
Прочитав однажды вот этот пост, после покопавшись в черновиках w3c, начал потиху в этом пытаться разбираться.
Сразу оговорюсь, что технология хранения данных на стороне клиента — штука не новая. А в этом варианте, так ещё и, в большей степени, вебкитная (webkit) да и под html5, так что может многих отпугнуть.
Рассказывать как она работает я не буду (есть ссылки чуть выше, там всё подробно описано), а хотел бы обратить выше внимание на администрирование БД при помощи браузера Chrome…
Ну что ж, приступим. Напомню, что бы запустить нашу «админку» просто нажмите Ctrl+Shift+I
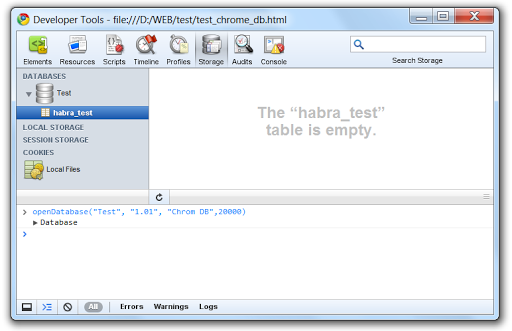
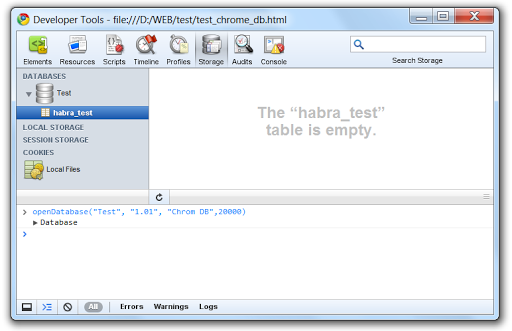
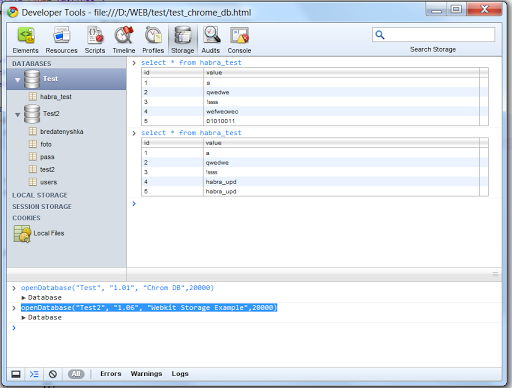
Окно разделено на 3 части: в левой — список БД с таблицами, в правой — окно ввода sql-скриптов, в нижней — окно для ввода js-скриптов
Для того, чтобы создать (ну или подключить нашу, ранее созданную базу), необходимо в консоли написать следующий js скриптик
openDatabase("Test", "1.01", "Chrome DB",20000)(о синтаксисе подробнее тут )
а далее по простому алгоритму:
создадим таблицу

как видим она малость пуста…

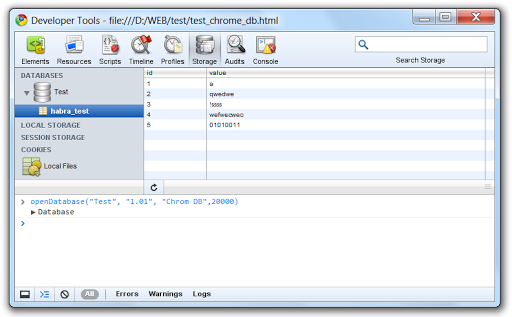
… наполним её написав обычный insert

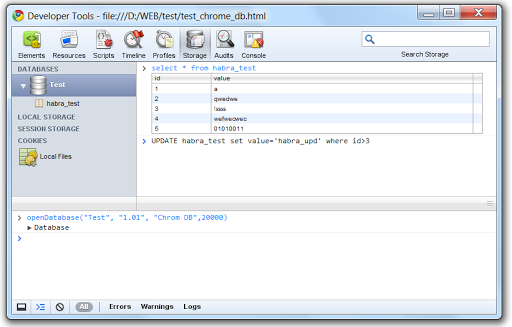
Когда таблица готова, мы можем провести с ней разные манипуляции (select, update...)

Кроме как создавать, той же командой мы можем присоединить и ранее созданную БД с готовыми, «рабочими таблицами»

Файлы с БД хранятся в XP по адресу
C:\Documents and Settings\user\Local Settings\Application Data\Google\Chrome\User Data\Default\databases\file__0\ Вот так просто администрировать (пусть так громко, но термин есть термин) web sql db при помощи нашего любимого chrome.
Надеюсь эти небольшие знания помогут вам создавать интересные локальный приложения для своих целей, а так же красивые, мощные расширения.
Спасибо за внимание!