Кирилл @grokru
co-founder at Beau
R2D2B2G — запуск Firefox OS на своем компьютере
1 min
20KR2D2B2G (Ready to Deliver to Boot to Gecko – «готовый к доставке вариант Boot to Gecko») — расширение к браузеру Firefox от разработчика Myk Melez (Mozilla), с помощью которого можно познакомиться с экспериментальным прототипом графического интерфейса мобильной операционной системы Firefox OS, о которой уже писали на хабре.


+20
Будущее онлайн-консультантов
2 min
4KСегодня в России онлайн-продажи становятся все популярнее, конкуренция на рынке растет, интернет-магазинам приходится бороться не только за количество трафика, но и за качество: конвертацию посетителей в покупателей. А для этого необходимо вести диалог с пользователем. Современное решение для общения с покупателями — онлайн-консультант.


-15
Базовые темы популярных CMS на Twitter Bootstrap
1 min
47KВсе мы любим популярный CSS-фреймворк Twitter Bootstrap, облегчающий разработку. За год существования многие CMS обзавелись базовыми темами на основе Bootstrap. Представляю вашему вниманию подборку таких шаблонов.

Wordpress
BootstrapWP

+28
Сравнение адаптивных CSS фреймфорков: Bootstrap, Foundation и Skeleton
1 min
105K
Недавно Brian Haveri в блоге vermilion.com сделал отличное наглядное сравнение популярных CSS-фреймворков (статья), которые можно использовать для разработки адаптивных сайтов.
За последний год мне удалось поработать со всеми этими фреймворками: Bootstrap, Foundation и Skeleton, и могу сказать, что в свое время такая табличка сохранила бы кучу времени. Поэтому я перевел ее на русский язык, добавив немного своих комментариев. Надеюсь будет полезно хабровчанам.
+67
Базовые CSS-стили различных элементов
5 min
120KTutorial
В этом топике представлены лаконичные базовые стили для различных элементов: кнопок, ссылок, форм, теней, градиентов, которые можно использовать в своих проектах. Да и просто разобраться в принципах работы таких конструкций проще на несложных примерах.

Демонстрация стилей / Скачать исходники

Демонстрация стилей / Скачать исходники
+71
Правильные социальные share-кнопки
2 min
80KСоциальные сети все сильнее проникают в нашу жизнь: сегодня наличие у сайта страницы или группы в социальных сетях — скорее норма, чем исключение, а многие пользователи Вконтакте используют свою ленту в качестве агрегатора новостей с интересующих их сайтов. Самый простой и, наверное, эффективный способ привлечения трафика из соцсетей — это размещение share-кнопок на страницах сайта. В этой статье немного рассуждений о проблемах таких кнопок и попытка найти идеальное решение.

Внешний вид

+57
Фильтры для изображений с CSS Filter Effects
1 min
152KTutorial
В графических редакторах очень легко менять яркость или контраст изображений, применять различные фильтры. С недавних пор это можно делать и средствами CSS прямо на веб-страницах с помощью CSS Filter Effects.

Демонстрация / Скачать исходники / Спецификация Filter Effects 1.0

Демонстрация / Скачать исходники / Спецификация Filter Effects 1.0
+16
Теория цвета
2 min
297KПервое впечатление — это все. Пословица «По одежке встречают, по уму провожают» актуальна не только в жизни, но и в дизайне. Впечатление от дизайна состоит из множества факторов, и один из важнейших — это цвет.
Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.

Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.
Основные цвета (Primary Colors)

Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
+134
Подборка сервисов для расширения возможностей вашего Dropbox
1 min
79KСервис Dropbox любим многими хабровчанами, поэтому предагаю вашему вниманию подборку полезностей для работы с этим облачным сервисом.
Backup Box умеет синхронизировать разные облачные сервисы, а также делать бэкапы сайтов (FTP и MySQL).

Backup Box умеет синхронизировать разные облачные сервисы, а также делать бэкапы сайтов (FTP и MySQL).

+124
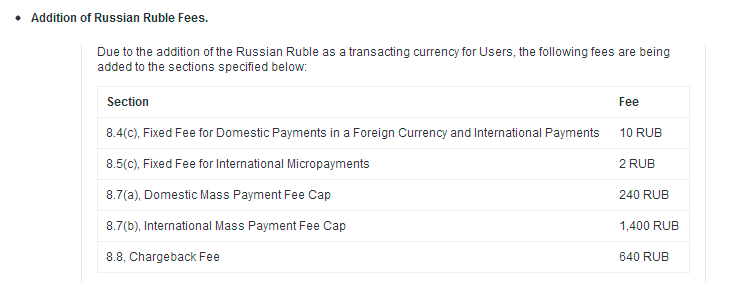
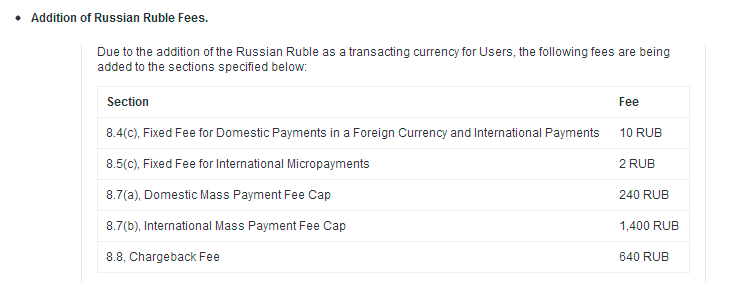
С 1 ноября в PayPal появятся платежи в рублях
1 min
29KСогласно новым правилам PayPal в системе появятся транзакции в рублях:

Для фрилансеров, интернет-магазинов и сервисов это означает, что совсем скоро в Рунете можно будет безопасно принимать платежи и выводить в российские банки PayPal без лишних телодвижений. А также повысится доверие к электронным платежам у обычных пользователей.

Для фрилансеров, интернет-магазинов и сервисов это означает, что совсем скоро в Рунете можно будет безопасно принимать платежи и выводить в российские банки PayPal без лишних телодвижений. А также повысится доверие к электронным платежам у обычных пользователей.
+75
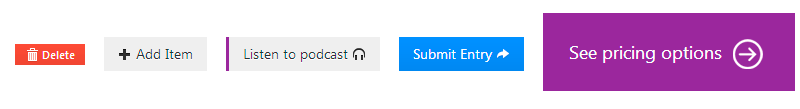
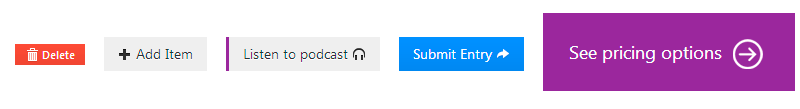
CSS/JS библиотека в стиле Metro, совместимая с Twitter Bootstrap
1 min
26KНе так давно я писал на хабре о Bootmetro — дизайне Twitter Bootstrap в стиле Windows 8. Эта разработка хороша идеей, но на практике все работает очень коряво. К счастью, есть качественно сделанный аналог от Ace Subido — CSS3 Microsoft Metro Buttons.

По сути это набор стилей для кнопок и форм, который можно использовать вместе с Twitter Bootstrap.

По сути это набор стилей для кнопок и форм, который можно использовать вместе с Twitter Bootstrap.
+43
Красивые чекбоксы и радиокнопки на CSS3 без JavaScript
1 min
117KTutorial
Благодаря псевдоклассу :checked, появившемуся в CSS3, можно стилизовать формы с чекбоксами и радиокнопками как угодно. В этом топике рассмотрен один очень простой способ, причем без использования JavaScript.

Демонстрация Скачать исходники

Демонстрация Скачать исходники
+69
Подборка полезного для любителей Twitter Bootstrap
2 min
250KВ подборке сервисы, плагины, темы и другие полезности, облегчающие работу с Twitter Bootstrap.
BootSwatchr — быстрая стилизация Twitter Bootstrap.

Стилизация
BootSwatchr — быстрая стилизация Twitter Bootstrap.

+238
Windy — jQuery-плагин слайдера с очень красивым эффектом
1 min
35KjQuery-плагин для создания слайдера с очень красивым 3D-эффектом.

Посмотреть демонстрацию плагина, скачать исходники.

Посмотреть демонстрацию плагина, скачать исходники.
+81
Популярно о псевдоэлементах :Before и :After
3 min
416KTutorial
Translation
Псевдоэлементы :before и :after позволяют добавлять содержимое (стили) до и после элемента, к которому были применены.


+69
Внутренние тени в CSS
2 min
365KTutorial
Translation
Обычные тени легко реализовать с помощью box-shadow или text-shadow. Но как быть, если необходимо сделать внутренние тени? В этой статье описывается, как сделать такие тени с помощью всего нескольких строчек кода.


+75
Удивительно простой, но красивый CSS-эффект
4 min
67KНаткнулся на очень простой в реализации, но интересный rollover-эффект для кнопок на CSS. Автор — некий японец ksk1015.

Демонстрация эффекта и процесс написания.

Демонстрация эффекта и процесс написания.
+119
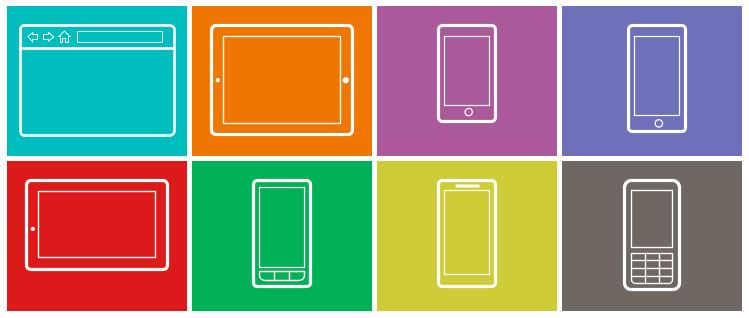
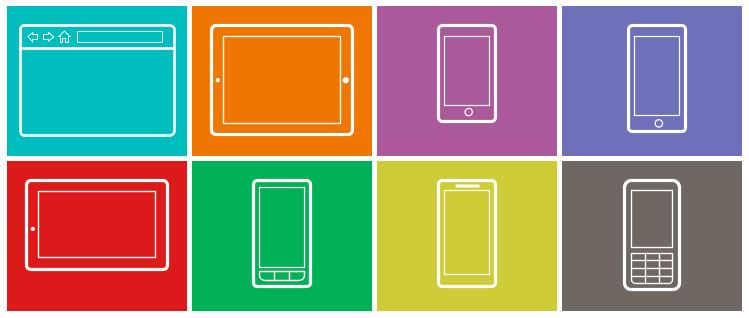
Бумажные макеты интерфейсов браузера, смартфонов и планшетов
1 min
19KПри прототипировании мобильных и веб-приложений очень помогают распечатанные на обычном принтере специальные заготовки интерфейсов. Interface Sketch — это лучшее, что я встречал для этих нужд.


+35
Многоколоночность на CSS подробнее
2 min
80KTutorial
Translation
В продолжение своего топика Новое в CSS3: многоколоночность, flexbox, сеточная разметка предлагаю вам перевод статьи с более глубоким погружением в свойство многоколоночности с простыми и наглядными примерами.

Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div'ов. Но все может стать намного проще с CSS3 Multi Column Module.

Еще газетами и журналами на практике доказано, что разбитый на несколько колонок текст воспринимается намного проще. На веб-страницах до недавнего времени отобразить контент таким образом было проблемой, доходило до того, что верстальщик разделял текст на несколько div'ов. Но все может стать намного проще с CSS3 Multi Column Module.
+59
Information
- Rating
- Does not participate
- Location
- Barcelona, Barcelona, Испания
- Registered
- Activity