
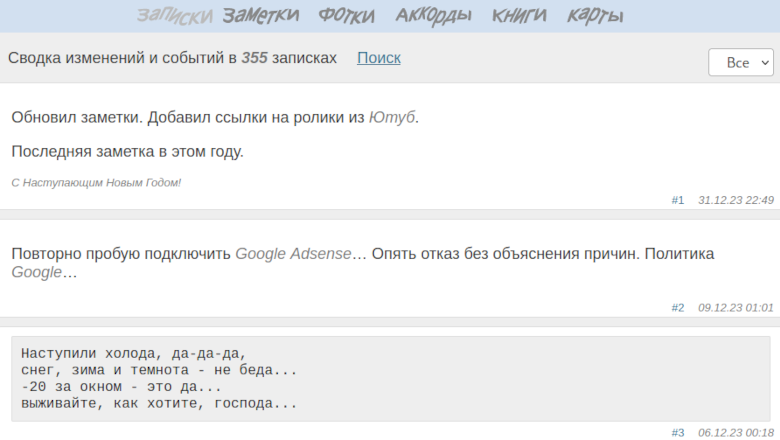
Хочу рассказать о своём новом (хотя существует уже почти 3 года) сайте egaxegax.github.io, после закрытия предыдущего сайта egaxegax.appspot.com на хостинге Google App Engine в начале 2021 года. О нём я писал в статье Cайт на Django-nonrel на платформе Google App Engine для Python. Эта статья рассчитана на тех, кто хочет узнать или получить простой сайт с возможностью добавления и правки контента на основе создания markdown-постов.