Марат @javascript
User
Зарплаты IT-специалистов в США
1 min
70K
Mashable опубликовал любопытную инфографику, созданную сервисом по поиску работы OnwardSearch, в которой проанализированы и выстроены по рейтингу зарплаты IT-специалистов в США.
Всего в рейтинге 10 позиций, которые были сформированы согласно наиболее часто размещаемым работодателями вакансий. Беглый анализ показывает, что наиболее высокие шансы найти работу в США у специалистов, работающих в сфере интернета — таких позиций, явно связанных с web, сразу три: Web developer, Web designer, Front end developer. Работающие в этих областях получают в среднем соответственно 82 000$, 62 000$ и 85 000$.
Наиболее высокая зарплата на позиции, которая называется Information arhitect — её обладатель зарабатывает 99 000$.
Любопытно, что графические дизайнеры стоят в конце топ-десятки вакансий с зарплатой 47 000$, а вот копирайтеры (copywriter) их опережают довольно значительно — он получают 56 000 $.
+37
Рождение, жизнь и смерть Волны
4 min
2.8KКорпорация Добра, Google, сделала много добрых дел и за это люди ее любили. Потом появился Facebook, который тоже всем понравился. И то ли ревность, то ли зависть что-то изменила в умах добрых волшебников, и стали они искать способ уничтожить Facebook. У них даже термин такой появился корпоративный — WWF (War with Facebook), и были назначены специальные «командиры», ответственные за эту войну, этакие антицукерберги. Генералом был назначен Вин Кундотра.
В то время братья Ларс и Йенс Расмуссены, известные своим стартапом Google Maps, загорелись новой идеей: сервисом общения и совместной работы (позже — Google Wave). И в Гугле решили вложиться в проект во многом именно потому, что видели в нем оружие против Facebook. В итоге злобным антицукербергам доверили курировать развитие идеи Расмуссенов. На наш взгляд, именно это несоответствие между миссией и идеей Wave привело к роковым ошибкам в проекте. Мораль банальна: зависть и ревность до добра не доводят.
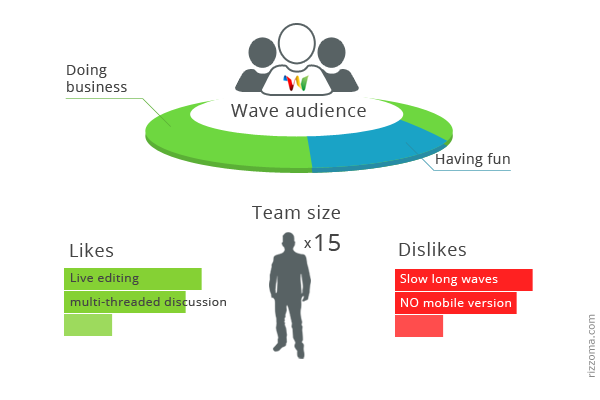
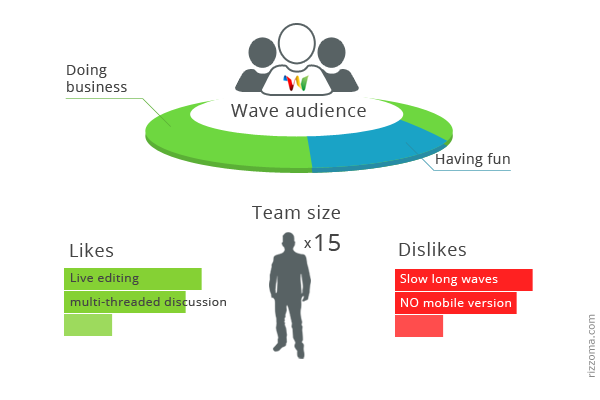
Сервис Rizzoma продолжает развитие концепции Google Wave. Естественно, мы не хотим повторить те же ошибки, но важно и не упустить лучшее, что было в сервисе. Поэтому мы провели опрос среди пользователей GW из 500 команд. Вот его результаты.

В то время братья Ларс и Йенс Расмуссены, известные своим стартапом Google Maps, загорелись новой идеей: сервисом общения и совместной работы (позже — Google Wave). И в Гугле решили вложиться в проект во многом именно потому, что видели в нем оружие против Facebook. В итоге злобным антицукербергам доверили курировать развитие идеи Расмуссенов. На наш взгляд, именно это несоответствие между миссией и идеей Wave привело к роковым ошибкам в проекте. Мораль банальна: зависть и ревность до добра не доводят.
Сервис Rizzoma продолжает развитие концепции Google Wave. Естественно, мы не хотим повторить те же ошибки, но важно и не упустить лучшее, что было в сервисе. Поэтому мы провели опрос среди пользователей GW из 500 команд. Вот его результаты.

+50
Победители конкурса оптических иллюзий 2011 года
2 min
1.7KИсследователи, которые изучают особенности восприятия визуальной информации человеческим мозгом, один раз в год позволяют себе отвлечься от научной работы и поучаствовать в конкурсе Best Visual illusion of the Year. Это соревнование, где каждый из них может продемонстрировать на практике свои открытия. Вот список финалистов и победителей конкурса 2011 года.
mp4, webm, ogv, vimeo
Авторы: Джордан Сачоу (Jordan Suchow), Джордж Альварез (George Alvarez), Гарвардский университет
Научная работа
1 место. Отключение восприятия смены цветов за счёт движения фона
Описание. Если смотреть на маленькую белую точку посреди экрана, то хорошо заметна смена цветов окружающих элементов. Если окружающие элементы начинают вращаться, то мозг не справляется с обработкой информации о смене цвета каждого из них.mp4, webm, ogv, vimeo
Авторы: Джордан Сачоу (Jordan Suchow), Джордж Альварез (George Alvarez), Гарвардский университет
Научная работа
+31
Социальная реклама: можно ли выжить в США с зарплатой $9/час
1 min
629
Агентство McKinney по заказу благотворительной организации Urban Ministries of Durham разработала Spent — финансовый симулятор жизни обычного американца, который получает 9 долларов в час, то есть минимальную зарплату. Попробуйте сыграть и продержаться хотя бы до конца месяца — и вы точно поймёте, почему в США выдают чеки еженедельно.
Источники информации для игры указаны здесь (PDF). Конечно, симулятор далёк от реальности, как и любая компьютерная игра, и как любая социальная реклама, но она всё-таки основана на реальных фактах.
Проект Spent запущен в феврале 2011 года, он взял главный приз (Best in Show) на рекламной конференции OMMA 2011, где отмечают самую креативную интернет-рекламу года. К августу 2011 года игровой счётчик перевалил за миллион запусков, а агентство McKinney составило открытое письмо в Конгресс США с призывом к каждому конгрессмену потратить 10 минут на эту игру.
+34
Несколько интересностей и полезностей для веб-разработчика #12
2 min
39KДоброго времени суток, уважаемые хабравчане. За последнее время я увидел несколько интересных и полезных инструментов/библиотек/событий, которыми хочу поделиться с Хабром.

Я считаю это лучшим Live Reload инструментом. BrowserSync — это: конечно же перезагрузка страницы после изменения исходных файлов в том числе и серверных (PHP, ASP, Rails и др); синхронизация с десктопами, планшетами и смартфонами; синхронизирует между браузерами скроллинг, данные в формах и множество других действий; существует как Grunt и Gulp плагин; доступен на Windows, Linux, MacOS.
BrowserSync

Я считаю это лучшим Live Reload инструментом. BrowserSync — это: конечно же перезагрузка страницы после изменения исходных файлов в том числе и серверных (PHP, ASP, Rails и др); синхронизация с десктопами, планшетами и смартфонами; синхронизирует между браузерами скроллинг, данные в формах и множество других действий; существует как Grunt и Gulp плагин; доступен на Windows, Linux, MacOS.
npm install -g browser-sync
// Using a an IP based host
browser-sync --proxy "192.167.3.2:8001" --files "app/css/*.css"
+39
Доступ к контенту iFrame с другого домена
9 min
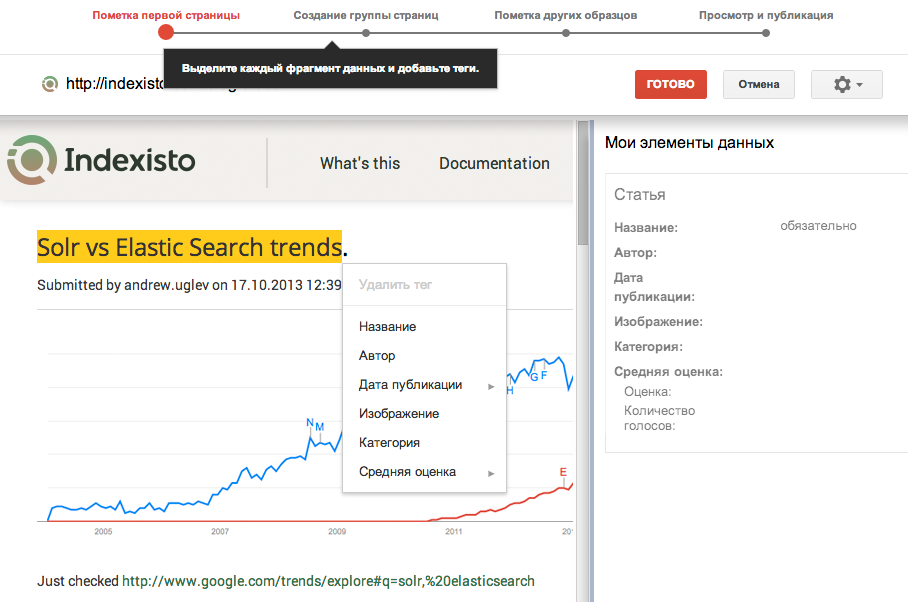
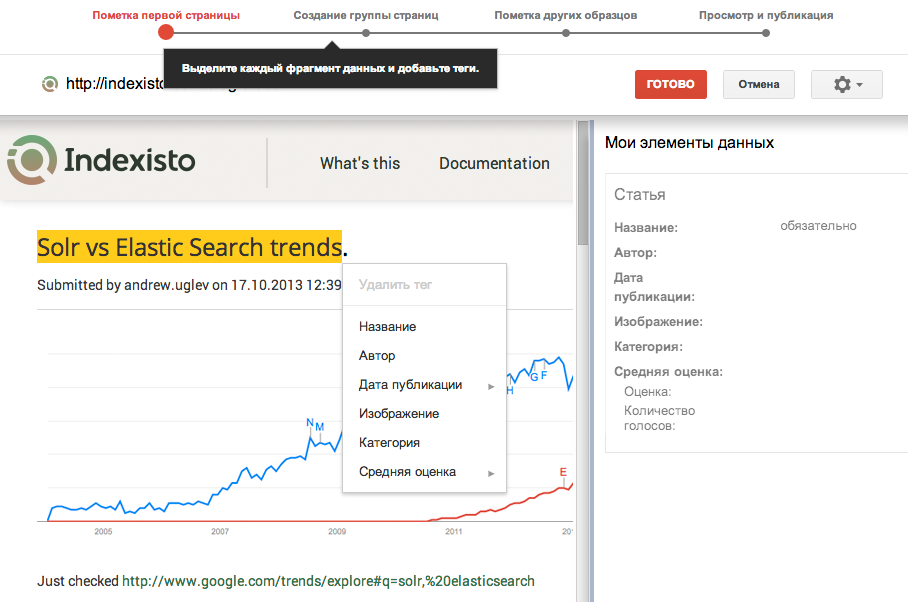
113KСегодня я хочу рассказать о том, как мы в своем проекте indexisto.com сделали аналог инструмента Google Webmaster Marker. Напомню, что Marker это инструмент в кабинете Google Webmaster, который позволяет аннотировать ваши страницы Open Graph тегами. Для этого вы просто выделяете мышкой кусок текста на странице и указываете что это title, а это рейтинг. Ваша страница при этом грузится в Iframe в кабинете вебмастера.

Теперь Google, встретив подобную страницу на вашем сайте, уже знает, что за контент на ней опубликован, и как его красиво распарсить в сущность (статью, товар, видео..)
Нам был нужен подобный функционал. Задача казалась несложной и исключительно клиентсайд. Однако на практике решение лежит на стыке клиентсайда и серверсайда («чистые» JS программисты могу ничего не знать про различные прокси серверы и очень долго подходить к снаряду). При этом я не нашел в интернетах статью которая описывала бы всю технологию от начала до конца. Также хочется сказать спасибо пользователю BeLove и нашим безопасникам за помощь.

Теперь Google, встретив подобную страницу на вашем сайте, уже знает, что за контент на ней опубликован, и как его красиво распарсить в сущность (статью, товар, видео..)
Нам был нужен подобный функционал. Задача казалась несложной и исключительно клиентсайд. Однако на практике решение лежит на стыке клиентсайда и серверсайда («чистые» JS программисты могу ничего не знать про различные прокси серверы и очень долго подходить к снаряду). При этом я не нашел в интернетах статью которая описывала бы всю технологию от начала до конца. Также хочется сказать спасибо пользователю BeLove и нашим безопасникам за помощь.
+58
5 полезных батареек для Django
3 min
33KРазрабатывая постоянно сталкиваешься с разнообразными задачами, которые часто решить в лоб не удаётся. Но многие задачи уже были решены кем-то — нужно только найти это решение.
Так, день за днём я насобирал небольшую коллекцию батареек, которые сильно облегчили мне жизнь. Чем и спешу поделиться:
Так, день за днём я насобирал небольшую коллекцию батареек, которые сильно облегчили мне жизнь. Чем и спешу поделиться:
+28
Floobits: удобное удаленное парное программирование
1 min
33K
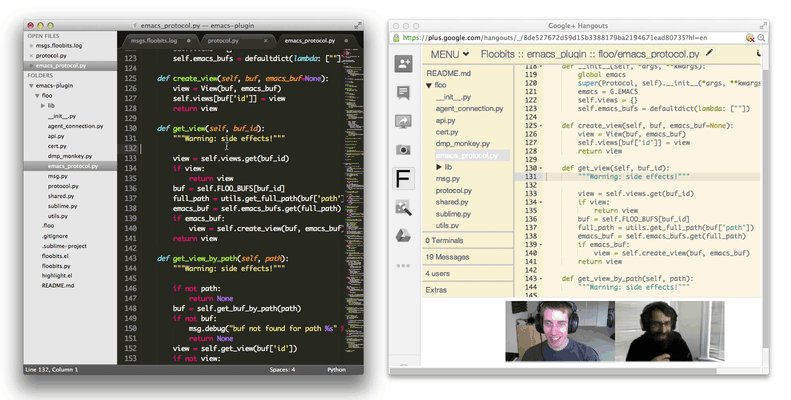
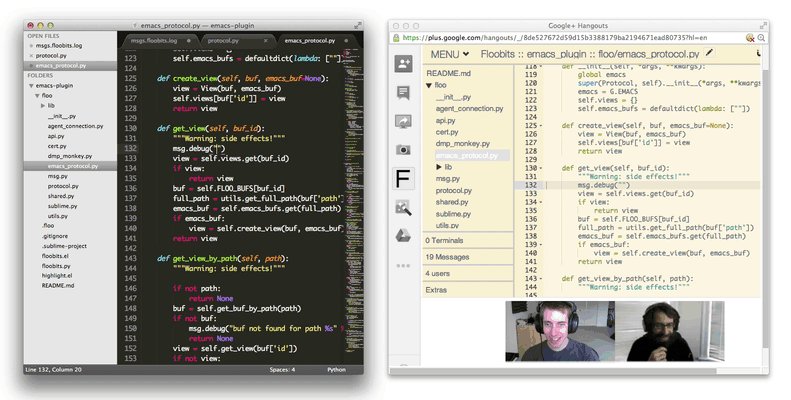
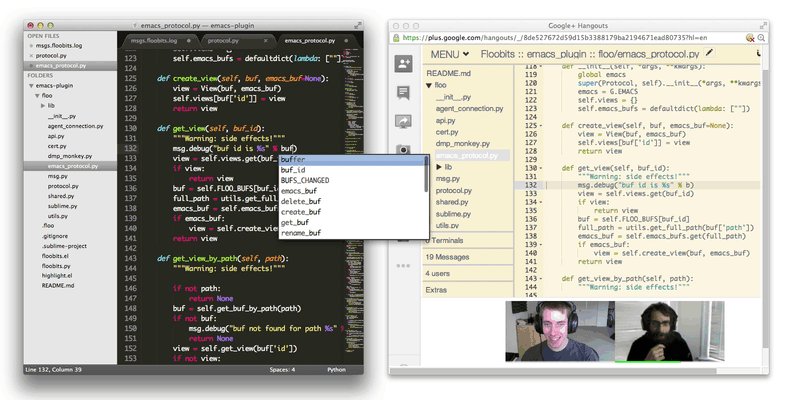
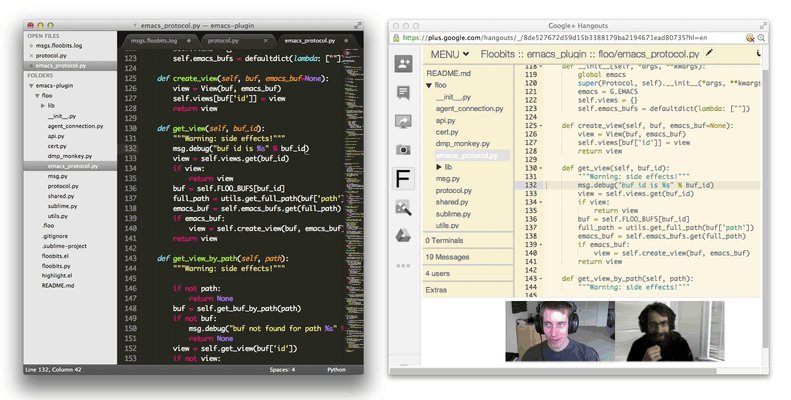
Сделать удаленное парное программирование удобным — задача не из простых, но у Floobits все может получиться.
Floobits позволяет использовать свой любимый редактор для совместной работы над кодом в реальном времени — сейчас поддерживаются только Sublime Text, Vim и Emacs; кроме того, есть и традиционный для подобных сервисов веб-редактор кода, работающий прямо в браузере.
Поскольку обойтись только редактором было сложно, со временем выяснилось, что парная разработка — это не только распространение кода, но и «расшаривание» терминалов (для этого был разработан Flootty), а еще и реал-тайм обновление кода на тестовом сервере (для этого был разработан несложный diff-shipper). Кроме того, для голосового чата и обмена видео в веб-редактор была добавлена поддержка Google+ Hangouts
+58
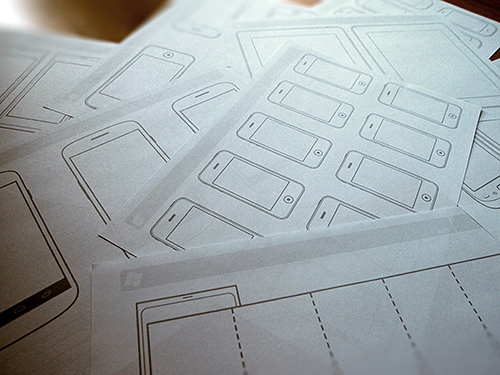
Бумажные макеты интерфейсов браузера, смартфонов и планшетов
1 min
19KПри прототипировании мобильных и веб-приложений очень помогают распечатанные на обычном принтере специальные заготовки интерфейсов. Interface Sketch — это лучшее, что я встречал для этих нужд.


+35
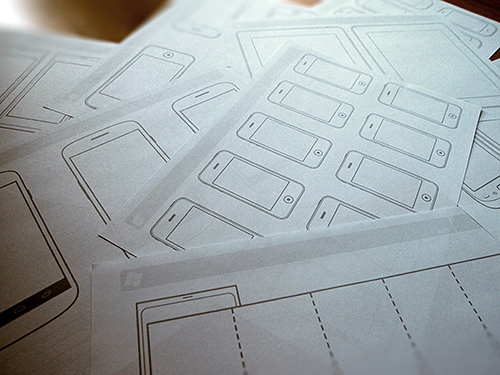
2 бесплатных бумажных шаблона для прототипирования мобильных приложений
1 min
41KНа сайте Smashing Magazine выложены два новых полезных инструмента для мобильных разработчиков. Это набор заготовок для рисования набросков интерфейсов распространённых типов мобильных утсройств Outline и шаблоны для подбора размеров элементов тач-интерфейса с учётом разрешения и физического размера реальных устройств Tapsize. Оба набора предназначены для распечатки на бумаге.


+47
Принимаем платежи на сайте с банковских карт при помощи Skrill
7 min
51K
Платежи по банковским картам в интернете являются самым популярным и наиболее универсальным способом оплаты услуг. Бытует мнение, что организация приема карточных платежей на своем сайте является сложным и затратным делом. На самом деле это совсем не так. Любой грамотный IT-специалист или фрилансер сможет это сделать даже без образования юридического лица! Единственное необходимое условие — иметь свой сайт, остальное постигнем в процессе.
+41
Публичные выступления. Что? Как? Зачем?
5 min
60KДоброго времени суток, хабролюди!
Ценность умения публично выступать сложно переоценить, но многие обходят сторонной вопросы ораторского искусства. А потом удивляются, почему их не слушают, а если и слушают, то не заинтересовываются темой. Если вам хочется научиться общаться с аудиторией, если вы хотите узнать немного больше об ораторском искусстве, то добро пожаловать под кат.
Ценность умения публично выступать сложно переоценить, но многие обходят сторонной вопросы ораторского искусства. А потом удивляются, почему их не слушают, а если и слушают, то не заинтересовываются темой. Если вам хочется научиться общаться с аудиторией, если вы хотите узнать немного больше об ораторском искусстве, то добро пожаловать под кат.
+29
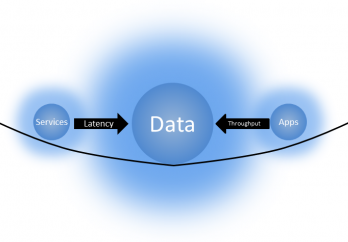
Формула притяжения данных
3 min
3K Сотрудник VMware Дэйв МакКрори, специалист по виртуализации и облачным вычислениям, создал необычную модель, описывающую поведение данных, сервисов и приложений в интернете. Он предложил ввести для данных понятия массы и гравитации, аналогичные тем, что используются в физике, и даже вывел формулу гравитационного взаимодействия между приложением и данными. Эта модель не так безумна и бессмысленна, как может показаться на первый взгляд — аналогичные гравитационные модели давно используются в экономике и социологии, успешно описывая товарооборот между странами и городами, миграцию и урбанизацию.
Сотрудник VMware Дэйв МакКрори, специалист по виртуализации и облачным вычислениям, создал необычную модель, описывающую поведение данных, сервисов и приложений в интернете. Он предложил ввести для данных понятия массы и гравитации, аналогичные тем, что используются в физике, и даже вывел формулу гравитационного взаимодействия между приложением и данными. Эта модель не так безумна и бессмысленна, как может показаться на первый взгляд — аналогичные гравитационные модели давно используются в экономике и социологии, успешно описывая товарооборот между странами и городами, миграцию и урбанизацию.Подобно звездам или планетам, скопления данных притягивают друг друга и более легковесные объекты, такие как приложения и сервисы, причём сила этого притяжения прямо пропорциональна массе и обратно пропорциональна расстоянию, аналогом которого в сети служит комбинация полосы пропускания и пинга. Кроме того, каждая пара «данные — приложение» характеризуется индивидуальным коэффициентом, зависящим от того, насколько интенсивно приложение запрашивает или генерирует данные. Этот коэффициент аналогичен гравитационной постоянной. Так же как и для любого объекта в сильном гравитационном поле, необходимо приложить значительные усилия, чтобы «оторвать» приложение от данных, сообщить ему достаточную «скорость убегания». Приложения и сервисы, работающие с данными, стремятся уменьшить задержки и расширить канал, приближаясь к данным с ускорением, как падающий на землю камень.
+21
20 вещей, которые я должен был знать в 20 лет
3 min
715KTranslation
1. Мир пытается оставить тебя тупым. Начиная от банковских платежей и процентов и заканчивая чудо-диетами — из необразованных людей легче вытрясти деньги и ими проще управлять. Занимайтесь самообразованием столько, сколько можете — для того, чтобы быть богатым, независимым и счастливым.
+346
CCV: современная библиотека компьютерного зрения
1 min
15KСпустя два года разработки состоялся релиз библиотеки ccv 0.1, которая использует ряд современных алгоритмов компьютерного зрения.
Библиотека ccv написана на C и позиционируется как компактная, лёгкая альтернатива OpenCV, поэтому из неё старательно изъяты все несущественные функции. Таким образом, ccv предназначена не для экспериментов с разными алгоритмами, а для практического использования в конкретных приложениях.
Библиотека ccv написана на C и позиционируется как компактная, лёгкая альтернатива OpenCV, поэтому из неё старательно изъяты все несущественные функции. Таким образом, ccv предназначена не для экспериментов с разными алгоритмами, а для практического использования в конкретных приложениях.
+42
Джоэль Спольски: производственные запасы в разработке ПО
5 min
6.8KTranslation
Представьте на минутку, что вы оказались на хлебозаводе. Сначала всё выглядит совершенно непонятно: куча оборудования неизвестного назначения, вокруг него суетятся люди. Затем вы немного осваиваетесь и замечаете более простые и привычные вещи. Вот контейнеры с кунжутом. Вот большие чаны с тестом. Вот маленькие шарики из этого теста. Вот уже выпеченные булочки.
Всё это — производственне запасы, сырьё или полуфабрикаты, которые надо превратить в конечный продукт и продать, чтобы получить прибыль. Запасы перемещаются и накапливаются между машинами. Рядом с машиной, посыпающей кунжутом булочки для гамбургеров стоит контейнер с этим самым кунжутом. В самом конце конвейера — ящики с готовым хлебом и булочками, ожидающие погрузки в грузовики, которые отвезут их голодным потребителям.
Хранение запасов стоит денег. Предположим, что на хлебозаводе есть шесть 50-тонных силосов для хранения муки. Это значит, что в среднем каждый день в них находится около 150 тонн муки. По сегодняшним ценам это 73000$ мёртвого капитала.
Есть и другие издержки, например порча. Мука может храниться месяцами, но готовые булочки начинают терять в цене как только выйдут из печи; через 24 часа они не стоят почти ничего.
Зачем тогда вообще хранить запасы? Затем что есть ещё и расходы связанные с их нехваткой. Если на заказ новой партии булочек с кунжутом уходит два дня, то, если они вдруг закончатся в вашей закусочной, ваш бизнес по продаже гамбургеров остановится на двое суток. Запасы — это буфер, который предотвращает непредвиденные остановки. Сейчас придумано множество алогоритмов для вычисления оптимального объёма этих буферов (для начала: бережливое производство, теория ограничений).
Зачем я вам всё это рассказываю? Затем, что в производстве ПО тоже существуют места, где накапливаются «производственные запасы». И хранение этих запасов может стоить кучу времени и денег.
Всё это — производственне запасы, сырьё или полуфабрикаты, которые надо превратить в конечный продукт и продать, чтобы получить прибыль. Запасы перемещаются и накапливаются между машинами. Рядом с машиной, посыпающей кунжутом булочки для гамбургеров стоит контейнер с этим самым кунжутом. В самом конце конвейера — ящики с готовым хлебом и булочками, ожидающие погрузки в грузовики, которые отвезут их голодным потребителям.
Хранение запасов стоит денег. Предположим, что на хлебозаводе есть шесть 50-тонных силосов для хранения муки. Это значит, что в среднем каждый день в них находится около 150 тонн муки. По сегодняшним ценам это 73000$ мёртвого капитала.
Есть и другие издержки, например порча. Мука может храниться месяцами, но готовые булочки начинают терять в цене как только выйдут из печи; через 24 часа они не стоят почти ничего.
Зачем тогда вообще хранить запасы? Затем что есть ещё и расходы связанные с их нехваткой. Если на заказ новой партии булочек с кунжутом уходит два дня, то, если они вдруг закончатся в вашей закусочной, ваш бизнес по продаже гамбургеров остановится на двое суток. Запасы — это буфер, который предотвращает непредвиденные остановки. Сейчас придумано множество алогоритмов для вычисления оптимального объёма этих буферов (для начала: бережливое производство, теория ограничений).
Зачем я вам всё это рассказываю? Затем, что в производстве ПО тоже существуют места, где накапливаются «производственные запасы». И хранение этих запасов может стоить кучу времени и денег.
+63
Больше чем юзабилити: четыре составляющие User Experience
10 min
25KЭто перевод оригинальной статьи More Than Usability: The Four Elements of User Experience, Part I
Некоторые ошибочно считают «User Experience» (UX) и «юзабилити» синонимами. Однако «юзабилити» все чаще используется в более узком смысле как обозначение того, насколько пользователям удобно выполнять требуемые задачи, и ассоциируется с понятием «юзабилити-тестирование». Таким образом, юзабилити воспринимается многими как тактический аспект процесса разработки программных продуктов. User experience, напротив, используется UX-специалистами в гораздо более широком смысле и вбирает в себя самые разнообразные аспекты: удобство в использовании, вовлеченность пользователя, визуальная привлекательность продукта и т. д. Этот термин лучшим образом отражает психологические и поведенческие аспекты взаимодействия пользователей с программными продуктами.
Некоторые ошибочно считают «User Experience» (UX) и «юзабилити» синонимами. Однако «юзабилити» все чаще используется в более узком смысле как обозначение того, насколько пользователям удобно выполнять требуемые задачи, и ассоциируется с понятием «юзабилити-тестирование». Таким образом, юзабилити воспринимается многими как тактический аспект процесса разработки программных продуктов. User experience, напротив, используется UX-специалистами в гораздо более широком смысле и вбирает в себя самые разнообразные аспекты: удобство в использовании, вовлеченность пользователя, визуальная привлекательность продукта и т. д. Этот термин лучшим образом отражает психологические и поведенческие аспекты взаимодействия пользователей с программными продуктами.
+5
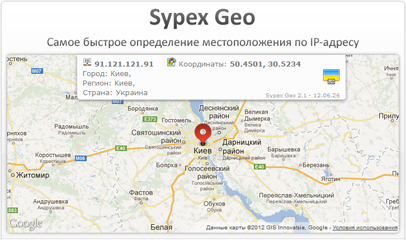
Sypex Geo — быстрое определение города по IP
3 min
117K В начале года я публиковал статью Определение страны по IP: тестируем скорость алгоритмов, в которой упоминался мой «велосипед» отличающийся высокой скоростью работы. Одним из популярных вопросов стала возможность определения города по IP.
В начале года я публиковал статью Определение страны по IP: тестируем скорость алгоритмов, в которой упоминался мой «велосипед» отличающийся высокой скоростью работы. Одним из популярных вопросов стала возможность определения города по IP.И вот несколько месяцев спустя, проект начинавшийся, как «for fun» перерос в самостоятельный проект.
Открыт отдельный сайт посвященный проекту Sypex Geo, на котором можно скачать свежие версии API и баз данных, а также ознакомиться с документацией.
Для желающих скорее протестировать правильность определения города по IP — вот ссылка на демо-страницу. А под хабракатом, я опишу некоторые технические подробности и приведу результаты небольшого тестирования.
+66
Авторизация через новый API сайта Вконтакте.ру
3 min
13KАрмия потенциальных пользователей Вашего сайта, зарегистрированных в социальной сети Вконтакте.ру наверняка оценят по достоинству Ваши старания по внедрению регистрации с помощью их любимой социалки. О создании такой возможности я задумался сегодня по утру и не откладывая решил воплотить желание в реальность.
Облегчало реализацию два факта: первый заключается в том, что Open API мне очень напоминал Facebook Connect, с которым я уже работал. Второй факт был ещё весомей — у меня уже есть библиотека в которой каждый вариант авторизации (OpenID, OAuth, FacebookConnect) являются отдельными бэкендами и написать дополнительный, тем более так похожий на FC не выглядело сложным заданием. В итоге, можно сказать что по факту это действительно оказалось плёвым делом.
Итак, что же нужно для авторизации по Вконтакте.ру?
Облегчало реализацию два факта: первый заключается в том, что Open API мне очень напоминал Facebook Connect, с которым я уже работал. Второй факт был ещё весомей — у меня уже есть библиотека в которой каждый вариант авторизации (OpenID, OAuth, FacebookConnect) являются отдельными бэкендами и написать дополнительный, тем более так похожий на FC не выглядело сложным заданием. В итоге, можно сказать что по факту это действительно оказалось плёвым делом.
Итак, что же нужно для авторизации по Вконтакте.ру?
+32
Information
- Rating
- Does not participate
- Location
- Berlin, Berlin, Германия
- Date of birth
- Registered
- Activity