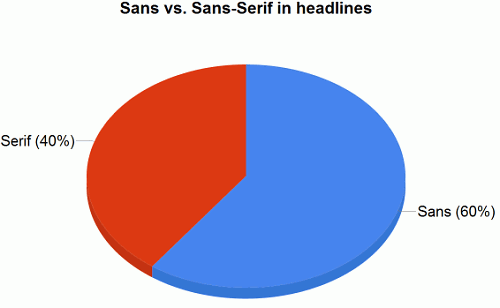
Основываясь на наших исследованиях, для заголовков гротески все еще более популярны, чем антиква, несмотря на то, что популярность первых, кажется, упала в последние годы.
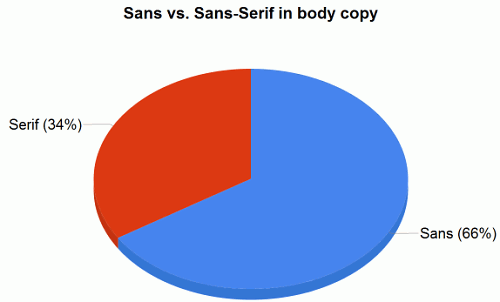
Две трети сайтов, рассмотренных нами, используют гротески для основного текста. Основная причина этого, видимо, в том, что, несмотря на растущую популярность технологий по замене шрифтов, таких, как, например Cufón, большинство дизайнеров все же довлеют к основным шрифтам. А здесь, по сути, у них есть только два варианта: Georgia и Times New Roman. Да еще из-за репутации Times New Roman (который вроде бы делает ваш современный дизайн сайта устаревшим) из всего многообразия доступных шрифтов остается только Georgia. При этом гротески предлагают несравненно больший выбор начертаний для использования в вебе.

Удивительно, но несмотря на растущую популярность методов по замене шрифтов и роста пригодности новых предварительно установленных шрифтов (например, установленные шрифты в Windows Vista и шрифты для Mac), на ресурсах, исследуемых нами, использовались в основном традиционные, основные для веба шрифты. За исключением, пожалуй, только Lucida Grande (который предустановлен только на Маках), Helvetica и Baskerville.

Как и ожидалось, для оформления основного текста больше всего на сегодняшний день используются Arial, Georgia и Verdana. По данным из нашего исследования, около 80% сайтов использовали какой-либо из этих трех шрифтов. Для остальных 20% фаворитом стала Helvetica — популярный выбор среди дизайнеров, как, впрочем, и Lucida Grande.
Воспользовавшись Verdana и Arial в качестве резервных, дизайнер действительно свободен в использовании нестандартных шрифтов для достижения лучшего эффекта. Больше информации о продвинутых технологиях использования каскадных таблиц мы можете узнать у Натана Форда (Nathan Ford) в его Better CSS Font Stacks и в статье Build Better CSS Font Stacks от CodeStyle.

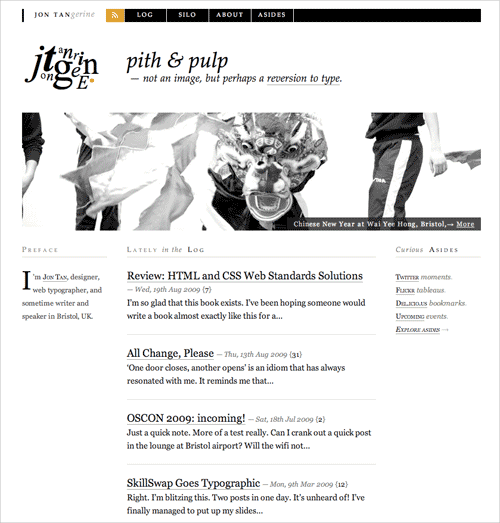
Йон Тэн (Jon Tan) использует антиквы Baskerville для заголовков и Georgia для основного текста.
Verdana используется для заголовков меньше всего. Только 10 сайтов используют ее в качестве начала основного текста и лишь четыре — для заголовков. Причиной тому есть то, что Verdana оставляет слишком много пространства между символами, что делает текст на больших кеглях неопрятным. Если вы собираетесь использовать ее для заголовка, то, возможно, заходите воспользоваться CSS-свойством letter-spacing. Как видим, Georgia и Arial — самые популярные шрифты для заголовков.
Наконец, мы отмечаем, что «альтернативные» шрифты используются гораздо больше для заголовков, чем для основного текста. Дизайнеры, кажется, готовы экспериментировать больше с заголовками, чем с основным текстом (от ред.: оно и понятно — в заголовке текста существенно меньше, чем в основном блоке). Потому, если вы захотите внести некоторые типографические изменения в ваш следующий проект, заголовки, возможно, являются самым приемлемым местом.
Мы заинтересовались, готовы ли дизайнеры к экспериментам с темным фоном. К нашему удивлению, мы не смогли найти ни одного сайта с типографической ориентацией, использующего темную цветовую гамму.

The New Yorker использует светлую палитру, с Times New Roman для заголовков и основного текста.
Чистый белый фон оказался однозначно самым популярным. Однако, многие из проектов избегают высокого контраста чисто черного по абсолютно белому; цвет текста часто делается немного светлее, чем чистый черный цвет (от ред.: я, например, обычно использую #272727 для текста и абсолютно белый для фона). Дизайнеры явно сосредоточиваются на четкости и избегают экспериментирования с цветами фона. Контраст черного по белому легок и удобен для чтения, а потому и является наиболее употребляемым.
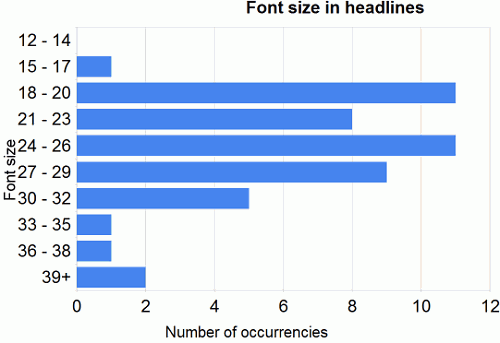
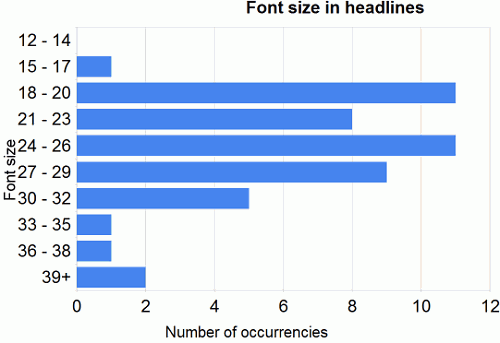
Конечно, выбор размера шрифта заголовка зависит от шрифта, используемого в проекте. Так или иначе, в нашем исследовании самые популярные размеры шрифтов расположились в диапазоне от 18 до 29 пикселей, при этом пики популярности приходятся на промежутки от 18 до 20 и от 24 до 26 пикселей.

Наше исследование не выявило явных победителей. Размер среднего шрифта для заголовков составляет 25.6 пикселей. Но отметим, что любой размер между 18 и 29 пикселями мог быть эффективен; это зависит, в конце концов, от того, как ваши заголовки соотносятся с дизайном всего проекта.
Отдельно стоит выделить Вильсона Майнера (Wilson Miner, скриншот ниже), использующего массивный размер шрифта 48 пикселей для своих заголовков. Его веб-узел — особый случай, потому что заголовки его постов чрезвычайно короткие, они состоят всего из нескольких слов.

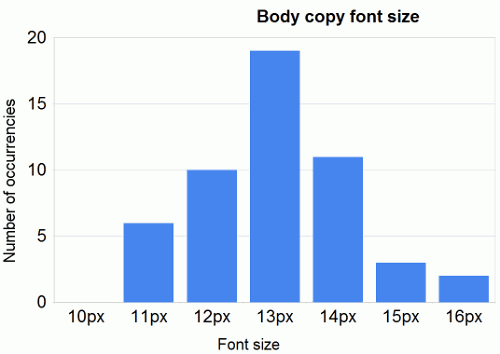
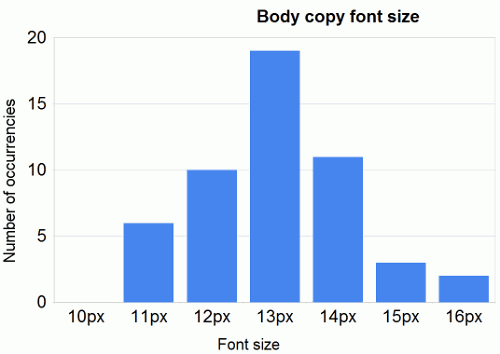
Вы помните времена около семи лет тому назад, когда в дизайне сайтов использовались очень маленькие, трудночитаемые элементы, и основной текст набирался восьмым кеглем в Tahoma? Маленькие шрифты канули в Лету, и все больше дизайнеров смотрят в сторону больших шрифтов. Исходя из нашего исследования, можно выделить ясную тенденцию к шрифтам размера от 12 до 14 пикселей. Самый популярный размер шрифта (38%) составляет 13 пикселей, четырнадцатый кегль немного популярнее, чем двенадцатый. Итого, в среднем размер шрифта для основного текста равен 13 пикселям.

Мы отметили также все большее и большее внимание, уделяемое небольшим типографским деталям. В частности очень тщательно выставляются тире, кавычки, сноски, имена авторов вводные тексты и прочие.

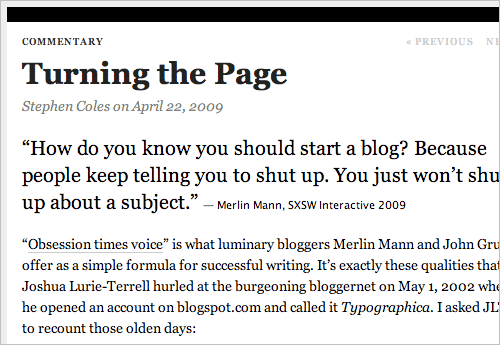
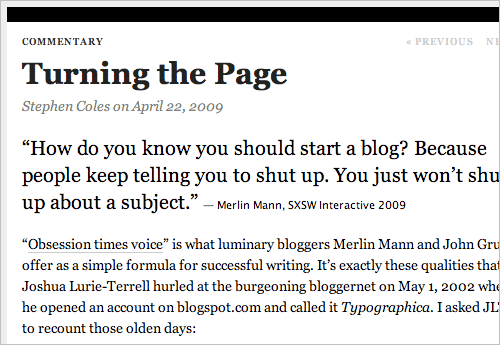
На Typographica используется большой шрифт для вводного текста к статье, а сам текст статьи нормального размера.
Чтобы лучше понять взаимосвязь между кеглем шрифта заголовка и основного текста мы для каждого сайта взяли отношение шрифта заголовка для шрифта основного текста и затем усреднили полученные значения. Таким образом, мы получили некое обобщенное правило, которое гласит, что отношение размера шрифта заголовка к размеру шрифта основного текста равно 1,96. Таким образом, если вы уже выбрали кегль для основного текста, вам необходимо просто умножить значение на два, чтобы получить кегль заголовочного текста. Конечно, это зависит от вашего стиля; это правило не даст вам наверняка лучшего соотношения между кеглями для заголовка и основного текста. С другой стороны, можно пользоваться стандартными значениями (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) или использовать соотношение Фибоначчи (например, 16 – 24 – 40 – 64 – 104) для получения наиболее удачного типографически результата.
Интерлиньяж (или высота строки) всегда зависит от выбранного вами размера шрифта и формата набора. Соответственно, чем длиннее строка, тем больше должен быть интерлиньяж. Поэтому нет смысла приводить здесь наиболее популярные размеры значения интерлиньяжа в пикселях. Намного полезнее будет использовать некоторую относительную величину, например em или проценты, которые соотносятся с длиной строки и размером шрифта.
Исходя из нашего опыта, можем сделать такие выводы:

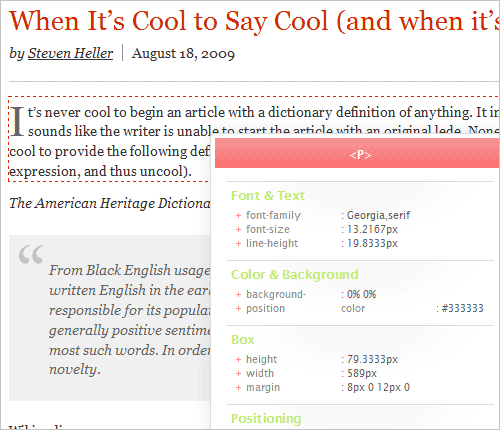
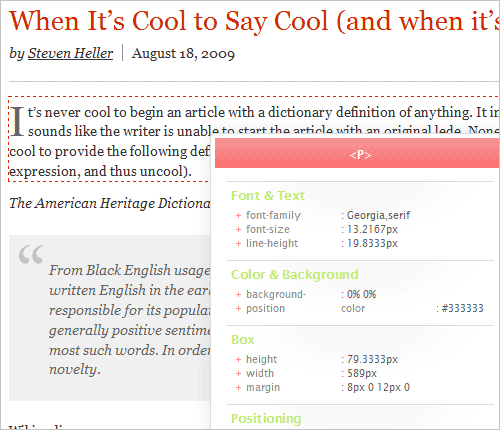
AIGA является отличным примером оптимального интерлиньяжа. Здесь размер шрифта равен 13,21 пикселя (переводя из em), интерлиньяж равен 19,833 (переводя из em). Посчитаем: 19,8333 ÷ 13,2167 = 1,5011.
Итак, как только вы решили вопрос с размером шрифта для основного текста, то умножив это число на 1,5 вы получите наилучшее значение интерлиньяжа. Дальше, умножив вновь полученное значение еще и на 27,8 вы получите оптимальную длину строки. Не забудьте также, что вашему тексту понадобятся еще и отступы, чтобы дать ему «дышать».

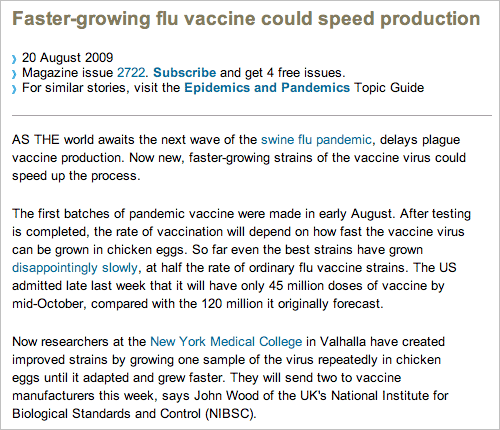
The New Scientist использует расстояние в 20 пикселей между абзацами.
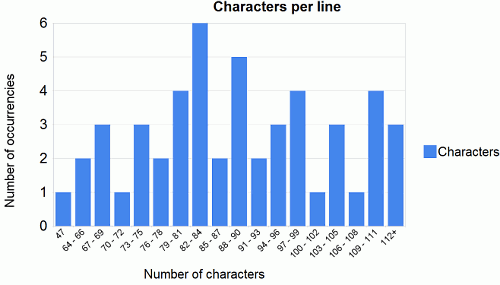
Основываясь на классическом правиле для веб-типографики, идеальным является от 55 до 75 символов в строке. Удивительно, но наше исследование показывает, что большинство сайтов используют большее значение. Мы посчитали, сколько же символов может поместиться в строке, используя стандартный шрифт, установленный дизайнером. Максимальный средний результат для одного сайта равен 88,74 символов на строку, что невероятно много. Конечно, наибольшее значение отличается от среднего, которое в общем изменяется от 75 до 85. Но даже это значение намного больше оптимального.

Среди дизайнеров наиболее популярны от 73 до 90 символов в строке, но мы также нашли и из ряда вон выходящие примеры: Monocle (47 символа в строке) и Boxes and Arrows (125 символов в строке). Для того, чтобы получить наиболее ясную картину для каждого сайта, вам потребуется брать среднее значение количества символов для множества строк.
Полученные данные позволяют выделить некоторые принципы для правил набора в веб-дизайне. Заметим также, что эти данные не являются научно обоснованными и могут служить лишь направляющими:
Конечно, эти правила — не закон. Однако, они вполне могут служить базой, которую вы положите в основу своего дизайна. Каждый сайт уникален, и вы можете что-то поменять на любом из этапов для максимального результата. Вы также можете ознакомиться со сравнительной таблицей данных и самостоятельно использовать ее данные для дальнейших исследований.
(от ред. мой дебютный перевод, прошу сообщать о найденных неточностях, постараюсь максимально быстро их исправлять)
Мы провели обширное исследование на 50 популярных сайтах, для которых типографика важна больше обычного, для того, чтобы выделить некие общие решения и найти ответы на известные проблемы в оформлении текстов. Для изучения были выбраны популярные газеты, журналы, блоги и другие ресурсы, так или иначе связанные с типографией. Мы тщательно проанализировали их типографику и таблицы стилей в поисках сходств и отличий. Также, мы построили сравнительную таблицу, в которой отображены различные параметры веб-сайтов (например, соотношение между интерлиньяжем и длиной строки).
В конечном счете, мы выделили 13 общих проблем и вопросов, имеющих отношение к типографическим проектам, и попробовали найти ответы на них в нашем исследовании:
- Насколько популярны шрифты с засечками и без засечек в заголовках и основном тексте?
- Какие шрифты используются наиболее часто?
- Каков средний кегль для шрифта?
- Каково, в среднем, соотношение между размером шрифта в заголовке и в основном тексте?
- Чему равно среднее значение интерлиньяжа для основного текста?
- Каково усредненное соотношение между значением интерлиньяжа и размером шрифта для основного текста?
- Чему равно среднее значение соотношения между интерлиньяжем и длиной строки?
- Каковы, в среднем, отступы между абзацами?
- Каково усредненное соотношение значений отступа между абзацами и интерлиньяжем?
- Как выделяются стилистически ссылки?
- Сколько символов обычно используется в строке?
- Как часто ссылки выделяются подчеркиванием?
- Как часто используется замещение шрифтов (sIFR и прочие)?
В конце исследования мы собрали большое количество данных, которые мы оценили и подготовили для этой статьи. Основываясь на статистике, мы выделили несколько приблизительных рекомендаций для работы с набором. Пожалуйста, отметьте, что полученные правила хоть и часто, но далеко не всегда могут быть восприняты как непреложный закон.
Засечкам быть?
Должны ли дизайнеры использовать шрифты с засечками или без засечек для основного текста? Это один из наиболее обсуждаемых, но так и не имеющих однозначного ответа вопросов. Некоторые предпочитает использоваться засечки (такие короткие декоративные штрихи на концах букв, видели наверное) в заголовках, придавая этим им большую привлекательность. Главная же причина того, что вы выбираете антикву для заголовка, в том, что при больших размерах шрифта заголовок легко читается и выглядит здорово. Плюс, может быть привлекателен контраст между антиквой для заголовка и гротеском для основного текста.
Среди дизайнеров также существует мнение о том, что засечки помогают легче читать основной текст, как бы ведя взгляд по строке. Тем самым чтение текста становится более простым и удобным.

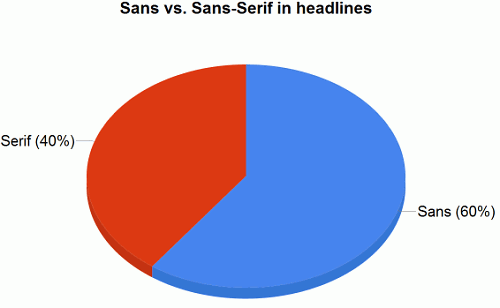
Основываясь на наших исследованиях, для заголовков гротески все еще более популярны, чем антиква, несмотря на то, что популярность первых, кажется, упала в последние годы.
- 60% сайтов используют гротески для заголовков, по большей части это Arial, Verdana, Lucida Grande и Helvetica. Среди них: CNN, ArsTechnica, Slate, BBC и NewScientist.
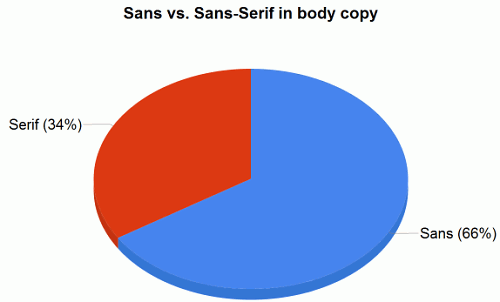
- Только 34% сайтов используют антикву для основного текста. Среди них: New York Times, Typographica, Time, AIGA и Newsweek.
- Самые популярные шрифты с засечками для заголовков — Georgia (28%) и Baskerville (4%).
- Самые популярные шрифты с засечками для основного текста — Georgia (32%) и Times New Roman (4%).
- Самые популярные шрифты без засечек для заголовков — Arial (28%), Helvetica (20%) и Verdana (8%).
- Самые популярные шрифты без засечек для основного текста — Arial (28%), Verdana (20%) и Lucida Grande (10%).
Две трети сайтов, рассмотренных нами, используют гротески для основного текста. Основная причина этого, видимо, в том, что, несмотря на растущую популярность технологий по замене шрифтов, таких, как, например Cufón, большинство дизайнеров все же довлеют к основным шрифтам. А здесь, по сути, у них есть только два варианта: Georgia и Times New Roman. Да еще из-за репутации Times New Roman (который вроде бы делает ваш современный дизайн сайта устаревшим) из всего многообразия доступных шрифтов остается только Georgia. При этом гротески предлагают несравненно больший выбор начертаний для использования в вебе.

Какое начертание наиболее популярно?
Удивительно, но несмотря на растущую популярность методов по замене шрифтов и роста пригодности новых предварительно установленных шрифтов (например, установленные шрифты в Windows Vista и шрифты для Mac), на ресурсах, исследуемых нами, использовались в основном традиционные, основные для веба шрифты. За исключением, пожалуй, только Lucida Grande (который предустановлен только на Маках), Helvetica и Baskerville.

Как и ожидалось, для оформления основного текста больше всего на сегодняшний день используются Arial, Georgia и Verdana. По данным из нашего исследования, около 80% сайтов использовали какой-либо из этих трех шрифтов. Для остальных 20% фаворитом стала Helvetica — популярный выбор среди дизайнеров, как, впрочем, и Lucida Grande.
Воспользовавшись Verdana и Arial в качестве резервных, дизайнер действительно свободен в использовании нестандартных шрифтов для достижения лучшего эффекта. Больше информации о продвинутых технологиях использования каскадных таблиц мы можете узнать у Натана Форда (Nathan Ford) в его Better CSS Font Stacks и в статье Build Better CSS Font Stacks от CodeStyle.

Йон Тэн (Jon Tan) использует антиквы Baskerville для заголовков и Georgia для основного текста.
Verdana используется для заголовков меньше всего. Только 10 сайтов используют ее в качестве начала основного текста и лишь четыре — для заголовков. Причиной тому есть то, что Verdana оставляет слишком много пространства между символами, что делает текст на больших кеглях неопрятным. Если вы собираетесь использовать ее для заголовка, то, возможно, заходите воспользоваться CSS-свойством letter-spacing. Как видим, Georgia и Arial — самые популярные шрифты для заголовков.
Наконец, мы отмечаем, что «альтернативные» шрифты используются гораздо больше для заголовков, чем для основного текста. Дизайнеры, кажется, готовы экспериментировать больше с заголовками, чем с основным текстом (от ред.: оно и понятно — в заголовке текста существенно меньше, чем в основном блоке). Потому, если вы захотите внести некоторые типографические изменения в ваш следующий проект, заголовки, возможно, являются самым приемлемым местом.
Светлый или темный фон?
Мы заинтересовались, готовы ли дизайнеры к экспериментам с темным фоном. К нашему удивлению, мы не смогли найти ни одного сайта с типографической ориентацией, использующего темную цветовую гамму.

The New Yorker использует светлую палитру, с Times New Roman для заголовков и основного текста.
Чистый белый фон оказался однозначно самым популярным. Однако, многие из проектов избегают высокого контраста чисто черного по абсолютно белому; цвет текста часто делается немного светлее, чем чистый черный цвет (от ред.: я, например, обычно использую #272727 для текста и абсолютно белый для фона). Дизайнеры явно сосредоточиваются на четкости и избегают экспериментирования с цветами фона. Контраст черного по белому легок и удобен для чтения, а потому и является наиболее употребляемым.
Средний размер шрифта для заголовков
Конечно, выбор размера шрифта заголовка зависит от шрифта, используемого в проекте. Так или иначе, в нашем исследовании самые популярные размеры шрифтов расположились в диапазоне от 18 до 29 пикселей, при этом пики популярности приходятся на промежутки от 18 до 20 и от 24 до 26 пикселей.

Наше исследование не выявило явных победителей. Размер среднего шрифта для заголовков составляет 25.6 пикселей. Но отметим, что любой размер между 18 и 29 пикселями мог быть эффективен; это зависит, в конце концов, от того, как ваши заголовки соотносятся с дизайном всего проекта.
Отдельно стоит выделить Вильсона Майнера (Wilson Miner, скриншот ниже), использующего массивный размер шрифта 48 пикселей для своих заголовков. Его веб-узел — особый случай, потому что заголовки его постов чрезвычайно короткие, они состоят всего из нескольких слов.

Средний размер шрифта для основного текста
Вы помните времена около семи лет тому назад, когда в дизайне сайтов использовались очень маленькие, трудночитаемые элементы, и основной текст набирался восьмым кеглем в Tahoma? Маленькие шрифты канули в Лету, и все больше дизайнеров смотрят в сторону больших шрифтов. Исходя из нашего исследования, можно выделить ясную тенденцию к шрифтам размера от 12 до 14 пикселей. Самый популярный размер шрифта (38%) составляет 13 пикселей, четырнадцатый кегль немного популярнее, чем двенадцатый. Итого, в среднем размер шрифта для основного текста равен 13 пикселям.

Мы отметили также все большее и большее внимание, уделяемое небольшим типографским деталям. В частности очень тщательно выставляются тире, кавычки, сноски, имена авторов вводные тексты и прочие.

На Typographica используется большой шрифт для вводного текста к статье, а сам текст статьи нормального размера.
Соотношение между размерами шрифта в заголовке и в основном тексте
Чтобы лучше понять взаимосвязь между кеглем шрифта заголовка и основного текста мы для каждого сайта взяли отношение шрифта заголовка для шрифта основного текста и затем усреднили полученные значения. Таким образом, мы получили некое обобщенное правило, которое гласит, что отношение размера шрифта заголовка к размеру шрифта основного текста равно 1,96. Таким образом, если вы уже выбрали кегль для основного текста, вам необходимо просто умножить значение на два, чтобы получить кегль заголовочного текста. Конечно, это зависит от вашего стиля; это правило не даст вам наверняка лучшего соотношения между кеглями для заголовка и основного текста. С другой стороны, можно пользоваться стандартными значениями (6, 7, 8, 9, 10, 11, 12, 14, 16, 18, 21, 24, 36, 48, 60, 72) или использовать соотношение Фибоначчи (например, 16 – 24 – 40 – 64 – 104) для получения наиболее удачного типографически результата.
Оптимальный интерлиньяж для основного текста
Интерлиньяж (или высота строки) всегда зависит от выбранного вами размера шрифта и формата набора. Соответственно, чем длиннее строка, тем больше должен быть интерлиньяж. Поэтому нет смысла приводить здесь наиболее популярные размеры значения интерлиньяжа в пикселях. Намного полезнее будет использовать некоторую относительную величину, например em или проценты, которые соотносятся с длиной строки и размером шрифта.
Исходя из нашего опыта, можем сделать такие выводы:
- Отношение интерлиньяжа к размеру шрифта основного текста равно 1,48
Заметьте, значение 1,5 является значением, которое обычно рекомендуется в классических книжках по типографике. Очень мало сайтов используют значения меньше полутора. Соответственно, и количество сайтов, использующих большее значение, уменьшается в зависимости от удаленности от 1,5. - Отношение длины строки к интерлиньяжу равно 27,8
В среднем длина строки равна 538,64 пикселей (не считая внешних и внутренних отступов), что достаточно много, ведь большинство сайтов используют двенадцатый или тринадцатый кегли для основного текста. - Отношение расстояния между абзацами к интерлиньяжу равно 0,754
Мы были удивлены этим результатом. Получается, что расстояние между абзацами (то есть расстояние между последней строкой первого абзаца и первой строкой второго) редко равно высоте строки (что является наилучшим с точки зрения идеального вертикального ритма). Намного чаще расстояние между абзацами составляет лишь 75% от интерлиньяжа. Причина этого может быть в том, что интерлиньяж включает в себя расстояние для подстрочных элементов, а так как большинство символов не имеют подстрочных элементов, то создается дополнительное расстояние под строкой.

AIGA является отличным примером оптимального интерлиньяжа. Здесь размер шрифта равен 13,21 пикселя (переводя из em), интерлиньяж равен 19,833 (переводя из em). Посчитаем: 19,8333 ÷ 13,2167 = 1,5011.
Итак, как только вы решили вопрос с размером шрифта для основного текста, то умножив это число на 1,5 вы получите наилучшее значение интерлиньяжа. Дальше, умножив вновь полученное значение еще и на 27,8 вы получите оптимальную длину строки. Не забудьте также, что вашему тексту понадобятся еще и отступы, чтобы дать ему «дышать».

The New Scientist использует расстояние в 20 пикселей между абзацами.
Сколько символов использовать в строке?
Основываясь на классическом правиле для веб-типографики, идеальным является от 55 до 75 символов в строке. Удивительно, но наше исследование показывает, что большинство сайтов используют большее значение. Мы посчитали, сколько же символов может поместиться в строке, используя стандартный шрифт, установленный дизайнером. Максимальный средний результат для одного сайта равен 88,74 символов на строку, что невероятно много. Конечно, наибольшее значение отличается от среднего, которое в общем изменяется от 75 до 85. Но даже это значение намного больше оптимального.

Среди дизайнеров наиболее популярны от 73 до 90 символов в строке, но мы также нашли и из ряда вон выходящие примеры: Monocle (47 символа в строке) и Boxes and Arrows (125 символов в строке). Для того, чтобы получить наиболее ясную картину для каждого сайта, вам потребуется брать среднее значение количества символов для множества строк.
Дополнение
- 46% сайтов подчеркивают ссылки в основном тексте, тогда как другие лишь подсвечивали их отличным цветом шрифта или жирным начертанием.
- 6% сайтов в той или иной мере использовали картинки для заголовков или основных текстов (например, Monocle, New Yorker, Newsweek).
- 96% сайтов не выравнивают тексты по ширине.
- На сайтах текстам установлен левый отступ в среднем 11,7 пикселей, считая от левой границы области.
Выводы
Полученные данные позволяют выделить некоторые принципы для правил набора в веб-дизайне. Заметим также, что эти данные не являются научно обоснованными и могут служить лишь направляющими:
- Для основного текста и заголовков можно использовать шрифт как с засечками, так и без, но гротески все же популярнее и для заголовков, и для обычного текста.
- Обычно для заголовков выбирают шрифты Georgia, Arial или Helvetica.
- Для основного текста обычно выбирают Georgia, Arial, Verdana и Lucida Grande.
- Наиболее популярные размеры шрифта для заголовков — в диапазоне от 18 до 29 пикселей.
- Чаще всего для основного текста используются кегли от двенадцатого до четырнадцатого.
- Интерлиньяж относится к размеру шрифта основного текста как 1,48.
- Отношение длины строки к интерлиньяжу равно 27,8.
- Отступ между абзацами относится к интерлиньяжу как 0,754.
- Оптимальным является от 55 до 75 символов в строке, но на практике наиболее популярны от 75 до 85 символов.
- Основной текст обычно выравнивается по левому краю, он редко заменяется изображениями; ссылки обычно выделяются либо подчеркиванием, либо цветом, либо жирным начертанием.
Конечно, эти правила — не закон. Однако, они вполне могут служить базой, которую вы положите в основу своего дизайна. Каждый сайт уникален, и вы можете что-то поменять на любом из этапов для максимального результата. Вы также можете ознакомиться со сравнительной таблицей данных и самостоятельно использовать ее данные для дальнейших исследований.
(от ред. мой дебютный перевод, прошу сообщать о найденных неточностях, постараюсь максимально быстро их исправлять)