В жизни каждого человека есть вещи, которые он предпочитает использовать и отдавать им приоритет. Кому-то совершенно наплевать на мышь, но хочется эргономическую клавиатуру с мягким и бесшумным ходом клавиш. Кому-то подавай отличные колонки, а на остальное — наплевать. Ну а кому-то нужно всё и сразу. Я люблю качественную периферию, и точно могу сказать, что после хорошей мышки и клавиатуры сидеть за посредственными даже на таком же компьютере – «уже не торт», всё же, общаемся с железкой мы именно посредством устройств ввода-вывода, и основными устройствами ввода на ПК остаются клавиатура и мышь, а не голсовой ввод и тачскрин.
И в сфере мышечных дел уже давно есть лидеры: Razer, Cyborg, Roccat. Некоторым нравятся Logitech’и (MX Revolution – любимая мышь Бурума, например), неплохой «начальный уровень» показывают A4 Tech c линейкой х7. Но сегодня хочется рассказать о продукте, не то что бы совершенно другого уровня, нет, данная мышка – не питается от топливной ячейки и не парит над землёй в трёх сантиметрах, но о очень высококлассном девайсе, который ощутимо поднял планку моего «хочу» в плане качества работы. Леди и джентьмены, встречайте Thermaltake level 10 Mouse.

И в сфере мышечных дел уже давно есть лидеры: Razer, Cyborg, Roccat. Некоторым нравятся Logitech’и (MX Revolution – любимая мышь Бурума, например), неплохой «начальный уровень» показывают A4 Tech c линейкой х7. Но сегодня хочется рассказать о продукте, не то что бы совершенно другого уровня, нет, данная мышка – не питается от топливной ячейки и не парит над землёй в трёх сантиметрах, но о очень высококлассном девайсе, который ощутимо поднял планку моего «хочу» в плане качества работы. Леди и джентьмены, встречайте Thermaltake level 10 Mouse.




 Задача: поставить
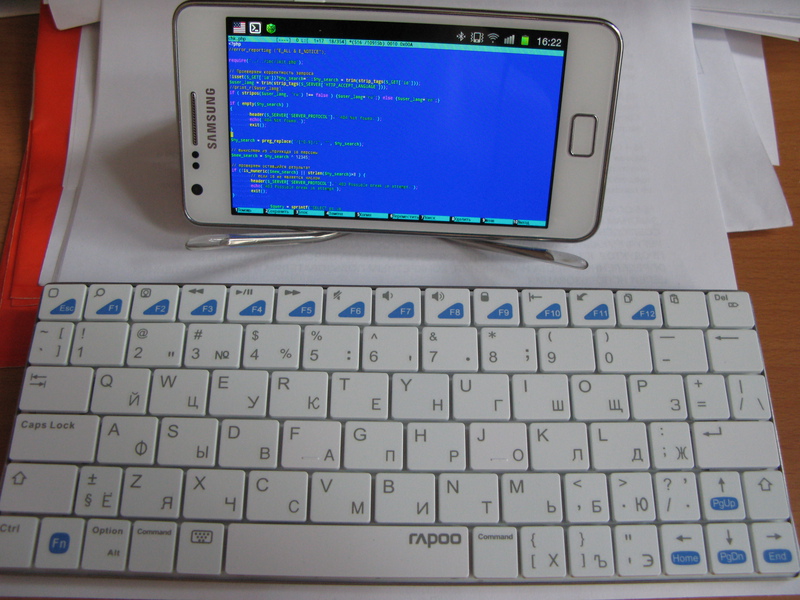
Задача: поставить  На ДР, мне друзья подарили BT-клавиатуру. Маленькая, беленькая, симпатичная, Удобная!
На ДР, мне друзья подарили BT-клавиатуру. Маленькая, беленькая, симпатичная, Удобная!



 Наряду с использование атрибута
Наряду с использование атрибута 
 Недавно купил на попробовать вот такой баллончик. Подсмотрел, как на работе им пользуется наш админ и решил, что вещь полезная. Несмотря на 360 рублей за воздух, ничуть не пожалел.
Недавно купил на попробовать вот такой баллончик. Подсмотрел, как на работе им пользуется наш админ и решил, что вещь полезная. Несмотря на 360 рублей за воздух, ничуть не пожалел.
 В последнее время я стал замечать, что большая часть пользователей «семерки» используют стандартную тему оформления, которую разработчики ласково назвали Aero.
В последнее время я стал замечать, что большая часть пользователей «семерки» используют стандартную тему оформления, которую разработчики ласково назвали Aero.