Простите за мат в заголовке, это намёк на развлечение, начало которому дал язык «Брейнфак» — написать на каком-либо языке код, выполняющий что-то разумное, не используя букв и цифр. Мы уже видели JSFuck, PHPFuck, теперь я вам хочу представить Bashfuck:
Для запуска потребуется «Баш» четвёртой версии. Ничего вредоносного скрипт не делаетсмело запускайте из-под «рута», просто выведет надпись «Happy new year». Исходник надо скопировать в файл и запустить.
__=${_##*/};____=<(:);___=${__#???};_____=$((${#___}<<${#___}))
__=${__::-${#___}}${____:$_____:${#___}}
__=$__$((${#__}|$_____))$((${#__}));___=$___${__:${#___}:${#___}};____=$($__<<<$_____|$__)
_____=${____:$((${#__}-${#___})):${#?}};___=$___$_____$_____;____=$($__<<<$____|$__|$__)
___=$___${____:$((${#?}+${#__})):${#?}};___=$___' '${____:$((${#___}+${#___})):${#?}}
___=$___${__:$((${#____}/${#___}-${#?})):${#?}};___=$___${____:$((${#____}#$_____-${#___})):${#?}}
___=$___\ ${____:$((${#__}+${#?})):${#?}}${__:$((${#__}>>${#?})):${#?}}${__:${#_____}:${#?}}
___=$___${____:$((${#___}-${#?}-${#?})):${#?}};___=${___,,}
____=${____:$((${#___}+${#__}-${#?})):$((${#?}+${#?}))}
____=${____::${#?}}${__:${#_____}:${#?}}${____:${#?}};${____,,}<<<${___^}Для запуска потребуется «Баш» четвёртой версии. Ничего вредоносного скрипт не делает
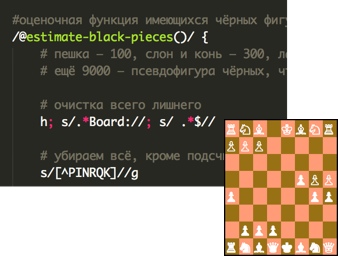
 В Линуксе и многих других системах существует утилита командной строки sed («сед») — это несложный редактор, которые преобразует текст, попадающий ему на вход при помощи несложных команд.
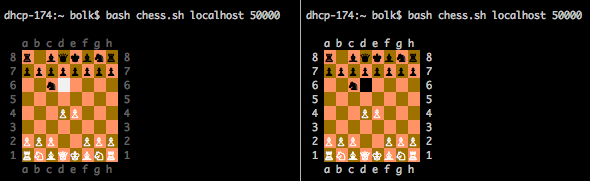
В Линуксе и многих других системах существует утилита командной строки sed («сед») — это несложный редактор, которые преобразует текст, попадающий ему на вход при помощи несложных команд. Время от времени мне нравится писать на bash какие-нибудь не слишком тривиальные вещи. Вроде сетевых шахмат, о которых я уже
Время от времени мне нравится писать на bash какие-нибудь не слишком тривиальные вещи. Вроде сетевых шахмат, о которых я уже