Сегодня я вам расскажу про очень интересную операционку — WebOS. Как вы, вероятно, знаете, система эта довольно многострадальная ибо НР, купив ее у Palm, после эпик фейла со своим планшетом HP TouchPad то отказывалась от поддержки WebOS, то не отказывалась, то собиралась ее продать компаниям RIM и Amazon, то сделать ее свободной… Теперь же НР обещает выпустить новые планшеты на WebOS, но в следующем году. Та еще эпопея, в общем, и конца ей, похоже, не видно. А все потому, что система эта очень интересная и отказываться от нее совсем не комильфо.
Сразу скажу, что WebOS оставила у меня впечатление помеси винмобайла и iOS. Она такая же гламурная и удобная как iOS, но чтобы она таковой стала ее нужно самому допиливать как в свое время телефон на винмобайле. Про винмобайл, я это, конечно, утрирую, т.к. все допиливание сводится к установке десятка патчей, что займет от силы 15 минут. Ну и, конечно же, WebOS по настоящему многозадачна. Можно открыть кучу приложений, свернуть их и все они будут работать. Как в десктопном виндовсе или макосе, кому что ближе. Ниже, собственно, подробный рассказ про саму систему и в конце о том, как ее допилить.
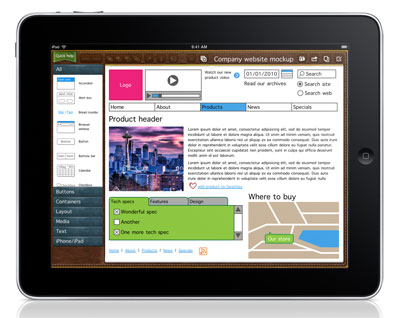
Про сам планшет TouchPad, на котором стоит система, рассказывать особо не буду, он вполне обычный. Из плюсов — офигенный экран, такой же как в айпаде и 2 громких динамика. Из минусов — TouchPad толще и тяжелее айпада, не намного, но это чувствуется. Время работы айпаду тоже уступает, при максимальной яркости экрана видео проигрывается 6 часов. С включенным Wi-Fi при максимальной нагрузке (когда планшет уже не хочет открывать новые приложения) и максимальной яркости — 5 часов. В щадящем режиме, конечно, дольше.
Итак, читаем! (для тех, кто боится траффика, сообщаю — в посте МНОГО КАРТИНОК!)









 Сегодня существует как минимум два способа физлицу получить доступ к порталу Госуслуги.ру:
Сегодня существует как минимум два способа физлицу получить доступ к порталу Госуслуги.ру:




 Очень странно, что на хабре так мало (вернее
Очень странно, что на хабре так мало (вернее