Вы знали, что переключение раскладок придумали садисты? Ну хорошо, не садисты, а люди, которые не пользуются этим чаще, чем раз в два дня.
Операционные системы прививают нам привычку переключать раскладки клавиатуры. С русской на английскую, с английской на русскую. А кому-то еще и на украинскую, или другой язык. Кто-то пользуется сочетаниями alt-shift, кто-то ctrl-shift, кто-то еще какими-то. Неудобство испытывают все. Интернет набит вопросами, как повесить переключение раскладок на ненужную клавишу Caps Lock (одна клавиша — не две). Предлагаются различные варианты под различные операционные системы и различные окружения рабочего стола. Непременный атрибут любого рабочего стола любой операционной системы — индикатор текущей раскладки клавиатуры. Люди переключают раскладки, набирают буквы не на том языке, матерятся, переключают снова.
А что, если бы кто-то вам сказал, что переключать раскладку клавиатуры вообще не нужно? Нет, я не предлагаю размещать все буквы двух-трех языков на одной раскладке. То, о чем я хочу сказать намного проще и универсальнее, надо лишь чуточку потренироваться.
Операционные системы прививают нам привычку переключать раскладки клавиатуры. С русской на английскую, с английской на русскую. А кому-то еще и на украинскую, или другой язык. Кто-то пользуется сочетаниями alt-shift, кто-то ctrl-shift, кто-то еще какими-то. Неудобство испытывают все. Интернет набит вопросами, как повесить переключение раскладок на ненужную клавишу Caps Lock (одна клавиша — не две). Предлагаются различные варианты под различные операционные системы и различные окружения рабочего стола. Непременный атрибут любого рабочего стола любой операционной системы — индикатор текущей раскладки клавиатуры. Люди переключают раскладки, набирают буквы не на том языке, матерятся, переключают снова.
А что, если бы кто-то вам сказал, что переключать раскладку клавиатуры вообще не нужно? Нет, я не предлагаю размещать все буквы двух-трех языков на одной раскладке. То, о чем я хочу сказать намного проще и универсальнее, надо лишь чуточку потренироваться.









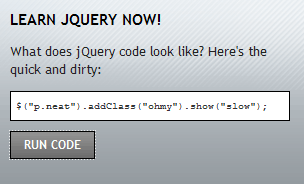
 Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.
Здравствуйте. Сегодняшний топик я хотел написать о том, что механизм анимации в jQuery не эффективен, создает кучу таймеров, каждый из которых работает по отдельности, что приводит к чрезмерно частой перерисовки контента и сильно тормозит браузер, и хотел описать некоторые приемы написания «правильной анимации». В ходе подготовки примеров я понял, что я ошибался. Механизм анимации jQuery действительно не эффективен, создает кучу проблем, но причины этих проблем вовсе не в создании большого количества таймеров, а в нечте совсем другом, и, кажется, я добился замечательных результатов в устранении этих проблем.