Совсем недавно я начал изучать JavaScript, затем JQuery, и теперь потихоньку перехожу к плагинам и фреймворкам построенным на основе вышеупомянутых технологий. Параллельно с изучением JS верстаю небольшие сайты-визитки, и вот у меня возникла необходимость сделать “карусель” из картинок. Оказалось, есть уже готовые решения, и об одном из них я хочу вам рассказать. Данная статья является выдержками с оригинального сайта фреймворка RounAbout.
Антон Романов @infinius
User
Лайтпак 6. Обзор фоновой подсветки для монитора
4 min
68KПрошло совсем немного времени после открытия предзаказа и поступления в продажу 6-го Лайтпака. Буквально на днях я получил заветную посылку с последней ревизией устройства. Если коротко, Лайтпак — это фоновая подсветка монитора или телевизора. В продаже есть 2 вида подсветки, это версия для монитора и версия для телевизора. В версии для телевизоров есть отдельный блок питания и вместо 10 отдельных светодиодов используются 30 светодиодов на лентах. В итоге получается по 3 диода на канал, и за счет этого площадь подсветки увеличивается. Подсветку я ставил на монитор диагональю 24". В будущем планирую покупать ТВ для фильмов, поэтому взял версию для ТВ с запасом. Для Лайтпака обязательно наличие компьютера!


+54
PHP Console 3.0 — важнейшее обновление за 3 года
3 min
31K
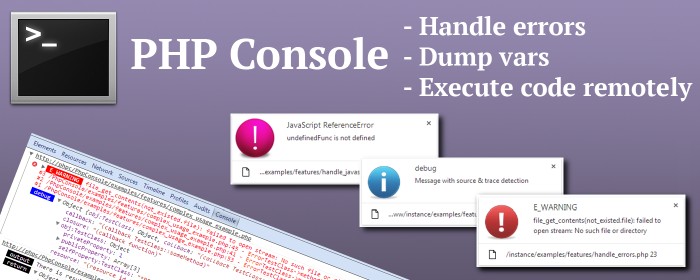
Прошло 3 года с момента выхода первой версии, о которой вы могли читать в статье Как подружить PHP с консолью Google Chrome. За это время расширение набрало 43`000 активных пользователей, и, что не менее важно, в ноябре 2013 обновилось до версии 3.0. Несколько месяцев разработки, и получилась полностью переписанная, в несколько раз более функциональная версия.
Новый функционал PHP Console 3.0
- Отладка PHP ошибок и исключений (было в v1.1)
- Дамп переменных любого типа
- Выполнение PHP кода удалённо
- Защита соединения по паролю
- Группировка данных отладки по URL запроса
- Открытие файла-строки ошибки в вашей IDE по клику на кнопку в уведомлении
- Копирование данных ошибки/дампа в буфер обмена(для тестеров)
- Новый клиент-сервер протокол без ограничений на размер данных
- Новая PHP библиотека на GitHub
- Новый плагин для Yii
- Новый плагин для Laravel
- Новый плагин для Silex
- Новый модуль для Drupal (спасибо @Chi-teck)
- И многое другое...
В статье:
- Скриншоты
- Видео
- Список функций Google Chrome расширения
- Список функций PHP библиотеки
- Голосование за портирование на другие языки
+30
PhoneGap: как сделать приложение отзывчивым
11 min
56KTutorial
На сегодняшний день существует немалое количество обзорных статей о PhoneGap, но к сожалению, написаны они или front-end разработчиками, которые решили заняться мобильными платформами, или нативными программистами, которые решили попробовать себя в кроссплатформенной разработке. И именно с этих позиций рассматриваются достоинства и недостатки PhoneGap'а, возникают статьи о том, «насколько крута кроссплатформа», или об «ущербности кроссплатформенных решений».
В качестве затравки — видео демо-приложения, написанного за 6 часов; готовым был взят UI-бутстрап, наверстанный за 3,5 часа; использовались библиотеки iScroll, backbone, underscore, Jquery, и небольшая обертка на backbone (RAD.js — rapid application development, архитектурный фреймворк, берущий на себя часть оптимизации, связанной с мобильной средой выполнения).
Еще 2 часа было потрачено на фикс движка. Но сегодня речь не о том, что что-то тормозит, дергается, или самописный свайп не всегда вовремя отрабатывает на 14000 объектах данных; речь о том, что на PhoneGap можно и нужно писать.
Выносим на Ваше рассмотрение мнение людей, которые занимаются кроссплатформеной разработкой на PhoneGap, дабы рассказать о том, какие тонкости мы находим нужными и важными при разработке на PhoneGap, и почему они так важны.
В качестве затравки — видео демо-приложения, написанного за 6 часов; готовым был взят UI-бутстрап, наверстанный за 3,5 часа; использовались библиотеки iScroll, backbone, underscore, Jquery, и небольшая обертка на backbone (RAD.js — rapid application development, архитектурный фреймворк, берущий на себя часть оптимизации, связанной с мобильной средой выполнения).
Еще 2 часа было потрачено на фикс движка. Но сегодня речь не о том, что что-то тормозит, дергается, или самописный свайп не всегда вовремя отрабатывает на 14000 объектах данных; речь о том, что на PhoneGap можно и нужно писать.
Выносим на Ваше рассмотрение мнение людей, которые занимаются кроссплатформеной разработкой на PhoneGap, дабы рассказать о том, какие тонкости мы находим нужными и важными при разработке на PhoneGap, и почему они так важны.
+81
Загадка выпадающего списка «Амазона»
2 min
191KБен Кэменс обнаружил, что в выпадающем списке Shop by Department на сайте «Амазон» ховер-эффект происходит очень быстро, абсолютно без какой-либо задержки. Тем самым происходит нарушение старого, выработанного ещё в 90-х годах прошлого века правила: перед отображением пункта подменю необходим так называемый гистерезис, запаздывание.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.

Запаздывание необходимо не только для того, чтобы сберечь ресурсы машины пользователя, но и по соображениям юзабилити: если не добавить задержку, то переводить курсор мыши на выпавшее подменю будет неудобно, придётся вести его сначала горизонтально в меню, не задевая другие пункты, и лишь после выбирать нужный подпункт.
+538
Интерактивная инфографика с анимациями CSS и SVG
7 min
46KTutorial
Translation
Одной из наименее обсуждаемых функций, все чаще появляющейся в последних браузерах, является поддержка файлов формата SVG. Этот формат характеризуется абсолютной свободой в отображении: легко изменяется в размере, может быть отображен в любом разрешении без потери качества. Во многих случаях SVG весят гораздо меньше, чем, например, PNG или JPG.

Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.

Но самое клевое свойство SVG, о котором многие разработчики не знают, это то, что этот формат построен на спецификации XML. C помощью этого мы можем манипулировать элементами SVG файла используя технологии вроде CSS или JavaScript, с которыми разработчики уже знакомы.
С правильным применением технологий и современным браузером, разработчики могут создавать впечатляющие анимации и эффекты с помощью SVG. Сегодня мы рассмотрим возможности SVG и создадим интерактивную векторную инфографику, демоверсию которой можно посмотреть здесь.
+45
Улучшаем опыт взаимодействия с формами
8 min
44K Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.
Часто меня спрашивают студенты: «Какой элемент сайта самый важный?», на что я им отвечаю — формы. Ведь с помощью форм пользователи совершают почти все конверсионные действия. Именно с этим элементом связано больше всего проблем. В этой статье я постараюсь рассказать, что можно улучшить при взаимодействии с формами. А заодно описать новые возможности работы с ними в браузерах.Однако, сначала я бы хотел обозначить свою позицию по разработке таких форм. По-моему мнению, правильным подходом при разработке интерфейсов является подход прогрессивного улучшения.
+83
Простая техника Parallax Scrolling
2 min
125KTutorial
Доброго времени суток уважаемые хабраюзеры. На сегодняшний день Parallax Scrolling является неким трендом и я хочу рассказать о простой реализации данного эффекта. Техника основана на скорости изменения свойства
Создаем два блока
background-position. Эффект Parallax Scrolling заключается в том, что фон движется медленнее чем содержимоеHTML разметка
Создаем два блока
с атрибутами "data-type" и "data-speed":
<section id="home" data-type="background" data-speed="10" class="pages">
<article>Простая техника Parallax Scrolling</article>
</section>
<section id="about" data-type="background" data-speed="10" class="pages">
<article>Простая техника Parallax Scrolling</article>
</section>
Для управления значениями скорости и позиции в JavaScript, data-type используются как ключевые атрибуты при передачи необходимых параметров.
+24
Делаем превью сайтов в стиле Yandex Браузера
5 min
24K Прошло уже почти два месяца как Yandex порадовал некоторых пользователей новым продуктом — Yandex Браузером. Несмотря на невероятную динамику развития продуктов в этой области (Chrome и Firefox), Яндексу удалось привнести в свой браузер ряд новых идей.
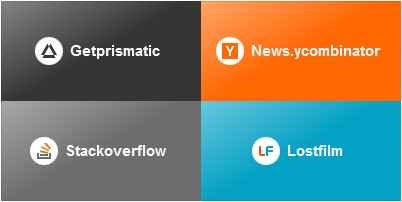
Прошло уже почти два месяца как Yandex порадовал некоторых пользователей новым продуктом — Yandex Браузером. Несмотря на невероятную динамику развития продуктов в этой области (Chrome и Firefox), Яндексу удалось привнести в свой браузер ряд новых идей.Из всех особенностей этого браузера больше всего меня зацепило их дизайнерское решение относительно изображений сайтов в «быстрых закладках» (Speed dial). Люди любят глазами и поэтому приятно видеть у себя в новом табе не пустую белую страницу, а красочные картинки. Беда только в том, что лично я, чаще всего, смотрю на подпись под этой картинкой или же на favicon, так как по скриншоту сайта бывает очень сложно его узнать. Эту проблему дизайнеры яндекса, на мой взгляд, решили очень элегантно. В данном посте мы посмотрим, как реализовать эту идею на клиентской стороне.
+36
Новый jQuery плагин адаптивной галереи c автоматической группировкой
3 min
30K
На сайте tympanus.net представлен новый экспериментальный jQuery плагин для создания галереи, который можно использовать для решения разных задач, например, простой показ изображении, сгруппированных определенным образом или отображение целых альбомов пользователей с фотографиями без перезагрузки страницы. Разумеется, галерея адаптивная, что позволяет удобно использовать ее как на компьютерах с большим экраном так и на мобильных устройствах.
+44
jQuery-сниппеты и плагины для iPad
6 min
26KПодборка простых jQuery-сниппетов и плагинов, которые помогут адаптировать сайт для отображения на iPad. Некоторые подойдут и для других тач-устройств.


+28
Как создавалась Айчиталка. Часть 1: движок
10 min
28KСовсем недавно мы выпустили в свет первую бета-версию нашей онлайн-читалки, с которой можно ознакомиться, почитав книгу Михаила Лермонтова «Герой нашего времени». Эта читалка — результат почти семимесячной работы, пять из которых ушло только на разработку движка. Казалось бы, в интернете уже есть бесплатные и открытые JavaScript-движки для чтения электронных книг и такой долгий срок может вызвать сомнения в профпригодности разработчика (то есть меня). Но есть одно большое и жирное «НО». Мы поставили перед собой слишком амбициозную и трудновыполнимую задачу: мы хотели использовать один и тот же движок на разных устройствах, в том числе маломощных, таких как айфон или электронная читалка.
В чём же заключается трудновыполнимость задачи? В первую очередь — в очень низкой скорости работы веб-приложений на айфоне. Например, мобильный Сафари по моим прикидкам работает раз в 100 медленнее своего десктопного собрата. Если на декстопе одна и та же операция выполняется 10 мс и совершенно незаметна для пользователя, то на айфоне она может выполняться больше секунды. Для сравнения: первая версия движка разбивала небольшую главу на страницы примерно за 15 секунд. Сейчас, спустя полгода, он делает то же самое менее, чем за секунду и вполне сносно работает в нашем приложении booq.
В этой статье я не буду заострять внимание на том, как сделать свою читалку, но поделюсь опытом оптимизации веб-приложения под айфон. Статья будет интересна не только разработчикам под мобильные устройства, но и обычным веб-технологам. Ведь если ваше приложение/сайт будет быстро работать на мобильном устройстве, то представьте, с какой скоростью оно будет работать на десктопе.
В чём же заключается трудновыполнимость задачи? В первую очередь — в очень низкой скорости работы веб-приложений на айфоне. Например, мобильный Сафари по моим прикидкам работает раз в 100 медленнее своего десктопного собрата. Если на декстопе одна и та же операция выполняется 10 мс и совершенно незаметна для пользователя, то на айфоне она может выполняться больше секунды. Для сравнения: первая версия движка разбивала небольшую главу на страницы примерно за 15 секунд. Сейчас, спустя полгода, он делает то же самое менее, чем за секунду и вполне сносно работает в нашем приложении booq.
В этой статье я не буду заострять внимание на том, как сделать свою читалку, но поделюсь опытом оптимизации веб-приложения под айфон. Статья будет интересна не только разработчикам под мобильные устройства, но и обычным веб-технологам. Ведь если ваше приложение/сайт будет быстро работать на мобильном устройстве, то представьте, с какой скоростью оно будет работать на десктопе.
+137
Новые аттачи в Яндекс.Почте
8 min
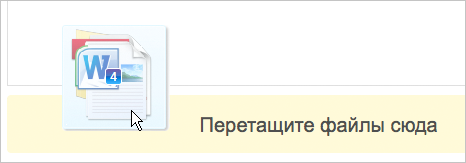
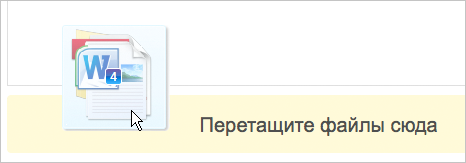
33KМы стремимся к тому, чтобы все части Яндекс.Почты одинаково хорошо работали у всех пользователей. Сегодня мы расскажем вам о том, как и зачем полностью переписали блок добавления аттачей. В этой статье — про отказ от флеша, поддержку возможностей современных браузеров и, как результат, увеличение скорости и надёжности загрузки файлов.
 Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.
Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.
С первыми всё было просто: пользователи с установленным флешем прикрепляли файлы к письму через флеш-загрузчик. Он позволял загрузить сразу несколько файлов, определял их размер и контролировал процесс загрузки.
А вот с пользователями без флеша (8-10% от дневной аудитории) было сложнее. Мы предлагали им загружать файлы через обычную форму с
Проблема
 Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.
Раньше всю аудиторию Яндекс.Почты мы разделяли на пользователей с флешем и без.С первыми всё было просто: пользователи с установленным флешем прикрепляли файлы к письму через флеш-загрузчик. Он позволял загрузить сразу несколько файлов, определял их размер и контролировал процесс загрузки.
А вот с пользователями без флеша (8-10% от дневной аудитории) было сложнее. Мы предлагали им загружать файлы через обычную форму с
/>. Файлы из неё отправлялись через iframe вместе с содержимым самого письма, и это занимало много времени. Нажав кнопку «Отправить», пользователь долго ждал, пока загрузятся файлы.+117
jQuery-плагины для удивительной web типографики
2 min
35KTranslation
Добрый час, Хабр.
Наткнулся на интересную статью (на английском языке) с подборкой плагинов jQuery для работы с типографикой.
Кому интересно познакомиться с ними, добро пожаловать под кат, перевожу статью для Вас.
Наткнулся на интересную статью (на английском языке) с подборкой плагинов jQuery для работы с типографикой.
Кому интересно познакомиться с ними, добро пожаловать под кат, перевожу статью для Вас.
Затравка
Типографика является очень важной частью дизайна сайта. Однако ею часто пренебрегают. В этой статье собраны удивительные JQuery-плагины для полного контроля типографики на вашем сайте.+79
Дайджест интересных новостей и материалов из мира айти за последнюю неделю №25 (29 сентября — 5 октября 2012)
5 min
21KПредлагаем вашему вниманию очередную подборку с ссылками на новости, интересные материалы и полезные ресурсы.


+31
Привязка контекста (this) к функции в javascript и частичное применение функций
6 min
80KTutorial
В предыдущем посте я описал, что this в javascript не привязывается к объекту, а зависит от контекста вызова. На практике же часто возникает необходимость в том, чтобы this внутри функции всегда ссылался на конкретный объект.
В данной статье мы рассмотрим два подхода для решения данной задачи.
1. jQuery.proxy — подход с использованием популярной библиотеки jQuery
2. Function.prototype.bind — подход, добавленный в JavaScript 1.8.5. Рассмотрим также его применение для карринга (частичного применения функции) и некоторые тонкости работы, о которых знают единицы.
В данной статье мы рассмотрим два подхода для решения данной задачи.
1. jQuery.proxy — подход с использованием популярной библиотеки jQuery
2. Function.prototype.bind — подход, добавленный в JavaScript 1.8.5. Рассмотрим также его применение для карринга (частичного применения функции) и некоторые тонкости работы, о которых знают единицы.
+42
Ключевое слово this в javascript — учимся определять контекст на практике
4 min
182KTutorial
По просьбам некоторых читателей решил написать топик про контекст в javascript. Новички javascript часто не понимают значение ключевого слова this в javascript. Данный топик будет интересен не только новичкам, а также тем, кто просто хочет освежить данный аспект в памяти. Посмотрите пример ниже. Если вы затрудняетесь ответить на вопрос «что будет выведено в логе» хотя бы в одном из пунктов или хотите просто посмотреть ответы — добро пожаловать под кат.
var f = function() {
this.x = 5;
(function() {
this.x = 3;
})();
console.log(this.x);
};
var obj = {x: 4, m: function() {
console.log(this.x);
}};
f();
new f();
obj.m();
new obj.m();
f.call(f);
obj.m.call(f);
+105
Про jQuery и велосипеды — мое дополнение
6 min
64KСразу спешу сообщить вам, что я никоим образом не связан с автором предыдущей статьи. Однако, прочитав ее и увидев такой положительный отклик сообщества на статью, я тоже вдохновился и решил добавить немного своих наблюдений и знаний, к тому же это может послужить моей входной точкой в круги хабрасообщества.
Для затравки начнем с простого.
Для затравки начнем с простого.
+218
Велосипеды на Javascript и jQuery
4 min
76KTutorial
В очередной раз открыв код коллег и ужаснувшись, я решил написать эту статью. Надеюсь для кого-нибудь это будет полезным, заодно и мне будет проще новичкам объяснять что у них в коде не так, просто кинув ссылку на эту статью.
Безусловно количество таких вещей очень и очень велико, поэтому в статье ограничусь лишь некоторыми.
Безусловно количество таких вещей очень и очень велико, поэтому в статье ограничусь лишь некоторыми.
+234
gmaps.js — самый легкий способ использования Google Maps API
2 min
48KRecovery Mode
Привет!
Расскажу об одной небольшой (~30kb) JS библиотеке для удобной работы с Google Maps API под названием gmaps.js.
Раз уж библиотека создана для ускорения процесса веб-разработки, то и я вас задерживать не буду. Как можно понять из названия, она делает не что иное, как упрощает взаимодействие с API Google Maps. Многие из вас работали с API и, вероятно, каждый раз вам приходилось попотеть, чтобы порыться в документации и реализовать, например, свое собственное описание метки на карте. Или подписаться на событие взаимодействия с картой…
Расскажу об одной небольшой (~30kb) JS библиотеке для удобной работы с Google Maps API под названием gmaps.js.
Раз уж библиотека создана для ускорения процесса веб-разработки, то и я вас задерживать не буду. Как можно понять из названия, она делает не что иное, как упрощает взаимодействие с API Google Maps. Многие из вас работали с API и, вероятно, каждый раз вам приходилось попотеть, чтобы порыться в документации и реализовать, например, свое собственное описание метки на карте. Или подписаться на событие взаимодействия с картой…
+84
Information
- Rating
- Does not participate
- Location
- Уфа, Башкортостан(Башкирия), Россия
- Registered
- Activity