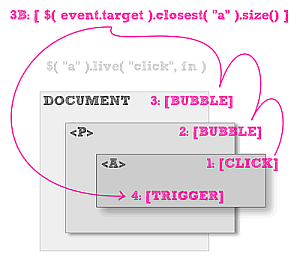
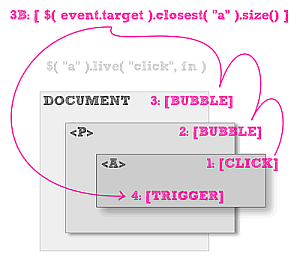
 CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.
CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.Оптимизация обработки сложных селекторов
2 min
Translation
 CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.
CSS селекторы в фронтенде можно сравнить с SQL операторами в бэкенде. Не смотря на их изначальную роль в CSS, мы активно используем селекторы в нашем Javascript коде, и, учитывая декларативный стиль селекторов, они являются приоритетными кандидатами на оптимизацию.
 SteelToe — небольшой javascript сниппет, призванный решить проблему доступа к неопределенным свойствам объекта. Это особенно важно при обращении ко вложенным свойствам. В нем также реализована возможность автовивификации, что порядком упрощает создание нужных свойств. В общем — довольно полезный сахар в OOP.
SteelToe — небольшой javascript сниппет, призванный решить проблему доступа к неопределенным свойствам объекта. Это особенно важно при обращении ко вложенным свойствам. В нем также реализована возможность автовивификации, что порядком упрощает создание нужных свойств. В общем — довольно полезный сахар в OOP.
 Всемирно известная компания
Всемирно известная компания