Существуют четыре вида действий с веб-слайсами:
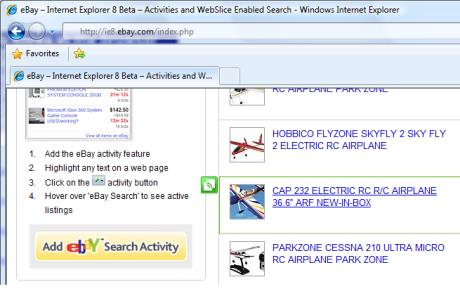
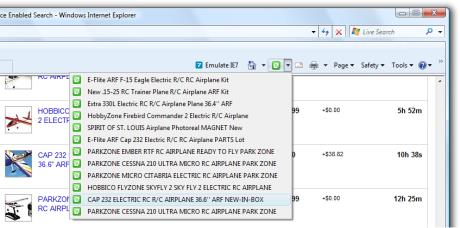
Существуют два способа для обнаружения веб-слайса: на странице, наведя мышь на область веб-слайса(Изображение 1) или через кнопку лент на Командной строке (Изображение 2)

Изображение 1

Изображение 2
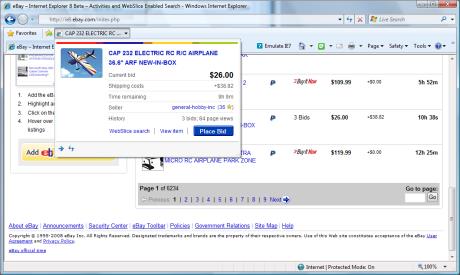
Как только пользователь подписался на веб-слайс, он может получить к нему доступ через панель Избранное. Изображение 3 демонстрирует веб-слайс eBay, который позволяет пользователю отслеживать аукцион. В отличие от нажатия на кнопку обновления страницы аукциона каждые две минуты, пользователь может подписаться на аукцион и наблюдать за изменениями автоматически.

Изображение 3
Веб-слайсы доступны через простое примечание в HTML файле. Несколько элементов обязательны для представления веб-слайса в коде:
Существует возможность объединить несколько текстовых span для создания заголовка, который будет обновляться, когда обновляется веб-слайс.
В этом примере, Internet Explorer покажет “Seattle Weather 62°”, когда веб-слайс обновится.
Данные элементы не обязательны для использования в веб-слайсах:
Элемент entry-content является частью веб-слайса, которую IE берет для панели Избранное. Данный элемент будет отображен в окне предварительного просмотра веб-слайса, когда пользователь нажмет кнопку веб-слайса.
По умолчанию ширина и высота окна предварительного просмотра определяется по размеру элемента entry-content.
Как и класс entry-title, веб-слайс может содержать более одного элемента entry-content. Все элементы будут объединены в один для просмотра.
Учтите, по соображениям безопасности, предварительный просмотр веб-слайса не разрешает размещать скрипты или ActiveX компоненты. Следовательно, html формы и поля также не поддерживаются. Вы можете использовать ссылки, которые содержат нужные параметры для совершения действий. Навигация будет осуществлена через текущую активную закладку. Для обхода данного ограничения используйте альтернативный источник отображения, как описано ниже.
Любая ссылка в веб-слайсе, которая определяет атрибут rel со значением feedurl, будет рассмотрена как альтернативный источник для обновлений. Альтернативный источник может быть другой веб-страницей с аннотациями к веб-слайсу или единственному элементу ленты. IE подписывается на альтернативный источник и более не использует исходную страницу для обновления веб-слайса.
Свойство ttl позволяет устанавливать, как часто Internet Explorer будет обновлять веб-слайс.
Свойство endtime может быть использовано для указания, когда элемент более не активен.
Например, веб-слайс может отслеживать полёт, который прибывает в 7 вечера.
Альтернативный источник обновлений полезный для управления фоновыми обновлениями от клиента с отдельным сервером. Это возможно, если предоставить альтернативную веб-страницу или ленту, используя свойство feedurl (описанное выше). Изображение 4 демонстрирует, как происходит этот процесс. В данной диаграмме, вы можете увидеть, что существуют две веб-страницы, которые предоставляют один и тот же веб-слайс. Basic.html – это оригинальная веб-страница, на которой пользователь находит веб-слайс и подписывается на него.Update.html – связан с Basic.html, и служит как альтернативное обновление веб-страницы.

Изображение 4
Basic.html:
…
Update.html:
…
Когда пользователь нажимает на веб-слайс на панеле Избранное, появляется окошко с сохраненным содержимым элементы entry-content. Альтернативный источник отображения может быть использован для размещения интерактивного веб-содержимого, например, скрипта или ActiveX компонента (Изображение 5)

Basic.html:
…
Display.html:
Для демонстрации обсуждаемой выше темы, я покажу вам, как создать простой веб-слайс. Base 9 – это несуществующая местная джаз группа. Они используют свой сайт, для информирования людей о будущих выступлениях и желают использовать веб-слайсы для уведомления пользователей о новых запланированных концертах.
Первый шаг – решить, какое содержание будет отображаться в веб-слайсе и как он будет расположен на странице. Internet Explorer 8 Web Slice Style Guide предоставляет лучшие примеры веб-слайсов. Следуя руководству по стилям, убедитесь, что содержание и структура веб-слайса оптимальны.
Веб-слайс будет содержать 5 элементов:
Используя элементы, описанные выше, очень просто собрать весь код веб-слайса воедино:
Данный пример использует внутренние стили, но также возможно использовать стили, объявленные в блоке
Важно отметить, что страница, содержащая ваш веб-слайс должна быть размещена на веб-сервере (не локально), для того чтобы Internet Eplorer мог определить содержимое и разрешить пользователю подписаться на веб-слайс.
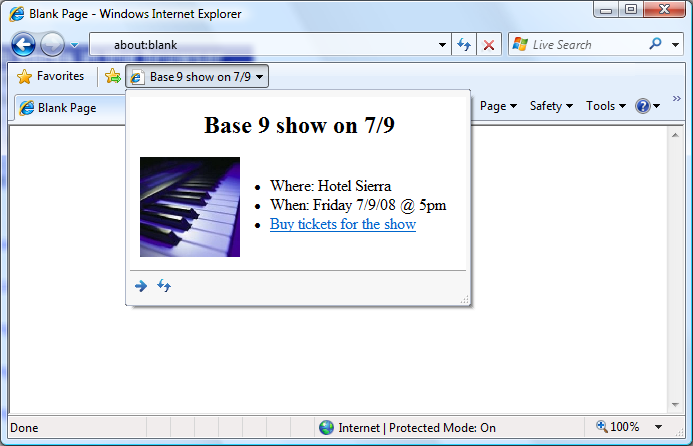
Однажды добавленный слайс появляется на панели Избранное, как показано ниже.

Изображение 5
Создать веб-слайс очень просто и это отличный способ доставлять содержимое вашего сайта напрямую пользователю через панель Избранное IE. Для более детального ознакомления по созданию веб-слайсов посетите Internet Explorer Developer Center
- Находка: пользователь находит веб-слайс на странице и добавляет его.
- Обновление: Internet Explorer использует механизм загрузки ленты для периодической проверки изменений веб-слайса.
- Уведомление: Когда веб-слайс обновляется, его текст в панели Избранное становится жирным.
- Отображение: пользователь может просмотреть изменения веб-слайса нажав на него на панели Избранного.
Существуют два способа для обнаружения веб-слайса: на странице, наведя мышь на область веб-слайса(Изображение 1) или через кнопку лент на Командной строке (Изображение 2)

Изображение 1

Изображение 2
Как только пользователь подписался на веб-слайс, он может получить к нему доступ через панель Избранное. Изображение 3 демонстрирует веб-слайс eBay, который позволяет пользователю отслеживать аукцион. В отличие от нажатия на кнопку обновления страницы аукциона каждые две минуты, пользователь может подписаться на аукцион и наблюдать за изменениями автоматически.

Изображение 3
Анатомия веб-слайсов
Веб-слайсы доступны через простое примечание в HTML файле. Несколько элементов обязательны для представления веб-слайса в коде:
- класс hslice
- атрибут id
- класс entry-title
Существует возможность объединить несколько текстовых span для создания заголовка, который будет обновляться, когда обновляется веб-слайс.
<div class="hslice" id="main">
<h2 class="entry-title">Seattle Weather</h2>
<p>It is <span class="entry-title">
62°</span>.</p>
</div> В этом примере, Internet Explorer покажет “Seattle Weather 62°”, когда веб-слайс обновится.
Необязательные элементы
Данные элементы не обязательны для использования в веб-слайсах:
- класс entry-content
- rel=feedurl
- ttl
- endtime
Класс entry-content
Элемент entry-content является частью веб-слайса, которую IE берет для панели Избранное. Данный элемент будет отображен в окне предварительного просмотра веб-слайса, когда пользователь нажмет кнопку веб-слайса.
По умолчанию ширина и высота окна предварительного просмотра определяется по размеру элемента entry-content.
Как и класс entry-title, веб-слайс может содержать более одного элемента entry-content. Все элементы будут объединены в один для просмотра.
Учтите, по соображениям безопасности, предварительный просмотр веб-слайса не разрешает размещать скрипты или ActiveX компоненты. Следовательно, html формы и поля также не поддерживаются. Вы можете использовать ссылки, которые содержат нужные параметры для совершения действий. Навигация будет осуществлена через текущую активную закладку. Для обхода данного ограничения используйте альтернативный источник отображения, как описано ниже.
rel=feedurl
Любая ссылка в веб-слайсе, которая определяет атрибут rel со значением feedurl, будет рассмотрена как альтернативный источник для обновлений. Альтернативный источник может быть другой веб-страницей с аннотациями к веб-слайсу или единственному элементу ленты. IE подписывается на альтернативный источник и более не использует исходную страницу для обновления веб-слайса.
<div class="hslice" id="auction">
<a rel="feedurl"
href="http://www.example.com/
slice.aspx?auctionId=..."></a>
<span class="entry-title">Auction Item</span>
</div> ttl
Свойство ttl позволяет устанавливать, как часто Internet Explorer будет обновлять веб-слайс.
endtime
Свойство endtime может быть использовано для указания, когда элемент более не активен.
Например, веб-слайс может отслеживать полёт, который прибывает в 7 вечера.
<div class="hslice" id="1">
<p class="entry-title">Flight 056</p>
<div class="entry-content">
<p>Departure time: 1:00 PM EST</p>
<p>Status: On time</p>
<p>Flight length: <abbr class="endtime"
title="2008-09-01T13:00:00-19:00:00">6
hours</abbr></p>
</div>
<p>This item updates every <span
class="ttl">5</span> minutes.</p>
</div>
Альтернативный источник обновлений
Альтернативный источник обновлений полезный для управления фоновыми обновлениями от клиента с отдельным сервером. Это возможно, если предоставить альтернативную веб-страницу или ленту, используя свойство feedurl (описанное выше). Изображение 4 демонстрирует, как происходит этот процесс. В данной диаграмме, вы можете увидеть, что существуют две веб-страницы, которые предоставляют один и тот же веб-слайс. Basic.html – это оригинальная веб-страница, на которой пользователь находит веб-слайс и подписывается на него.Update.html – связан с Basic.html, и служит как альтернативное обновление веб-страницы.

Изображение 4
Basic.html:
…
<div class="hslice" id="auction">
<a rel="feedurl"
href="http://www.example.com/
update.html#auction-update"/>
<span class="entry-title">Auction Item</span>
</div> Update.html:
…
<div class="hslice" id="auction-update">
<h2 class="entry-title">Auction Item</h2>
<p class="entry-content">Current bid is
$32</p>
</div> Альтернативный источник отображения
Когда пользователь нажимает на веб-слайс на панеле Избранное, появляется окошко с сохраненным содержимым элементы entry-content. Альтернативный источник отображения может быть использован для размещения интерактивного веб-содержимого, например, скрипта или ActiveX компонента (Изображение 5)

Basic.html:
…
<div class="hslice" id="auction">
<span class="entry-title">Auction Item</span>
<a rel="entry-content"
href="http://www.example.com/display.html"/>
</div>Display.html:
<html>
<body>
<div>Current bid is $32</div>
</body>
</html>Создание вашего первого веб-слайса
Для демонстрации обсуждаемой выше темы, я покажу вам, как создать простой веб-слайс. Base 9 – это несуществующая местная джаз группа. Они используют свой сайт, для информирования людей о будущих выступлениях и желают использовать веб-слайсы для уведомления пользователей о новых запланированных концертах.
Первый шаг – решить, какое содержание будет отображаться в веб-слайсе и как он будет расположен на странице. Internet Explorer 8 Web Slice Style Guide предоставляет лучшие примеры веб-слайсов. Следуя руководству по стилям, убедитесь, что содержание и структура веб-слайса оптимальны.
Веб-слайс будет содержать 5 элементов:
- Заголовок
- Изображение группы
- Месторасположение концерта
- Дата и время концерта
- Ссылка для покупки билетов
Используя элементы, описанные выше, очень просто собрать весь код веб-слайса воедино:
<div class="hslice" id="upcoming_show"
style="width: 320px; height: 240px">
<div class="entry-content"
style="width: 320px; height: 240px">
<h2 class="entry-title"
style="text-align: center">
Base 9 show on 7/9</h2>
<img src="band.jpg"
style="width: 100px; height: 100px;
float:left;
margin-right: 20px">
<ul><li>Where: Hotel Sierra</li>
<li>When: Friday 7/9/08 @ 5pm</li>
<li><a href="http://buytickets.com">
Buy tickets for the show</a></li>
</ul></div></div>
Данный пример использует внутренние стили, но также возможно использовать стили, объявленные в блоке
Важно отметить, что страница, содержащая ваш веб-слайс должна быть размещена на веб-сервере (не локально), для того чтобы Internet Eplorer мог определить содержимое и разрешить пользователю подписаться на веб-слайс.
Однажды добавленный слайс появляется на панели Избранное, как показано ниже.
Изображение 5
Заключение
Создать веб-слайс очень просто и это отличный способ доставлять содержимое вашего сайта напрямую пользователю через панель Избранное IE. Для более детального ознакомления по созданию веб-слайсов посетите Internet Explorer Developer Center