Как у разработчика, очевидно, что ваш основной рабочий инструмент, который позволит вам быстро идею превратить в код: текстовый редактор. Время идёт, и теперь нам доступно множество онлайновых текстовых редакторов, которые могут помочь вам создавать свой код с любого компьютера, имеющего доступ в интернет. В этой статье рассмотрим более 10 таких редакторов.
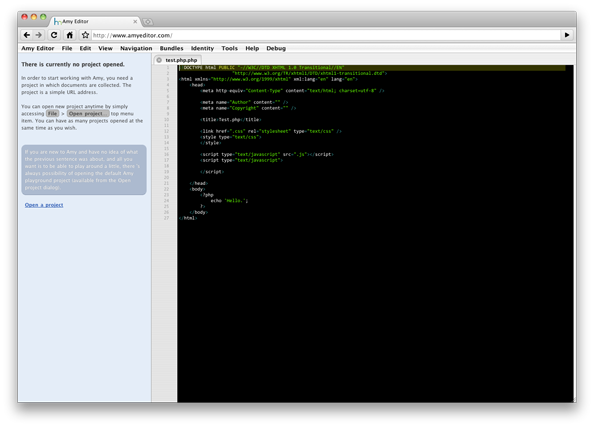
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.

» http://www.amyeditor.com
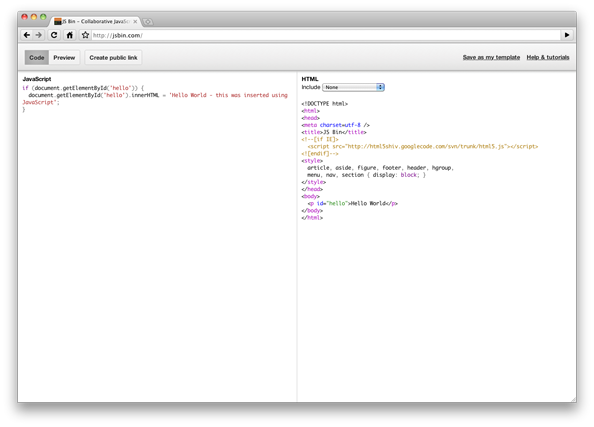
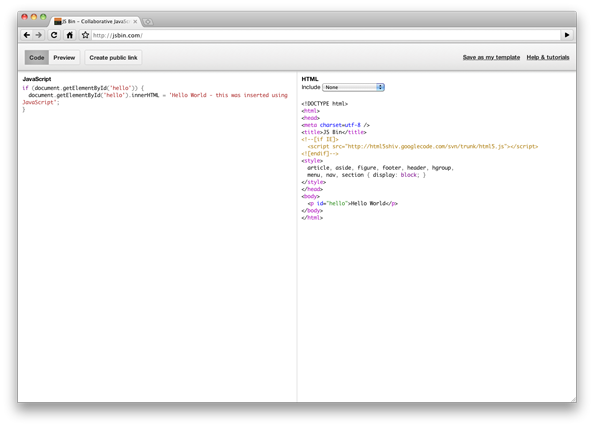
Как вы можете заметить из названия, JSBin онлайн редактор, сфокусированный в основном на Javascript. Мне действительно нравится его простой и ясный интерфейс. Любой код может быть протестирован с помощью функции «Предпросмотр» и затем экспортирован в файл.
Другая хорошая вещь в JSBin то, что он может импортировать популярные Javascript фреймворки, такие как jQuery или Mootools, так что вы можете тестировать свои плагины без проблем.

» http://jsbin.com
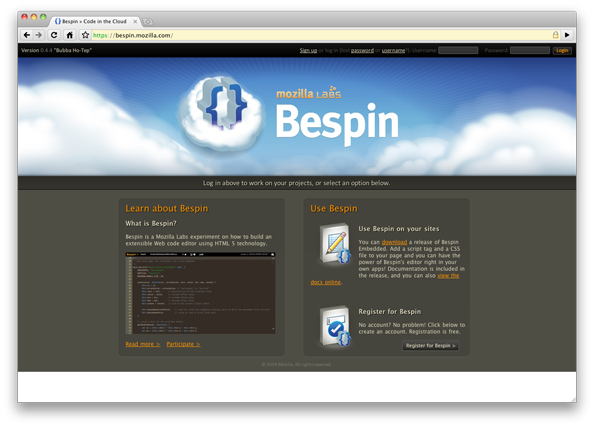
Bespin, активно использующий HTML5, — новый проект от Mozilla Labs. Этот очень мощный редактор, имеющий много классных опций. Для использования редактора, вам необходимо создать аккаунт. Заметьте, что Bespin может быть скачан и встроен в любой веб-проект простым добавлением двух файлов в header.

» https://bespin.mozilla.com
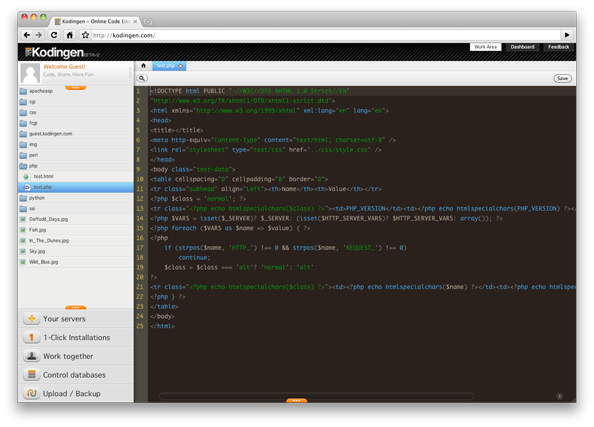
Kodingen — ещё один великолепный онлайн-редактор, возможно один из самых навороченных из этого списка. Он может быть использован как без регистрации, так и вы можете создать аккаунт и использовать дополнительные возможности, такие как репозиторий SVN, совместная работа и т.д.
У этого редактора есть шаблоны для основных языков программирования, подсветка синтаксиса, нумерация строк и еще много всего. Обязательно попробуйте!

» http://kodingen.com
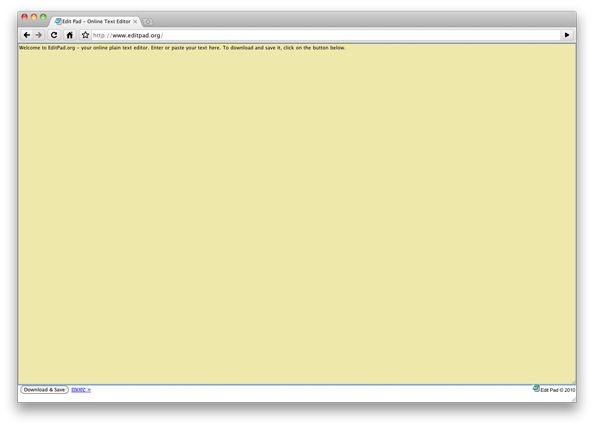
EditPad, в отличии от предыдущих редакторов в этой статье, простой и минималистичный. Без подсветки синтаксиса, без возможности управления проектом… Просто обычная страница для ввода текста без излишеств. Я не особо фанат такого, но такой «онлайновы notepad» может сэкономить кучу нервов на медленной машине.

» http://www.editpad.org
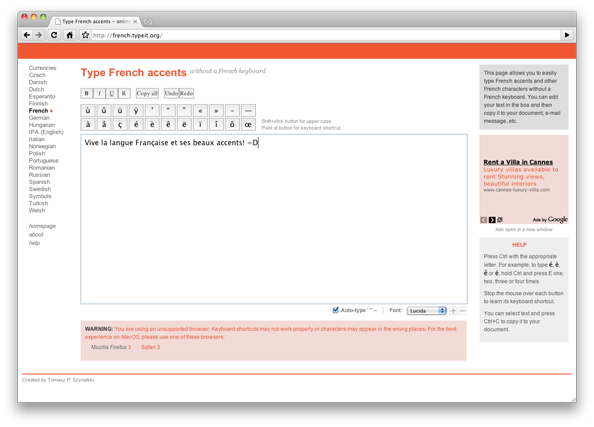
TypeIt не редактор кода, и я извиняюсь за то, что он попал сюда в статью. Это удобная утилита, которая даёт быстрый доступ для специальных символов, таких как французские буквы. Определённо необходимый сайт в вашем избранном если вы часто работаете над мульти-язычными проектами.

» http://www.typeit.org
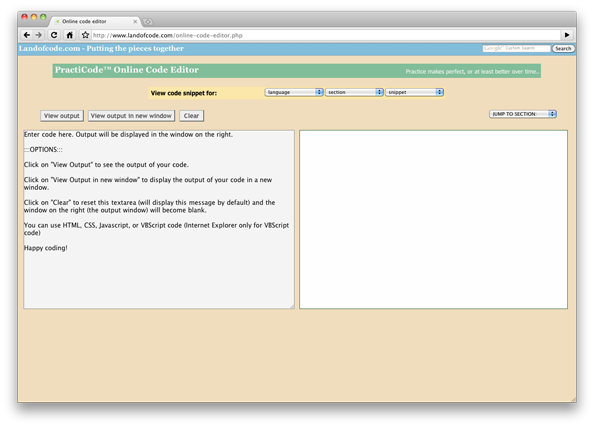
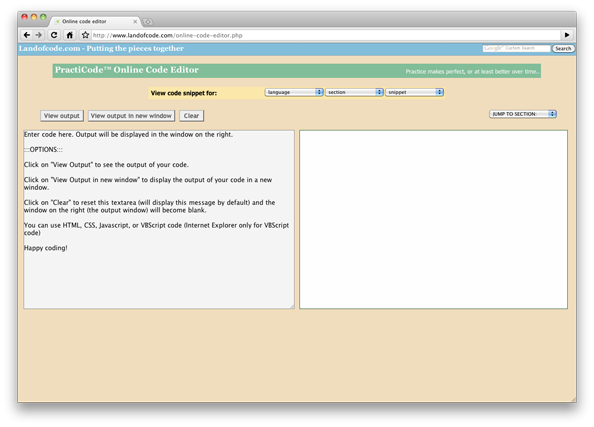
PractiCode — совершенно простой редактор кода. Есть небольшое количество функций (удобные для CSS, HTML и VbScript), но это идеально для быстрого создания «грязного» кода.

» http://www.landofcode.com/online-code-editor.php
9ne (произносится: Найн (Nine)) — прекрасный онлайн редактор, взявший за основу GNU Emacs. 9ne предоставляет большинство основного функционала Emacs и сейчас поддерживает подсветку синтаксиса XML и JavaScript.

» http://robrohan.com/projects/9ne/
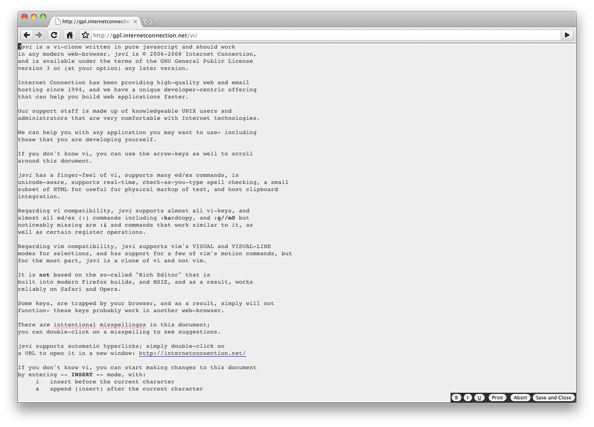
Vi всегда был одним из моих самых любимых редакторов всех времён. Почему? Потому что он мощный, быстрый и вы можете найти его везде: дистрибутивы GNU/Linix, Mac, веб-сервер… Теперь я также могу найти Vi в онлайн в его реинкарнации JSVI. Большинство функциональности VI было реализовано в этой версии для онлайна.

» http://gpl.internetconnection.net/vi/
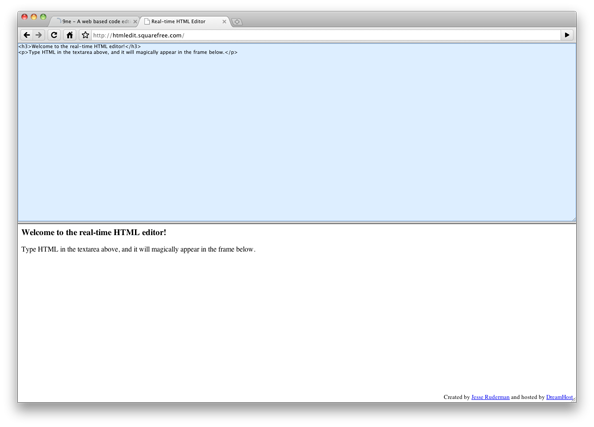
Как говорит нам название, HTMLedit — это (очень простой) HTML редактор, который может быть использован для быстрого и чернового кодирования. Однако, он для нас имеет сомнительный интерес, по сравнению с остальными пунктами этого списка.

» http://htmledit.squarefree.com/
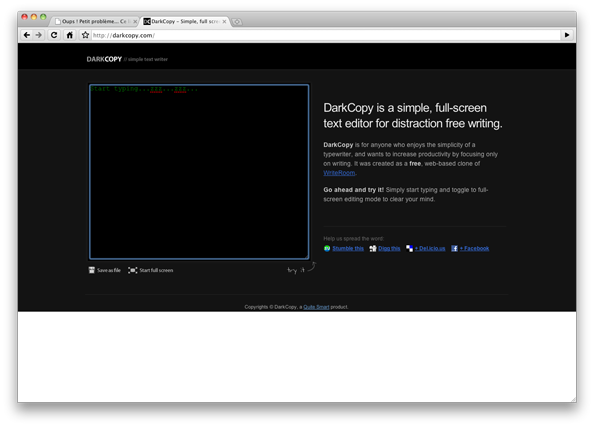
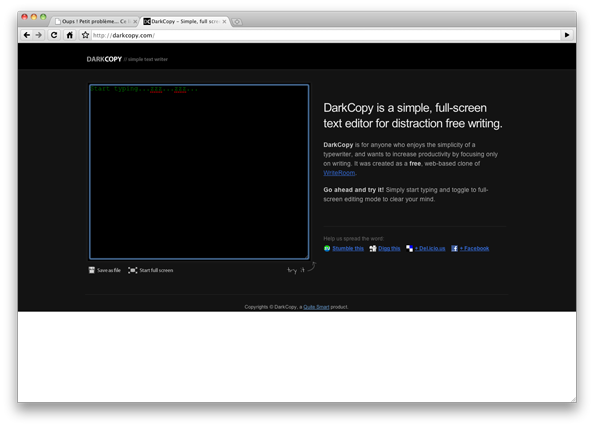
Вы когда-нибудь чувствовали себя обезумевшими, работая над глючным куском кода? Если так, то тогда без сомнения вам понравится DarkCopy. Этот простой редактор с ограниченным функционалом, однако, имеющий тёмный, несуетливый интерфейс, так, что вы сможете сконцентрироваться только над самым важным: сделать это.

» http://darkcopy.com
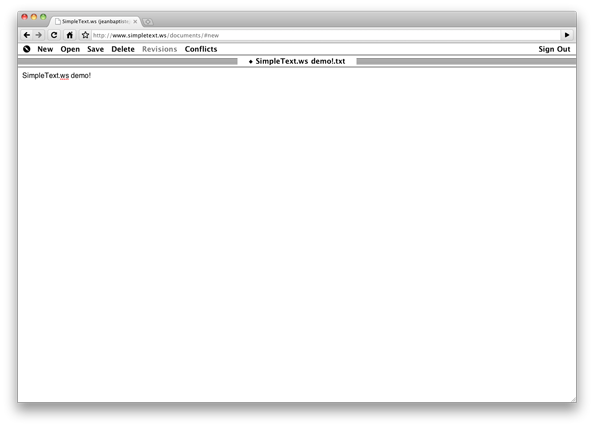
SimpleText.ws возможно и имеет классный вид в стиле старого Apple, но это также мощная штука, которая позволит вам создавать, редактировать и сохранять текстовые файлы на вашем веб-сервере. Немаловажно, что вы можете разместить этот редактор у себя, если захотите, используя Google Apps Engine. Этот мануал вам поможет.

» http://www.simpletext.ws
Оригинал: 10+ Useful Online Code Editors
Amy Editor
Созданый в 2007 Петром Кронторадом (Petr Krontorad), Amy Editor продвинутый редактор с интерфейсом в стиле Mac. Amy Editor имеет в наличие кучу полезных опций, такие как нумерация строк, подсветка синтаксиса, сниппеты для более чем 20 языков, совместное использование и прочее.

» http://www.amyeditor.com
JSBin
Как вы можете заметить из названия, JSBin онлайн редактор, сфокусированный в основном на Javascript. Мне действительно нравится его простой и ясный интерфейс. Любой код может быть протестирован с помощью функции «Предпросмотр» и затем экспортирован в файл.
Другая хорошая вещь в JSBin то, что он может импортировать популярные Javascript фреймворки, такие как jQuery или Mootools, так что вы можете тестировать свои плагины без проблем.

» http://jsbin.com
Bespin
Bespin, активно использующий HTML5, — новый проект от Mozilla Labs. Этот очень мощный редактор, имеющий много классных опций. Для использования редактора, вам необходимо создать аккаунт. Заметьте, что Bespin может быть скачан и встроен в любой веб-проект простым добавлением двух файлов в header.

» https://bespin.mozilla.com
Kodingen
Kodingen — ещё один великолепный онлайн-редактор, возможно один из самых навороченных из этого списка. Он может быть использован как без регистрации, так и вы можете создать аккаунт и использовать дополнительные возможности, такие как репозиторий SVN, совместная работа и т.д.
У этого редактора есть шаблоны для основных языков программирования, подсветка синтаксиса, нумерация строк и еще много всего. Обязательно попробуйте!

» http://kodingen.com
EditPad
EditPad, в отличии от предыдущих редакторов в этой статье, простой и минималистичный. Без подсветки синтаксиса, без возможности управления проектом… Просто обычная страница для ввода текста без излишеств. Я не особо фанат такого, но такой «онлайновы notepad» может сэкономить кучу нервов на медленной машине.

» http://www.editpad.org
TypeIt
TypeIt не редактор кода, и я извиняюсь за то, что он попал сюда в статью. Это удобная утилита, которая даёт быстрый доступ для специальных символов, таких как французские буквы. Определённо необходимый сайт в вашем избранном если вы часто работаете над мульти-язычными проектами.

» http://www.typeit.org
PractiCode
PractiCode — совершенно простой редактор кода. Есть небольшое количество функций (удобные для CSS, HTML и VbScript), но это идеально для быстрого создания «грязного» кода.

» http://www.landofcode.com/online-code-editor.php
9ne
9ne (произносится: Найн (Nine)) — прекрасный онлайн редактор, взявший за основу GNU Emacs. 9ne предоставляет большинство основного функционала Emacs и сейчас поддерживает подсветку синтаксиса XML и JavaScript.

» http://robrohan.com/projects/9ne/
jsvi
Vi всегда был одним из моих самых любимых редакторов всех времён. Почему? Потому что он мощный, быстрый и вы можете найти его везде: дистрибутивы GNU/Linix, Mac, веб-сервер… Теперь я также могу найти Vi в онлайн в его реинкарнации JSVI. Большинство функциональности VI было реализовано в этой версии для онлайна.

» http://gpl.internetconnection.net/vi/
HTMLedit
Как говорит нам название, HTMLedit — это (очень простой) HTML редактор, который может быть использован для быстрого и чернового кодирования. Однако, он для нас имеет сомнительный интерес, по сравнению с остальными пунктами этого списка.

» http://htmledit.squarefree.com/
DarkCopy
Вы когда-нибудь чувствовали себя обезумевшими, работая над глючным куском кода? Если так, то тогда без сомнения вам понравится DarkCopy. Этот простой редактор с ограниченным функционалом, однако, имеющий тёмный, несуетливый интерфейс, так, что вы сможете сконцентрироваться только над самым важным: сделать это.

» http://darkcopy.com
SimpleText
SimpleText.ws возможно и имеет классный вид в стиле старого Apple, но это также мощная штука, которая позволит вам создавать, редактировать и сохранять текстовые файлы на вашем веб-сервере. Немаловажно, что вы можете разместить этот редактор у себя, если захотите, используя Google Apps Engine. Этот мануал вам поможет.

» http://www.simpletext.ws
Оригинал: 10+ Useful Online Code Editors