Здравствуйте.
Хочу предложить Вашему вниманию великолепный документальный сериал «Космос: Пространство и время» от канала FOX и National Geographic, являющийся продолжением научно-популярной передачи «Космос: Персональное путешествие с Карлом Саганом». Год выпуска 2014, фильм сделан на очень высоком уровне и самое главное — никакого креационизма, мистики и прочей чепухи.

Ведущий — американский астрофизик, доктор философии по физике, писатель и популяризатор науки Нил Деграсс Тайсон (Плутон негодует), очень интересно и доступно расскажет о том, что происходило начиная с первой секунды существования нашей Вселенной.
Хочу предложить Вашему вниманию великолепный документальный сериал «Космос: Пространство и время» от канала FOX и National Geographic, являющийся продолжением научно-популярной передачи «Космос: Персональное путешествие с Карлом Саганом». Год выпуска 2014, фильм сделан на очень высоком уровне и самое главное — никакого креационизма, мистики и прочей чепухи.

Ведущий — американский астрофизик, доктор философии по физике, писатель и популяризатор науки Нил Деграсс Тайсон (Плутон негодует), очень интересно и доступно расскажет о том, что происходило начиная с первой секунды существования нашей Вселенной.

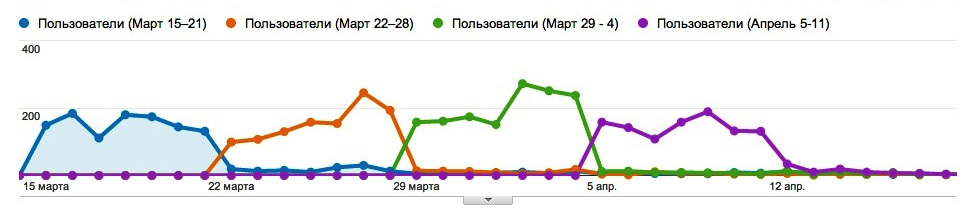
 25 октября прошла вторая саратовская конференция веб-разработчиков
25 октября прошла вторая саратовская конференция веб-разработчиков 




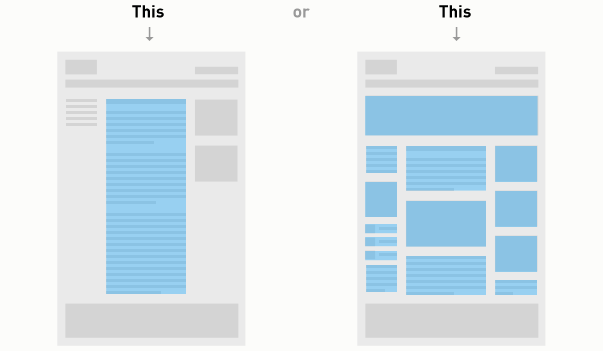
 Сделать веб-сайт доходным можно двумя способами. Первый – привлекать больше трафика, второй – повышать конверсию, т.е. побуждать большее количество посетителей становиться покупателями. Скорее всего, вы уже слышали о том, что трафик можно просто купить – сотни интернет-ресурсов предлагают эту услугу. А не лучше ли оптимизировать конверсию? Как узнать, что именно нужно проверить, и как провести A/B тестирование?
Сделать веб-сайт доходным можно двумя способами. Первый – привлекать больше трафика, второй – повышать конверсию, т.е. побуждать большее количество посетителей становиться покупателями. Скорее всего, вы уже слышали о том, что трафик можно просто купить – сотни интернет-ресурсов предлагают эту услугу. А не лучше ли оптимизировать конверсию? Как узнать, что именно нужно проверить, и как провести A/B тестирование?