На той неделе было 10 лет, как я веду техническую колонку в The New York Times!
Среди всех десятилетий технического прогресса последнее было особенно невероятным. С тех пор, как я написал свою первую статью в 2000 году, мир технических новинок не столько развивался, сколько несся вперед с космической скоростью. Подумайте о привычных ныне технологиях, которых даже не существовало каких-то 10 лет назад: HDTV, Blu-ray, GPS, Wi-Fi, Gmail, YouTube, iPod, iPhone, Kindle, Xbox, Wii, Facebook, Twitter, Android, онлайн магазины музыки, потоковое видео и т. д. и т. п.
Сейчас отличный момент, чтобы бросить взгляд назад и подтвердить — или опровергнуть прогнозы, сделанные в течение первого десятилетия 21 века.
Среди всех десятилетий технического прогресса последнее было особенно невероятным. С тех пор, как я написал свою первую статью в 2000 году, мир технических новинок не столько развивался, сколько несся вперед с космической скоростью. Подумайте о привычных ныне технологиях, которых даже не существовало каких-то 10 лет назад: HDTV, Blu-ray, GPS, Wi-Fi, Gmail, YouTube, iPod, iPhone, Kindle, Xbox, Wii, Facebook, Twitter, Android, онлайн магазины музыки, потоковое видео и т. д. и т. п.
Сейчас отличный момент, чтобы бросить взгляд назад и подтвердить — или опровергнуть прогнозы, сделанные в течение первого десятилетия 21 века.




 Ваш сайт обслуживается Apache Server. (Это условие выполнить нетрудно: сейчас Apache — один из наиболее популярных вебосерверов.)
Ваш сайт обслуживается Apache Server. (Это условие выполнить нетрудно: сейчас Apache — один из наиболее популярных вебосерверов.)
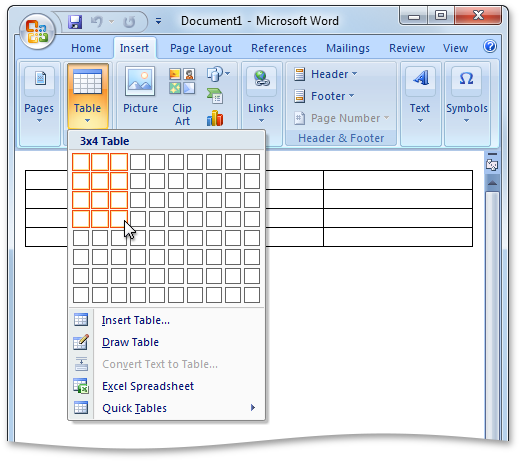
 Для Visual Studio 2010 создано уже около 900
Для Visual Studio 2010 создано уже около 900 
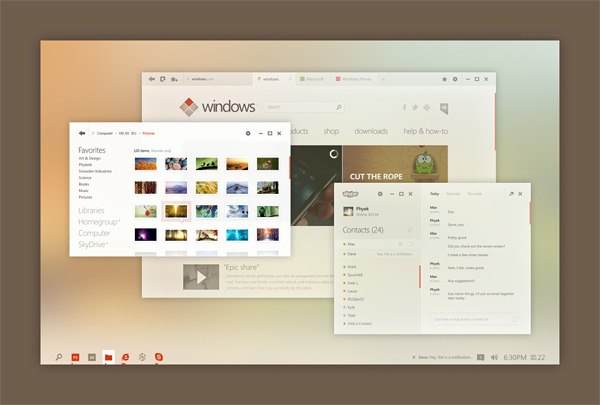
 Если вы сталкивались с программированием в .net, то наверняка замечали, что при запуске программы, написанной с использованием WPF, долгое время ничего не происходит. Так продолжается секунд 10, а потом уже открывается главное окно приложения. Даже запуск пустого шаблона WPF приложения занимает около двух секунд.
Если вы сталкивались с программированием в .net, то наверняка замечали, что при запуске программы, написанной с использованием WPF, долгое время ничего не происходит. Так продолжается секунд 10, а потом уже открывается главное окно приложения. Даже запуск пустого шаблона WPF приложения занимает около двух секунд. Пару лет назад я прочитал интересные факты о жизненном цикле
Пару лет назад я прочитал интересные факты о жизненном цикле