
Как и у многих людей, музыка занимает большую часть моей жизни. Мои предпочтения постоянно меняются, в зависимости от того, что я чувствую и что делаю. В моем плейлисте на работе есть и инди-поп, и джаз, и электроника, и много другой музыки, которая настраивает меня на рабочий лад.
Смотря на свой плейлист, я представляю, как музыка влияет на мою работу. Любопытно разобраться в таком влиянии с научной точки зрения.
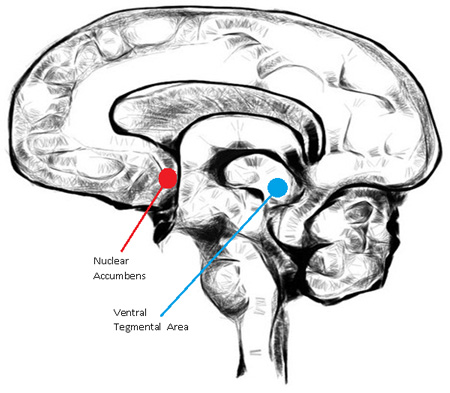
Когда мы слушаем музыку, активируется часть мозга, называемая nucleus accumbens (центр удовольствия), которая вырабатывает дофамин — гормон, влияющий на настроение. Он располагается в «вентральной области покрышки» (ventral tegmental area, VTA). Все это — часть «системы награждения» (reward system) мозга.