Эта статья входит в серию статей по улучшению производительности в .NET. Первую статью можно найти здесь.
В этой статье, как и в прошлой, будут рассмотрены неочевидные особенности в работе платформы, и приемы, с помощью которых можно с этими особенностями мирно сосуществовать. Проще говоря, тут будут записаны очередные всякие хаки из жизни нашей лавки, которые хоть немного (или много, как всегда все зависит от контекста), но экономят драгоценные ресурсы в условиях высокой нагрузки. Хаки предельно просты и не влияют на конечную функциональность.
Открывая очередную статью о производительности, пожалуй каждый резонно ищет ответ на вопросы «а как это может помочь в моих проектах» и «бросать ли все и начинать ли срочно исправлять свой код как описано». Исправлю ошибку прошлой статьи, отвечу сразу и подробнее. На мой взгляд, есть смысл использовать наши хаки в следующих случаях:
Я ни в коем случае не призываю вас бежать и исправлять весь код в ваших проектах. Более того, я призываю вас не делать этого, потому что это простые хаки, и скорее всего они будут вноситься бездумно в большое количество кода, а это может повлечь за собой появление новых ошибок. Это не те хаки, которые скинут бабу с воза вашего приложения и заставят кобылу-сервак бежать в десять раз быстрее. В лучшем случае удастся выжать процентов десять. Но с миру по нитке — голому рубашка.
В этой статье, как и в прошлой, будут рассмотрены неочевидные особенности в работе платформы, и приемы, с помощью которых можно с этими особенностями мирно сосуществовать. Проще говоря, тут будут записаны очередные всякие хаки из жизни нашей лавки, которые хоть немного (или много, как всегда все зависит от контекста), но экономят драгоценные ресурсы в условиях высокой нагрузки. Хаки предельно просты и не влияют на конечную функциональность.
Открывая очередную статью о производительности, пожалуй каждый резонно ищет ответ на вопросы «а как это может помочь в моих проектах» и «бросать ли все и начинать ли срочно исправлять свой код как описано». Исправлю ошибку прошлой статьи, отвечу сразу и подробнее. На мой взгляд, есть смысл использовать наши хаки в следующих случаях:
- Вы пишете новый код и решили делать это немного лучше и с экономией
- Вы дошли до этапа, когда начались оптимизации и рефакторинг, поэтому просматриваете и меняете участки кода, которые выполняются очень часто
- Вы пишете высокопроизводительную систему и экономите на спичках
Я ни в коем случае не призываю вас бежать и исправлять весь код в ваших проектах. Более того, я призываю вас не делать этого, потому что это простые хаки, и скорее всего они будут вноситься бездумно в большое количество кода, а это может повлечь за собой появление новых ошибок. Это не те хаки, которые скинут бабу с воза вашего приложения и заставят кобылу-сервак бежать в десять раз быстрее. В лучшем случае удастся выжать процентов десять. Но с миру по нитке — голому рубашка.







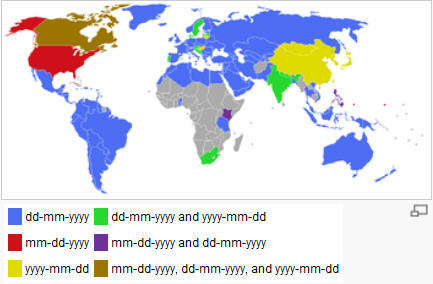
 Нет, не Intel. Intl — JavaScript объект, содержащий в себе функции форматирования чисел, дат и сравнения строк. Приходит, потому что 29 апреля Firefox, последний из популярных браузеров, не поддерживающий Intl, обновляется до 29 версии, в которой поддержка интернационализации будет включена.
Нет, не Intel. Intl — JavaScript объект, содержащий в себе функции форматирования чисел, дат и сравнения строк. Приходит, потому что 29 апреля Firefox, последний из популярных браузеров, не поддерживающий Intl, обновляется до 29 версии, в которой поддержка интернационализации будет включена.  Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.
Ура! Мы закончили работу над переводом замечательной книги об архитектуре JavaScript-приложения. Работать над переводом было очень приятно — мы получили около 40 пулл-реквестов от совершенно незнакомых нам людей, которые помогли исправить множество опечаток, неточностей и различных багов на сайте! Ссылка на наш перевод упоминалась в курсе «Фронтенд-разработка», читаемом во втором семестре Технопарка Mail.ru, а также в некоторых независимых подкастах.

 Наблюдая за своими родителями-пенсионерами, а точнее за размерами их пенсий, я крепко задумываюсь о том, как обеспечить себе нечто оное в достойном меня размере. На государство в составе СНГ рассчитывать, похоже, не приходится. Значит, надо что-то делать самому! И начинать надо сейчас, пока мне 32 года, есть какой-никакой заработок и силы крутиться. Раньше были мысли, что я буду вечно молодым, вечно здоровым и все время что-то делать. Постепенно начинаю осознавать, что лет 20… 30 — и силы будут таять (или распыляться). Поэтому пару лет назад я начал понемногу что-то делать в этом направлении. Получил некоторый опыт, который может быть интересен уважаемому сообществу. Даже если для читателя вопрос пенсии сейчас звучит безумно абстрактно, то все равно рекомендую хотя бы пробежаться. Если бы я 5 лет назад почитал такой материал — я был бы уже существенно богаче!..
Наблюдая за своими родителями-пенсионерами, а точнее за размерами их пенсий, я крепко задумываюсь о том, как обеспечить себе нечто оное в достойном меня размере. На государство в составе СНГ рассчитывать, похоже, не приходится. Значит, надо что-то делать самому! И начинать надо сейчас, пока мне 32 года, есть какой-никакой заработок и силы крутиться. Раньше были мысли, что я буду вечно молодым, вечно здоровым и все время что-то делать. Постепенно начинаю осознавать, что лет 20… 30 — и силы будут таять (или распыляться). Поэтому пару лет назад я начал понемногу что-то делать в этом направлении. Получил некоторый опыт, который может быть интересен уважаемому сообществу. Даже если для читателя вопрос пенсии сейчас звучит безумно абстрактно, то все равно рекомендую хотя бы пробежаться. Если бы я 5 лет назад почитал такой материал — я был бы уже существенно богаче!..