Некоторое время назад, я публиковал топик про 3D с z-buffer-ом, субпиксельной точностью и освещением по Гуро на javascript с использованием канвы.
Сегодня я представляю вашему вниманию вариант без канвы (да и без gouraud shading, чего уж тут).

Это всего-лишь тестовые наработки, но, тем не менее, они работают (а лучше посмотрите сами).
Рисовать полигоны без канвы — просто. Залитые, с градиентом и без.
Рисовать 3D без канвы — просто. Используя алгоритм художника, например.
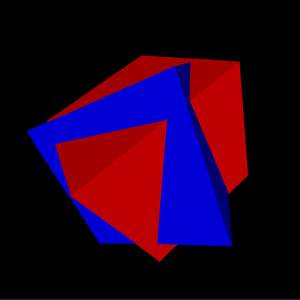
Рисовать 3D с самопересечениями полигонов без канвы — сложно. Потому что «художник» уже не подходит, и необходим z-buffer.

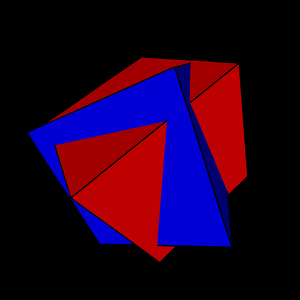
На иллюстрации выше — классическая проблема алгоритма художника. В каком бы порядке не были бы отрисованы полигоны, правильной картинки всё равно не получится.

Однако, если разбить эти полигоны на несколько полигонов поменьше, то проблема исчезает.
Существует несколько замечательных книжек, в которых описываются различные алгоритмы разбиения полигонов. К сожалению, я не читал ни одной из них, поэтому пришлось изобрести велосипед. Велосипед этот без переключателя скоростей, с колёсами «восьмёркой»; но, тем не менее, он едет вперёд.
Как это водится, смотреть лучше всего в Chrome. На втором месте, поднявшись на два пункта, следует Opera. Затем FireFox. В Internet Explorer… работает (но лучше взять любой другой браузер).
К моему сожалению, библиотека Raphael (SVG/VML) не работает в мобильном Chrome (под Android).
Illustrate? Кто сказал Illustrate?
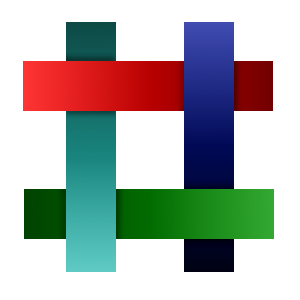
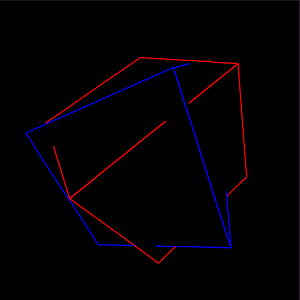
В отличие от традиционного рендера с использованием z-buffer-а, такой подход позволяет делать разные клёвые штуки, например такие:

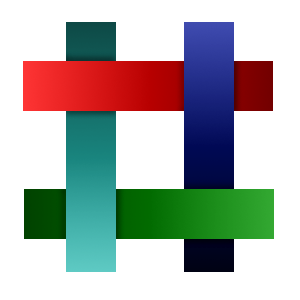
или такие:

Кстати, если всё-таки прочитаю хоть одну книжку с описанием таких алгоритмов, обещаю переделать рендерер.
Сегодня я представляю вашему вниманию вариант без канвы (да и без gouraud shading, чего уж тут).

Это всего-лишь тестовые наработки, но, тем не менее, они работают (а лучше посмотрите сами).
Рисовать полигоны без канвы — просто. Залитые, с градиентом и без.
Рисовать 3D без канвы — просто. Используя алгоритм художника, например.
Рисовать 3D с самопересечениями полигонов без канвы — сложно. Потому что «художник» уже не подходит, и необходим z-buffer.

На иллюстрации выше — классическая проблема алгоритма художника. В каком бы порядке не были бы отрисованы полигоны, правильной картинки всё равно не получится.

Однако, если разбить эти полигоны на несколько полигонов поменьше, то проблема исчезает.
Существует несколько замечательных книжек, в которых описываются различные алгоритмы разбиения полигонов. К сожалению, я не читал ни одной из них, поэтому пришлось изобрести велосипед. Велосипед этот без переключателя скоростей, с колёсами «восьмёркой»; но, тем не менее, он едет вперёд.
Как это водится, смотреть лучше всего в Chrome. На втором месте, поднявшись на два пункта, следует Opera. Затем FireFox. В Internet Explorer… работает (но лучше взять любой другой браузер).
К моему сожалению, библиотека Raphael (SVG/VML) не работает в мобильном Chrome (под Android).
Illustrate? Кто сказал Illustrate?
В отличие от традиционного рендера с использованием z-buffer-а, такой подход позволяет делать разные клёвые штуки, например такие:

или такие:

Кстати, если всё-таки прочитаю хоть одну книжку с описанием таких алгоритмов, обещаю переделать рендерер.