Комментарии на Хабре иногда несут больше пользы, чем сама статья. Поэтому при переходе на новую версию сайта было важно сделать работу с комментами не хуже, чем было.
Вы когда-нибудь открывали в старом дизайне Хабра пост с большим числом комментариев? Страничка даже с тысячей сообщений грузится шустро, на ней без серьёзных задержек работает форма для ответа, кнопки голосования и закладок. Но когда мы начали переход на новую версию Хабра, стало понятно, что добиться такой же скорости будет непросто.
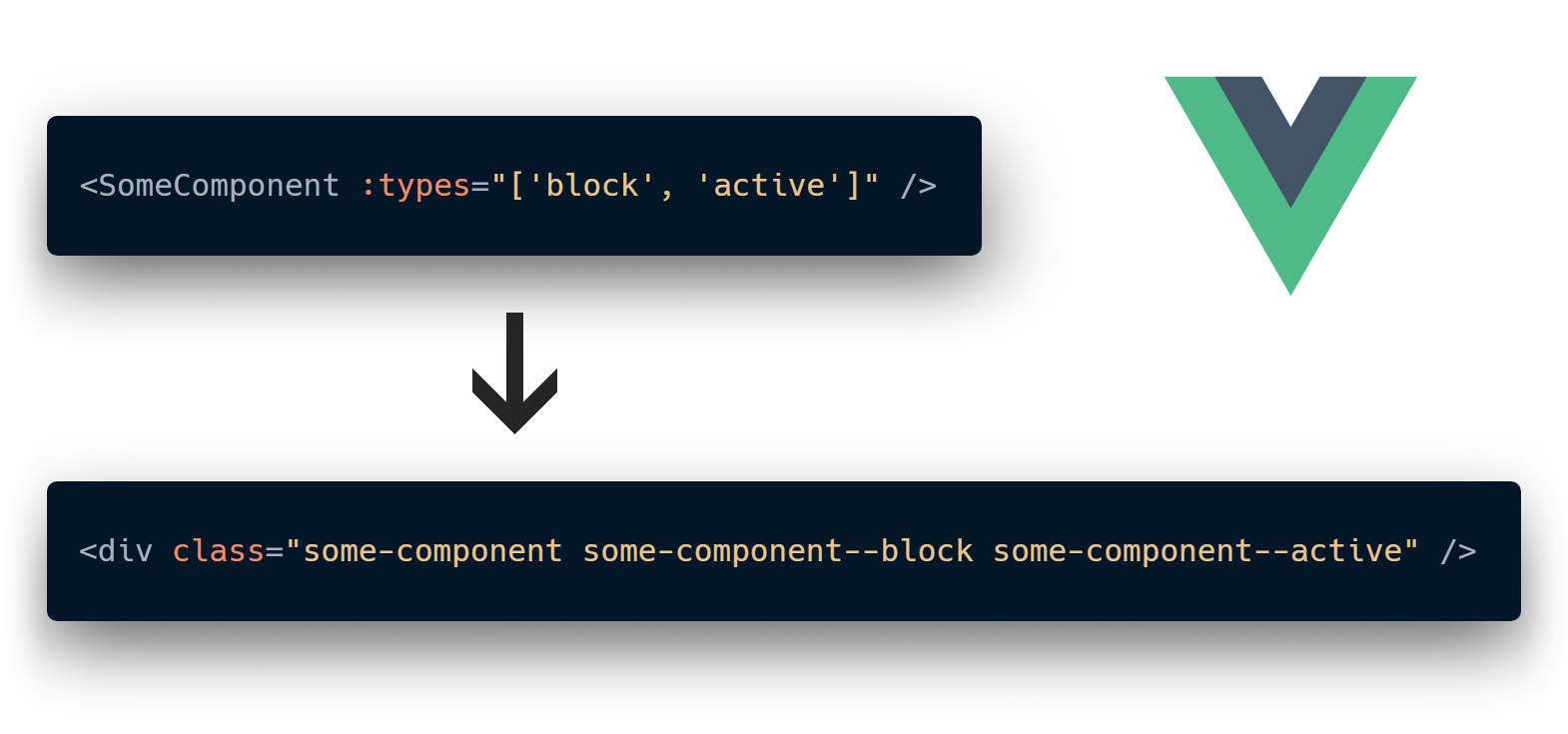
Этому есть несколько причин. Во-первых, Хабр стал одностраничным приложением (SPA, Single Page Application) на Vue, то есть теперь переходы между страницами рисуются на клиенте с помощью JS вместо классического серверного рендеринга (Server-Side Rendering, SSR). Такие SPA-страницы отображаются быстрее на современных устройствах, но на старых девайсах могут тормозить.
Во-вторых, движок старого Хабра — это больше десяти лет оптимизаций, костылей и заплаток. Вполне естественно, что если попытаться переписать их с нуля на современных технологиях, придётся учесть эту историю поиска и устранения бутылочных горлышек в производительности.
В октябре мы постепенно выкатывали на часть пользователей обновлённую версию комментариев, над которой трудились последние полгода. Наши новые комментарии должны рендериться быстрее и доставлять удовольствие всем, а не только обладателям топовых MacBook Pro c M1 Max.
Давайте посмотрим, как работали комментарии полгода назад, до того, как мы начали работу по оптимизации.