Это статья написана для напоминания, что умный дом стал намного ближе, чем мы думали.
→ Посмотреть демо

Что такое умный дом можно почитать в википедии тут и тут.
Давайте по порядку:
1. Центральное ядро
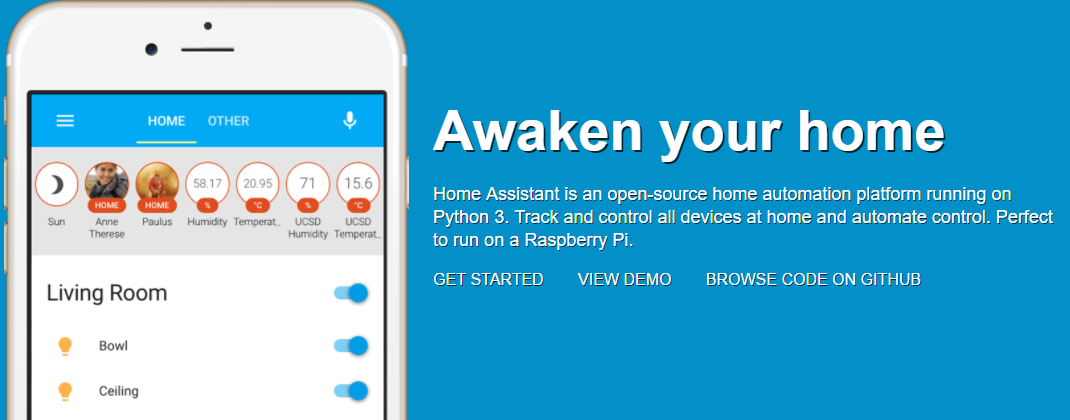
Home Assistant-это open-source платформа для автоматизации, работающая на Python 3. Позволяет отслеживать и контролировать все устройства в доме и автоматизировать действия. Идеально может работать на одноплатном компьютере Raspberry PI.
→ Посмотреть демо
Что такое умный дом можно почитать в википедии тут и тут.
Давайте по порядку:
1. Центральное ядро












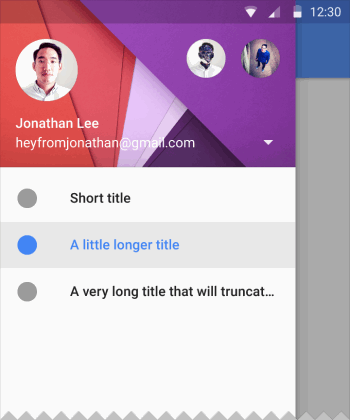
 В данной статье я расскажу, как быстро добавить в ваше приложение для Android боковое меню (aka Navigation Drawer) в стиле Material Design. Для этого мы воспользуемся
В данной статье я расскажу, как быстро добавить в ваше приложение для Android боковое меню (aka Navigation Drawer) в стиле Material Design. Для этого мы воспользуемся 