JetBrains выпустила обновление WebStorm 2023.1. Теперь IDE поддерживает работу с фреймворком Astro, Tailwind CSS и с TypeScript в Vue-шаблонах. Новая версия среды разработки уже доступна на сайте компании и в JetBrains Toolbox.
Отладка Grunt-задания в WebStorm
Запускаем в командной строке
cd <path to Gruntfile>
node --debug-brk=64005 $(which grunt) img2base64
Где img2base64 — название нужного задания. Можно опустить этот параметр, чтобы запустились все задания.
Получаем debugger listening on port 64005
Вышел WebStorm 6 с поддержкой новейших технологий веб-разработки
Поддержка TypeScript, CoffeeScript, Dart, LESS и Sass
В новой версии Webstorm появилась базовая поддержка TypeScript: подсветка кода, проверка соответствия типов, навигация по коду, обнаружение ошибок по ходу редактирования и автодополнение. Поддержка TypeScript, CoffeeScript и Dart включает компиляцию в Javascript на всех платформах, поддерживаемых в WebStorm. Аналогично поддерживаются LESS и Sass.
В основном релизе IDE теперь есть полноценная отладка CoffeeScript, TypeScript и Dart с использованием source maps. Нам особенно приятно порадовать коллегу pietrovich, который поднимал этот вопрос в ветке обсуждения в одном из прошлых постов.
WebStorm 2019.3: ускоренный запуск, усовершенствованная поддержка Vue.js и другие улучшения
Давненько на Хабре не было блог-постов от команды WebStorm. Что же, будем исправляться, тем более, есть отличный повод: мы только что выпустили последнее крупное обновление WebStorm в этом году.

Если у вас нет времени на чтение всей статьи, вот несколько слов о том, что появилось в WebStorm 2019.3:
- Мы проделали серьезную работу над ускорением запуска IDE, и теперь WebStorm 2019.3 отображает экран приветствия и открывает ранее проиндексированные проекты приблизительно на 20% быстрее по сравнению с предыдущими версиями.
- Благодаря автодополнению имен слотов, быстрой документации для символов Vue и поддержке компонентов, определенных в отдельных файлах, теперь вы можете создавать приложения с Vue.js еще быстрее.
- Существующую функциональность стало удобнее использовать: теперь вы можете автоматически включать глобальные средства просмотра файлов для всех новых проектов, быстрее клонировать проекты из GitHub и не только.
- Автодополнение кода для JavaScript и TypeScript стало еще умнее. Например, для новых переменных, функций, классов и интерфейсов WebStorm теперь подсказывает подходящие имена, которые уже использовались в той же области, но еще не были определены и отмечены как unresolved.
Это только часть улучшений. Чтобы попробовать их в деле, скачайте 30-дневную пробную версию WebStorm 2019.3 на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики проектов с открытым исходным кодом.
А сейчас давайте рассмотрим каждое из улучшений подробнее и пройдемся по другим важным изменениям в продукте.
Плагин для webstorm и авто-дополнение
У нас на проекте на фронте используется библиотека require.js. И при работе с ней нужно указывать пути к тем или иным файлам что бы добавить их в зависимости. К сожалению пути к этим файлам приходиться писать руками или копировать по частям.
И я подумал что это нужно бы исправить, и добавить авто дополнение пути до файлов.
Пишу на C#, чтобы фронтендерам было полегче

В этом декабре, как прошлые пару лет, я участвую в Advent of Code — ежегодном рождественском соревновании от автора популярного фреймворка Vanilla JS. В этом году я пишу на C#, потому что привычный мне, как фронтендеру, JavaScript я уже весь использовала в прошлом году. Прошло всего 10 дней, но я уже чувствую, как жизнь фронтендеров по всему миру становится лучше. Сейчас расскажу, как это происходит.
Новый WebStorm 7: все необходимое под рукой
Мы выпустили WebStorm 7 — новую версию нашей JavaScript IDE, и с радостью хотим рассказать вам о том, что же нового в ней появилось.
 Конечно же, в новом WebStorm 7 вы сможете порадоваться поддержке новых и востребованных технологий, например, JavaScript шаблонов, Stylus, Web Components. К тому же мы значительно переработали и улучшили внутренние инструменты IDE, что должно положительно отразиться на удобстве использования WebStorm и на вашей продуктивности.
Конечно же, в новом WebStorm 7 вы сможете порадоваться поддержке новых и востребованных технологий, например, JavaScript шаблонов, Stylus, Web Components. К тому же мы значительно переработали и улучшили внутренние инструменты IDE, что должно положительно отразиться на удобстве использования WebStorm и на вашей продуктивности.WebStorm 2020.1: улучшения в интерфейсе, поддержка Vuex и запуск Prettier при сохранении файлов

Скачать 30-дневную пробную версию WebStorm 2020.1 можно на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте рассмотрим основные улучшения подробнее.
WebStorm 2017.2 – что нового в поддержке JavaScript, TypeScript, Angular и Sass и работе с ESLint, Karma и Mocha
Вы можете прочитать подробнее о WebStorm 2017.2 и скачать его на нашем сайте.
Улучшения в поддержке JavaScript и TypeScript
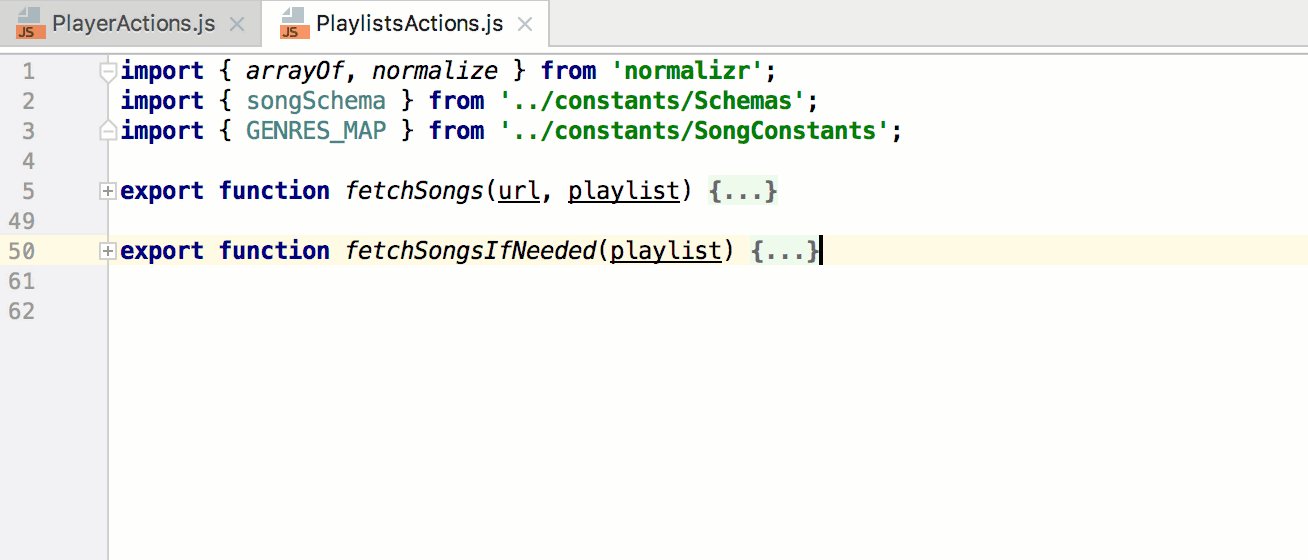
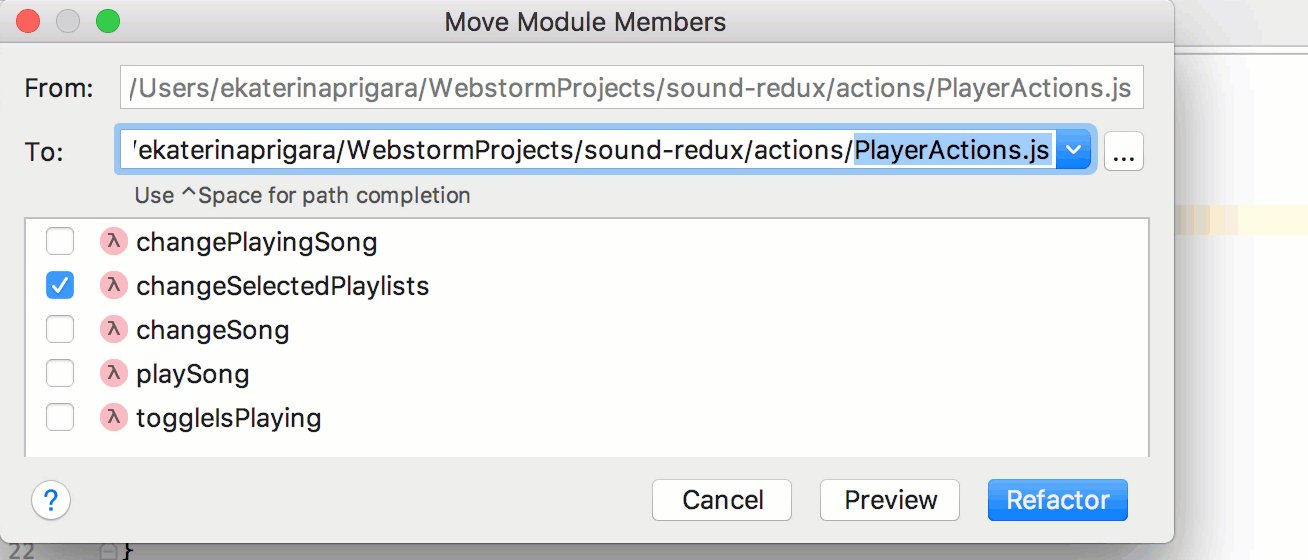
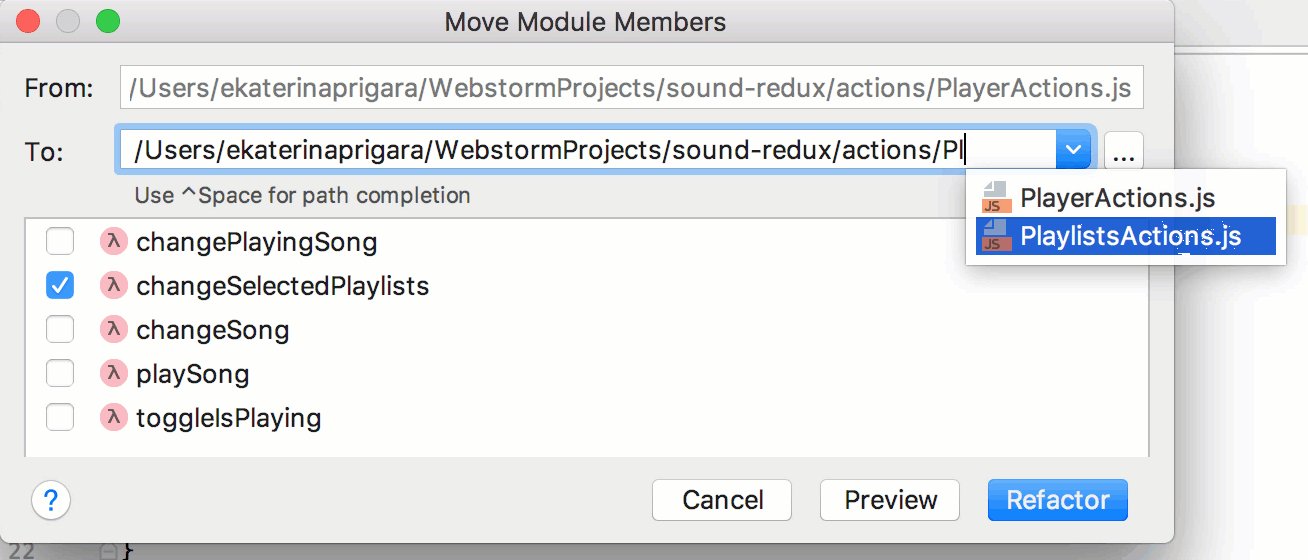
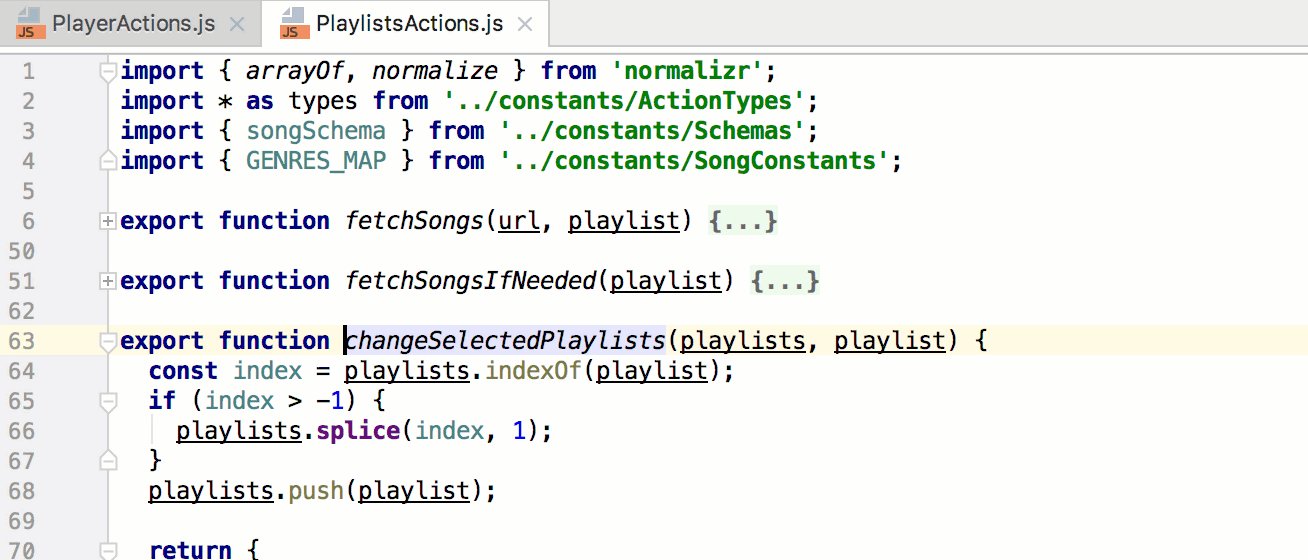
Move symbol
Новый рефакторинг Move symbol переносит классы, глобальные функции и переменные из одного JavaScript или TypeScript файла в другой. IDE автоматически добавит экспорт и обновит ES6-импорты в файлах, где используется этот символ.
Чтобы вызвать этот рефакторинг, поставьте курсор на символ в ES6-модуле и нажмите F6.

ПШЕ AndroidStudio или как использовать VCS Tools по полной
ПШЕ AndroidStudio или как использовать VCS Tools по полной
- Все хорошо, только перед влитием обязательно засквошь коммиты.
- Заскво...Что?Примерно такая реакция была у меня после получения апрува первого пул реквеста на первой неделе работы в одной крупной компании. Причина такой реакции весьма простая — далеко не каждый заказчик/работодатель может себе позволить такую роскошь как большая команда на одну платформу, в особенности это касается мобильной разработки. Из-за ненадобности и возможности быстрой коммуникации в своем мирке, далеко не все вещи, которые используют крупные мастера своего дела, обретают актуальность в небольших командах. Говоря проще — а на кой мне это надо, если мы и так хорошо без этого жили и хорошо справлялись?
После перехода в новую компанию я столкнулся с той же проблемой, но уже по другую сторону баррикад. Если вы еще не догадались о чем пойдет речь дальше — это GIT, говоря точнее, его встроенный инструментарий в AndroidStudio и как он позволяет сделать нашу работу проще.
Я постараюсь не обращать внимания на банальные вещи: init VCS; new/rename/push branch; rebase/merge onto branch; setup remotes e.t.c. Я постараюсь обратить внимание на те элементы, которые по боязни своего незнания, я долгое время избегал(и жалею).
Что нового в WebStorm 2017.3
Вы можете скачать WebStorm 2017.3 на нашем сайте.

Улучшения в поддержке Vue.js
В новой версии WebStorm мы улучшили поддержку Vue.js. В template-части .vue-файла теперь есть автодополнение и навигация к определению для props, свойств в data-объектах, computed свойств и имен методов, объявленных в script части.
WebStorm 2020.2: возможность использовать Prettier по умолчанию, поддержка Nuxt.js и другие улучшения
Всем привет! Мы рады представить второе крупное обновление WebStorm в этом году. В нем вы найдете несколько долгожданных улучшений, включая поддержку Nuxt.js и возможность использовать Prettier для форматирования кода по умолчанию.

Скачать 30-дневную пробную версию WebStorm 2020.2 можно на сайте или с помощью Toolbox App. Полную версию могут использовать обладатели действующей подписки на WebStorm или All Products Pack, а также бесплатно студенты и разработчики опенсорсных проектов.
А сейчас давайте рассмотрим основные улучшения.
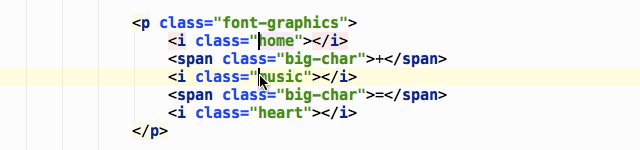
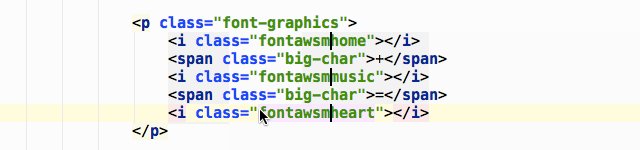
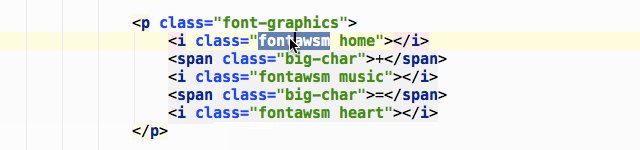
Как плагин Emmet помогает ускорить работу с программным кодом

Frontend-разработчик нашей команды Евгений Самойлов рассказывает, как сократить время написания рутинной разметки за счет преобразования простых аббревиатур в полноценные блоки кода.
WebStorm vs Visual Studio
Disclaimer: пост в основном рассчитан на тех разработчиков, которые работают в стеке .Net и обычно не в курсе того, что есть другие IDE, намного более подходящие для некоторых задач, чем Visual Studio.
Теперь в WebStorm есть многокурсорность, она же multiple selection

Теперь она есть в WebStorm 8 EAP, и мы в JetBrains ждем откликов от тех, кто хотел ее и теперь сможет пользоваться в наших IDE (первая ласточка — Webstorm, в остальных — пока нет, будем включать по мере получения откликов и подготовки свежих версий).
Если коротко: Ctrl+G на Mac или Alt+J в Windows.
UPD: и Alt+Shift+Click чтобы расставить курсоры, куда хочется.
Кстати, если нажать и немного подержать Alt+J, то все следующие вхождения выделятся автоматически.
Встречайте WebStorm 8: поддержка AngularJS, spy-js, интеграция Grunt и многое другое
В новом WebStorm 8 появились поддержка фреймворка AngularJS, JavaScript-трейсер spy-js, долгожданные множественные курсоры в редакторе, интеграция Grunt и Bower и еще много интересных нововведений и улучшений.
Теперь обо всем по порядку.

JetBrains Day в Ярославле
Программа была весьма плотной, и в ней были доклады, рассчитанные на разный уровень подготовки: начиналось все с докладов для студентов без серьезного опыта промышленной разработки, а после обеда должны были массово подойти разработчики со стажем. Аквелон даже зафрахтовал автобус, на котором привез и разработчиков, и студентов из Иванова.
Дальше — собственно доклады. Качество звука — так себе, ибо профессиональные микрофоны взяты не были, все писалось на встроенный микрофон камеры. My bad, каюсь. Впредь обещаю петлички не забывать. Большое спасибо mezastel за обработку видео, это — гора работы, ибо писали мы все подряд.
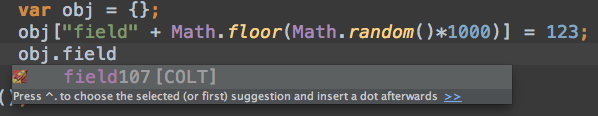
Вышел новый plugin COLT для Webstorm
Счетчики функций — это кружки с цифрами рядом с номерами строк:

А runtime ошибки (перехваченые исключения) выглядят как красный круг с восклицательным знаком, так же рядом с номерами строк:

Подробно об этих и других возможностях можно посмотреть в видео:
Продукты JetBrains по ценам прошлого года
До 5 февраля на ВСЕ продукты JetBrains можно приобрести новую лицензию или обновить существующую со скидкой 40% от текущей цены.
На этот раз акция не международная, а только для жителей трех стран: России, Украины и Беларуси. Мы понимаем, что курсы валют сильно пошатнулись и изменили цены в последние месяцы, и надеемся, что наша акция как-то компенсирует это и позволит вам не экономить на производительности и качестве кода.
Как воспользоваться скидкой?