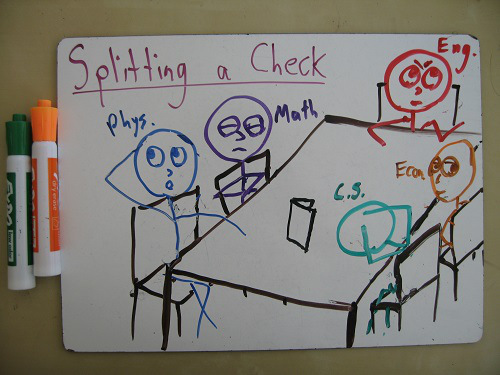
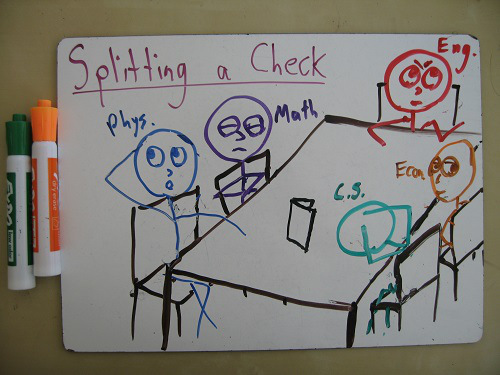
Это перевод заметки Math Experts Split the Check, в которой на простом примере разделения счета в ресторане наглядно демонстрируется, насколько разными могут быть взгляды и суждения физика, математика, инженера, экономиста и программиста.

Инженер: не забудьте дать на чай 18%.
Математик: это до налогов или после?
Физик: давайте предположим, что в нашей системе нет налогов.
Программист: но налог есть!

Инженер: не забудьте дать на чай 18%.
Математик: это до налогов или после?
Физик: давайте предположим, что в нашей системе нет налогов.
Программист: но налог есть!