Перевод статьи 8 Excellent Tools for Optimizing Your Images
К сожалению на момент перевода один из сервисов перестал работать. Но хабровчане предложили еще много хороших решений!
Одним из самых простых способов уменьшить время отклика страниц на вашем сайте является оптимизация изображений.
Есть несколько бесплатных инструментов помогающих уменьшить и оптимизировать изображения. В этой статье вы найдете удобные инструменты для создания картинок для веба настолько маленьких по весу, насколько это возможно.
Обзор инструментов — под катом.
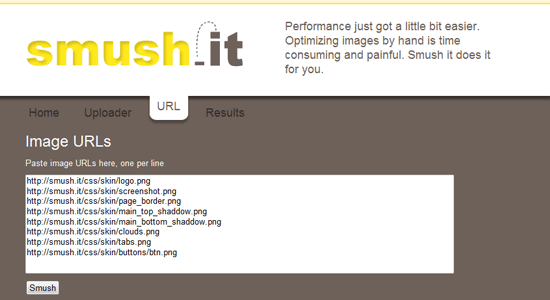
1. Smush.it!

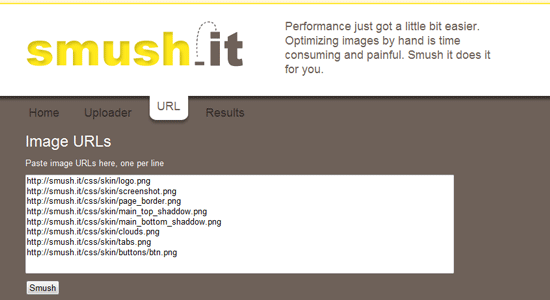
Smush.it использует методы оптимизации для конкретного формата изображения, чтобы удалить ненужные байты из файлов изображений. Она представляет собой инструмент оптимизации «без потерь», что означает, что оптимизирует изображение, не меняет внешний вид или визуальное качество. Smush.it работает на веб-странице. В приложении сообщается, сколько байт будет сэкономлено за счет оптимизации изображения страниц и предоставляется загружаемый файл Zip с обработанными файлами.
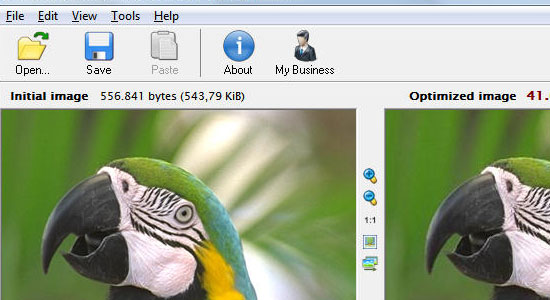
2.RIOT

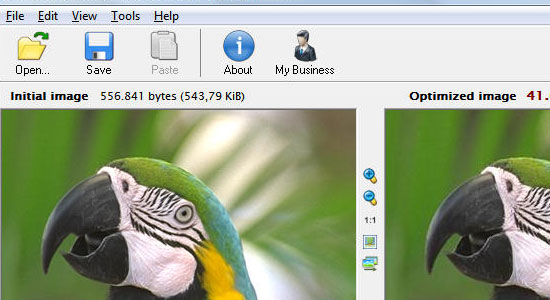
RIOT — аббревиатура от Инструмент Радикальной Оптимизации Изображений. Оптимизатор картинок для пользователей Windows, который доступна как отдельное приложение или как расширение IrfanView. Приложение поддерживает JPG, PNG и GIF файлы и способно вырезать изображение метаданных для дальнейшего сокращения файла. Также имеет утилиты, позволяющие осуществлять основные виды редактирования изображений, такие как масштабирование и поворот и отражение.
3.PNGOUT

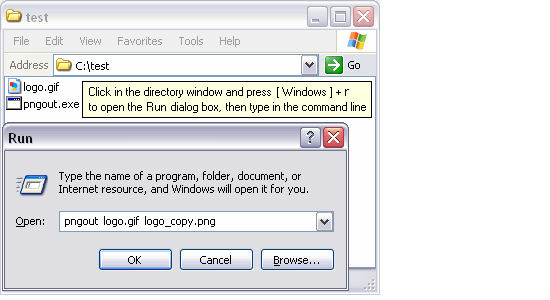
PNGOUT является общедоступным, бесплатным, без излишеств, инструментом для оптимизации ваших изображений. PNGOUT можно запустить в командной строке Windows или диалоговом окне Выполнить. Она имеет широкий выбор настроек способов сжатия файлаов. Большинство из популярных графических форматов файлов (таких как JPG, GIF и PNG) поддерживаются.
К pngout можно добавить ключик /zl121 для совместимости со старыми парсерами png.
Чтобы перепаковать jar можно использовать kzip с тем же ключом /zl121.
И pngout, и kzip написал Ken Silverman.
4.Online Image Optimizer

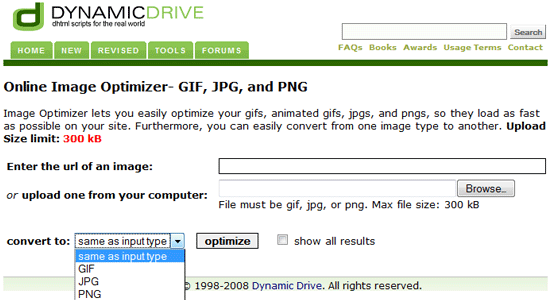
Online Image Optimizer от Dynamic Drive представляет собой веб-инструмент для сжатия изображений. Вы можете указать ссылку на изображение, которое вы хотите оптимизировать, или загрузить его из локальной папки. Кроме оптимизации, вы можете выбрать тип итогового файла (по умолчанию получается тот же тип файла). Есть ограничение по размеру файла — 300 КБ.
5.SuperGIF

SuperGIF это бесплатная утилита для Windows и Mac OS, которая помогает оптимизировать GIF. Имеет интуитивно понятный и простой пользовательский интерфейс, может сжимать GIF на 50% и больше. В бесплатной версии можно оптимизировать одновременно только одно изображение, но в остальном имеет те же функции, что и коммерческая версия ($ 29,95), за исключением пакетной обработки.
6.PNGGauntlet

PNGGauntlet — это .NET приложение для PNGOUT. Оно может быть использовано для преобразования JPG, GIF, TGA, PCX, BMP и оптимизации содержимого PNG файлов. PNGGauntlet идеально подходит для тех, кто не привык работать через командную строку, но все же хотел бы воспользоваться улучшенный алгоритм оптимизации PNGOUT.
7.SuperPNG

SuperPNG — бесплатный плагин для Photoshop, позволяющий сохраненять PNG в значительно более компактном виде. Она также включает в себя некоторые продвинутые функции, например поддержку 16-битного цвета, переменного сжатия, гамма-коррекции, и метаданных.
P.S. А теперь — то, что посоветовали хабровчане.
8.Pngcrush (спасибо UUSER)
Картинки нет, так как данный плагин работает из командной строки. Работает в UNIX, LINUX а также в MS-DOS.
Оптимизирует PNG. Использует различные методы сжатия, может удалять нежелательные вспомогательные блоки.
Pngcrush имеет открытый исходный код.
9.OptiPNG (спасибо Razunter)

OptiPNG — как и следует из названия, оптимизатор PNG. Эта программа также преобразует другие форматы (BMP, GIF, PNM и TIFF) в оптимизированный PNG, и выполняет проверку целостности и исправлений.
Имеет открытый исходный код, распространяется по zlib/libpng лицензии.
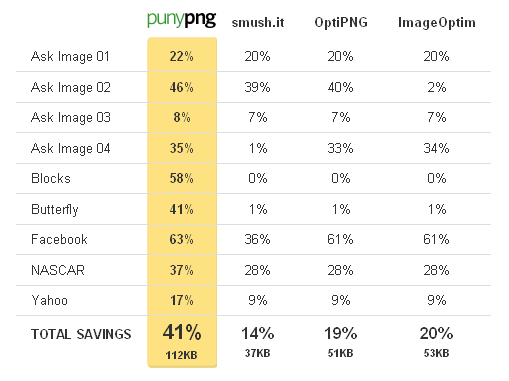
10.punypng (спасибо Razunter)

Веб- сервис по сжатию PNG, JPEG и GIF.
Из последних обновлений:
Предпросмотр качества итогового изображения.
Удаление вашего изображения с сервера после 15 мин. после конвертации.
Поддержка прозрачности.
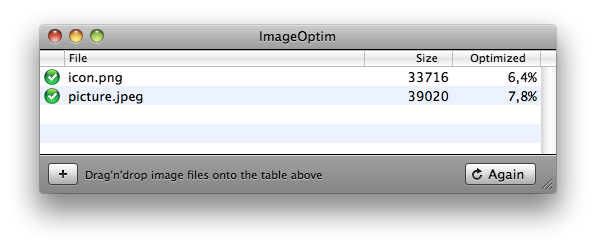
11.ImageOptim (спасибо Conquearse)

Приложение для Mac-OC. Обрабатывает PNG, JPEG и GIF анимацию.
ImageOptim сочетает в себе различные инструменты оптимизации: AdvPNG от AdvanceCOMP, OptiPNG, Pngcrush, JpegOptim, jpegtran от Libjpeg, Gifsicle и опционально PNGOUT.
Открытый исходный код на условиях GPLv2.
Поддерживает удобный drag'n'drop изображений в свое окно.
12. pngre (спасибо homm)
Оптимизатор графики в формате PNG. Также конвертирует GIF и BMP в PNG.
Позволяет тонко вручную или автоматически настроить размер PNG файла.
13. pngquant (спасибо homm)
Работает из командной строки. Умеет только одно, конвертирует 32-х битные PNG с альфа-прозрачностью в 8-и битные палитровые PNG с альфапрозрачностью. Но делает это очень хорошо, много лучше Fireworks, хотя тоже не без проблем.
14. PictureBeaver (спасибо Carl_Linnaeus)
Пример оптимизации:

Автор — Артем Сапегин
PictureBeaver автоматически оптимизирует веб-графику (в форматах PNG, GIF и JPEG), удаляя из файлов вспомогательные данные, которые не влияют на отображение. Обычно удаётся добиться сокращения объёма файлов на 10—30%.
GIF без анимации переводится в PNG, если такие файлы выходят меньше. Для оптимизации используются бесплатные утилиты OptiPNG, jpegtran и Gifsicle.
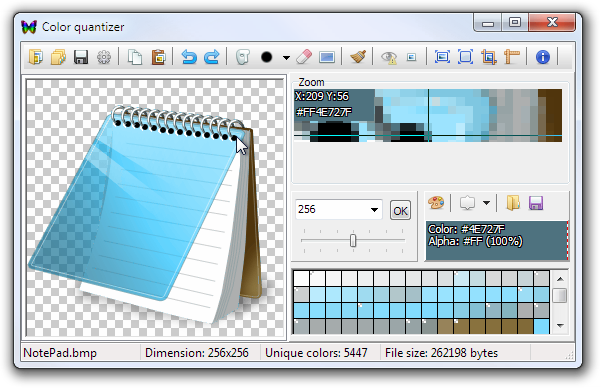
15. Color quantizer (спасибо Subdivision)

Color quantizer — это небольшая программа позволяющая легко оптимизировать изображения для web.
Основные возможности:
конвертирование в произвольное количество цветов
поддержка записи png8 с прозрачностью
возможность задавать маску качества для важных участков
удобное редактирование палитры
автоматический подбор оптимальных параметров для PNGOUT
16. Gifsicle (спасибо AndrewTishkin)
Это — инструмент для GIF-ок. В основном — для разных UNIX. Портирована и под Win, но эта версия не поддерживается.
Gара примеров:
Обрезаем прозрачные рамки:
gifsicle --crop-transparency src.gif > dest.gif
Сжимаем анимированный (простой тоже можно… на несколько байт :) GIF:
gifsicle -O2 src.gif > dest.gif
17. jpegtran (спасибо AndrewTishkin)
А это — для JPEG. Официальная программа от Independent JPEG Group.
18. Webify (Спасибо zeka)

Оболочка для бесплатных консольных утилит – pngout, jpegtran, gifsicle, которые не изменяя качества изображений удаляют лишнюю метаинформацию и используют дополнительные алгоритмы сжатия.
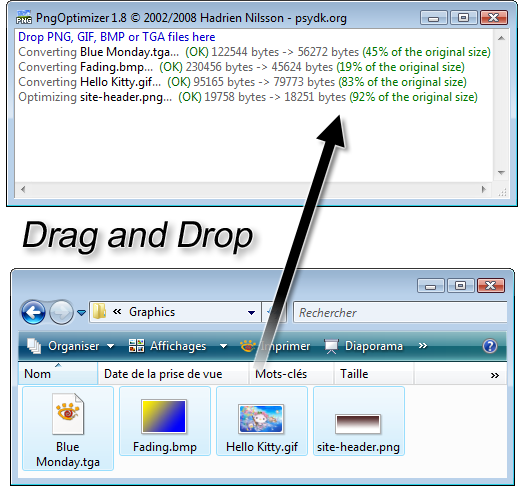
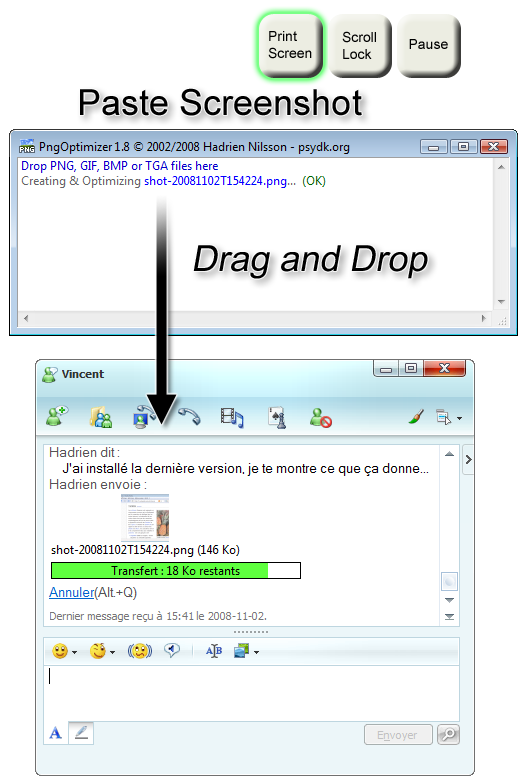
19. PngOptimizer (Спасибо Enot_23)


Очень удобный оптимайзер для Windows.
Ужимает PNG, конвертит в PNG из BMP, GIF, TGA. Позволяет делать PNG-скриншоты.
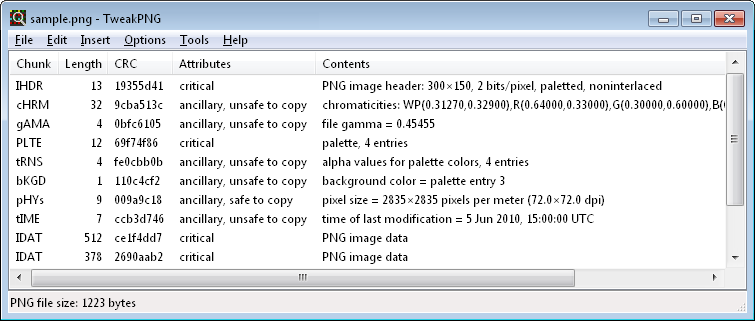
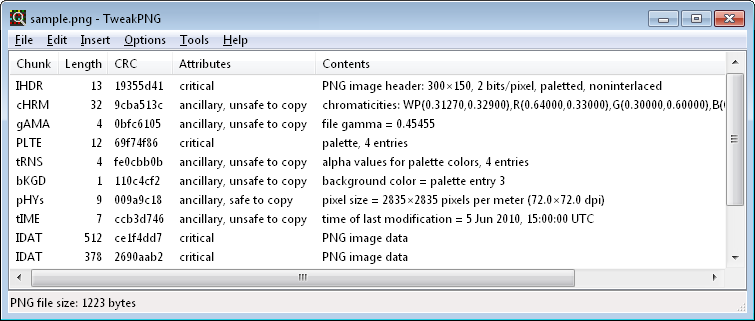
20. TweakPNG (Cпасибо stalkers)

TweakPNG это низкоуровневая утилита для изучения и изменения PNG файлов й. Для Windows 2000 или выше. Для того, чтобы использовать его, вам нужно хоть немного разбираться в формате PNG.
По словамstalkers здорово помогает с PNG, сохраненным в Photoshop CS2. Дело в том, что версии фотошопа ниже CS3 добавляют всякую фигню в файл, в т.ч. и данные о затемнении. В результате — в ИЕ картинка выглядит темнее, чем в других браузерах, т.к. все другие читали только непосредственно картинку.
С помощью утилиты это можно просто удалить. Еще можно выкинуть комментарии типа «edited in Adobe Photshop». Помимо избавления от глюков, получим также небольшой выигрыш в размере.
К сожалению на момент перевода один из сервисов перестал работать. Но хабровчане предложили еще много хороших решений!
Одним из самых простых способов уменьшить время отклика страниц на вашем сайте является оптимизация изображений.
Есть несколько бесплатных инструментов помогающих уменьшить и оптимизировать изображения. В этой статье вы найдете удобные инструменты для создания картинок для веба настолько маленьких по весу, насколько это возможно.
Обзор инструментов — под катом.
1. Smush.it!

Smush.it использует методы оптимизации для конкретного формата изображения, чтобы удалить ненужные байты из файлов изображений. Она представляет собой инструмент оптимизации «без потерь», что означает, что оптимизирует изображение, не меняет внешний вид или визуальное качество. Smush.it работает на веб-странице. В приложении сообщается, сколько байт будет сэкономлено за счет оптимизации изображения страниц и предоставляется загружаемый файл Zip с обработанными файлами.
2.RIOT

RIOT — аббревиатура от Инструмент Радикальной Оптимизации Изображений. Оптимизатор картинок для пользователей Windows, который доступна как отдельное приложение или как расширение IrfanView. Приложение поддерживает JPG, PNG и GIF файлы и способно вырезать изображение метаданных для дальнейшего сокращения файла. Также имеет утилиты, позволяющие осуществлять основные виды редактирования изображений, такие как масштабирование и поворот и отражение.
3.PNGOUT

PNGOUT является общедоступным, бесплатным, без излишеств, инструментом для оптимизации ваших изображений. PNGOUT можно запустить в командной строке Windows или диалоговом окне Выполнить. Она имеет широкий выбор настроек способов сжатия файлаов. Большинство из популярных графических форматов файлов (таких как JPG, GIF и PNG) поддерживаются.
К pngout можно добавить ключик /zl121 для совместимости со старыми парсерами png.
Чтобы перепаковать jar можно использовать kzip с тем же ключом /zl121.
И pngout, и kzip написал Ken Silverman.
4.Online Image Optimizer

Online Image Optimizer от Dynamic Drive представляет собой веб-инструмент для сжатия изображений. Вы можете указать ссылку на изображение, которое вы хотите оптимизировать, или загрузить его из локальной папки. Кроме оптимизации, вы можете выбрать тип итогового файла (по умолчанию получается тот же тип файла). Есть ограничение по размеру файла — 300 КБ.
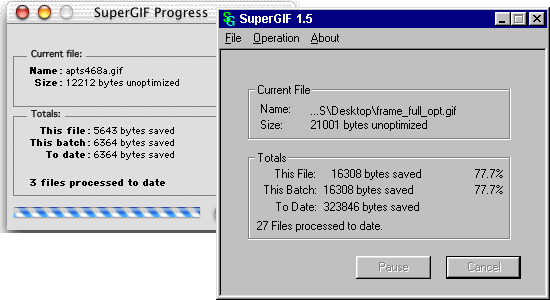
5.SuperGIF

SuperGIF это бесплатная утилита для Windows и Mac OS, которая помогает оптимизировать GIF. Имеет интуитивно понятный и простой пользовательский интерфейс, может сжимать GIF на 50% и больше. В бесплатной версии можно оптимизировать одновременно только одно изображение, но в остальном имеет те же функции, что и коммерческая версия ($ 29,95), за исключением пакетной обработки.
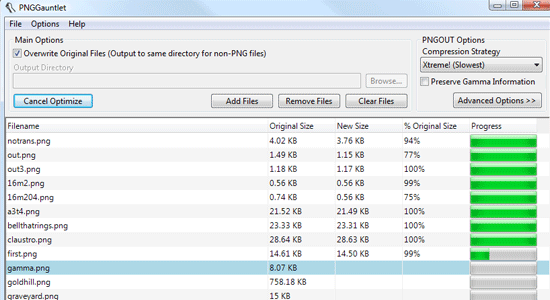
6.PNGGauntlet

PNGGauntlet — это .NET приложение для PNGOUT. Оно может быть использовано для преобразования JPG, GIF, TGA, PCX, BMP и оптимизации содержимого PNG файлов. PNGGauntlet идеально подходит для тех, кто не привык работать через командную строку, но все же хотел бы воспользоваться улучшенный алгоритм оптимизации PNGOUT.
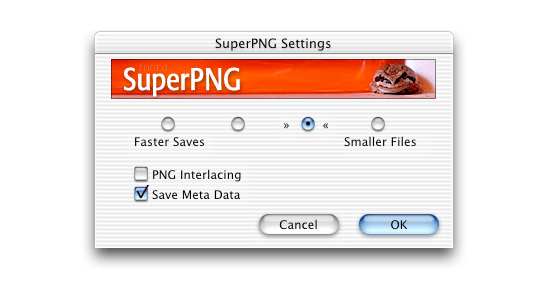
7.SuperPNG

SuperPNG — бесплатный плагин для Photoshop, позволяющий сохраненять PNG в значительно более компактном виде. Она также включает в себя некоторые продвинутые функции, например поддержку 16-битного цвета, переменного сжатия, гамма-коррекции, и метаданных.
P.S. А теперь — то, что посоветовали хабровчане.
8.Pngcrush (спасибо UUSER)
Картинки нет, так как данный плагин работает из командной строки. Работает в UNIX, LINUX а также в MS-DOS.
Оптимизирует PNG. Использует различные методы сжатия, может удалять нежелательные вспомогательные блоки.
Pngcrush имеет открытый исходный код.
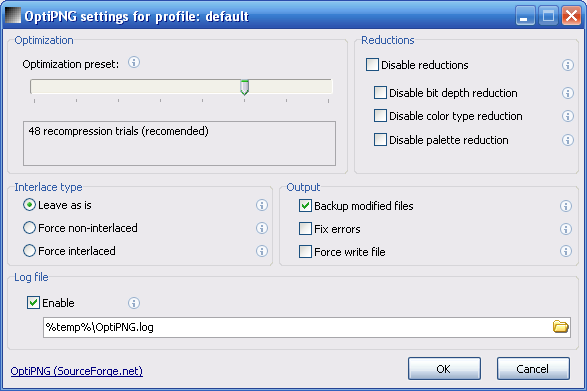
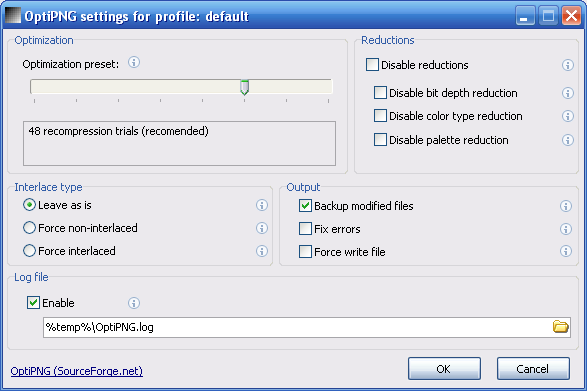
9.OptiPNG (спасибо Razunter)

OptiPNG — как и следует из названия, оптимизатор PNG. Эта программа также преобразует другие форматы (BMP, GIF, PNM и TIFF) в оптимизированный PNG, и выполняет проверку целостности и исправлений.
Имеет открытый исходный код, распространяется по zlib/libpng лицензии.
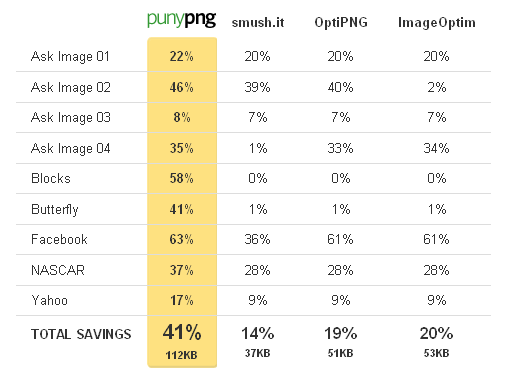
10.punypng (спасибо Razunter)

Веб- сервис по сжатию PNG, JPEG и GIF.
Из последних обновлений:
Предпросмотр качества итогового изображения.
Удаление вашего изображения с сервера после 15 мин. после конвертации.
Поддержка прозрачности.
11.ImageOptim (спасибо Conquearse)

Приложение для Mac-OC. Обрабатывает PNG, JPEG и GIF анимацию.
ImageOptim сочетает в себе различные инструменты оптимизации: AdvPNG от AdvanceCOMP, OptiPNG, Pngcrush, JpegOptim, jpegtran от Libjpeg, Gifsicle и опционально PNGOUT.
Открытый исходный код на условиях GPLv2.
Поддерживает удобный drag'n'drop изображений в свое окно.
12. pngre (спасибо homm)
Оптимизатор графики в формате PNG. Также конвертирует GIF и BMP в PNG.
Позволяет тонко вручную или автоматически настроить размер PNG файла.
13. pngquant (спасибо homm)
Работает из командной строки. Умеет только одно, конвертирует 32-х битные PNG с альфа-прозрачностью в 8-и битные палитровые PNG с альфапрозрачностью. Но делает это очень хорошо, много лучше Fireworks, хотя тоже не без проблем.
14. PictureBeaver (спасибо Carl_Linnaeus)
Пример оптимизации:

Автор — Артем Сапегин
PictureBeaver автоматически оптимизирует веб-графику (в форматах PNG, GIF и JPEG), удаляя из файлов вспомогательные данные, которые не влияют на отображение. Обычно удаётся добиться сокращения объёма файлов на 10—30%.
GIF без анимации переводится в PNG, если такие файлы выходят меньше. Для оптимизации используются бесплатные утилиты OptiPNG, jpegtran и Gifsicle.
15. Color quantizer (спасибо Subdivision)

Color quantizer — это небольшая программа позволяющая легко оптимизировать изображения для web.
Основные возможности:
конвертирование в произвольное количество цветов
поддержка записи png8 с прозрачностью
возможность задавать маску качества для важных участков
удобное редактирование палитры
автоматический подбор оптимальных параметров для PNGOUT
16. Gifsicle (спасибо AndrewTishkin)
Это — инструмент для GIF-ок. В основном — для разных UNIX. Портирована и под Win, но эта версия не поддерживается.
Gара примеров:
Обрезаем прозрачные рамки:
gifsicle --crop-transparency src.gif > dest.gif
Сжимаем анимированный (простой тоже можно… на несколько байт :) GIF:
gifsicle -O2 src.gif > dest.gif
17. jpegtran (спасибо AndrewTishkin)
А это — для JPEG. Официальная программа от Independent JPEG Group.
18. Webify (Спасибо zeka)

Оболочка для бесплатных консольных утилит – pngout, jpegtran, gifsicle, которые не изменяя качества изображений удаляют лишнюю метаинформацию и используют дополнительные алгоритмы сжатия.
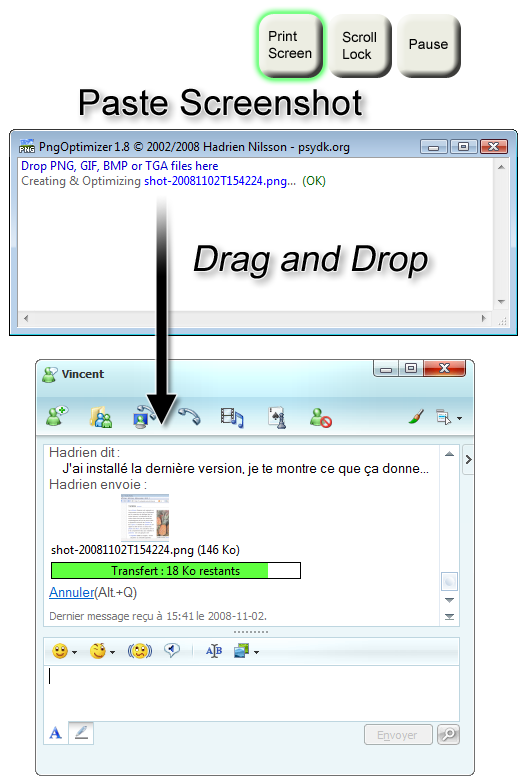
19. PngOptimizer (Спасибо Enot_23)


Очень удобный оптимайзер для Windows.
Ужимает PNG, конвертит в PNG из BMP, GIF, TGA. Позволяет делать PNG-скриншоты.
20. TweakPNG (Cпасибо stalkers)

TweakPNG это низкоуровневая утилита для изучения и изменения PNG файлов й. Для Windows 2000 или выше. Для того, чтобы использовать его, вам нужно хоть немного разбираться в формате PNG.
По словамstalkers здорово помогает с PNG, сохраненным в Photoshop CS2. Дело в том, что версии фотошопа ниже CS3 добавляют всякую фигню в файл, в т.ч. и данные о затемнении. В результате — в ИЕ картинка выглядит темнее, чем в других браузерах, т.к. все другие читали только непосредственно картинку.
С помощью утилиты это можно просто удалить. Еще можно выкинуть комментарии типа «edited in Adobe Photshop». Помимо избавления от глюков, получим также небольшой выигрыш в размере.